NOO Menu – WordPress Mega Menu Plugin - Rating, Reviews, Demo & Download

Plugin Description
NOO Menu is a revolutionary menu plugin that allows you to customize almost everything in a super interactive and intuitive admin interface.
Confused by the intricate user interface of the menu plugin you are using? Had to read the entire document but still not figure out how to customize menu as you want? Save your time and brain cells with NOO Menu – a kick-ass Mega Menu Plugin that you can learn how to use BY GLANCE.

Features

Support resources
If you need technical support by our team, please submit a ticket at http://blog.nootheme.com/kb-submit-ticket/. Please note that we may be in a different timezone, so you may not get reply very soon, but don’t worry, we always check and respond to every ticket, so just be patient
Feature highlight
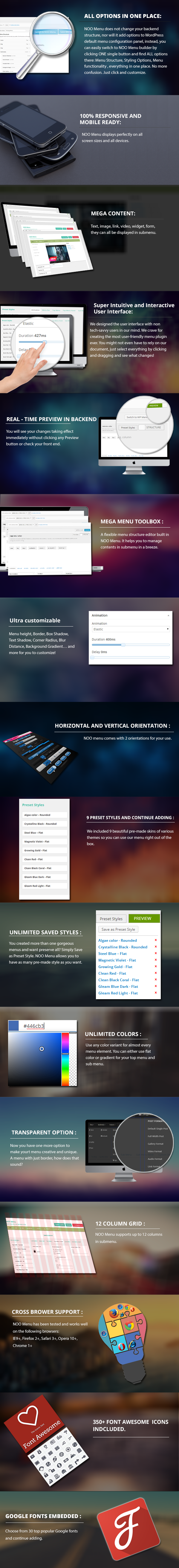
- ALL OPTIONS IN ONE PLACE: NOO Menu does not change your backend structure, nor will it add options to WordPress default menu configuration panel, instead, you can easily switch to NOO Menu builder by clicking ONE single button and find ALL options there: Menu Structure, Styling Options, Menu functionality , everything in one place. No more confusion. Just click and customize.
- 100% responsive and mobile ready: NOO Menu displays perfectly on all screen sizes and all devices.
- Super Intuitive and Interactive User Interface: We designed the user interface with non tech-savvy users in our mind. We crave for creating the most user-friendly menu plugin ever. You might not even have to rely on our document, just select everything by clicking and dragging and see what changes!
- Mega Menu Toolbox: a flexible menu structure editor built in NOO Menu. It helps you to manage contents in submenu in a breeze.
- Real-time preview in Backend: You will see your changes taking effect immediately without clicking any Preview button or check your front end.
- Ultra customizable: Menu height, Border, Box Shadow, Text Shadow, Corner Radius, Blur Distance, Background Gradient… and more for you to customize!
- Mega content: Text, image, link, video, widget, form, they can all be displayed in submenu.
- Horizontal and vertical orientation
- 9 Preset Styles and continue adding: We included 9 beautiful pre-made skins of various themes so you can use our menu right out of the box.
- Unlimited Saved Styles: You created more than one gorgeous menus and want preserve all? Simply Save as Preset Style. NOO Menu allows you to have as many pre-made style as you want.
- Unlimited Colors: Use any color variant for almost every menu element. You can either use flat color or gradient for your top menu and sub menu.
- Transparent option: Now you have one more option to make your menu creative and unique. A menu with just border, how does that sound?
- 12 column grid
- 30+ popular Google fonts embedded
- 350+ Font Awesome included
- Multiple menus on one page: With NOO Menu, it is possible to have 2 menus with 2 different styles on the same page.
Reasons why people love NOO Menu

Change log
1.4.1 [21st July 2016]
ADD: Add auto update function ( need purchase code ).
UPDATE: Font Awesome version 4.6.3.
FIX: Fix bug conflict with WordPress's postbox_classes function.
FIX: Fix bug duplicate custom menu item ( added by wp_nav_menu_items filter ).
1.4.0 [14th July 2016]
ADD: Generating .css file instead of using inline CSS code.
ADD: Enable editing Widget in Menu control panel.
UPDATE: Remain in Noo Menu control panel after save menu.
UPDATE: Not auto enable menu.
1.3.4 [3rd September 2015]
FIX: Fix bug of showing the logo when the setting is off.
UPDATE: Add support for the custom menu items ( menu item created by other plugin using filter ).
1.3.3 [3rd September 2015]
FIX: Fix issue with WordPress 4.3
FIX: Fix issue with Safari for Windows.
FIX: Fix some issues with computers having both mouse and touch screen.
FIX: Fix other small issues.
UPDATE: Turn off the logo by default.
ADD: Add new filter 'noo_menu_logo_url' for the logo URL
1.3.2 [19th Jan 2015]
FIX: Fix bug sub-menu hide behind Revolution Slider.
FIX: Sub-menu doesn't have background on mobile.
1.3.1 [5th Jan 2015]
- FIX: Fix bug submenu doesn't display on Live preview.
- FIX: Fix bug can't change menu toggle icon.
- FIX: Fix bug menu break on some site.
1.3.0 [26th Dec 2014]
- ADD: Add option for changing BREAK POINT. Now you can change menu break point from 768px to any value you want.
- UPDATE: Re-structure and optimize css code.
- UPDATE: Update FontAwesome selector.
- UPDATE: Update FontAwesome to latest version ( 4.2 ).
- FIX: Prevent generating blank text-shadow as "text-shadow: 0 0 0 0;" to remove text blur issue.
- FIX:Other minor bugs fixed.
1.2.3 [10th Nov 2014]
- FIX: Fix error: has box shadow when there's no setting.
- FIX: Fix error: mobile menu not work when menu doesn't collapse ( none-responsive site )
1.2.2 [7th Nov 2014]
- FIX: Fix minor style errors.
1.2.1 [3rd Nov 2014]
- FIX: Fix error 'Cannot redeclare postbox_classes()'
1.2.0 [30th Oct 2014]
- Add: Setting tab Mobile Menu with options:
+Mobile Action: move from Functionality tab.
+Menu text: text "Menu" is changable now.
+Icons: allow choosing Font Awesome icon for Toggle Button icon
- Add: Option for disable caret inside Functionality tab.
- Update: Rename tab Custom Style to Advanced
- Add: option for CSS Prefix: add prefix to css to help resolve conflict with theme's menu style.
- Add: support HTML tag:(like <sup>® </sup> )
- Fix: Remove duplicated Google font loading.
1.1.5 [8th Aug 2014]
- Add: add filter for default value when getting NOO Menu options ( help theme developer ).
- Fix Bug: conflict with WPBakery Page Builder's frontend editor. The error is caused by WayPoint library conflict.
- Update: only loads style of menu that is enable.
- Fix serveral other minor bugs.
1.1.4 [25th Jul 2014]
- Change: use original Logo image instead of thumbnail.
- Fix Bug: prevent menu blink when site constantly fires 'resize' event.
1.1.3 [21th Jul 2014]
- Fix Bug: on some site, moblie Toggle button doesn't work.
- Fix Bug: center alightment doesn't work.
- Fix Bug: Menu Bar rounded corner doesn't work.
1.1.2 [18th Jul 2014]
- Corrected shortcode display: [noomenu menu="3"] not [noomenu id="3"]
- Change option name Alignment to Position of Menu Bar, and change the default value to right for better use.
1.1.1 [17th Jul 2014]
- Fix bug: Undefined variable: back
- Fix bug: conflict on admin with Gantry Framework of RocketTheme
1.1.0 [11th Jul 2014]
Layout All:
+ Add option to add logo image in the left of menu.
+ Add search bar on the right of menu. Can choose betweem Always Show or Show when hover only.
+ Left align, center align and right align Option for Menu bar.
Layout Mobile Menu:
+ Layout dropdown select
Sticky:
+ Smart sticky: Only show when scrolling up
Icons:
+ Icon position: Left, Righ, Above.
+Custom Icon size
Additional class:
+ Some basic backgound colors to change menu items'style.
noo-bg-black
noo-bg-blue
noo-bg-yellow
noo-bg-red
noo-bg-gray
noo-bg-green
noo-bg-pink
Other:
+ RTL support
Minor updates:
+ Minimum Height changed from 0 to 30.
+ Font, Font-style: allowed inheriting default values of theme.
1.0.8 [2nd Jun 2014] Fix bug: Sometimes, widgets're deactivated without doing anything.
1.0.7 [20th Jun 2014] Add NOO Menu widget. Now you can use widget for displaying menu. Add NOO Menu shortcode. You can use shortcode: [noomenu menu="Menu name"] to display menu anywhere. Change full-width submenu: full-width will take full header width instead of just menu width. Sticky menu: remove affect of border radius option.
1.0.5 [12th Jun 2014] Fix error when use on the same site with theme Ultimatum Fix error can't create widget on some site. Remove additional space with sticky menu when logged in to admin.
1.0.4 [10th Jun 2014] - Fix some small bug on vertical version.
1.0.3 [7th Jun 2014] - Add Sticky function.
1.0.2 [5th June 2014] - Update mobile script so that it runs smoothly on iOS.
1.0.1 [4th June 2014] - First stable version.
Keep In Touch With Us
Keep updated with our latest news and releases by subscribing to our newsletter at Blog NooTheme or follow us via social networks