Multiple Columns For Gravity Forms Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
When activated this plugin allows Gravity Forms elements to be split into columns. To implement the columns three new elements (Row Start, Column Break, and Row End) which are introduced into the Gravity Forms administration area in a group labelled as Multiple Columns Fields.
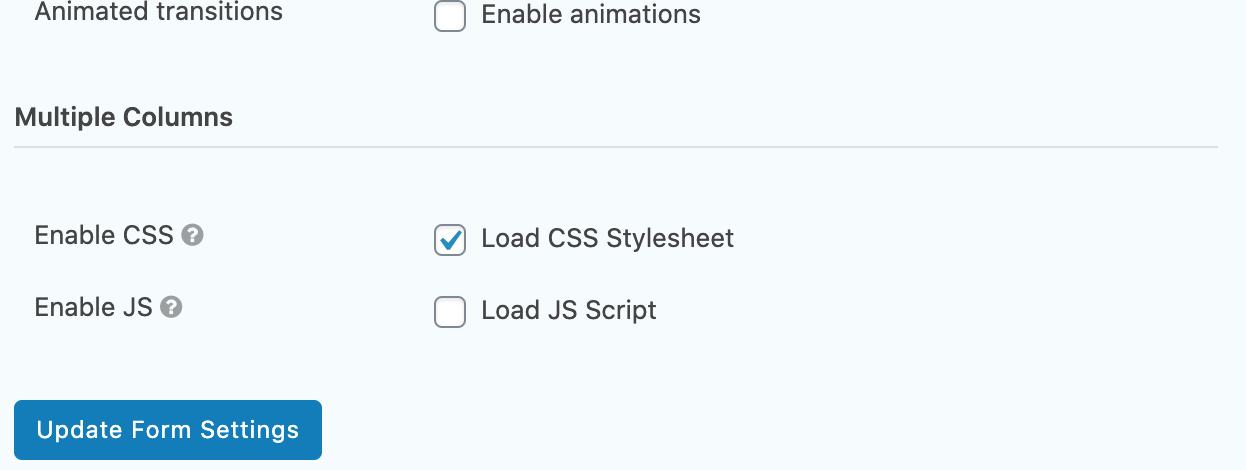
For each form, in its form settings it is possible to enable and disable the plugin’s CSS and JS that are used by the plugin. The CSS file is responsible for the layout of the form, and the JS file is used to remove unwanted spacing generated if using conditional logic to hide form elements. It is advised to keep the CSS enabled at all times, but the JS should only be enabled in the case of hidden elements through the use of conditional logic.
** Note: Plugin no longer supports initial column specification using Sections in versions 2 and before. If updating plugin from a version prior to version 3, the form will need to be recreated with the current design definitions.**
Note: If updating from version 3.0.3 or earlier. If the columns are not displaying as expected, first please visit the Form Settings for each form and check the Enable CSS checkbox.
Support this plugin by purchasing Gravity Forms now, using the affiliate link. No extra cost to you, and a big help towards supporting this plugin.
Credits
A big thank you goes to K. Woodberry, T. Kaufenberg, J. Wright, D. Donnelly, A. Sharma, L. Hanbury-Pickett for identifying issues, and assisting in finding solutions to them. 🙂
Screenshots

New Gravity Form with Multiple Columns Fields floating panel (collapsed).

Multiple Columns Fields floating panel close up (expanded).

Form showing new fields (Row Start, Column Break, Row End) added to form.

Example of a completed form, composed of Multiple Columns Fields and generic Gravity Form fields.

Gravity Forms – Form – Settings -> Form Settings showing the Enable CSS and Enable JS checkboxes.



