Flexible Frontend Login Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Provides shortcode and template tag to place a link to popup a login form at any place you want to.
Features:
- Modal form with overlay or simple popup form
- Shows a login link for not logged in users that pops up a login form on click
- Multiple instances possible: Place login form links to sidebar, header, and footer
- Fully customizable HTML, CSS and text lines ( but works completely out of the box )
- Reads your custom CSS file from your themes folder if existing
- Provides shortcodes for use in posts and widgets
- Template tags for easy use in template files
Languages so far:
- English
- German
- Nederlands by Sjoerd Lohuis
- French by Denis (Boulli)
If you like to provide a translation please drop me a line.
See Other Notes section for further information.
See flexibleplugins.com for usage examples.
See the experimental page for upcoming features.
How to use the Flexible Frontend Login shortcode on your site
On the widget settings page choose the Flexible Frontend Login and adjust the settings to your site.
In a post or page place [flexible-frontend-login]
By default the shortcode uses the settings set on the admin options page
You can override those default values with the following parameters and options:
vertical=top, bottomhorizontal=left, right
So your shortcode might look like this:
[flexible-frontend-login vertical=bottom horizontal=left]
If you want to use the centered login form with darkened overlay in the background
use [flexible-frontend-login-modal] without any parameters.
How to use the Flexible Frontend Login template tag on your site
In template files place:
<?php if ( function_exists('flexible_frontend_login') ) flexible_frontend_login( 'bottom', 'left' ); ?>
To change popups behavior you can use
- “bottom” or “top”
- “left” or “right”
For popup with overlay use:
<?php if ( function_exists('flexible_frontend_login_modal') ) flexible_frontend_login_modal(); ?>
Live examples
- For more examples see plugin’s website
How to add your own styling
- Place a folder
flexible-frontend-loginin your theme folder - Copy the files from
/wp-content/plugins/flexible-frontend-login/customization/into the newly created theme subfolder - Adjust the CSS to your theme. You’ll find all classes provided by the plugin in that file.
- If necessary change the HTML markup in the template file.
To Do
- Include option to delete options on deactivation
- Add option to display register link and form
- Add admin option for redirection on logout
- Add languages
- Add option for Gravatar display for logged in users
- Validate inside of modal window/current page without jumping to the basic wp-login.php
- redirect to a specific User Role accessible page after a succesful login, add shortcode options for this
Screenshots

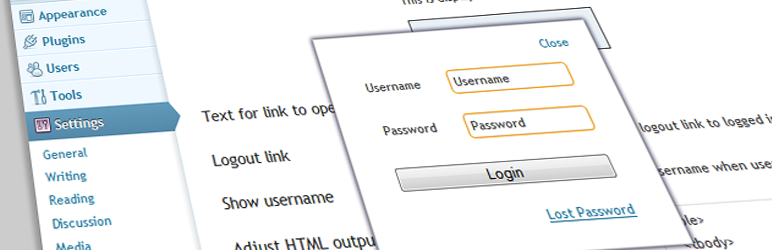
Login link whereever you like it to have.

Form pops up as overlay as default.

Modal form popup.

Options page general.

Options page HTML Editor

Preview functions





