Featured Image Column Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
As of version 0.2.2 you can select which post types you’d like to have the image column.
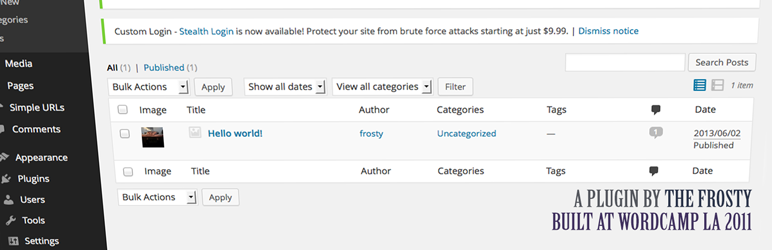
It simply adds a column before the title (far left) the show’s the posts featured image if it’s supported and exists.
Want to change the default image? Simply filter you own image by using featured_image_column_default_image
or filter your own CSS by using the featured_image_column_css filter hook.
Example actions/filters
Add support for a custom default image
function my_custom_featured_image_column_image( $image ) {
if ( !has_post_thumbnail() ) {
return trailingslashit( get_stylesheet_directory_uri() ) . 'images/featured-image.png';
}
return $image;
}
add_filter( 'featured_image_column_default_image', 'my_custom_featured_image_column_image' );
Remove support for post types Use the featured_image_column_init action hook for your filter.
function frosty_featured_image_column_init_func() {
add_filter( 'featured_image_column_post_types', 'frosty_featured_image_column_remove_post_types', 11 ); // Remove
}
add_action( 'featured_image_column_init', 'frosty_featured_image_column_init_func' );
function frosty_featured_image_column_remove_post_types( $post_types ) {
foreach( $post_types as $key => $post_type ) {
if ( 'post-type' === $post_type ) // Post type you'd like removed. Ex: 'post' or 'page'
unset( $post_types[$key] );
}
return $post_types;
}
For more question please visit https://austin.passy.co






