Flexible Recent Posts Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Looking for maintainer. Write me to paul.annekov@gmail.com
Flexible Recent Posts (FRP) plugin gives you possibility to add widget to your blog with recent posts using user-defined template.
The main features are:
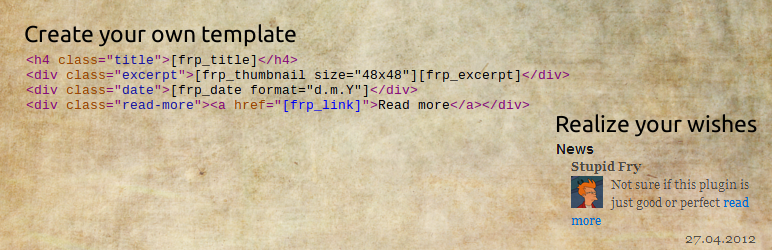
- Template for each post in widget. You can write your HTML-template or overwrite default in widget form.
- Shortcodes support in template. You can use built-in shortcodes to insert info related to current post in widget:
title,featured image,excerpt,date,permalink,author,comments. - Restrict terms from which you want to display posts. Display posts from all terms or from selected only.
- Number of posts to display. Set number of latest posts that will be displayed in widget.
- All posts links. Select option to display link near the title or/and after all posts that will open selected posts category page. Set link title or custom link URL.
Useful links:
Translators:
- Russian (ru) – Paul Annekov
Licenses
- Uses FatCow Icon Set licensed under Creative Commons Attribution 3.0 License.
Shortcodes
Plugin template system supports 5 shortcodes related to current widget post, that you can use in your template:
Title [frp_title]
Displays post title.
Example: <h4>[frp_title]</h4>
Excerpt [frp_excerpt length=””]
Displays post excerpt using get_the_excerpt function.
You can specify excerpt length using length attribute. If not specified – default WordPress excerpt length used.
Example: <div class="excerpt">[frp_excerpt]</div>, [frp_excerpt length="15"]
Date [frp_date format=”F j, Y” time_since=”0″]
Displays post date. You can add format shortcode parameter to change date format. Read about format value here.
Add time_since parameter with 1 as value to display amount of elapsed time: 30 seconds ago, 5 minutes ago, 12 hours ago, 3 Jun.
Example: <div class="date">[frp_date format="Y/m/d g:i:s A"]</div>, <div class="elapsed">[frp_date time_since="1"]</div>
Link [frp_link]
Displays post permalink.
Example: <a href="[frp_link]">read more</a>
Featured image [frp_thumbnail size=”32×32″]
Displays featured post image. Add size shortcode parameter to change image size. You can define size using WIDTHxHEIGHT as value or size name (built-in or defined in theme).
Examples: [frp_thumbnail], [frp_thumbnail size="thumbnail"], [frp_thumbnail size="128x128"], [frp_thumbnail size="full"]
Author [frp_author link=”1″]
Displays name of the post’s author. Set link parameter to 0 if you want to disable link (author’s site) from author name.
Examples: [frp_author], [frp_author link="1"], [frp_author link="0"]
Comments [frp_comments no_text=”1″]
Displays the number of comments. Set no_text parameter to 1 if you want to disable comment text (just “23” instead of “23 Comments”).
Examples: [frp_comments], [frp_comments no_text="1"], [frp_comments no_text="0"]






