Gravity Forms Dependency Fields Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Ever used Gravity Forms and needed to hide field choices based on the selection of another field? It’s not easy. Requiring filters/hooks/javascript/php it’s been an impossible task without developer intervention. But not now! Now, with the help of Gravity Forms Dependency Fields, you are able hide and show field choices based on the selection values of other fields.
You have a Product field and need to show a custom set of options based on the Product the user has selected. Without Gravity Forms Dependency Fields, you would need to create individual Option fields for each Product, and then use conditional displays to show each Option field based on what the user has selected. This is timely and confusing. Bring in Gravity Forms and you simply add ONE Product field and ONE Option field and use the Dependency Configuration to determine which Options should be visible and not. That’s simply ONE Option field to maintain, and a nice clean, easy to understand form in the backend.
What about restricting Shipping methods, or allowable Quantity selection based on product selection (or even Option selection for that matter). It’s possible with Gravity Forms Dependency Fields.
Gravity Forms Dependency Fields, not only supports Product/Pricing fields, but also supports standard Dropdown and Radio fields too. Let’s say you have two dropdown fields that list Categories and Sub-categories. Without Gravity Forms Dependency Fields, you would need to create a separate Sub-category list for every one of your Categories. With Gravity Forms Dependency Fields, you are now able to have ONE Category field and ONE Sub-category fields and use the Dependency Configuration to determine which Options should be visible and not.
Save time, confusion and effort. Get Gravity Forms Dependency Fields today!
In order to use this plugin, you must have Gravity Forms 1.9x or higher installed and activated on your WordPress site.
The plugin has been set up for translation.
You are welcome to email me@nathanfranklin.com.au if you require support or have any questions/comments.
Features
- Supported Fields to create dependencies for: Drop Down, Radio Buttons, Product, Quantity#, Option, Shipping#. Dependency Logic can be created for Drop Down, Multi Select, Checkboxes, Product, Quantity#, Option, Shipping#.
- Integrates with Product fields to create dependent Shipping, Option and Quantity values.
- Server-side validation to ensure nothing ‘accidentally’ slips through.
- Internationalized for translations.
- Intuitive interface for setting up field dependencies.
- Create Category/Sub-category style field dependencies to squash the need for multiple extra fields to handle conditional display.
- Works in with Gravity Form’s native conditional logic functionality to show and hide a field all together.
Only when field is configured as a Drop Down or Radio Buttons.
# Only when field is configured as a Drop Down.
How to Use
To setup dependency logic:
- Under the field settings of the primary field you would like to setup dependency logic on, go to the Advanced Tab and click the Dependency Config button.
- Under the NEW Dependent Field section, select the field you want to create dependency logic for and click Go.
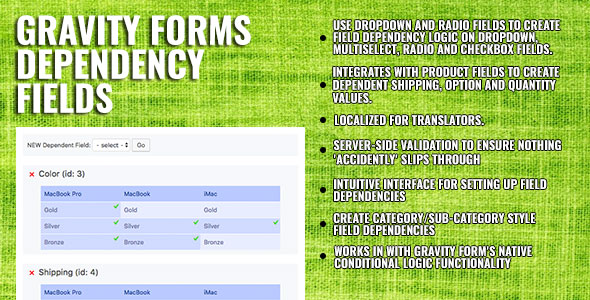
- A configuration box will appear that allows you to select the options to display based on the option selected for the primary field. You will see the primary fields values along the top of the table, and the child fields values in the rows.
- Select the dependency configuration based on your needs. You can either select cells by dragging, or click individual cells.
- Scroll down to Save and click. Remember, you will need to also click ‘Update Form’ on the form editor to activate your changes.
- Under the field settings of the primary field where dependency logic is set, go to the Advanced Tab and click the Dependency Config button.
- Find the cross on the child field and click it.
- Scroll down to Save and click. Remember, you will need to also click ‘Update Form’ on the form editor to activate your changes.
To remove dependency logic:
Changelog
1.0.0
- Initial Release



