Inline Image Base64 – Inline Specific Images Into The HTML Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
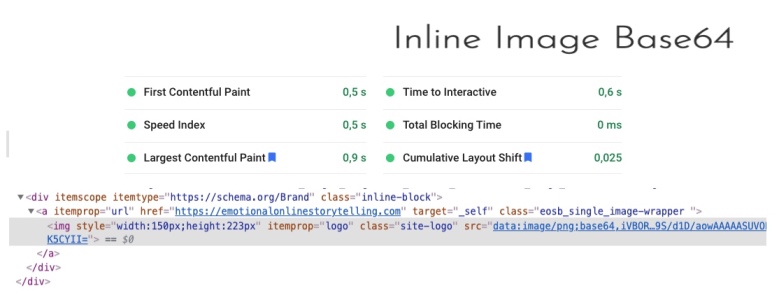
With Inline Image Base64 you can inline specific images directly into the HTML as base64.
You can also use it to disable the native lazy loading for specific images.
After successful activation, you will see two checkboxes when you open an attachment in the media library. One for inlining the image and another one to disable the native lazy loading.
Inlining the first image that appears in the viewport can drastically improve the rendering performance.
The benefits will be higher for light images. A typical example is a light logo.
If you do it for too big images the size of the HTML may become too big.
Inlining images is very useful for images that are not more than 20-30 kB. But it depends on the size of the HTML that you already have.
We suggest perform some speed tests with Google PageSpeed Insights to check the benefits.
Upload an image that already has the right dimensions.
To have a minimum Content Layout Shift, better you assign the width and hight to the image with custom CSS.
In any case, we suggest disabling the native lazy loading for all the images that appear on the viewport during the first rendering.
Disabling the lazy loading for those images can only give benefits.
You will find the settings on every single attachment in the media library, no dedicated settings page for this plugin.
How to inline an image into the HTML
- Install and activate Inline Image base64
- Go to the media library and open the image that you want to inline into the HTML
- Check the checkbox “Inline Image”
How to disable the native lazy loading of a specific image
- Install and activate Inline Image base64
- Go to the media library and open the image that you want to load without lazy loading
- Unheck the checkbox “Native Lazy Loading”
Suggestions
- Always disable the lazy loading for the images that appear in the viewport during the page loading
- Inline only the images that appears in the viewport during the page loading, only if they aren’t too big. Until 20-30 kB should be ok, but it depends on the size of the HTML.
- Perform some tests with Google PageSpeed Insights before and after inlining an image. So you can evaluate the benefits and drawbacks that could be caused by a too large HTML
Help
For any kind of issue, don’t hesitate to open a thread on the Support Forum




