Footer Putter Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
- Footer Putter can create two widgets: a Footer Putter Copyright Widget and a Footer Putter Trademarks Widget
- Include your site accreditations to demonstrate that your business meets the required standards for your industry
- Create a footer that gives your site the credibility that it belongs to a real business
- Include a footer menu with links to Contact, Privacy and Terms and Conditions Pages
- Include a copyright statement that updates automatically when the year changes – an out of date copyright is a negative signal for Google
- Include a telephone number to prove you are a real business
- Include a postal address to prove you are a real business
- Include a email address to prove you are a real business
- Supports both a single line centred footer and a multi-line right aligned footer
- The Footer hook setting allows you to add the footer in just the right place on themes that do not have suitable widget areas
- Predefined classes tiny, small, light, dark and white make it easy to change footer size and color if required.
- Can append company contact information to Privacy and Terms and Conditions pages.
- Added widget visibility control: “show always”, “do not show on landing pages”, “only show on landing pages”.
- Automatic HTML5 support
- Option to use HTML5 microdata for Organization in accordance with Google recommendations
- Option to apply rel=nofollow automatically to footer trademark links
- Option to hide Powered By WordPress on TwentySomething themes
- Supports various arrangements of footer menu, copyright and contact details over 1, 2 or 3 lines.
Links
Here are some of the useful Footer Putter WordPress Plugin links
- Footer Putter Plugin: https://www.diywebmastery.com/plugins/footer-putter/
- Compatible Themes and Hooks: https://www.diywebmastery.com/footer-credits-compatible-themes-and-hooks
- How To Use A Different Footer On Landing Pages: https://www.diywebmastery.com/4098/how-to-add-a-different-footer-on-landing-pages
- Using HTML5 Microdata for better SEO and Local Search: https://www.diywebmastery.com/4109/using-html5-microdata-footer
Screenshots

Example of a footer with both a copyright widget and a trademark widget

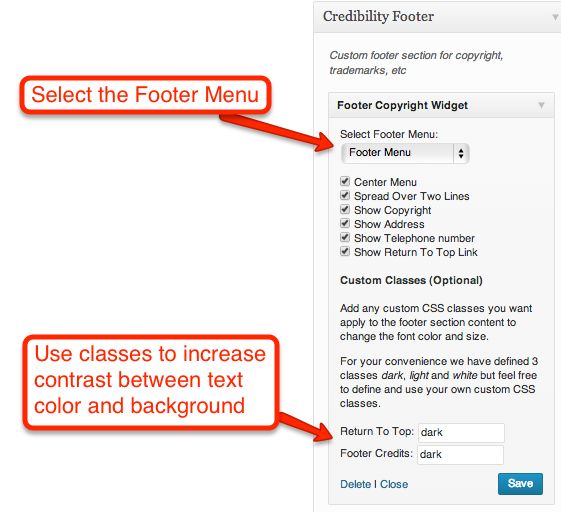
Setting up Footer Credits copyright and address details

Creating a typical footer menu

Adding a trademark link

Adding widgets into the Credibility Footer widget area

Configuring the Footer Copyright Widget

Configuring the Footer Trademarks Widget





