Ultimate Addons For Elementor (Formerly Elementor Header & Footer Builder) Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Formerly known as – Elementor Headers & Footers Builder!
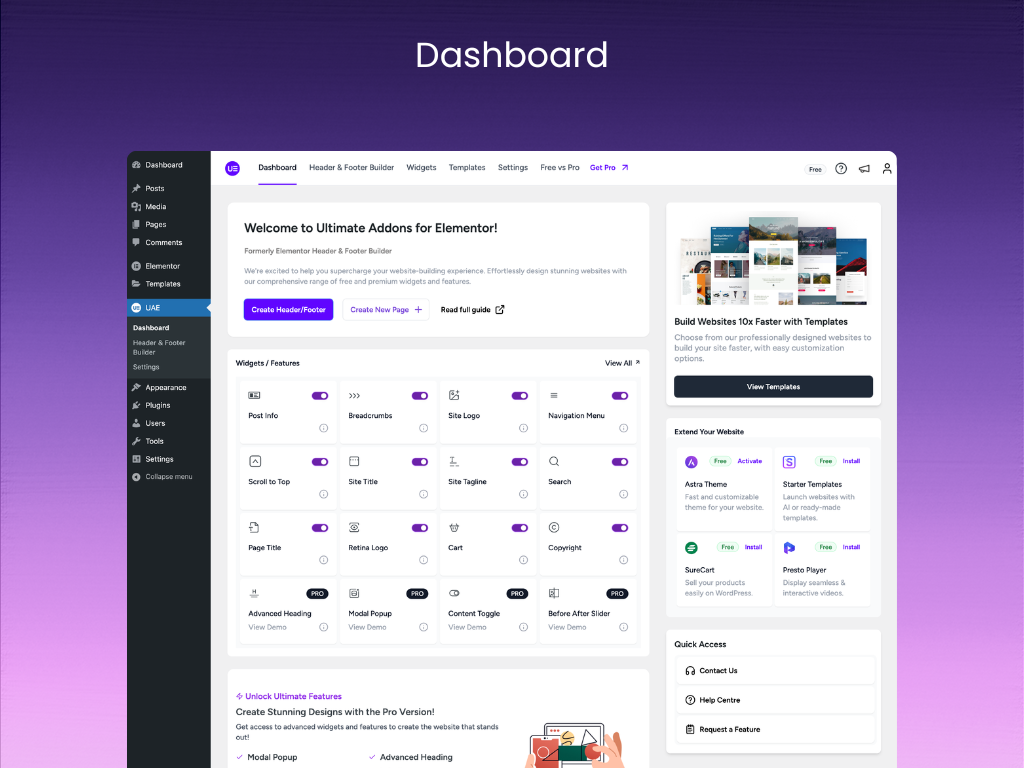
Ultimate Addons for Elementor is the improved and redesigned version of the Elementor Header & Footer Builder. It is designed to help you create dynamic headers, footers, and additional design blocks with ease. This plugin leverages Elementor’s powerful drag-and-drop editor to give you complete design freedom and it integrates with any WordPress theme.
Try it out on a free dummy site
You can refer to our step-by-step article that will help you set headers and footers quickly.
Widgets & Features
Ultimate Addons for Elementor comes equipped with a suite of Elementor-compatible widgets to enhance your headers, footers, and other site sections:
- Site Logo & Retina Logo: Ensure your site logo appears crisp and sharp across all devices.
- Site Title & Tagline: Display your site’s name and tagline effortlessly.
- Navigation Menu: Provide an intuitive and responsive navigation experience for your visitors.
- Search: Let users quickly search content on your website.
- Cart: View their cart items for e-commerce sites using WooCommerce.
- Page Title: Show the title of each page for better clarity and SEO.
- Copyright: Add copyright information easily in your footer.
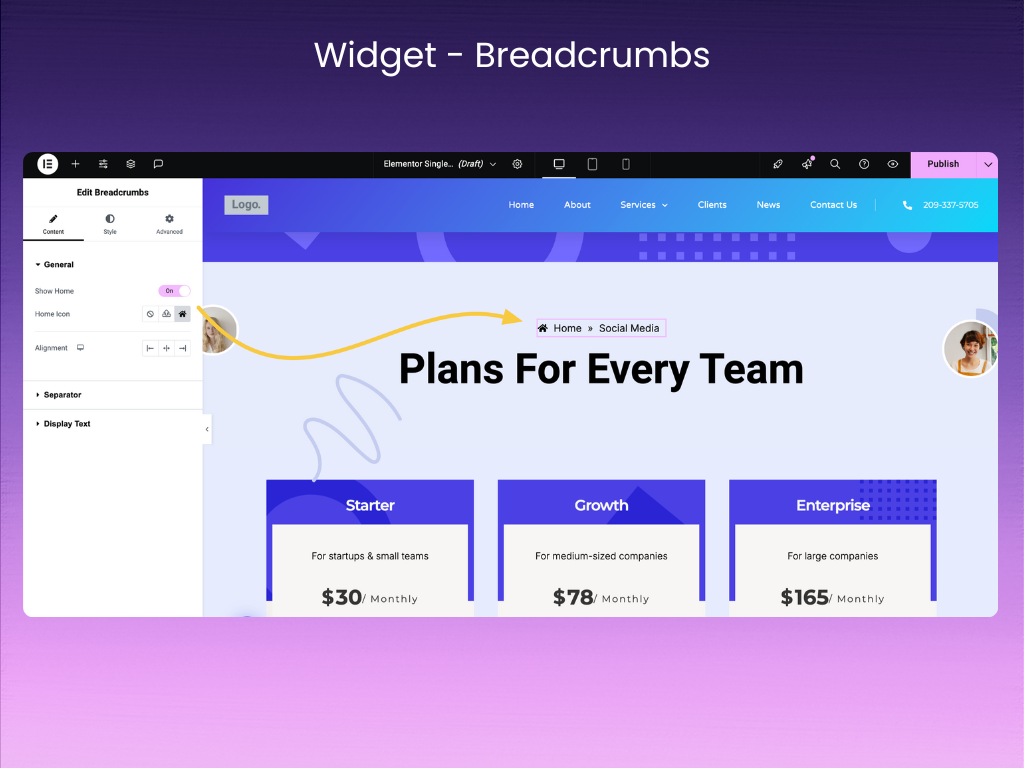
- Breadcrumbs: Improve site navigation and SEO with breadcrumb trails.
- Post Info: Display important post-related information such as publish date, author, and categories.
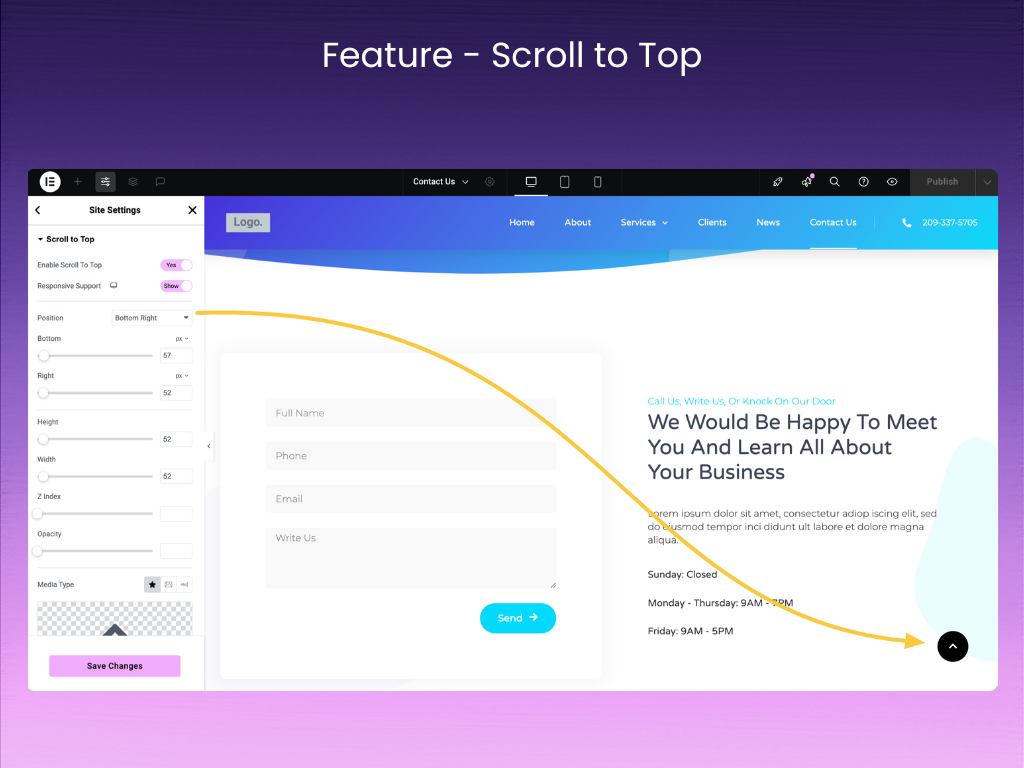
- Scroll to Top: Allow users to quickly return to the top of the page for a better user experience.
Benefits of Using Ultimate Addons for Elementor
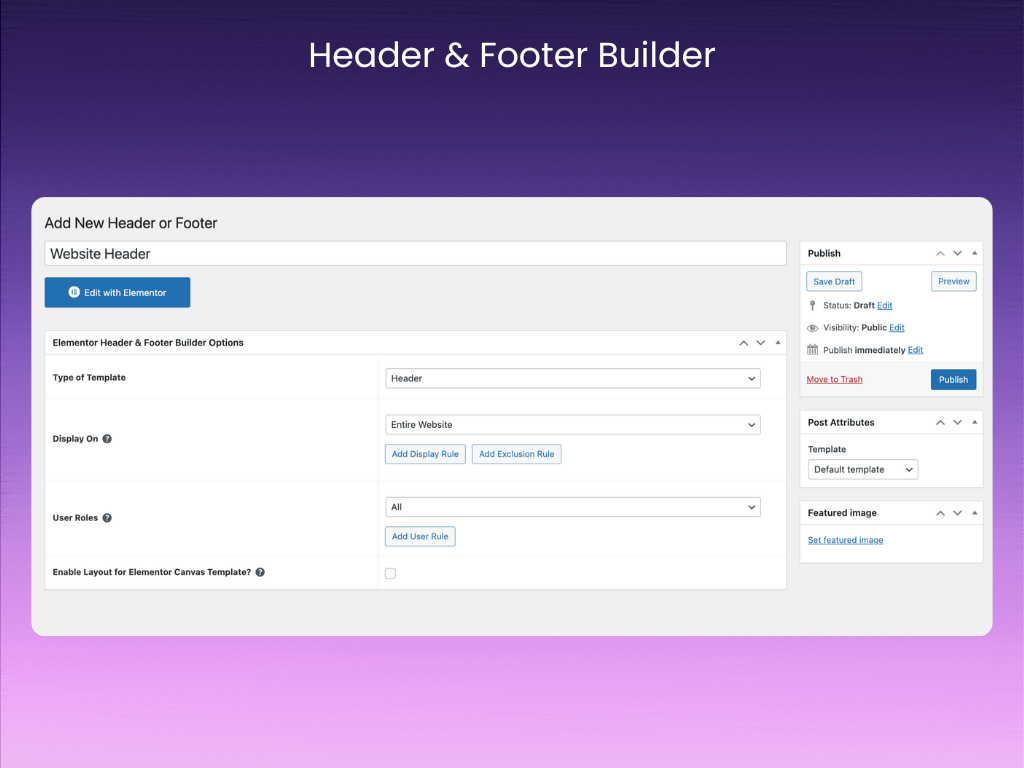
- Easily Create Header, Footer, and Block Layouts: Create layouts with Elementor and set them as headers, footers, or design blocks anywhere on your site.
- Display Locations: Customize where headers and footers are displayed — choose specific pages like the homepage, blog archive, or site-wide.
- Custom Elementor Blocks: Create beautiful custom blocks using Elementor and use the shortcodes to place your blocks anywhere on your site, not just headers or footers.
- Before Footer Template: Add a unique template above the footer area for additional content flexibility.
- Improved Performance: Lightweight and performance-optimized plugin. You can turn off unused widgets or features, keeping your website fast.
Who Can Benefit from Using Ultimate Addons for Elementor?
Ultimate Addons is designed to cater to a wide range of WordPress users, from beginners to professionals.
- Website Designers and Developers: Easily create custom headers and footers without needing to code. With ready-to-use widgets like Navigation Menu, Site Logo, and Search Widget, they save time while adding dynamic elements like Breadcrumbs and Post Info for an enhanced user experience. Elementor-designed templates can also be placed anywhere on the website using shortcodes.
- Freelancers and Agencies: Deliver high-quality websites faster using UAE’s drag-and-drop editor. They can customize headers and footers to meet specific client requirements or branding needs, create unique layouts for pages like blogs, archives, or e-commerce sections, and use features like the Before Footer template to add extra content.
- Bloggers and Content Creators: Enhance navigation and improve SEO with Page Title and Breadcrumbs widgets. UAE helps them display custom headers and footers to create a unique look, improve performance by disabling unused widgets, and seamlessly integrate Elementor blocks into posts and pages for cohesive design.
- E-commerce Store Owners: Improve the shopping experience by using the Cart Widget to display cart items and the Search Widget for easy product searches. They can create engaging footers using the Before Footer template to highlight promotions or CTAs and design headers tailored to specific product categories or sales events.
- SEO Professionals: Use the dynamic widgets like breadcrumbs or post info to improve site structure and boost search engine rankings. By disabling unnecessary widgets, they can optimize site speed and performance. Custom headers and footers can also be designed to highlight essential links and CTAs, improving user engagement.
- Beginner WordPress users: UAE’s user-friendly interface and pre-designed templates perfect for creating headers and footers effortlessly. With no coding skills needed, comprehensive tutorials make the process even easier.
Unlock Stunning Designs with Pro
Love what Ultimate Addons has to offer? You’ll be amazed by what Pro brings to the table!
- Cross-Domain Copy-Paste: Seamlessly copy and paste Elementor designs between different websites.
- Welcome Music: Add background audio to engage visitors as soon as they land on your page.
- Advanced Heading: Customize headings to make them more engaging and unique.
- Business Hours: Display your business hours in a stylish and customizable way.
- Toggle Button: Provide an easy way for users to switch between two types of content.
- Google Map: Add interactive and customizable maps, including multi-location support with custom markers.
- Image Gallery: Build advanced, attractive galleries with plenty of customization options.
- Info Box: Combine headings, icons, and descriptions in one widget to deliver impactful messages.
- Modal Popup: Design attention-grabbing popups with animations and interactive content.
- Post Layout: Present your blog posts in a variety of beautifully designed layouts.
- Price List: Create elegant and customizable lists for menus, product catalogs, or pricing tables.
…and so much more!
More Tools to Enhance Your WordPress Website
If you love Ultimate Addons, you’ll love our other products too:
- Astra: The fastest, most flexible WordPress theme – perfect for any type of website.
- Starter Templates: Choose from hundreds of ready-to-use website designs or use AI to build a site tailored to your needs.
- SureTriggers: Automate repetitive tasks and connect your favorite apps for ultimate efficiency.
- SureForms: Create stunning forms, quizzes, or surveys in minutes.
- SureCart: The ultimate plugin for effortless eCommerce – perfect for online sellers.
Support That Cares!
We understand the need for a quality product backed by dedicated support that cares. We are here to listen to all your queries and help you make the most out of our plugin.