Meta Slider And Carousel With Lightbox Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
✅ Now that you have your website ready then why don’t you download and try out this meta gallery slider/ carousel to give it better functionality.
Download now and display multiple meta gallery slider and carousel using shortcode with category. Fully responsive, Swipe enabled, Desktop mouse dragging and Infinite looping. Fully accessible with arrow key navigation Autoplay, dots, arrows etc.
Download Now this meta gallery slider because It is proven that meta gallery sliders have been a powerful tool to present your content in a very neat manner with the help of fancy sliders and customized designs.
Your customer might like the professional and fancy vibe of your site with meta gallery sliders
✅ This plugin displays your meta gallery using :
- Gallery Slider (1 designs)
- Gallery Carousel Slider (1 designs)
Download Now it today and explore all the features.
When you want to makeover your WordPress website theme with something extraordinary and creative, you must consider the Meta Gallery slider/ carousel.
Help your website get a slide-wise display to show the custom posts. Not just eye appealing, it is also loved by visitors as they find it quite easy to locate custom posts.
Display an unlimited number of custom posts slider and carousel in a single page or post with different sets of options like category, limit, autoplay, arrow, and navigation type. You can also display image slider on your website header.
Also added Gutenberg block support.
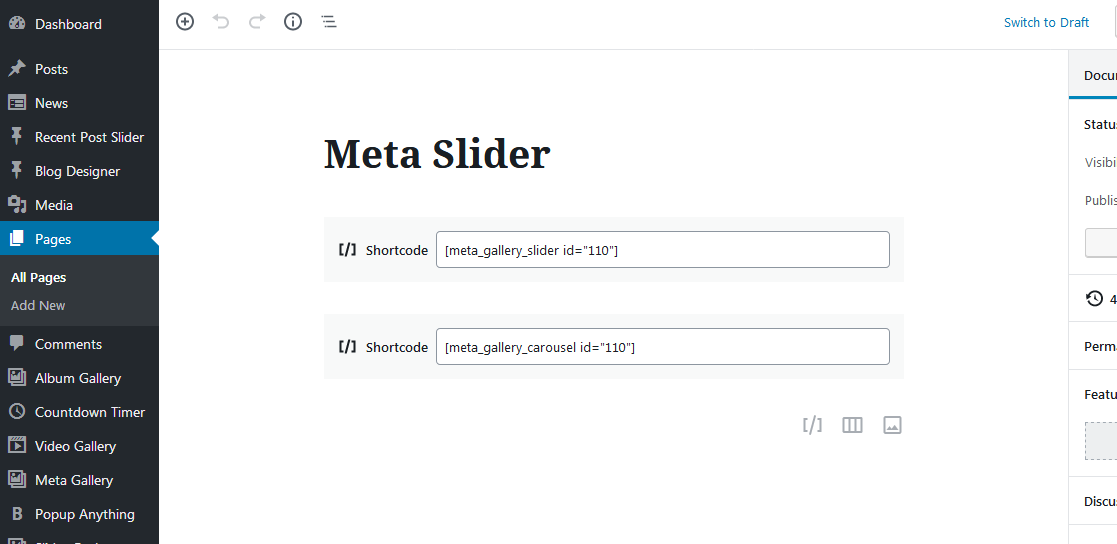
✅ Here is the plugin shortcode example
Meta Gallery Slider Slider
[meta_gallery_slider]
Meta Gallery Carousel Slider
[meta_gallery_carousel]
To display only Meta Post 4 post:
[meta_gallery_slider limit="4"]
Where limit define the number of posts to display. You can use same parameter with Carousel shortcode.
If you want to display Meta Gallery Slider by category then use this short code:
[meta_gallery_slider category="category_ID"]
You can use same parameter with Carousel shortcode.
✅ We have given 1 designs. For designs use the following shortcode:
[meta_gallery_slider design="design-1"]
Where designs are : design-1. You can use same parameter with Carousel shortcode.
✅ Meta Gallery Slider Shortcode:
[meta_gallery_slider slide_to_show="1" slide_to_scroll="1" autoplay="true" autoplay_speed="3000" speed="300" arrows="true" dots="true" show_title="true" show_caption="true"]
✅ Meta Gallery Carousel Shortcode:
[meta_gallery_carousel slide_to_show="2" slide_to_scroll="1" autoplay="true" autoplay_speed="3000" speed="300" arrows="true" dots="true" show_title="true" show_caption="true"]
✅ Here is Template code
<?php echo do_shortcode('[meta_gallery_slider]'); ?>
<?php echo do_shortcode('[meta_gallery_carousel]'); ?>
✅ Use Following Meta Gallery Slider parameters with shortcode
[meta_gallery_slider]
- Post ID : [meta_gallery_slider id=”-1″] (Enter id of the gallery which you want to display. You can find id at relevant post listing page.)
- Display Title : [meta_gallery_slider show_title=”true”](Display title OR not. By default value is “true”. Options are “true OR false”).
- display Caption : [meta_gallery_slider show_caption=”true”](Display caption OR not. By default value is “true”. Options are “true OR false”).
- Slider Height : [meta_gallery_slider slider_height=”200″](Set image wrap height.).
- Autoplay and Autoplay Speed : [meta_gallery_slider autoplay=”true” autoplay_speed=”3000″]
- Speed : [meta_gallery_slider speed=”300″](Enter your slider speed.)
- Pagination and arrows : [meta_gallery_slider arrows=”true” dots=”true”]
- lazyload : [meta_gallery_slider lazyload=”ondemand” ] (Use lazyload with slick slider. By default there is no lazyload enabled. If you want to set lazyload then use lazyload=”ondemand” OR lazyload=”progressive” ).
- Extra Class : [meta_gallery_slider extra_class=””] (Enter extra CSS class for design customization ).
✅ Use Following Meta Gallery Carousel parameters with shortcode
[meta_gallery_carousel]
- Post ID : [meta_gallery_carousel id=”-1″] (Enter id of the gallery which you want to display. You can find id at relevant post listing page.)
- Display Title : [meta_gallery_carousel show_title=”true”](Display title OR not. By default value is “true”. Options are “true OR false”).
- display Caption : [meta_gallery_carousel show_caption=”true”](Display caption OR not. By default value is “true”. Options are “true OR false”).
- Slider Height : [meta_gallery_carousel slider_height=”200″](Set image wrap height.).
- Slides Show : [meta_gallery_carousel slide_to_show=”3″ ] (Display number of images at a time. By default value is “3”).
- Slides Scroll : [meta_gallery_carousel slide_to_scroll=”1″ ] (Scroll number of images at a time. By default value is “1”).
- Autoplay and Autoplay Speed : [meta_gallery_carousel autoplay=”true” autoplay_speed=”3000″]
- Speed : [meta_gallery_carousel speed=”300″](Enter your slider speed.)
- Pagination and arrows : [meta_gallery_carousel arrows=”true” dots=”true”]
- lazyload : [meta_gallery_carousel lazyload=”ondemand” ] (Use lazyload with slick slider. By default there is no lazyload enabled. If you want to set lazyload then use lazyload=”ondemand” OR lazyload=”progressive” ).
- Extra Class : [meta_gallery_carousel extra_class=””] (Enter extra CSS class for design customization ).
✅ Checkout demo for better understanding
✅ Essential Plugin Bundle Deal
Annual or Lifetime Bundle Deal
✅ Features include:
- Added Gutenberg block support.
- Meta Gallery slider
- Meta Gallery carousel
- Easy to add.
- Also work with Gutenberg shortcode block.
- Elementor, Beaver and SiteOrigin Page Builder Native Support (New).
- Divi Page Builder Native Support (New).
- Fusion Page Builder (Avada) Native Support (New).
- Touch-enabled Navigation.
- Responsive.
- Responsive touch slider.
- Mouse Draggable.
- Use for header image slider.
- You can create multiple post slider with different options at single page or post.
- Fully responsive. Scales with its container.
- 100% Multi Language.
Privacy & Policy
- We have also opt-in e-mail selection , once you download the plugin , so that we can inform you and nurture you about products and its features.
Screenshots

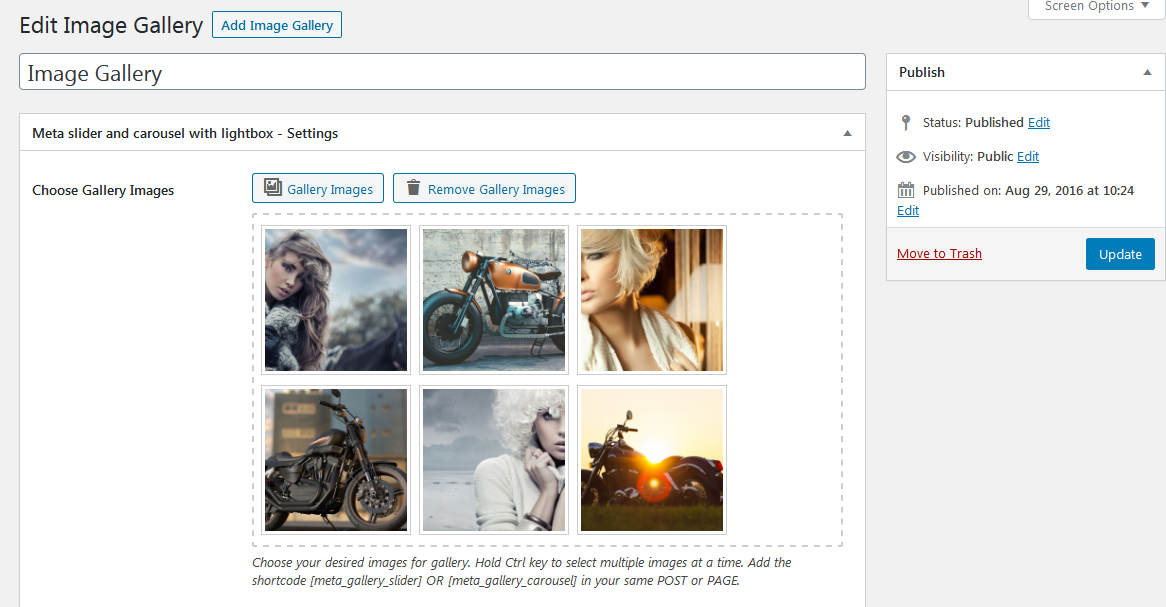
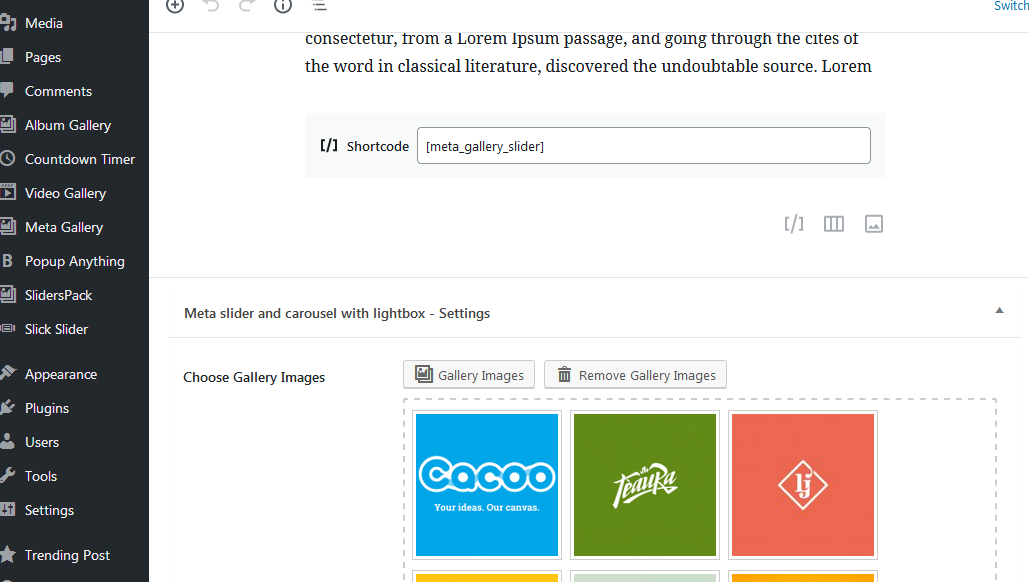
Image Gallery Metabox

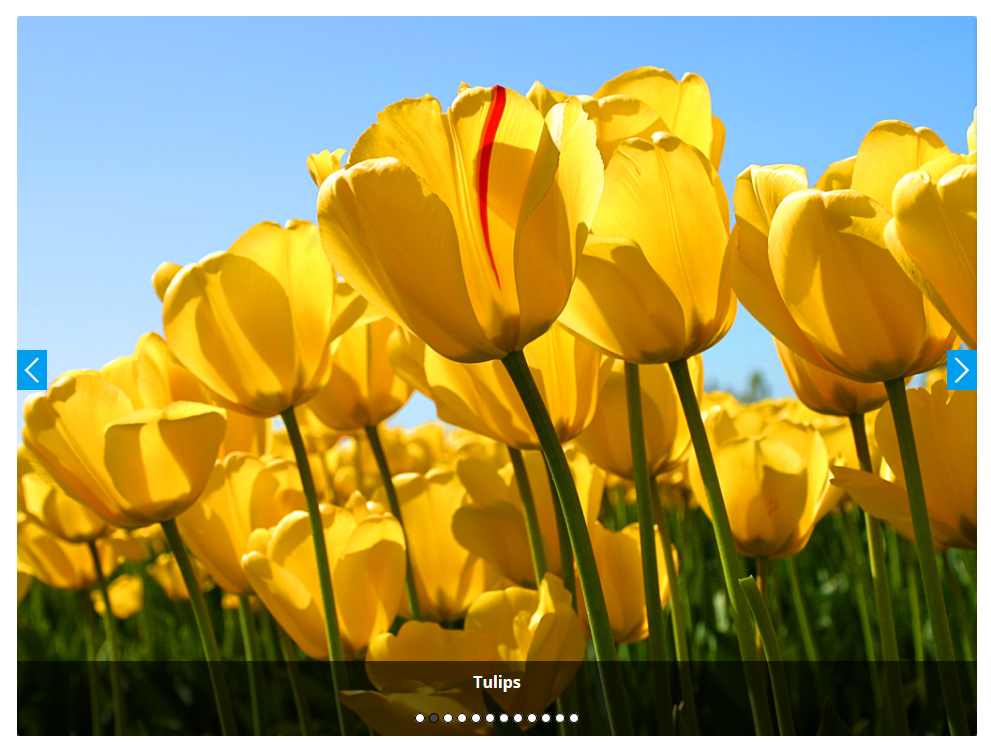
Gallery Image slider

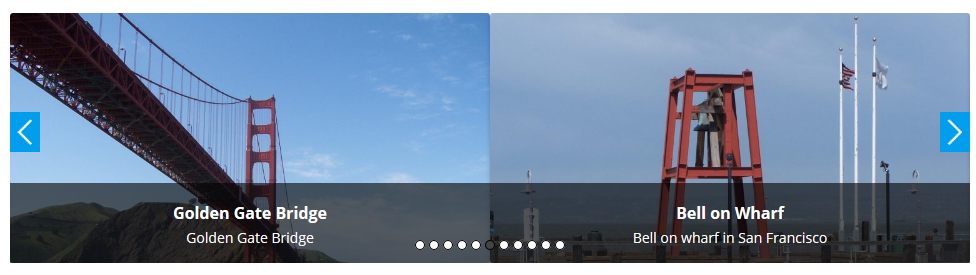
Gallery Image Carousel

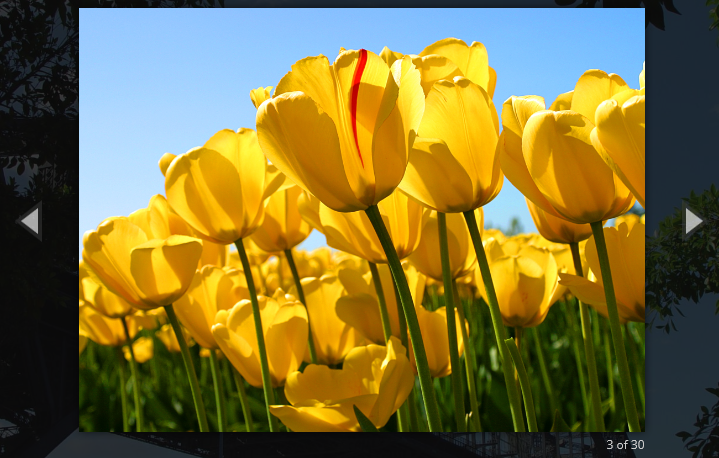
Gallery Lightbox

Gallery meta box in a post and shortcode added

Also work with Gutenberg shortcode block.



