Maxi Blocks – Page Builder Gutenberg Template Library Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Tired of those page builders that tease you with basic features and make you pay for the rest? … Maxi is here to break the cycle!
Say goodbye to locked features, domain limits, and annoying license keys. With a big library of pre-built templates, designer icons, and innovative features like style cards, Maxi will take your website design to the next level. Plus, it’s free and open-source.
Loved by page builder enthusiasts, web designers, and template users, our feature-rich plugin is here to make your life easier.
But don’t take our word for it…
“Ah, and the style cards functionality is genius. So much more advanced than any other WP theme that supports palettes. The product looks great. The icons are fantastic, and for me personally, the style cards will be very helpful.”
— Ivan Arnaudov
“This Gutenberg builder is the BEST I’ve seen so far, I love it. I’m just getting my head around the Ui, but it’s very intuitive if one has used other builders. Love the blocks, templates, SO CLEAN, and looks amazing on mobile straight away. Can’t wait for its public launch and pro version… To produce a great product like this among a really crowded market, is not EASY… Took some real ingenuity, research and some bravery. The team DESERVES it. What excites, is this is just beta. Where will it be a year from now, then two years from now? (Can’t wait) Wishing you all continued success!!”
— Michael Dantzie – Founder and Digital Marketing Consultant – Danzy Design and Marketing – https://danzydma.co.uk
Why choose Maxi?
Maxi Blocks stands out for several reasons:
-
Fast customization: Style cards instantly change a template to match your style.
-
Flexibility: Create any layout and design you want without coding or complex configuration.
-
Seamless integration: Works smoothly with WordPress and the Gutenberg editor.
-
Performance focused: Optimized code and minimal bloat to keep your website fast and responsive.
-
Active development: Our team is always working to improve Maxi Blocks and add new features.
-
Thriving community: A vibrant community of users, designers, and developers provides inspiration, support, and collaboration.
-
No locked features: We give free what other page builders charge for. We can do this because we earn income from selling pro templates that save you time. All page builder features are free for everyone.
-
Page speed: Maxi’s front end-visitor page speed scores are all green for mobile an desktop devices. Run the test and find out.
Features you’ll love
Explore a wide array of tools and templates to enhance your designs:
-
700+ free patterns and templates: Start your project with a huge library of ready-to-use patterns.
-
13.4K designer icons and shapes: Customize your designs with a wide collection of icons and shapes.
-
Style cards functionality: Change your page or website’s look easily with 100 unique style cards.
-
Pro template library: Enhance your design experience with 806 pro patterns built, and 2500 more designs waiting to be built.
-
You’ll get more variety and inspiration to help you work faster. Pro templates can help you reach new audiences. Have a look at the demo library to see what’s possible.
Maxi components
Build your site with components made for speedy design:
-
Foundation blocks: Begin your designs with essential building blocks.
-
Interaction builder: Link elements and layers together for advanced interactions.
-
Full Site Editing (FSE): Design your entire website, including headers, footers, and content.
-
Cloud template, icon, and style card libraries: Access free and pro patterns, icons, and style cards via our cloud library.
-
Custom Gutenberg blocks: Enhance your experience with 16 custom Gutenberg blocks.
-
Dynamic content support: Add life to your designs with content that adapts to your website.
Design features
Craft responsive, visually appealing websites with user-friendly editing tool:
-
Responsive design: Ensure your website looks great on all devices.
-
Live visual editing: Make real-time changes with an easy-to-use editing interface.
-
Layer backgrounds: Combine images, colours, and videos for eye-catching designs.
-
Shape masks: Add flair to your images with CSS clip paths and shape masks.
-
Responsive grid with Flexbox: Precise layout control with six breakpoints and Flexbox capabilities.
-
Scroll effects: Add visual interest with subtle scroll effects and CSS transformations.
Integrated design library
Choose from thousands of icons and shapes for a unique look:
-
13,410 free SVG icons and shapes: Edit icon colour, line, and fill in real-time without extra software.
-
Searchable icons and shapes: Find the perfect icons and shapes easily with our speed search functionality.
-
Optimized for speed: Fast-loading icons and shapes with minimal file sizes for top site performance.
Planned features
Look forward to exciting additions to enhance your design experience:
-
AI tools: Content creation like text and images, integrated with style cards and right where you need it.
-
Additional blocks: Expand your design toolbox with block quotes, blogs, image galleries, and more.
-
Navigation & mega menu: Create responsive menus for seamless site navigation.
-
Full site editing: Further integrate Maxi Blocks for complete site customization.
-
AI templates: We’re planning a library of AI templates for various use cases, like custom chatbots.
-
Nested slider: Display any Maxi foundation block in a slider format with player controls & custom icons.
-
Menu builder: A custom navigation block for responsive menus.
-
Context loop with repeater fields: Speed up your page building process with this powerful feature, similar to Gutenberg’s “query loop block” but integrated with Maxi’s blocks, container, row, column, and group. It works with the responsive grid and dynamic content.
-
Dynamic content: Soon to implement support for services like ACF, Meta Box, JetEngine & Toolset. Your ideas here… let us know what you need.
-
See what’s cooking: Check out our roadmap for more info.
Documentation & support
Our resources will help you get started and master Maxi Blocks in no time:
-
Detailed documentation: Step-by-step guides, troubleshooting tips, and in-depth explanations for every feature. Visit our help desk for more.
-
Video tutorials: A library of video tutorials, covering everything from installation to advanced techniques.
-
Dedicated support: A support team available to address any questions or concerns you might have. Please use the support forums, or the help desk.
Community & contributions
Maxi Blocks is more than a plugin—it’s a community of passionate designers, developers, and users. We welcome your contributions and feedback to make Maxi Blocks even better:
-
Join the Maxi Blocks community: Participate in forums, share your experiences, and connect with other users. Follow us on Twitter or join our discord community.
-
Contribute to Maxi Blocks: Submit your suggestions, or contribute code to our open-source project. Visit our GitHub repo.
-
Share your work: Show off your amazing creations with Maxi Blocks and inspire others with your designs. Use the hashtag #maxiblocks or #madewithmaxi
Get Started with Maxi Blocks
Ready to take your website design to the next level? Download Maxi Blocks today and experience the power of this versatile page builder. Begin your journey to fun web design today.
A note from your designer…
“Join us in our mission to provide a user-friendly solution for website creation. With Maxi Blocks, you’ll have a faster, easier, and more enjoyable website design experience. We’re excited to see the websites you create with Maxi Blocks!”
Take care, Kyra – Design lead & co-founder of Maxi Blocks
Screenshots

Learn to change style cards: Find out how to switch style cards to improve the appearance of your website with our helpful guide.

Explore the template library: Discover a variety of block patterns and pages in our extensive library, designed to help you build your website more efficiently.

Customize button styles with presets: Quickly adjust your button styles using our selection of presets, making it easier to achieve the look you want on your website.

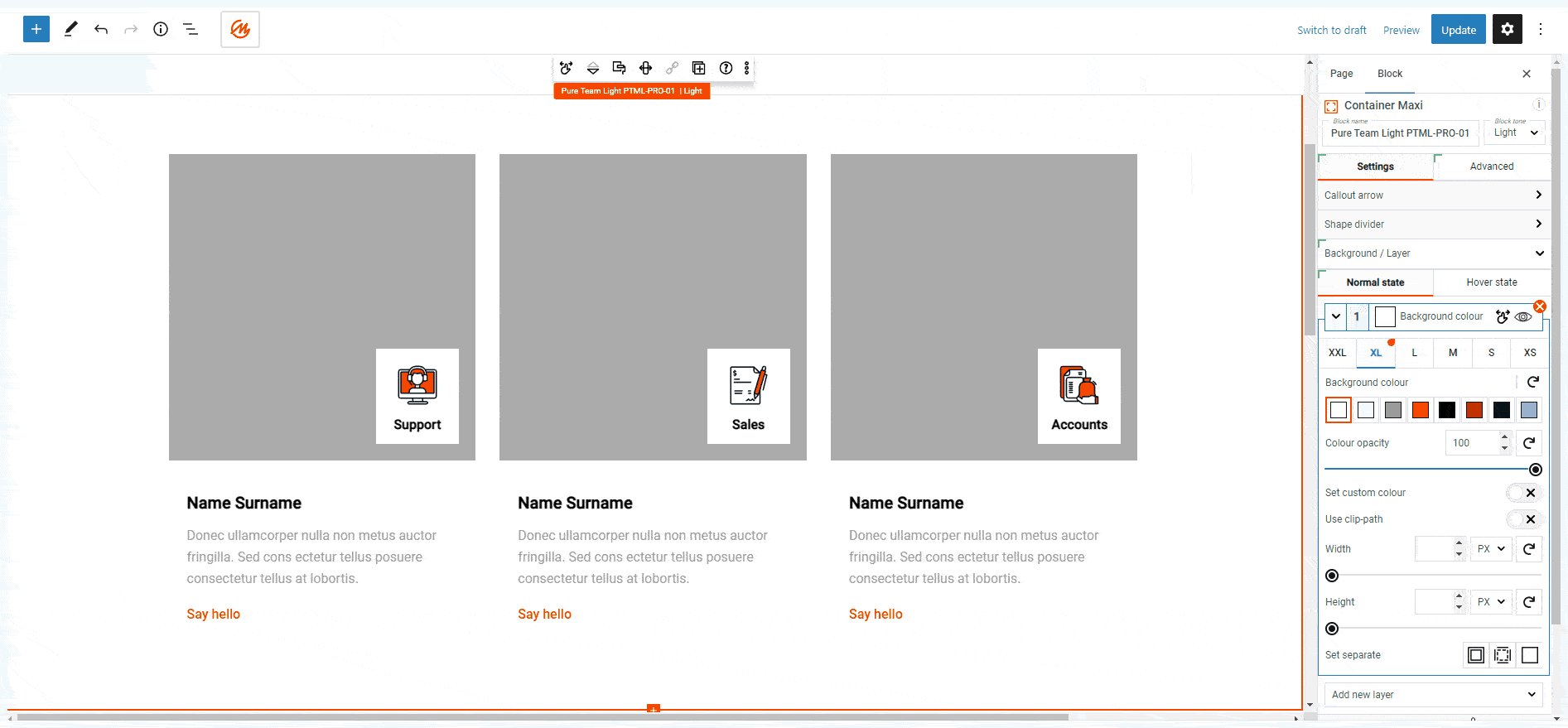
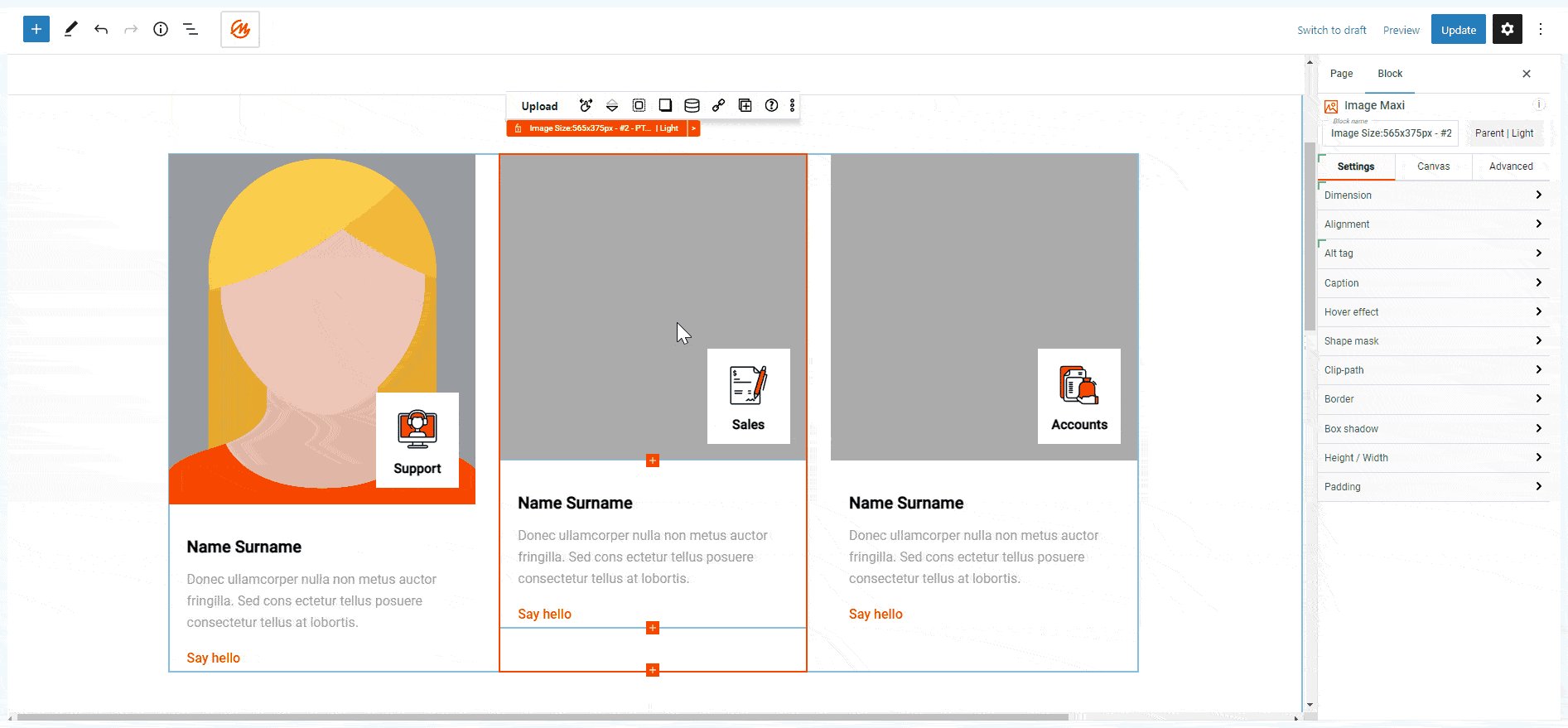
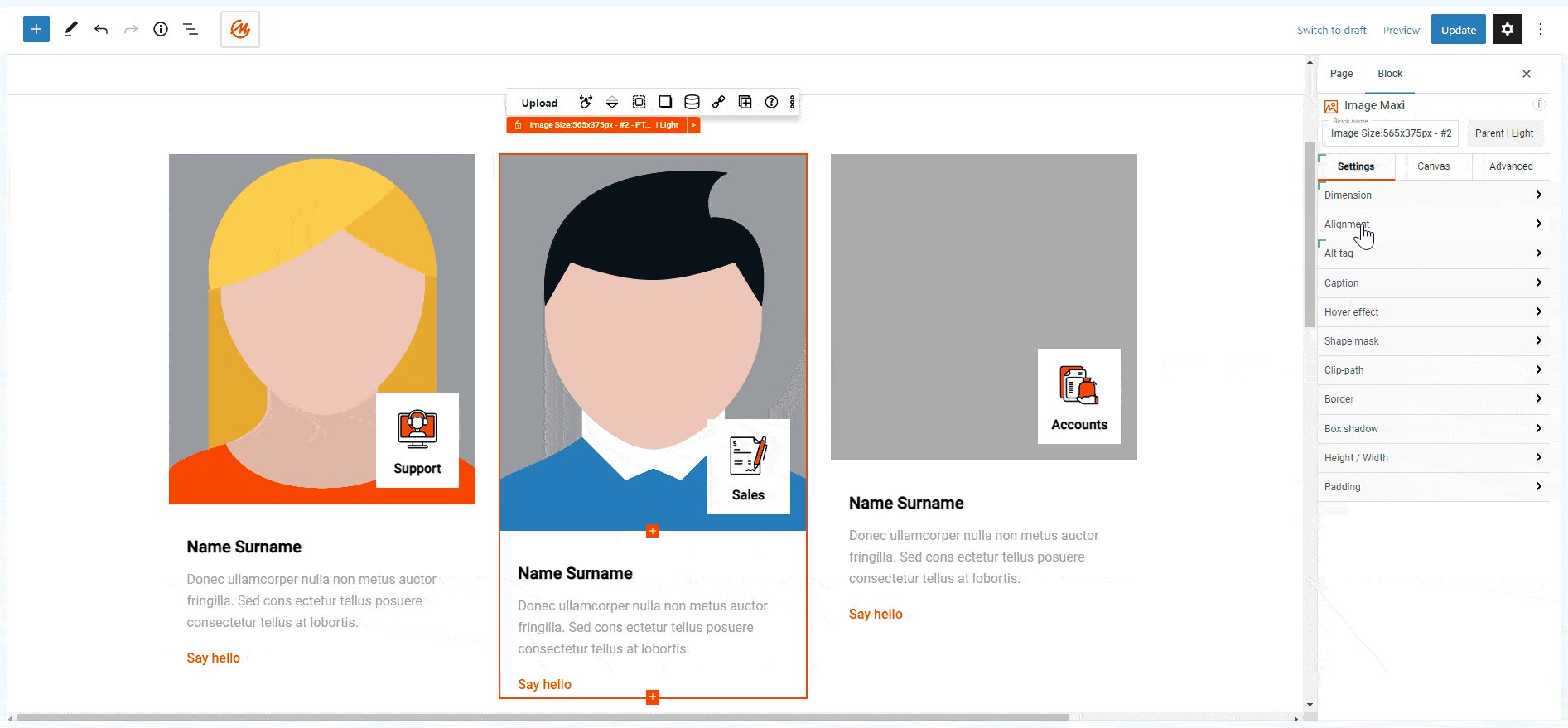
Create background layers for images: Follow our guide to layer images, enhancing the visual interest of your website with this design technique.

Improve efficiency with custom block toolbars: Work more effectively using our convenient block toolbars, designed to streamline your website design process.

Access the 100 style card library: Choose from a wide range of style cards in our library, featuring global styles to suit various design requirements.

Browse the SVG shape library: View our comprehensive collection of SVG shapes, offering versatile design elements to enhance your website’s aesthetics.

Discover the SVG icons library: Search through our extensive SVG icons library, providing a broad selection of icons to give your website a polished appearance.

Customize your style cards: Use our guide to personalize your style cards, giving your website a unique touch.

Use the transform function for shape mask layers: Learn to manipulate design elements effectively with our guide on using the transform function for shape mask layers.

Set automatic image size ratios: See how to set automatic image size ratios to maintain consistent visuals throughout your entire website.

Load an icon from the editing experience: Simplify your design process with our easy-to-follow method for loading icons directly from your editing experience.



