Images To WebP Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Statistics say that WebP format can save over a half of the page weight without losing images quality.
Convert PNG, JPG and GIF images to WebP and speed up your web, save visitors download data, make your Google ranking better.
- automated test after plugin activation to make sure it will work on your server
- works with all types of WordPress installations: domain, subdomain, subdirectory, multisite/network
- works on Apache and NGiNX
- image URL will be not changed so it works everywhere, in <img> src, srcset, <picture>, even in CSS backgrounds and there is no problem with cache
- original files will be not touched
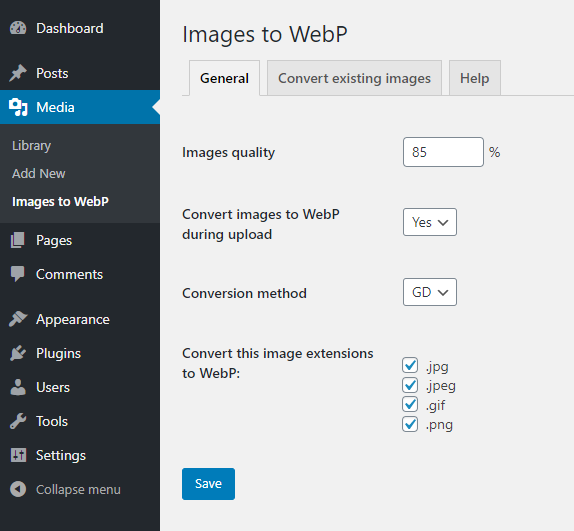
- set quality of converted images
- auto convert on upload
- only convert image if WebP filesize is lower than original image filesize
- bulk convert existing images to WebP ( you can choose folders )
- bulk convert only missing images
- works with `Fly Dynamic Image Resizer` plugin
Hooks for developers
itw_extensions
Maybe you want to support also less famous JPEG extension like jpe, jfif or jif
add_filter( 'itw_extensions', 'extra_itw_extensions', 10, 1 );
function extra_itw_extensions( $extensions ){
$extensions[] = 'jpe';
$extensions[] = 'jfif';
$extensions[] = 'jif';
return $extensions;
}
itw_sizes
Maybe you want to disable WebP for thumbnails
add_filter( 'itw_sizes', 'disable_itw_sizes', 10, 2 );
function disable_itw_sizes( $sizes, $attachmentId ){
unset( $sizes['thumbnail'] );
return $sizes;
}
itw_htaccess
Maybe you want to modify htaccess rules somehow
add_filter( 'itw_htaccess', 'modify_itw_htaccess', 10, 2 );
function modify_itw_htaccess( $rewrite_rules ){
// do some magic here
return $rewrite_rules;
}
itw_abspath
Maybe you use roots.io/bedrock or other custom folder structure
add_filter( 'itw_abspath', 'modify_itw_abspath', 10, 2 );
function modify_itw_abspath( $abspath ){
return trailingslashit( WP_CONTENT_DIR );
}
$images_to_webp->convert_image()
Maybe you want to automatically generate WebP for other plugins
add_action( 'XXPLUGIN_image_created', 'XX_images_to_webp', 10, 2 );
function XX_images_to_webp( $image_path ){
global $images_to_webp;
$images_to_webp->convert_image( $image_path );
}