Gridster Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Gridster is a WordPress plugin that makes building intuitive draggable layouts from elements spanning multiple columns. You can even dynamically resize, add and remove elements from the grid, as edit the elements content inline.
You can fork Gridster at Github or tell me about your issues.
General – Features
- manage your contents within a grid
- drag & drop contents as gridster widgets from your last posts, pages or custom post types
- resize gridster widgets on the fly
- use custom templates for all your gridster-widgets, or per post_type
- override side wide settings for every gridster
- inline edit every content loaded via your templates
- images within your gridster-widgets are re-loaded on every resize of a widget, to best fit its dimensions
- add gridsters by simply adding a generated shortcode, you’ll get from the gridsters post-list
- this plugin recognizes your defined content width from your theme and will help you create best fitting gridsters
- scripts & styles are loaded only if shortcode is really used, this saves load time
- visual shortcode replacement, like you know from
-Shortcode
- TinyMCE Button to add gridster layouts with user-friendly GUI
- clean uninstall: all options, gridster-posts and related post-meta fields are deleted on uninstalling (not deactivation)
Templates
Adjust the HTML output of the gridster-widgets by overriding the default template from cbach-wp-gridster/views/gridster-default.php.
Just copy this file into a new created directory gridster-templates within your theme folder and change it to your needs.
Furthermore you can add different templates per post_type, when you create files like gridster-YOUR_POST_TYPE_NAME.php within these folder.
By using the later described gridster_locate_templates_from filter you are able to add more conditions to make your templates match more customized conditions.
Inline editing
With help of the Jeditable library it is possible to edit loaded content directly inside the gridster workbench.
So if you are using a post called “My grandmothers apple pie is the best”, you could adjust the text inside your gridster-widget to shorter version, ie. “best apple pie” without editing the original post.
Just add some CSS class to the wrapper element, where your title will appear.
For editing single lines of text, like titles add class="gridster_edit".
If you want to edit texts in more comfortable textarea use class="gridster_edit-area"
Have a look at the /views/gridster-default.php inside the plugin directory to get a clue.
Arbitrary section
Filters and Hooks
You can adjust the behavior of this plugin by using following filters:
- Change the
get_post_types()call for usable post_types by filteringgridster_get_post_types_as_widget_blocks_args - Change final array of used post_types by modifying
gridster_post_types_as_widget_blocks - Filter the list of visible / usable posts per post_type by hooking into
gridster_get_posts_by_type_query_args - Adjust the naming convention for used templates by filtering
gridster_locate_templates_from - Add custom CSS classes to each Gridster widget individually from a multiple select field enhanced by chosen.js, using the
gridster_choose_from_custom_css_classes_for_widgetsfilter.
The return of your applied function should be an array() like thisarray( 'alignleft' => __('Align text from left'), 'alignright' => __('Align text from right'), where the array_keys are the CSS classes to apply and the values are the readable text for you or your editors. - Change the capability, which allows users to overwrite the default settings for each gridster individually by filtering
gridster_overwrite_post_options_with_cap. By default “edit_theme_options” is used.
Or you can hook in your own functionality by using the following action hooks:
- Do something before and/or after the shortcode ouput by using
gridster_before_shortcode_renderorgridster_after_shortcode_render. Both action hooks come with three additional arguments you are able to work with, the$post_id, the$titleand the$widgets_htmlof the current gridster-post.
Have a look inside the plugin file to see, what variables you are able to use within your filter hooks.
Translations
- English (en_US)
- German (de_DE)
Many Thanks goes out to
- The guys of Ducksboard and the many github Contributors for their work on gridster.js
- Mika Tuupola for his work on Jeditable
- Yusuke Kamiyamane for his Diagona Icons licensed under Creative Commons (Attribution 3.0 Unported)
- MidTone Design for their Web Injection Icons
- Dmitry Costenco for his Free Applications Icons
- New Moon for their Ultimate Gnome Icons
- Harvest for developing chosen.js a Javascript Plugin to make
<select>s more user-friendly
Screenshots

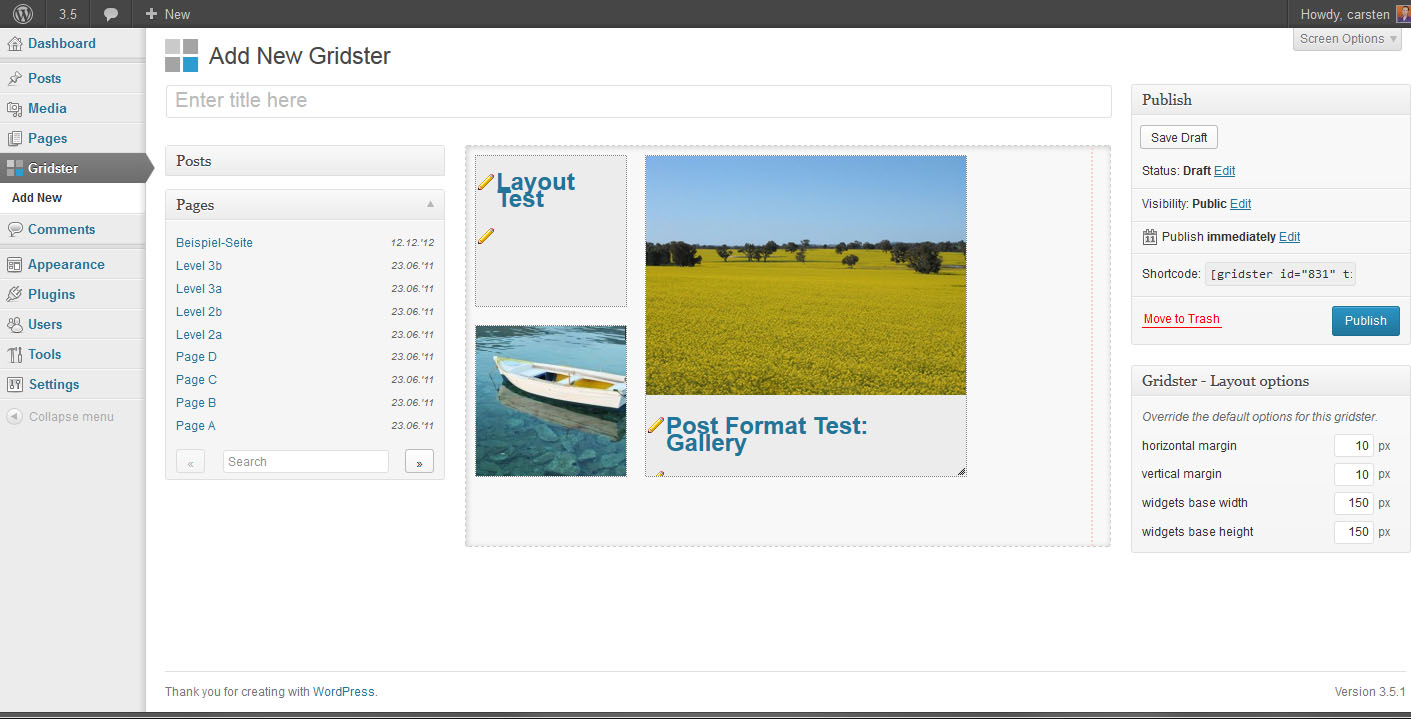
Create a new Gridster by dragging your content from the Lists of your posttypes left to the workbench on the right. (with WordPress 3.5.1)

Move the Gridster-Widgets around via drag & drop. Underlying Widgets are re-layoutet on the fly. (with WordPress 3.5.1)

Resize the Gridster-Widgets and get updated Images directly inside the workbench. The Plugin looks for the best fitting size according to your defined Thumbnail-Image-Sizes. (with WordPress 3.5.1)

After adding a new Gridster-Widget it is pre-populated with Title and Excerpt of the fetched post. Now you are able to inline edit theese texts, without the need to modify the original post. (with WordPress 3.5.1)

You have two different types of inline-editors: input-fields and textareas. Define the editable content blocks by customizing the Gridster-Widget Templates within your Theme. (with WordPress 3.5.1)

A list of all Gridster posts, also showing the Shortcodes. (with WordPress 3.5.1)

An embeded Shortcode inside the Editor is replaced by visual placeholder, to keep things easy for your editors. No need to write (short-)code. Besides it’s possible to update, edit and delete the shortcode via icons, formerly known from the
-shortcode. (with WordPress 3.5.1)

Style Selector with custom CSS classes, populated by the
gridster_choose_from_custom_css_classes_for_widgetsfilter. And the frontend output with our custom classes appended to the WordPress post_class array. (with WordPress 3.5.1)







