Interactive SVG Image Map Builder Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Clickable hotspots can be easily created with this plugin. A great way to display image maps, floor plans, and more.
Interactive SVG Image Map Builder Plugin
Live Demo | Upgrade Pro | Support
Image Map Builder, also known as image map annotation, is a plugin that allows users to add interactive points of interest to an image. These points, called hotspots, can be used to provide additional information or to link to other content, such as videos or web pages.
By using this plugin, users can easily add interactive elements to images without the need for any coding or technical skills, making it an excellent tool for anyone looking to add a little extra flair to their website or blog.
The Builder plugin makes it easy for you to add custom tooltips or modals to the annotated/selected region of an image, map product, etc. You can use the built-in templated or custom templates with this plugin in addition to customizing the tooltip/modal content.
It’s simple to change the fonts used for the title or description and the background color and size of the tooltip and modal text.
This Map Builder is compatible with the most recent page builders and themes. This plugin is consistent with the most recent version of WordPress. On every post, page, or widget, shortcodes can be placed. A limitless number of shortcodes are available there.
Features:
Using this plugin on your WordPress website, the next step is to learn how to annotate or choose specific areas of the product, map, or image to better engage customers and increase conversion rates.
This Image Map Builder WordPress Plugin Gives Easy Select Area Option
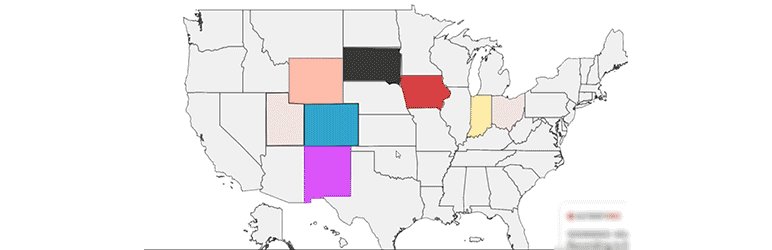
Firstly, there are active color, and hover color-choosing options for the selected/annotated area. Select area easily with our WordPress plugin to specific regions of an image and provide extra details for each one.
The Builder Plugin WordPress With Selected/Annotated Areas Are Draggable
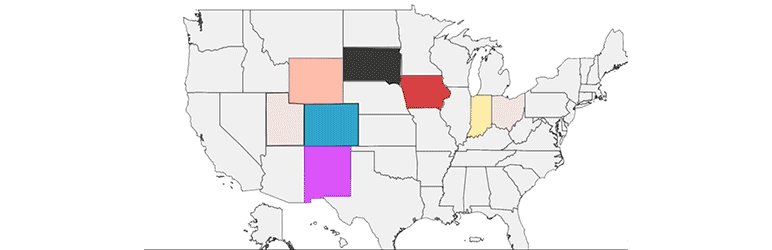
In addition to selecting the region, you might need to move the area. Nothing to worry about! Drag the selected area as much as you like with our plugin. Upgrade our Interactive-SVG-Image-Map-Builder Pro Pro version to get more features and customization options.
Plugin Has Area Style Options Are Available
Want to improve the aesthetics of your chosen location? In this plugin, the border settings for the selected or annotated region include size, color, hover color, box-shadow width, and color. Utilize them to enhance the area as necessary.
Interactive SVG Image Map-Builder Plugin Demo Has Edit, Undo, Clear, or Delete
Every type of work requires editing or deleting at some point. This plugin alternative provides Edit, Undo, Clear, and Delete options for the annotated/selected region.
This Free Plugin Gives 2 View Modes to Display Content
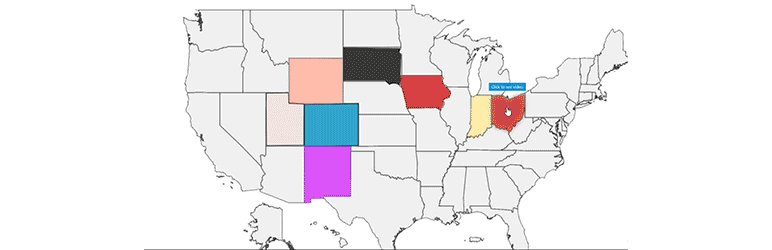
View of the content is crucial. Therefore, a single viewpoint is not always sufficient. There are two different sorts of content views available in this plugin free, including Tooltip and Modal.
This, Image Map Builder Plugin Wp Gives You an Opportunity to Customize
Interactive image maps are simple to develop with this plugin. Content title font size, font color, description font size, color, and background color option available for customizing for the Builder plugin wp.
Our Wp Plugin Provides Templates
Specify how you want the supplementary information that is attached to your photograph to appear. For the content, there are four(04) built-in and 20+ custom templates in this wp plugin.
Interactive Image Map Plugin has Embedded Map/Video Code
The image map builder plugin alternative offers options for video and maps with embedded code. You can display a map or YouTube video by utilizing embedded code.
There is no restriction on producing or choosing several sections or canvass inside a single image. You can choose as many places as you wish. Code for embedded maps and videos can likewise be utilized as content.
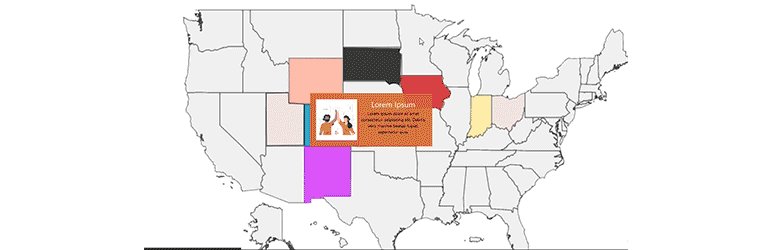
This WordPress Plugin Like Interactive-SVG-Image-Map-Builder Shows a Modal
One of the possibilities offered by WordPress plugins like grab canvas is the ability to display a modal when a title is clicked, open it in a pop-up window, change the font size and color, add photos, and alter the backdrop color.
Interactive SVG Image Map Builder Plugin WordPress Can Edit canvas Areas
In this Image Map Builder plugin WordPress, you have the option of editing canvass area or marks, as well as deleting unnecessary canvas areas or marks. You have lots of flexibility.
Our Plugin has CSS & Shortcodes
Custom CSS allowed for the design/customize the template in this plugin wp. Unlimited shortcodes along with 100% responsive for all types of mobile devices with this Builder plugin. Our plugin, WordPress adapts your image to displays of any size and operates on all platforms
Latest Themes by Interactive SVG Image Map Builder Plugin Free
This WordPress plugin is compatible with the newest themes, page builders, posts, pages, widgets, and WordPress itself. This WordPress plugin, is being developed and improved in compliance with best practices and industry standards.
Usage:
-
Uploading the photograph is the first thing you need to do. It could be a product, a map, or any form of image, for example. You can mark or select the desired location on the product’s image or map.
-
Now that you have the region you want to be precise, you need to style it with things like color, border color, size, box-shadow options, etc. To annotate or choose the area of the image, there are many options available. You may find these options under the “Area Style” section.
-
The content section is the next section of modification. You may find information about the various content view options under the content section. Tooltips and modals are the two ways to view the content.
-
You can use our pre-built templates or a custom template from one of the many custom template collections in the tooltip and modal content.
-
After choosing a template, you will see two options: “Add picture” where you can upload or add more in-depth photographs, and “Title” where the title of the selected region of the image will be shown. In addition to giving a description, you can alter the font style, color, and backdrop of the material.
-
Custom code may also be utilized in addition to templates by being styled in the manner that you like. You must write or paste our HTML code in the HTML area and our CSS code in the CSS code section to do this.
Wrap Up:
And finally, highlight A WordPress plugin presents your content, such as a comparable table of poll results or by adding brief explanations or comments, by clicking on the specified location to show as a modal component or hovering your mouse over it to show as a tooltip like draw attention.
Screenshots
No screenshots provided



