Gutenberg Blocks By Kadence Blocks – Page Builder Features Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Kadence Blocks adds custom blocks and options to extend Gutenberg’s editing capabilities so you can create stunning websites with ease – no code required. Kadence Blocks is your toolkit that makes the WordPress block editor capable of creating beautiful content that’s usually only possible through page builder plugins. Each block is crafted with care with regard to performance, accessibility, and extensibility.
Try Kadence Blocks
See Kadence Blocks in action with the live Demo Testing
Custom Blocks Include
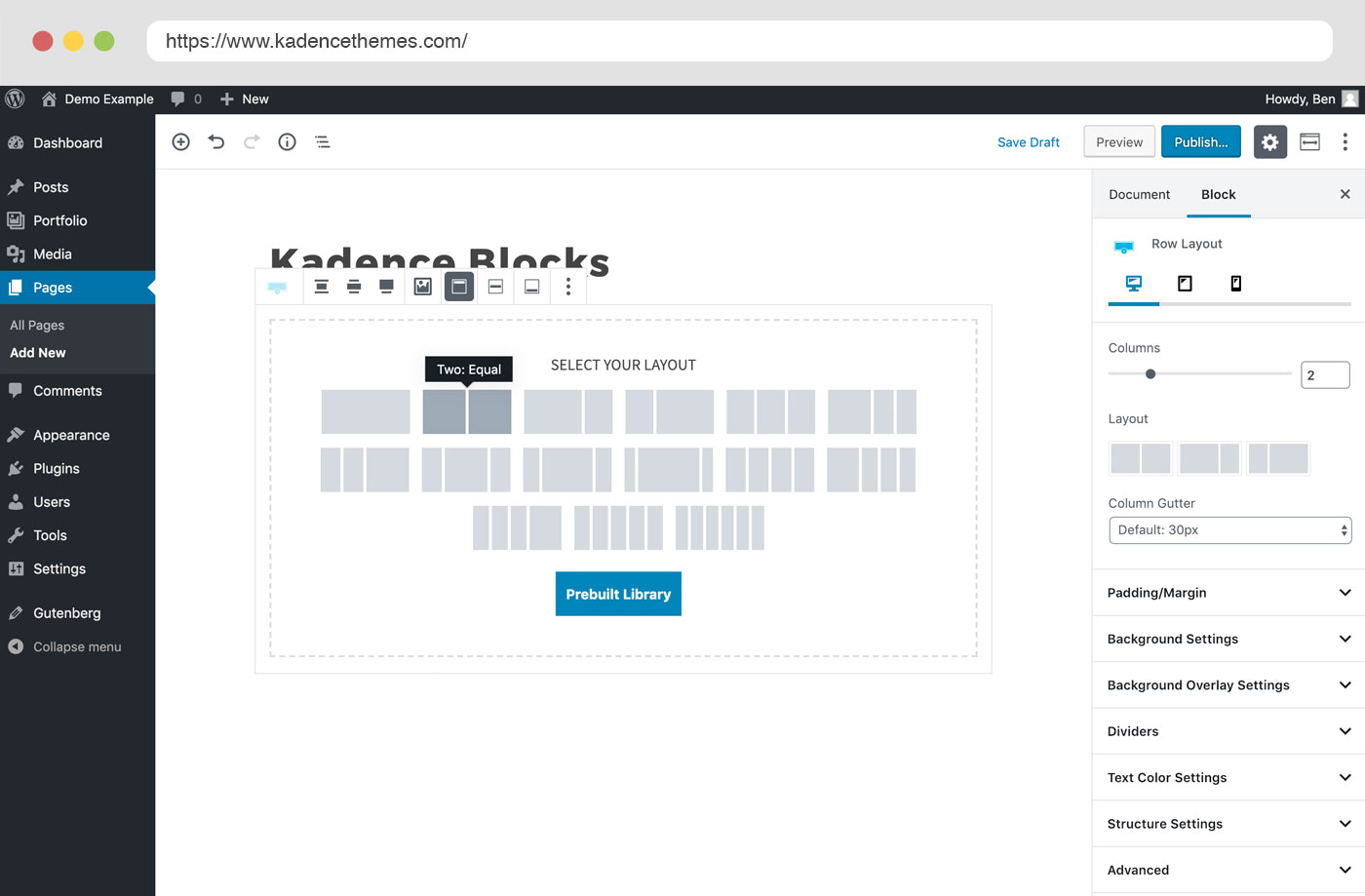
- Row Layout – Create rows with nested blocks either in columns or as a container. Give style to your rows with a background, overlay, padding, etc. Learn more
- Advanced Gallery – Create stunning photo galleries, carousels, and sliders! Enable custom links, captions, and more. Plus you can select the image size for performance. Learn more
- Form – Our powerful form block allows you to easily create a contact or marketing form and style it within the block editor. Learn more
- Advanced Text – Create a heading or paragraph and define sizes for desktop, tablet and mobile along with font family, colors, etc. Learn more
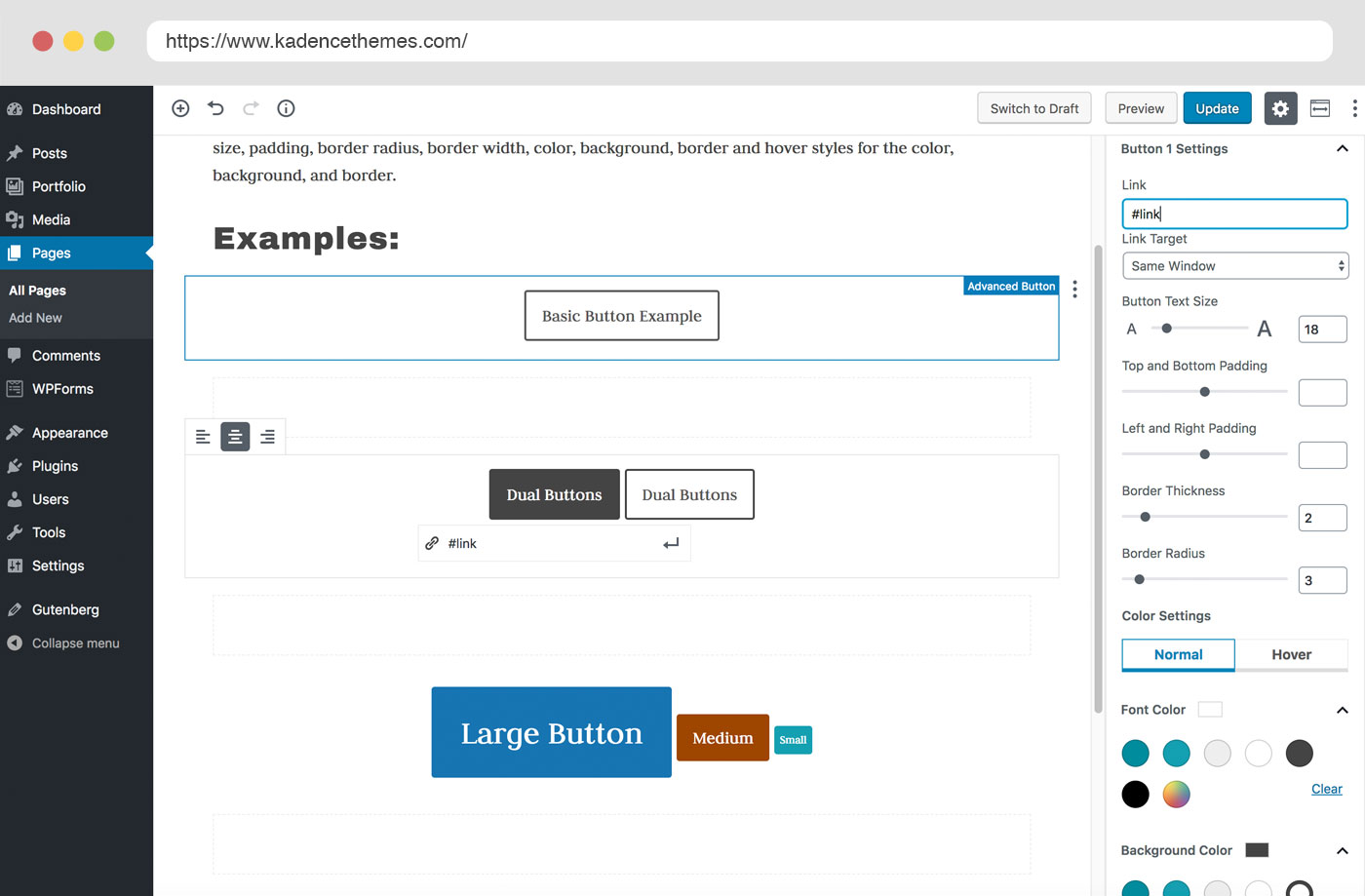
- Advanced Button – Create an advanced button or a row of buttons. Style each one, including hover controls. Plus you can use an icon and display them side-by-side. Learn more
- Tabs – Create custom vertical or horizontal tabs with advanced styling controls. Each tab content is an empty canvas able to contain any other blocks. Learn more
- Accordion – Create beautiful accordions! Each pane is able to contain any other block, customize title styles, content background, and borders. Learn more
- Testimonials – Create confidence in your brand or product by showing off beautiful and unique testimonials. Display add as a carousel or a grid. Learn more
- Icon – Choose from over 1500+ SVG icons to add into your page and style the size, colors, background, border, etc. You can also add multiple icons side-by-side. Learn more
- Spacer / Divider – Easily create a divider and determine the space around it or just create some space in your content. You can even define the height per screen size. Learn more
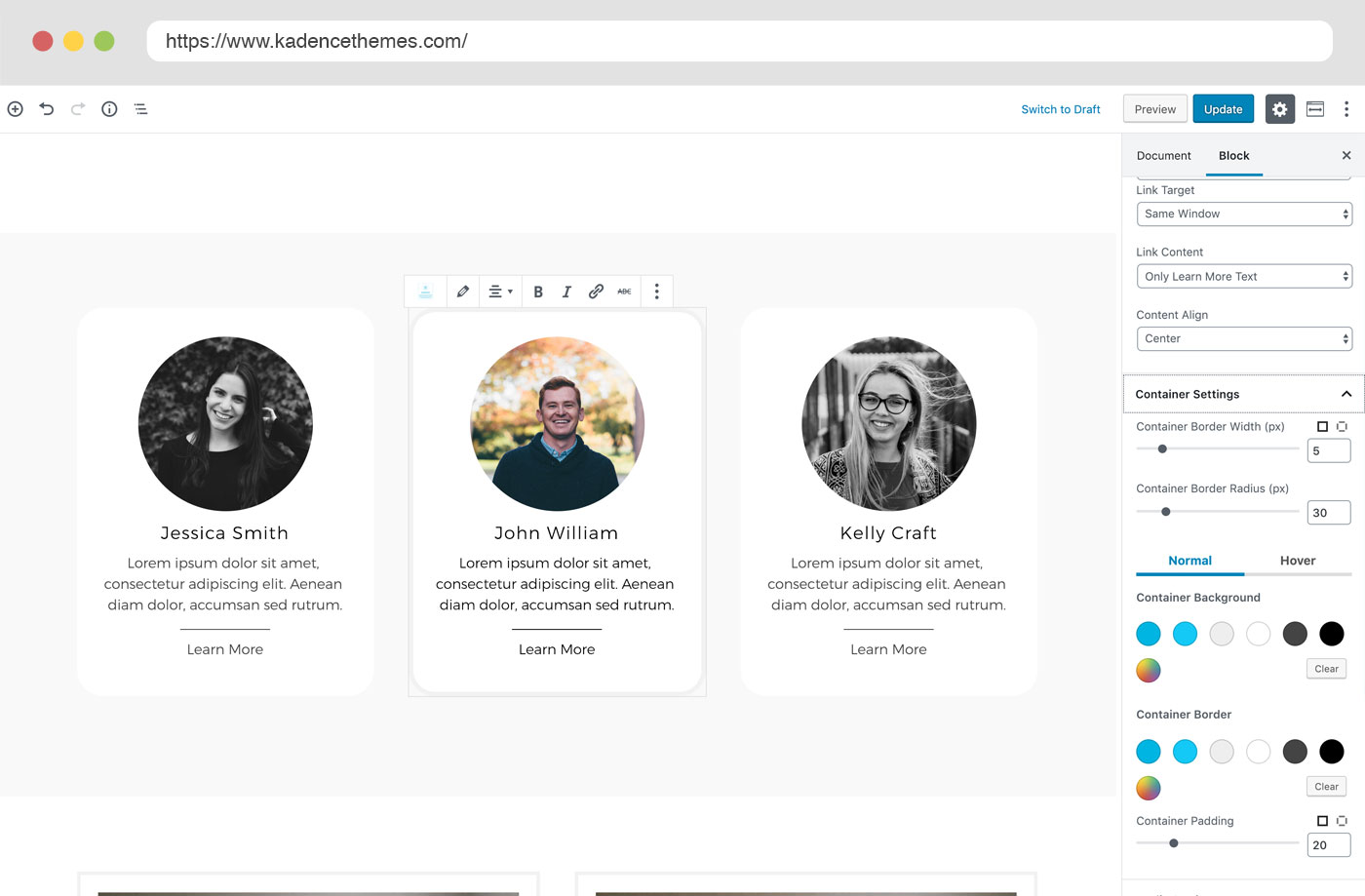
- Info Box – Create a box containing an icon or image and, optionally, a title, description, and learn more text. Style static and hover separately. Learn more
- Icon List – Add beautiful icons to your lists and make them more engaging and attract viewers’ attention. Over 1500 icons to choose from and unlimited styles. Learn more
- Countdown – Increase your conversions by adding a sense of urgency to your offering. Pro includes evergreen campaigns as well. Learn more
- Posts – Display a clean grid of posts anywhere on your site, great for your homepage where you want to tease your blog. Learn more
- Table of Contents – Allow your readers to navigate your content easily with a table of contents block. Includes smooth scroll to anchor. Learn more
- Lottie Animation – You can import lottie animations into your site. You can choose how the animation plays and control animation speeds, loops, etc. Learn more
Video Tutorial
Key Block Features
- Intelligent Load – Kadence Blocks only loads CSS or Javascript when you need it and only for the blocks you are using on a specific page.
- Responsive Controls – Tweak your design for each screen size. Edit tablet and mobile settings while previewing in WordPress editor.
- Typography Controls – Choose from 900+ Google fonts and design your site with complete typography control.
- Color & Background Controls – Gradients, overlays, parallax backgrounds, borders, etc. You can control all the design settings!
- Configurable Defaults – Make development a breeze. Once the default settings are defined, every time you add a block those settings will automatically be applied.
- Setting Visibility Controls – Hide block settings from certain user roles so they can focus on content and you can keep them out of the block designs.
- Spacing Controls – Control paddings and margins for your blocks in whatever units you like. Customize responsively for precision spacing and design.
Source files
Support
We are happy to help as best we can with questions! Please use the support forums.
Security Policy
Reporting Security Bugs
Please report security bugs found in the Kadence Blocks plugin’s source code through the Patchstack Vulnerability Disclosure Program https://patchstack.com/database/vdp/kadence-blocks. The Patchstack team will assist you with verification, CVE assignment, and notify the developers of this plugin.
Screenshots

Initial Row Layout editing

Example single column Row Layout with gradient Background overlay

Three column Row Layout example

Icon Block example

Advanced Button example

Editor Width settings inside Gutenberg



