NHS Blocks Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
NHS styled blocks for WordPress using the Gutenberg editor, based on the excellent work from the NHSUK Front-end Library. These blocks mean your WordPress site can offer the latest care cards, site promos and info panels to your users, and that all of this content will be styled to match the NHS branding guidelines.
This plugin is designed principally for use by NHS organizations, but can be used by anybody.
This plugin previously required Gutenberg 7.9.1 (as a standalone plugin) to be installed and active. This requirement
has now been removed and it uses the native Gutenberg that ships with WordPress 5.3 and higher. If you also have the
Gutenberg plugin installed we strongly encourage you to deactivate the Gutenberg plugin as it may cause future conflicts
with the nhsblocks plugin (at time of writing it doesn’t, but Gutenberg updates every fortnight and we don’t plan to do
fortnightly releases of nhsblocks)
Development / Contributing
Contributions to development of this work are welcome at our GitHub repository.
Screenshots

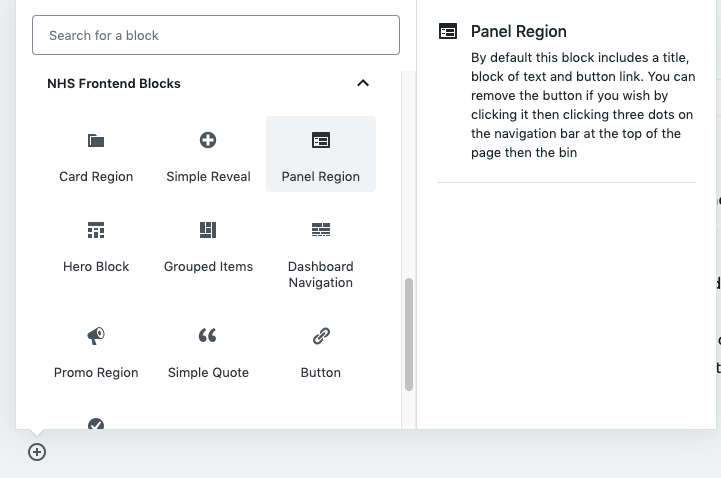
This plugin adds a new type of block to your WordPress – titled NHS Front-end – with 10 new blocks based on the NHS Digital Front-end Library

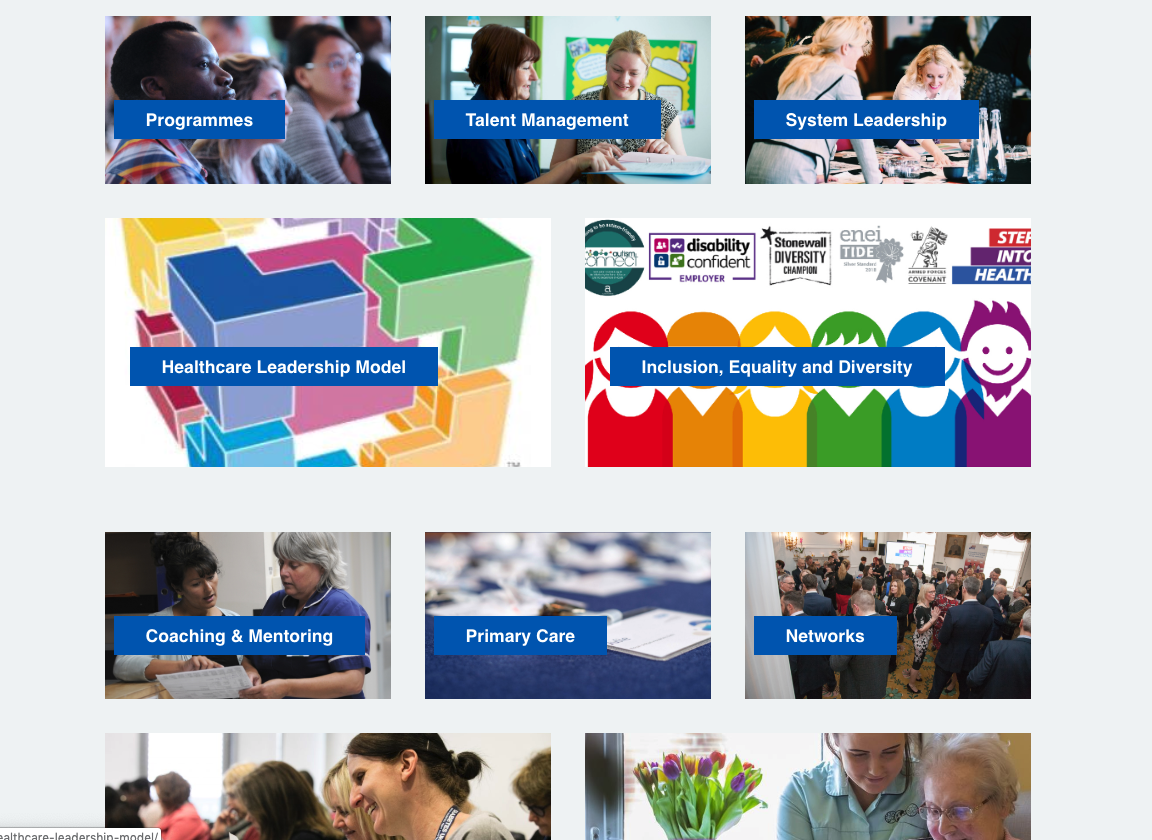
Dashboard Layout – a graphical nav panel for users to jump to sections of your site

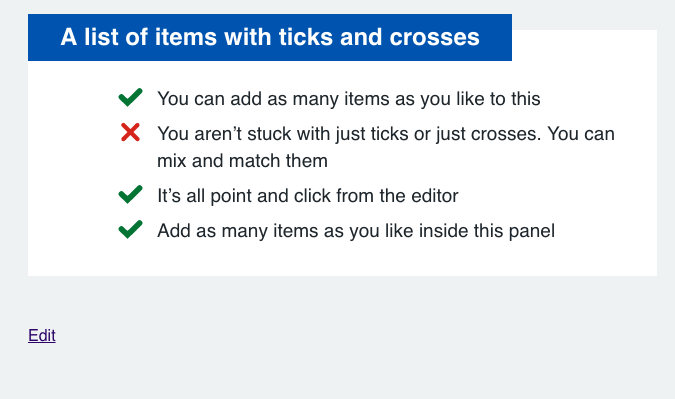
Do / Don’t lists – Simple lists in a display card with ticks and crosses to denote actions they should or should not take. Can also be used for status updates, projects etc

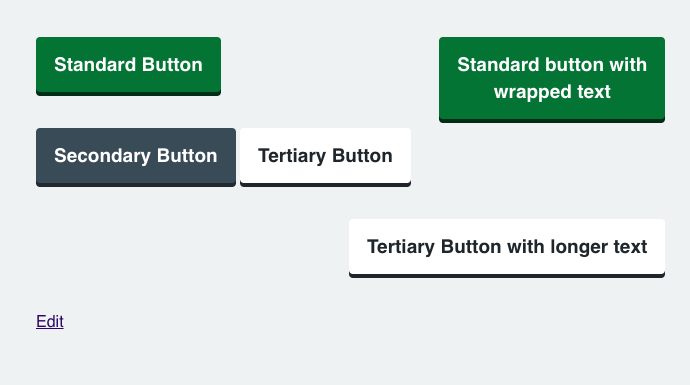
Buttons – Restyling of buttons to match NHS Digital layouts

Reveal Elements – Either simple arrow based expandable sections, or icon based with plus/minus icons

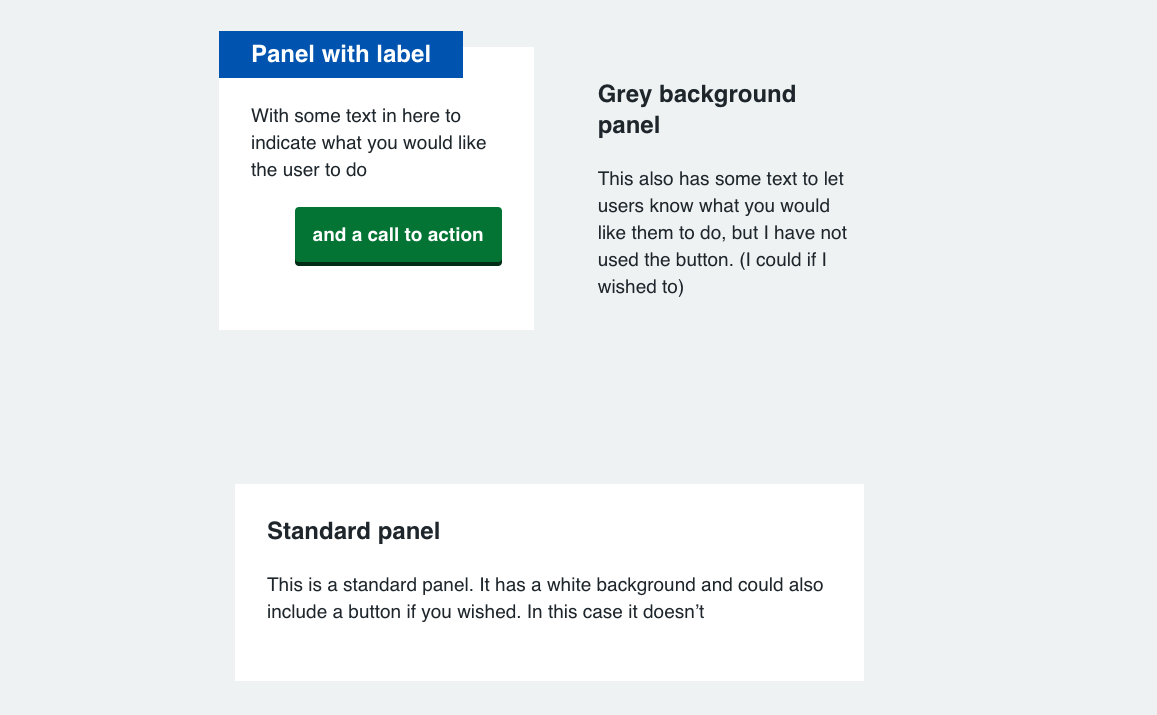
Panels – Text blocks with title sections to separate your content out cleanly

Promo Blocks – Clean blocks which are completely linked to inner content / external sources with title, text and optional images

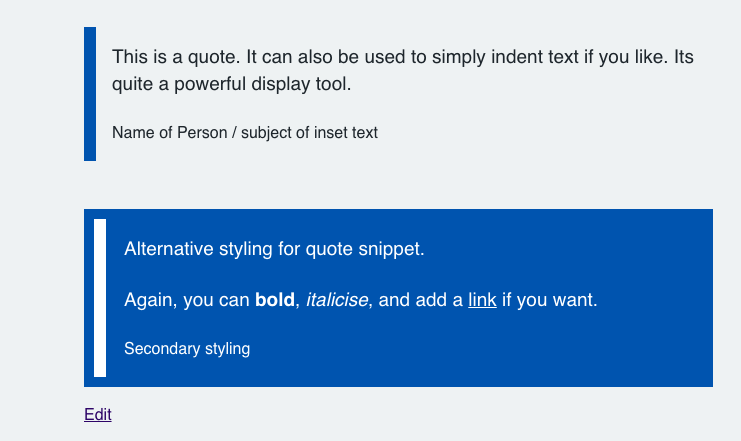
Testimonial / Quote – Simple display device for highlighting user feedback, personal quotes or other text you would like to highlight

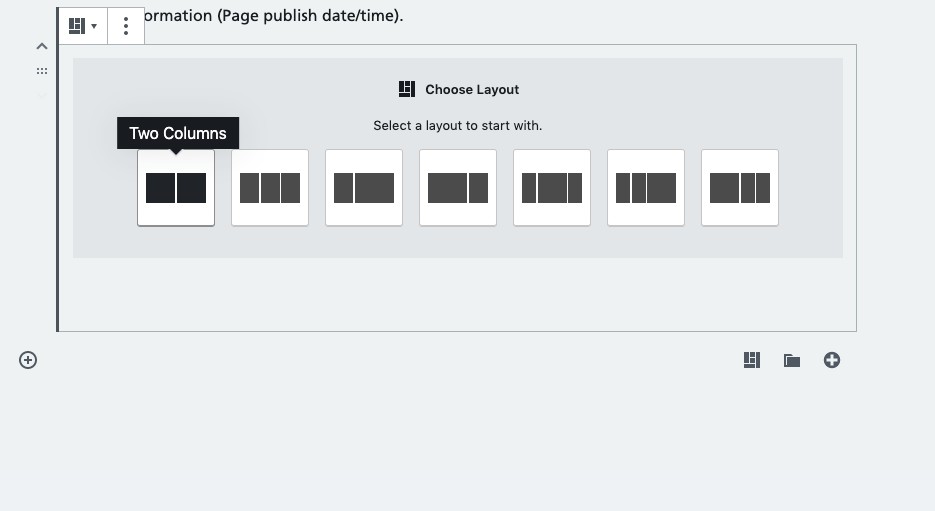
Grouped blocks – pre-defined layouts for displaying your content in more eye catching ways

Hero – a full screen width block, with optional single color or image background and optional block of text to anchor the page and set clear purpose



