Highlight Source Pro Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
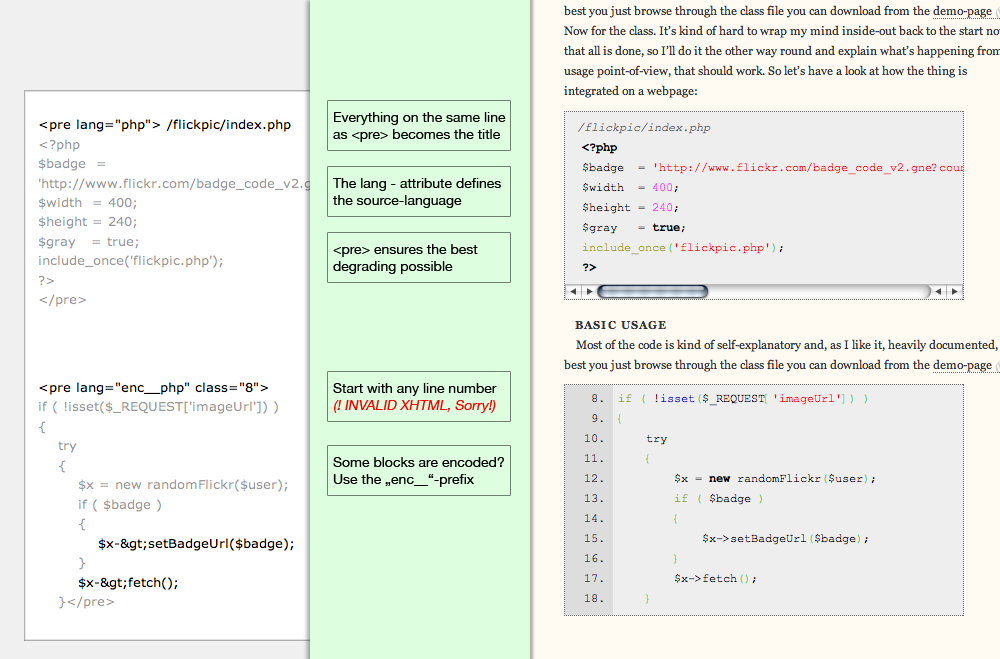
Powerful, flexible, XHTML-compliant, server-side code highlighting, credits for everything
but ‘making it a plugin’ go to Jay Pipes
and GeSHi.
Features
- Highlight sources of any language
- automatically, server-side (no javascripts)
- XHTML-Compliant,
<div>,<ul>,<span>with class-attributes and a css-file are used for styling - optionally add a heading for every code-block
- optionally specify line-number offset (BREAKS XHTML COMPLIANCE)
- optionally don’t display line-numbers
- set per-codeblock if the code is html_entity_encoded or not
- only parses
<pre>-tags with thelang=-attribute, thus does not interfere with any regular preformatted contents you might have - degrades beautifully through
<pre>-tags (if you keep the sources clean, that is) - all settings through logical, valid arguments for the main container
- comes with generic cross-browser CSS (tested: IE5.5+, FF, Safari, Opera)
Version History
- 1.3: Thanks to a tipp now the link-path to the stylesheets is correct, sorry for the inconvenience
- 1.2: Leading whitespace isn’t stripped anymore (indents as well as newlines), when there’s no title the title-div is not being generated anymore
- 1.1: Solved the issue with single-quotes being changed to typographical quotes
Known Issues
While the plugin is basically XHTML 1.0 Strict compliant there’s just no way of getting the offset-based line-numbering to display without inadequate (ab)use of javascript and css hacks, so be warned that IF you use the line-number offset, your documents will NOT validate because of the forbidden start=-attribute for the <ol>!
Documentation
More on the Highlight Source Pro Page