Nivo Image Slider Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
A WordPress Image slider based on Nivo Slider to display image slider on post, page or theme. It’s an easy, simple & responsive slider, which looks awesome in every single theme.
Usage – Custom Post & Shortcode
Just create your slides from the Slider menu & paste the following shortcode where you want to display this slider:
[all-nivoslider theme='default|dark|light|bar']For example: if you want to add ‘light’ theme just write as following code
[all-nivoslider theme='light']You can change Slide transition speed by adding animation_speed='' and giving value in millisecond.
You can also change duration of slide showing by adding pause_time='' and giving value in millisecond.
Example:
[all-nivoslider theme='light' animation_speed='500' pause_time='3000']If you want to add multiple slider at your site you can do it from ( plugin version 1.3.0 ). To do this you must create Slide Categories when you creating New Slide. Now you can show your slide by categories slug. So add the following parameter to your shortcode:
category_slug=''Set category to a comma separated list of Slide Categories Slug to only show those. You also need to give a unique ID if you want to show multiple slider at the same page. Example:
[all-nivoslider id='1' theme='light' category_slug='one'][all-nivoslider id='2' theme='light' category_slug='one,two,three,four']Usage – Shortcode
You can also use multiple slider at diffrent page or post at your theme write the following code
[nivo-slider][nivoslides image_link=''][/nivo-slider]Inside [nivo-slider], you can add id=”” to make it unique and you can add theme by adding theme=”” and the value of theme that you can use is ‘default’, ‘dark’, ‘light’ or ‘bar’. Example:
[nivo-slider id='unique-1' theme='default'][/nivo-slider][nivo-slider id='unique-2' theme='bar'][/nivo-slider]Repeat “[nivoslides image_link=”]” as many image as you want. Inside image_link=” put you image link like “http://lorempixel.com/400/200/sports/1/”
Inside [nivoslides image_link=”], you can also add
alt=”” to add alternative text,
caption=”” to add caption to slide like this
[nivoslides image_link='' alt='' caption='']Here is a complete example of Nivo Slider with ten image and dark theme.
[nivo-slider id='unique-2' theme='dark'][nivoslides image_link='http://lorempixel.com/400/200/sports/1' caption='This is caption one'][nivoslides image_link='http://lorempixel.com/400/200/sports/2' caption='This is caption two'][nivoslides image_link='http://lorempixel.com/400/200/sports/3' caption='This is caption three'][nivoslides image_link='http://lorempixel.com/400/200/sports/4' caption='This is caption four'][nivoslides image_link='http://lorempixel.com/400/200/sports/5' caption='This is caption five'][nivoslides image_link='http://lorempixel.com/400/200/sports/6' caption='This is caption six'][nivoslides image_link='http://lorempixel.com/400/200/sports/7' caption='This is caption seven'][nivoslides image_link='http://lorempixel.com/400/200/sports/8' caption='This is caption eight'][/nivo-slider]Still need help? Watch this Youtube Video.
Features
- Fully Responsive
- Unlimited Slides
- Supported in all major browsers
- Beautiful Transition Effects
- Custom Post and Shortcode system
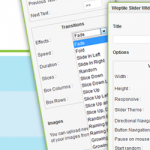
Screenshots
-

Screenshot of Nivo Images Slider Custom Post.
-

Screenshot of Nivo Images Slider Custom Post Catagory.
-

Screenshot of Nivo Images Slider on Page.