Image Rows Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
This plugin allows anyone to easily display images in places you may not want to use a gallery or other currently available methods. Easily create a row of images using the simple shortcode [imagerow] with an attribute of “images” – this attribute should be a comma separated list of image URLs you want to display. You can link the image to another URL by appending the URL to the image URL separating them with a pipe.
Examples
Three images, none with links.
[imagerow images="http://domain.com/image1.jpg,http://domain.com/image2.jpg,http://domain.com/image3.jpg"]Two images, one which links to Google and the other without a link.
[imagerow images="http://domain.com/image1.jpg|http://google.com,http://domain.com/image2.jpg"]Two images, one which links to Google and the other without a link, and a caption under the entire row.
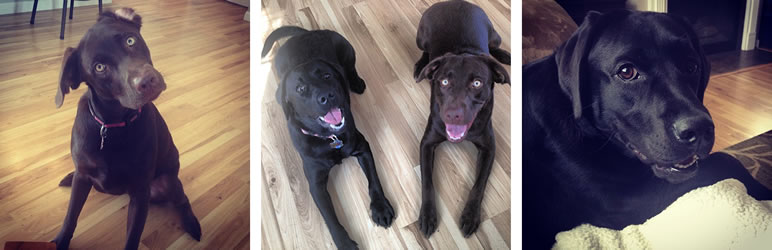
[imagerow images="http://domain.com/image1.jpg|http://google.com,http://domain.com/image2.jpg" caption="Hi there! I'm a caption!"]Screenshots
-

Example of three rows of images each with a different number of images included.



