MaxiCharts Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
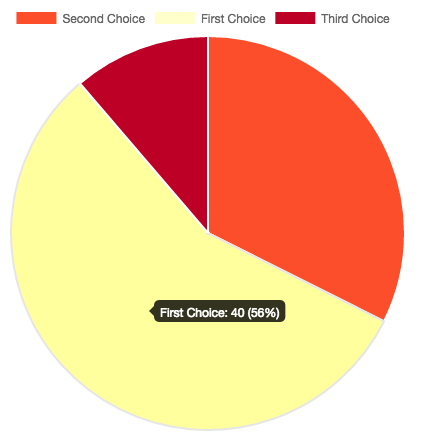
Create beautiful Chartsjs charts from Gravity Forms submission data or CSV data with a simple shortcode.
Use all your past data to visualize advanced statistics in a few clics. You NEED to install at least one add-on in order to use shortcodes.
Requires Gravity Forms v2.3+
All code has been moved to GitHub now : MaxiCharts on Github
Add-ons
You NEED to install at least one of them:
- Maxicharts Gravity Forms source add-on : chart all Gravity Forms submission data
- MaxiCharts CSV add-on : in order to graph CSV files
Optional add-ons:
- MaxiCharts Gravity View add-on : in order to filter entries on Gravity View “approved” ones
- MaxiCharts Query Builder add-on : Real time filter entries on graph using Query Builder
- MaxiCharts Extended Colors add-on “Extended Colors”) : Extended colors sets
Usage
Use the post visual editor brand new button to add as many shortcodes as you want in a few clics !
You need to install the core MaxiCharts plugin in any case, then if you use, for example Gravity Forms add-on, the shortcode processed is:
[gfchartsreports gf_form_id="form_id" include="fieldNb1,fieldNb2,fieldNb3,.." exclude="fieldNb4,fieldNb5,..." color_set="set" type="graphType" width="width(px|%)" float="true|false" chart_js_options="options"]
where all parameters are optional:
- gf_form_id : expects the form ID in Gravity Forms (defaults to first form : id=1)
- type : is the type of graph, at the moment only line,pie,doughnut,bar,horizontalBar available (defaults to pie)
- include : expects the field ids to include (example :
include="1,3,4") - exclude : expects the field ids to exlude (example :
exclude="2,4,6")
see all parameters on demonstration site
Examples
Display all fields of form #1 as pie charts with custom chartjs options for titles:
[gfchartsreports chart_js_options="title: {display: true, text: 'My Funky Chart Title', fontSize:28,fontFamily:'Arial',fontColor:'#00B88A',fontStyle:'bold',padding:20}"]
Displays fields 4, 7 and 18 of gravity form #3 with bar charts. Default colors used.
[gfchartsreports gf_form_id="3" include="4,7,18" type="bar"]
Displays field 2 of gravity form #2 with default pie chart. Use red color set, with not randomization.
[gfchartsreports gf_form_id="2" include="2" color_set="red"]
Displays all but fields 4,7,18 of gravity form #8 with horizontalBar type charts. Use blue color set, randomized.
[gfchartsreports gf_form_id="8" exclude="4,7,18" color_set="blue" color_rand="true" type="horizontalBar"]
More examples here : >> Demonstration site <<