GeoJSON Maps Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
GeoJSON Maps facilitates displaying multiple GeoJSON feeds on a map. It has a custom legend to toggle on/off each data layer. The map can be displayed on a Wordpress post or page via a short code. All you need is some GeoJSON feeds (both json and jsonp) and some styling markup. See here for a demo.
GeoJSON Maps uses Argo. Its configuration is provided here. Take note of the “rules” and “popupContent” items to be entered when setting up a layer. So, in the Schools layer from the demo, “Layer Rules” is set to:
[{
condition: '"{{LOCLEVEL}}" === "Elementary School"',
style: {color: 'green', radius: 3, opacity: 0.9, fillOpacity: 0.2}
},
{
condition: '"{{LOCLEVEL}}" === "Middle Secondary"',
style: {color: 'orange', radius: 3, opacity: 0.9, fillOpacity: 0.2}
},
{
condition: '"{{LOCLEVEL}}" === "High School"',
style: {color: 'red', radius: 3, opacity: 0.9, fillOpacity: 0.2}
}]
And “Popup Text” is set to:
{{LOCNAME}}
Screenshots
-

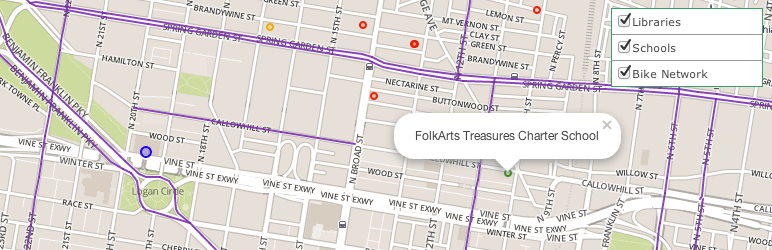
Map with two data layers turned on.
-

Hovering over the legend.
-

The admin display of the various map layers.
-

The details of a layer.







