Gwyn's Imagemap Selector Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Gwyn’s Imagemap Selector uses shortcodes to define imagemaps, assign an image to it, and automatically make queries on the WordPress database to extract the appropriate links.
Includes some fixes by Tom Rusko. Thanks, Tom!
Usage
Gwyn’s Imagemap Selector uses shortcodes to define imagemaps, assign an image to it, and automatically make queries on the WordPress database to extract the appropriate links.
There are two basic usages of this plugin. The first is if you know exactly which URLs are linked to each area of the imagemap. This is appropriate for menus (and very likely used on a widget) that will not change much over time. This uses the “direct” approach and requires URLs to be explicitly named on each area; thus, it’s quite similar to directly placing the imagemap HTML inside the post/page/widget (the only advantage of using the shortcode is to get automatic ids).
The second variant makes a query on the WordPress database and returns the appropriate permalinks for each post. You can query by category, tag, or even add a free query (it will be passed to WP_Query so the same syntax applies; see https://codex.wordpress.org/Function_Reference/WP_Query). The order of permalinks thus retrieved will dynamically be assigned to each area (in the order those are written). If there are more areas than permalinks, the remaining areas will be ignored (the reverse situation is undefined). Category and tag queries can be made by name or id and can be retrieved either in the descending (default) or ascending order.
A few extra parameters are available to add names, titles, ids, and classes. If those are omitted, this plugin will provide “best effort” alternatives to comply with HTML guidelines. This also allows for extra styling.
The overall syntax is:
[imagemap (category=["category id"|"category name"]
| category_name="category name"
| tag=["tag id"|"tag name"]
| tag_name="tag name"
| query="a WP_QUERY string")
| direct=[0|1]
img="/your/url/to/image"
title="Image title"
order=["DESC"|"ASC"]
nopaging=["true"|"false"]
map="imagemap name"
id="HTML id"
class="CSS style"
alt="Alt text for the image"
popup="true|false"
thumbnail="true|false"
excerpt="true|false"]
[area shape=["rect"|"poly"|"circle"]
url="/direct/link/for/this/area
alt="name for this area"
class="CSS style"
target=["_self"|"_blank"|"_top"|...]
title="name for this area"]coord1,coord2,coord3,...,coordN[/area]
[/imagemap]
Thus, imagemaps can be either in direct mode (direct=1) or in query mode (omit the direct clause). When in query mode, you can use query by categories (id or name/slug), tags (id or name), or a free query that complies with WP_Query types of queries. Queries by category or tag can be made in descending (default; can be omitted) or ascending order (this parameter is ignored when using a WP_Query-compliant query instead). The img parameter is mandatory. map, id, class, and alt are all optional and a best effort to fill them with plausible values will be provided.
Queries are usually paged, i.e. they will respect the post limit set on Reading Settings > Blog pages show at most. To override, use nopaging=”true”.
Each area has just a mandatory section, the one between [area][/area] tags. Default shape is a rectangle (shape=”rect”) and this would require 4 coordinates (coordinate numbers are neither checked nor validated). For direct mode, an additional url for each area has to be supplied (inside the [area] tag). alt, class, and title are optional and they will be filled automatically with plausible values if omitted.
Multiple categories/tags should work (as well as excluding categories/tags); note that category=Uncategorized will work (even though it should be category_name=Uncategorized) but category=first,second,last will not (use category_name=first,second,last instead).
If you wish, you can get a hovering popup for the imagemap that shows the article linked to it. Use popup=true and you can optionally specify a thumbnail and/or just show the excerpt. CSS styling is done via the class parameter.
You can also specify your own AJAX handler and call it remotely instead of using the built-in handler. All parameters are passed via GET, and you should at least pass a post ID (parameter id). Optionally you can receive the CSS class for styling on the parameter class. excerpt and thumbnail will be set to true if the user specifies those parameters on the shortcode tag for the imagemap.
Also, several imagemaps with the same name in the same post/page/widget haven’t been tested either. In theory you could define an imagemap without an associated image, and insert images and change manually the imagemap for each, so that the same imagemap is used across several images in the same page. None of this was tested.
Imagemaps can be conveniently created from the Imagemap Selector page, which uses Adam Maschek’s imgmap Javascript library to provide an interactive, Web-based imagemap creator.
The plugin will now work for anyone with read capabilities (and not only administrators), but only administrators have access to the “Settings” tab.
Warning: this plugin will not work with any automatic image-resizing mechanisms (e.g. Jetpack’s Photon or similar tools, specially those for dynamic/fluid themes which resize images for mobile viewing). This is a limitation of the imagemap HTML command, which is very simple and basic, and relies upon absolute values relative to an image’s dimensions, which are supposed to be known in advance. There are a few techniques to rewrite imagemaps (basically recalculating the selection areas based on the redimensioned image), but these are a bit pointless for the purpose of this plugin, which totally avoids Javascript (for browsers which have it turned off), and there are already better, Javascript/Flash/Java-based solutions which allow clickable areas on resized images.
To-do
- Add a “limit” clause
- Save imagemaps (is that truly useful? TBD)
Screenshots

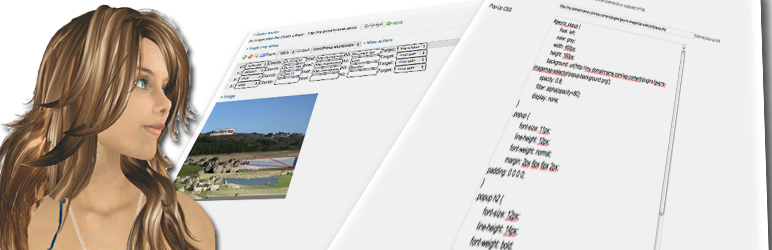
Current options panel (under WP 3.2 Beta 2) showing popup CSS code

Web-based imagemap creator (with generated WP shortcodes for imagemap)

Uploading media files to the imagemap creator





