Image Widget Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Image Widget is a simple plugin that uses the native WordPress media manager to add image widgets to your site.
Image Widget Features
- Responsive
- MU Compatible
- Handles image resizing and alignment
- Link the image
- Add title and description
- Versatile – all fields are optional
- Upload, link to external image, or select an image from your media collection
- Customize the look & feel with filter hooks or theme overrides
Quality You Can Trust
Image Widget is developed and maintained by The Events Calendar, the same folks behind The Events Calendar, Event Tickets, and a full suite of premium plugins.
This plugin is actively supported by our team and contributions from community members. If you see a question in the forum you can help with or have a great idea and want to code it up or submit a patch, that would be awesome! Not only will we shower you with praise and thanks, it’s also a good way to get to know us and lead into options for paid work if you freelance.
Pull Requests & Translations
Check us out on GitHub to pull request changes.
Translations can be submitted here on WordPress.org.
Documentation
The built in template can be overridden by files within your template.
Default vs. Custom Templates
The Image Widget comes with a default template for the widget output. If you would like to alter the widget display code, create a new folder called “image-widget” in your template directory and copy over the “views/widget.php” file.
Edit the new file to your hearts content. Please do not edit the one in the plugin folder as that will cause conflicts when you update the plugin to the latest release.
New in 3.2: You may now also use the “sp_template_image-widget_widget.php” filter to override the default template behavior for .php template files. Eg: if you wanted widget.php to reside in a folder called my-custom-templates/ and wanted it to be called my-custom-name.php:
add_filter('sp_template_image-widget_widget.php', 'my_template_filter');
function my_template_filter($template) {
return get_template_directory() . '/my-custom-templates/my-custom-name.php';
}
Filters
There are a number of filters in the code that will allow you to override data as you see fit. The best way to learn what filters are available is always by simply searching the code for ‘apply_filters’. But all the same, here are a few of the more essential filters:
widget_title
This is actually a pretty typical filter in widgets and is applied to the widget title.
widget_text
Another very typical widget filter that is applied to the description body text. This filter also takes 2 additional arguments for $args and $instance so that you can learn more about the specific widget instance in the process of filtering the content.
image_widget_image_attachment_id
Filters the attachment id of the image.
Accepts additional $args and $instance arguments.
image_widget_image_url
Filters the url of the image displayed in the widget.
Accepts additional $args and $instance arguments.
THIS IS DEPRECATED AND WILL EVENTUALLY BE DELETED
image_widget_image_width
Filters the display width of the image.
Accepts additional $args and $instance arguments.
image_widget_image_height
Filters the display height of the image.
Accepts additional $args and $instance arguments.
image_widget_image_maxwidth
Filters the inline max-width style of the image. Hint: override this to use this in responsive designs 🙂
Accepts additional $args and $instance arguments.
Return null to remove this css from the image output (defaults to ‘100%’).
image_widget_image_maxheight
Filters the inline max-height style of the image.
Accepts additional $args and $instance arguments.
Return null to remove this css from the image output (defaults to null)
image_widget_image_size
Filters the selected image ‘size’ corresponding to WordPress registered sizes.
If this is set to ‘tribe_image_widget_custom’ then the width and height are used instead.
Accepts additional $args and $instance arguments.
image_widget_image_align
Filters the display alignment of the image.
Accepts additional $args and $instance arguments.
image_widget_image_alt
Filters the alt text of the image.
Accepts additional $args and $instance arguments.
image_widget_image_link
Filters the url that the image links to.
Accepts additional $args and $instance arguments.
image_widget_image_link_target
Filters the link target of the image link.
Accepts additional $args and $instance arguments.
image_widget_image_attributes
Filters a list of image attributes used in the image output. Similar to ‘wp_get_attachment_image_attributes’
Accepts $instance arguments
image_widget_link_attributes
Filters a list of attributes used in the image link. Similar to ‘wp_get_attachment_image_attributes’
Accepts $instance arguments
Have You Supported the Image Widget?
If so, then THANK YOU! Also, feel free to add this line to your wp-config.php file to prevent the image widget from displaying a message after upgrades.
define( ‘I_HAVE_SUPPORTED_THE_IMAGE_WIDGET’, true );
For more info on the philosophy here, check out our blog post
Screenshots

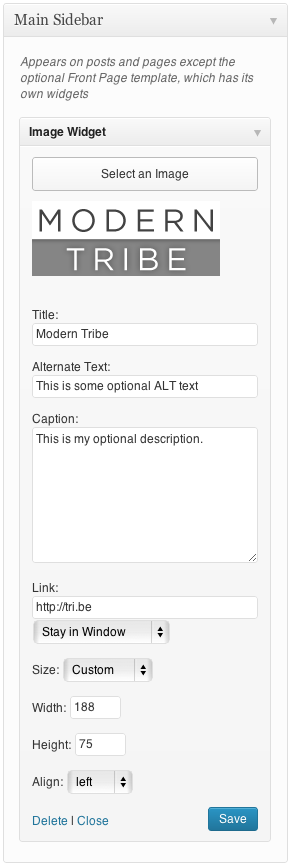
Image Widget admin screen.

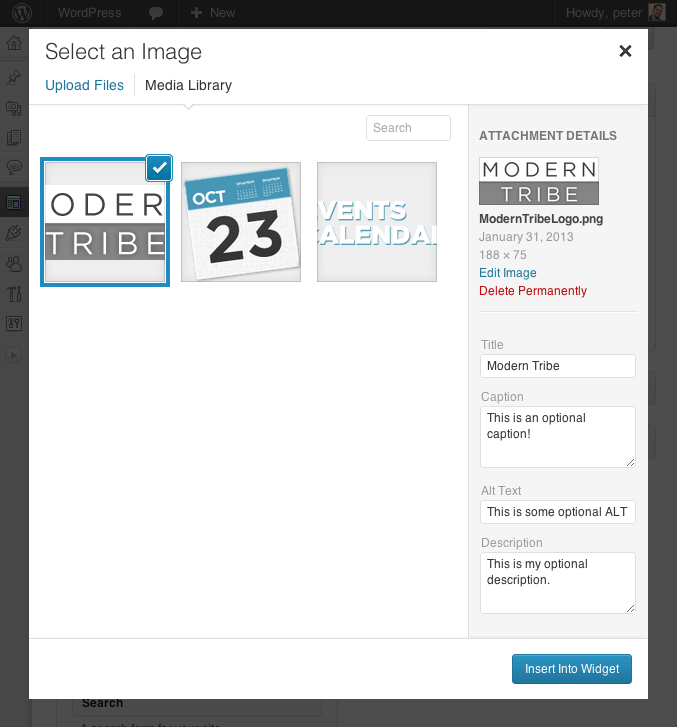
Media manager integration.

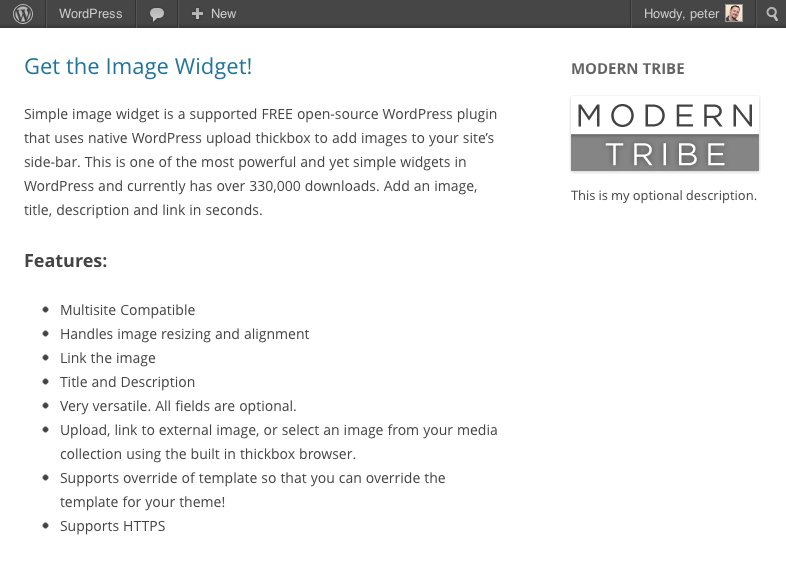
Image Widget on the front of a plain WordPress install.





