Mindspun Responsive Blocks Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
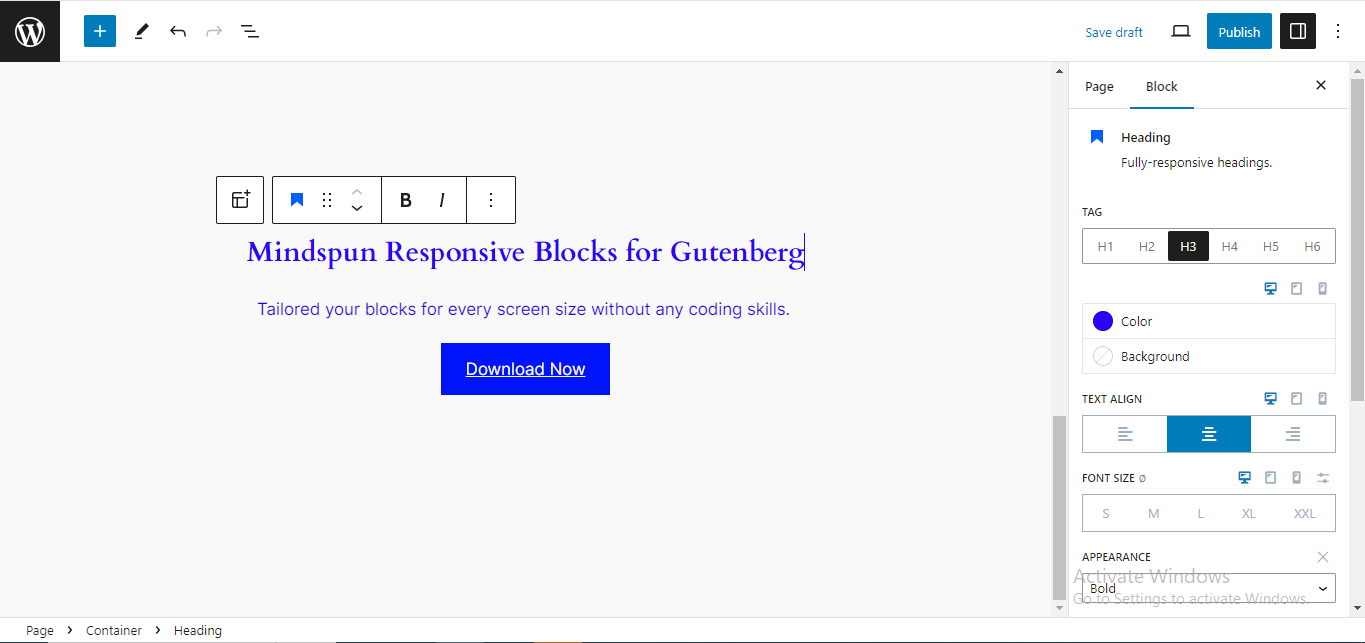
Mindspun Responsive Blocks empowers users to create fully-responsive layouts using lightweight blocks.
It consists of easy-to-use blocks like container, image, heading, paragraph, tab, and button block that allows users to specify distinct styling for desktop, tablet, and mobile views.
Blocks Included
- Heading – Create headings in a range of sizes with precise margins, padding and text appearance including font styles, colors, and alignment options.
- Paragraph – Create body text match your design preferences with font sizes, various appearance options and one-click letter case styles.
- Buttons – Create and style buttons for any screen size with primary, outline and link button types. You can even customize the hover state.
- Tabs – Structure and present information in a tabular format. Highly customizable to create any desired tabbed layout.
- Image – Show different images and/or sizes for different screens.
- Grid – Easily create responsive layouts using a 12-point grid system.
- Container – Advanced block allowing the user to crete any flex-based layout they choose.
- Link Container – Turns any collection of blocks into a link.
Key Features
- Easy-to-use configuration options that are separately applied to desktop, tablet and mobile.
- Works like a responsive version of core blocks making it quick to learn.
- Lightweight, modern design to creating any layout without the bloat of a page-builder.
- Allows optional per-block custom CSS with media queries automatically applied for advanced use cases.
Source files
Support
For any assistance or inquiries, contact us at support@mindspun.com or visit our Facebook Community Group.
Issue may be submitted via GitHub