JKL Pricing Tables Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
I’ve wanted to add SIMPLE Pricing Tables to my website for a while but many of the
plugins I tried out were either Freemium (requiring me to purchase the full version
in order to unlock the full functionality) or more complicated than I actually wanted.
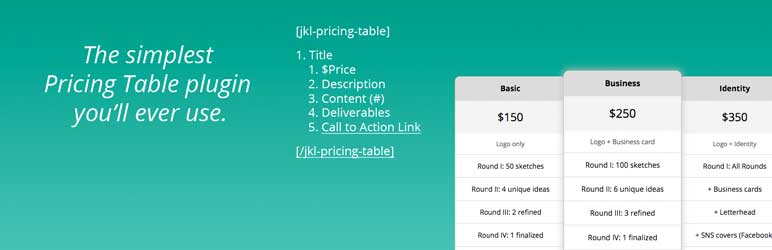
THIS plugin is exceptionally simple.
- Step 1: Type the shortcode tags
[jkl-pricing-table] ... [/jkl-pricing-table] - Step 2: Add an
<ol>ordered list for your Pricing Table - Step 3: Tweak until it looks right
Requires WordPress 3.5 and PHP 5.
Special Features
- Styled like Zurb Foundation 5 Pricing Tables
- Utilizes CSS3 for interesting transition effects (like scaling)
How the Plugin works
- The shortcode expects an ordered list of ordered lists
- The primary ordered list is the names of your Pricing Options (Basic, Business, etc)
- The secondary ordered lists are the content within your Pricing Options
- Using jQuery, the plugin finds each element within the ordered lists and adds
specific CSS classes to them based on their order (see below) - The SECOND Pricing Option is always set to be “popped out” by default and when
another table is not hovered over
Translations
- English (EN) – default
- Korean (KO) – upcoming
If you want to help translate the plugin into your language, please have a look
at the .pot file which contains all definitions and may be used with a [gettext]
editor.
If you have created your own language pack, or have an update of an existing one,
you can send your [gettext .po or .mo file] to me so that I can bundle it in the
plugin.
Contact Me
If you have questions about, problems with, or suggestions for improving this
plugin, please let me know at the WordPress.org support forums
Want updates about my other WordPress plugins, themes, or tutorials? Follow me @jekkilekki
Acknowledgements
This plugin uses:
- jQuery licensed under MIT License or GNU General Public License (GPL) Version 2
License
This program is free software; you can redistribute it and/or modify it under the terms
of the GNU General Public License as published by the Free Software Foundation; either
version 2 of the License, or (at your option) any later version.
This program is distributed in the hope that it will be useful, but WITHOUT ANY
WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A
PARTICULAR PURPOSE. See the GNU General Public License for more details.
You should have received a copy of the GNU General Public License along with this
program; if not, write to the Free Software Foundation, Inc., 51 Franklin St, Fifth
Floor, Boston, MA 02110-1301 USA
How To
How To Use the Plugin
- Type the shortcode tags
- Create an ordered list
<ol>within the tags - Type the heading for your first table in the first
<ol>item and hit return - TAB the
<ol>in to add the remainder of your content for the first table - Un-indent the
<ol>to write the heading of your second table - TAB in for the remainder of the content in your second table
- Rinse, repeat for multiple tables (supports up to 5 in a row)
Example of Usage
[jkl-pricing-table]
<ol>
<li>Basic
<ol>
<li>$150</li>
<li>Logo only</li>
<li>Content 1</li>
<li>Content 2</li>
<li>Deliverables</li>
<li><a href='#'>Select Now</a></li>
</ol>
</li>
<li>Business
<ol>
<li>$250</li>
<li>Logo + Business Cards</li>
<li>Content 1</li>
<li>Content 2</li>
<li>Deliverables</li>
<li><a href='#'>Select Now</a></li>
</ol>
</li>
</ol>
[/jkl-pricing-table]
Special CSS Classes and How to Style the Plugin
The plugin uses jQuery to dynamically add the following CSS classes to the ordered
list elements. Use these classes in your Custom CSS if you want to change things.
.pricing-table= Each first level ordered list item (<ol><li>).price= The FIRST second level list item (<ol><li><ol><li>).description= The SECOND second level list item- List items after this have no special styling until the end
.deliverables= The SECOND-TO-LAST second level list item.cta-button(Call To Action button) = The LAST second level list item (it should be an<a>link).button= The<a>link in the.cta-buttonlist item
When applying custom CSS to change the design of your plugin, please reference these
classes as .pricing-table .class
Example of CSS Classes after jQuery assigns them
[jkl-pricing-table]
<ol>
<li class="pricing-table">Basic
<ol>
<li class="price">$150</li>
<li class="description">Logo only</li>
<li>Content 1</li>
<li>Content 2</li>
<li class="deliverables">Deliverables</li>
<li class="cta-button"><a class="button" href='#'>Select Now</a></li>
</ol>
</li>
<li class="pricing-table">Business
<ol>
<li class="price">$250</li>
<li class="description">Logo + Business Cards</li>
<li>Content 1</li>
<li>Content 2</li>
<li class="deliverables">Deliverables</li>
<li class="cta-button"><a class="button" href='#'>Select Now</a></li>
</ol>
</li>
</ol>
[/jkl-pricing-table]