Images Meta Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
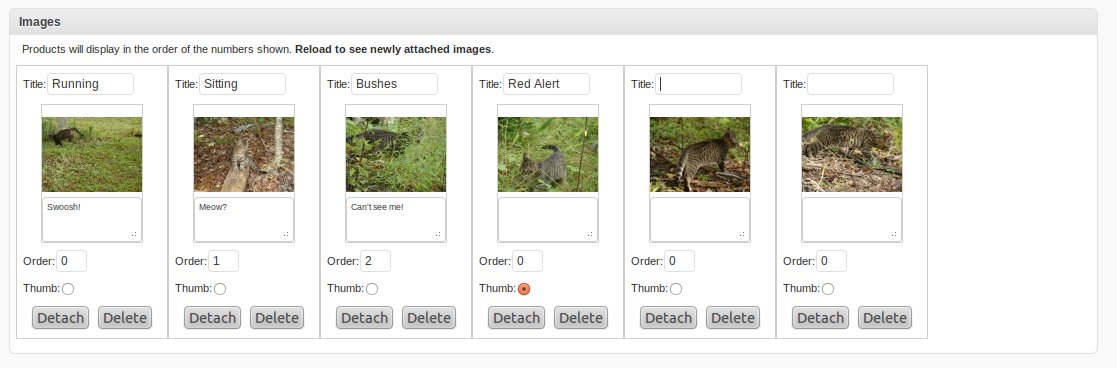
This is a simple metabox to make it easier to manage images in wordpress. It allows you to enter a title, caption & menu-order for an image as well as set thumbnail without the complexity of the standard wordpress image system. It has been a long-standing complaint of mine that there is no simple, straightforward way to quick-edit info for images attached to wordpress posts. Now there is 🙂 ( See Screenshot 1 )
It also includes a ‘detach’ & ‘delete’ function, and adds in ‘Detach’ & ‘Retach’ options in the Media Library view.
( See Screenshot 3)
To provide a means of adding new images, I’ve included the experimental “All Images” metabox. This will display a list of all currently unattached images and allow you to edit caption & description and attach or delete. (See Screenshot 2)
Designed to work by default with my colorbox wordpress plugin (which is just a very basic adaptation of the jquery plugin). That should be available soon from my web site.
This DOES NOT provide a means to upload new files. You’ll have to stick with current wordpress methods to do that, for now. I would like to add on a flash uploader in a future version.
Please contact me if you find this useful, have any suggestions, or when you find bugs! If you like this plugin, consider buying me a coffee 🙂
Screenshots
-

Images metabox lets you edit title, caption and menu order for all attached images, as well as detach or delete an image.
-

The “All Images” metabox lets you manage unattached images too. Change title & captions, attach, or delete images directly from the post editor.
-

Also adds ‘detach’ and ‘re-attach’ functions to the Media Library columns
-

Click the thumbnails for a close-up, if used in combination with colorbox
eg. $(‘a[rel=colorbox]’).colorbox() );







