Flyouts – Off Canvas Custom Content Plugin for Wordpress - Rating, Reviews, Demo & Download

Plugin Description
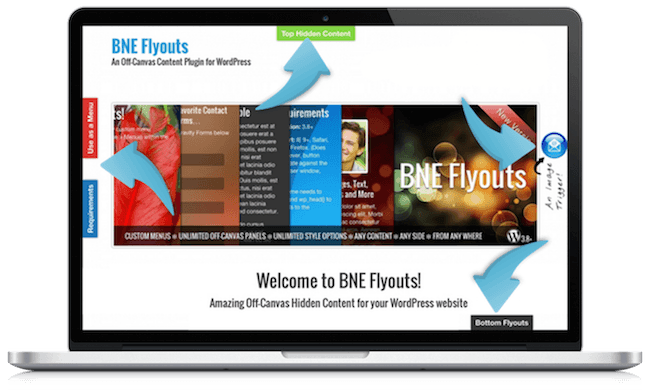
BNE Flyouts is a premium WordPress plugin that adds hidden off-canvas content that is displayed by pushing or sliding over your page content. Flyouts or “panels” can display any type of content such as contact forms, social links, testimonials, images, social feeds, display banners, custom menus, biography, or even custom data using a shortcode you’ve created elsewhere. The possibilities are endless!
Unlimited Flyouts From Any Side

Flyout Triggers and panels can be placed on all four sides of the browser window. You can create as many as you want. The Triggers, floating buttons and images, can be hidden based on screen size or not shown at all. You can also call a Flyout using the provided classnames on any element with your page content area such as a theme button, link, image, etc.
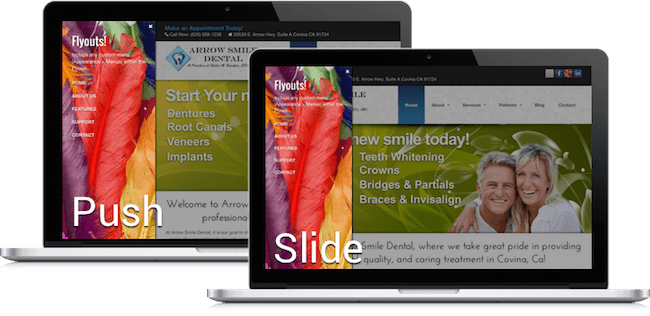
Slide or Push to Show

Each Flyout can be shown either by “Pushing” the page content or by “Sliding” over it from any side. Use what is best for your theme design or style.
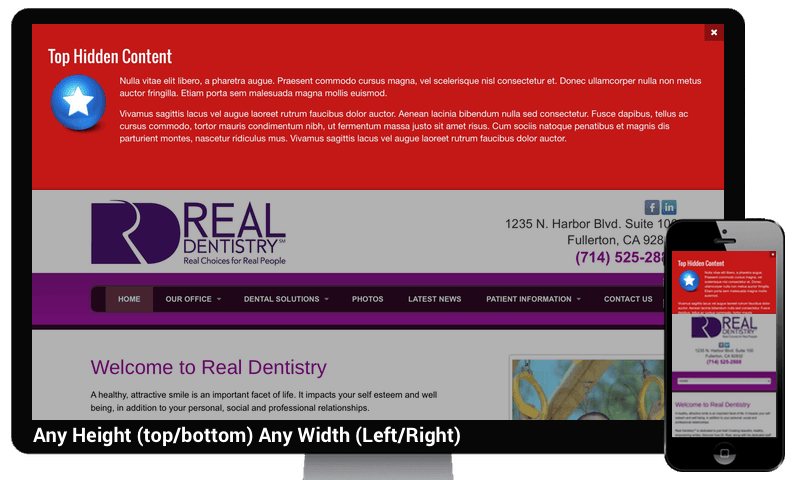
Set the Size for Each Flyout

You can set the size of each Flyout — width for Left and Right, height for Top and Bottom. Worried about it being too large on mobile? Don’t worry, if the size is larger than the screen, it will automatically go to a max-width/height of 100%.
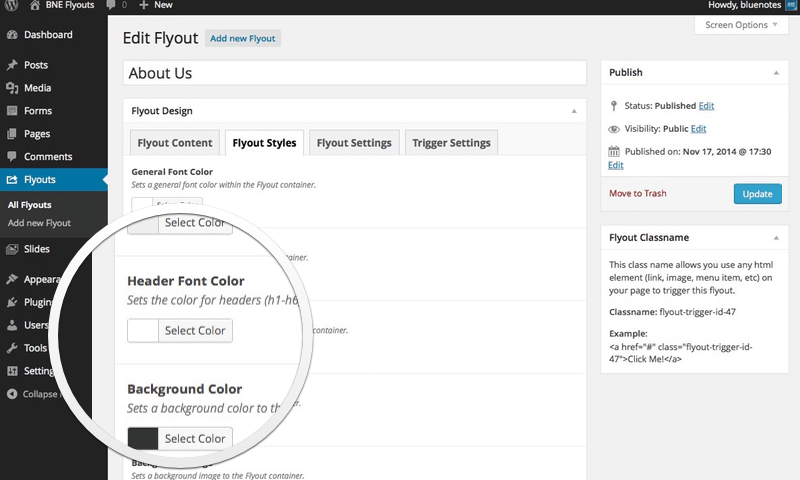
Style each Flyout Individually

Make each Flyout unique and styled to your website design or personality. You can style the background with a solid color or image, including adjusting the font colors.
Trigger From Anywhere

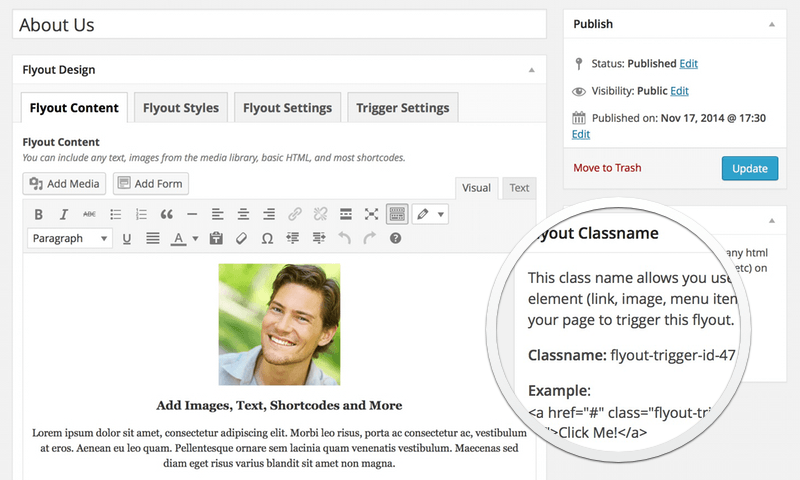
Each Flyout has a unique classname allowing you to use any element on your website as a trigger. This could be a mobile nav button, image, theme button, text link, or even a menu link. All you need to do is include the classname on your element.
Features
- Add any type of content, HTML, text, images, iframe, Google Maps, and most shortcodes.
- Display Custom Menus that you have created from Appearance > Menu
- Hide Flyout trigger buttons/images based on screen sizes (mobile, tablet, desktop).
- Restrict display of Flyouts to certain pages, post, user roles with ability to extend to further customizations with the included bne_flyout_custom_restrictions() filter. See FAQ here to get you started.
- Link triggers (floating buttons) to other pages instead of Flyouts.
- Automatic Updates from the WordPress Dashboard.
Support
We will answer basic support questions on CodeCanyon. If you have any issues with running Flyouts on your website, please contact us. We cannot guarantee that there will not be any conflicts with your theme or other plugins; however, we will do our best to help you solve any issues. Download includes a pdf support document and online documentation is always available at support.bnecreative.com.
Plugin Requirements
- WordPress Version: 4.0+
- Your theme must provide wp_head() and wp_footer() hooks. These are usually found in header.php and footer.php respectively and 90% of the time already there as it’s a standard inclusion in themes.
- Browser Support: IE 9+, Safari, Google Chrome, Firefox.
Changelog
You can update BNE Flyouts automatically from your WP Dashboard or by re-downloading your purchase files.
View the latest changelog here.





