Hotspots Analytics Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Hotspots Analytics is the most advanced analytics plugin for WordPress websites including heatmaps, user activity and custom event tracking. It can be a great compliment to Google Analytics and provides support for responsive web design and touchscreen devices.
The key features of the plugin are:
- Heatmaps of mouse clicks and touch screen taps overlayed on your webpage (You can launch the heatmap for a page from wp-admin or simply add ?drawHeatmap=true to the URL)
- Different heatmaps are drawn to cater for responsive web design
- Each page on your website has it’s own heatmap
- Track user activity including page views, AJAX actions, mouse clicks, touchscreen taps and custom JavaScript events
- It’s free and there’s no sign up or registration required!
- All data is stored on your own WordPress database
- All data is viewed in your WordPress admin. No need to go to a third party website.
- To be able to view the heatmaps, your WordPress theme must be HTML5 compliant and you need to use an Internet browser which supports HTML5 canvas.
Here’s a demo in debug mode: http://danielpowney.com/hotspots-analytics?drawHeatmap=true
The plugin should not be used where performance is critical as an additional server request is made for each mouse click, touch screen tap, AJAX action, page view and custom event.
Github Repo: https://github.com/danielpowney/hotspots-analytics
Heatmaps
There are two types of heatmaps, a confetti heatmap with spots and heatmap.js. Each heatmap shows the density heat of mouse clicks and or touch screen taps from green which is cool to red which is hot. Heatmap.js is an open source JavaScript library for drawing heatmaps using HTML5 canvas.
Heatmaps can be launched from the WordPress admin plugin page by clicking on the “View Heatmap” button or by adding the query string parameter drawHeatmap=true to your website URL ( i.e. http://danielpowney.com?drawHeatmap=true). There are different heatmaps for each page, page widht, browser, operating system and device to cater for responsive web design and for filtering.
When the heatmap is displayed, a HTML5 canvas drawing is overlayed on the website. An additional information panel is also provided at the bottom right of the screen which provides the current page width, browser, device etc… If you resize the page width, a different heatmap will be displayed. A width allowance setting can be changed to allow for some overlap in page widths.
User Activity
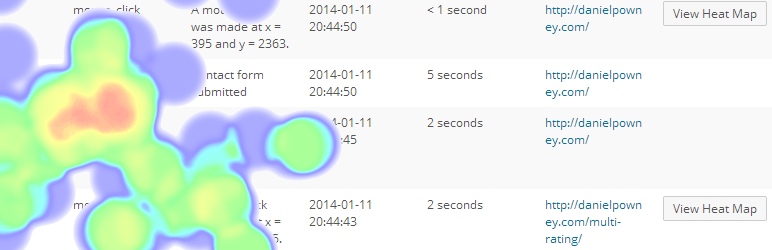
A comprehensive summary of all user activity on your website can be viewed including a sequence list of mouse clicks, touch screen taps, page views, AJAX actions and custom defined events. Additional information is provided such as time elapsed since previous event and the individual mouse clicks and or touch screen taps can viewed overlayed on the web page to show you exactly what was clicked or tapped.
Reports
There are various reports which provide statistics and graphs of all user activity on your website. Each report can be filtered for different devices, browsers, operating systems, page widths and within a period of time (today, yesterday, last week, last 30 days or last 60 days). The following reports are available:
- Event comparison line graph which compares selected events over time
- Event line graph which details events over time
- Event statistics table which shows the total counts, averages per user and averages per page for all event types
- Events total bar graph which shows the total counts of events
Custom Events
Custom events can be added for mouse clicks, touch screen taps or form submits on any HTML element selected using a jQuery selector. Alternatively you can use JavaScript to save custom events using the saveEvent function of the global hotspots object
i.e. hotspots.saveEvent(‘my_event’,’My description’, ‘My misc data’);
Screenshots

Confetti heatmap with spots

heatmap.hs

Heatmaps table

User activity summary

User activity sequence table

Users table

General settings

Heatmap settings

Report 1

Report 2

Report 3

Report 4






