Ocean Modal Window Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Create the good kind of popups with ease and display anywhere on your website!
Ocean Modal Window allows you to display any content in a modal window. A modal window is a popup that loads on click action.
This plugin requires the OceanWP theme to be installed.
👉 Ocean Core Extensions Bundle
📘 Documentation
🎬 Video Tutorials
💙 Join the official OceanWP Facebook community and always be up to speed with the latest news.
Ocean Modal Window is a 100% free WordPress plugin that helps you display all content types and templates in a modal window. Place the opening link or the button anywhere on your website, including menus.
🔥 Check out the OceanWP Premium Features for additional power, energy and ability.
Features
- Display any content
- Custom templates support
- Opening link / button anywhere on website
- Gutenberg support
- Page builders support
- Multiple styling options
- Responsive settings
DISPLAY ANY CONTENT
Display contact forms, newsletter subscription forms, relevant information, images or just about anything you want your visitors to have quick access to.
CUSTOM TEMPLATES SUPPORT
Design an awesome Call to Action or Newsletter Subscription form via OceanWP > My Library, and then display through your modal.
OPENING LINK OR BUTTON ANYWHERE ON WEBSITE
Place the modal opening link or button absolutely anywhere on your website: header menu item, custom header templates, content links and all types of buttons.
GUTENBERG SUPPORT
You can create the content for your modal window using Gutenberg, the default WordPress editor.
PAGE BUILDERS SUPPORT
You can create the content for your modal window using any page builder of your choice.
MULTIPLE STYLING OPTIONS
Make it perfect! Adjust the modal window height, width, background color overlay, backround image, typography, padding and more.
RESPONSIVE SETTINGS
Your modal windows will look amazing on all devices thanks to available responsive settings for tablets and mobile.
Screenshots

OceanWP Tech Website Template making use of the modal window through the contact menu item.

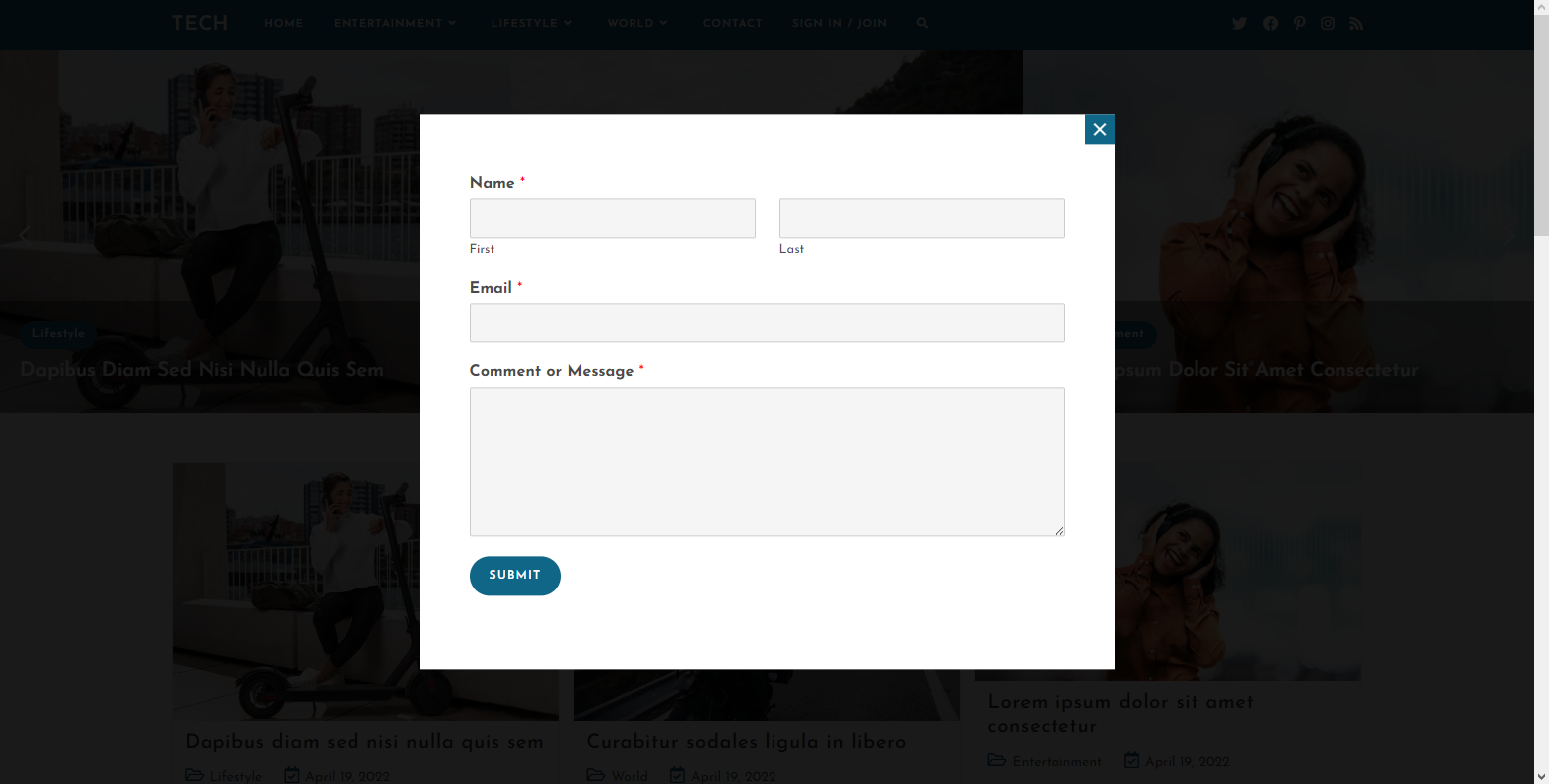
Contact form in a modal window through the menu item, as shown on the example of the OceanWP Tech Template.

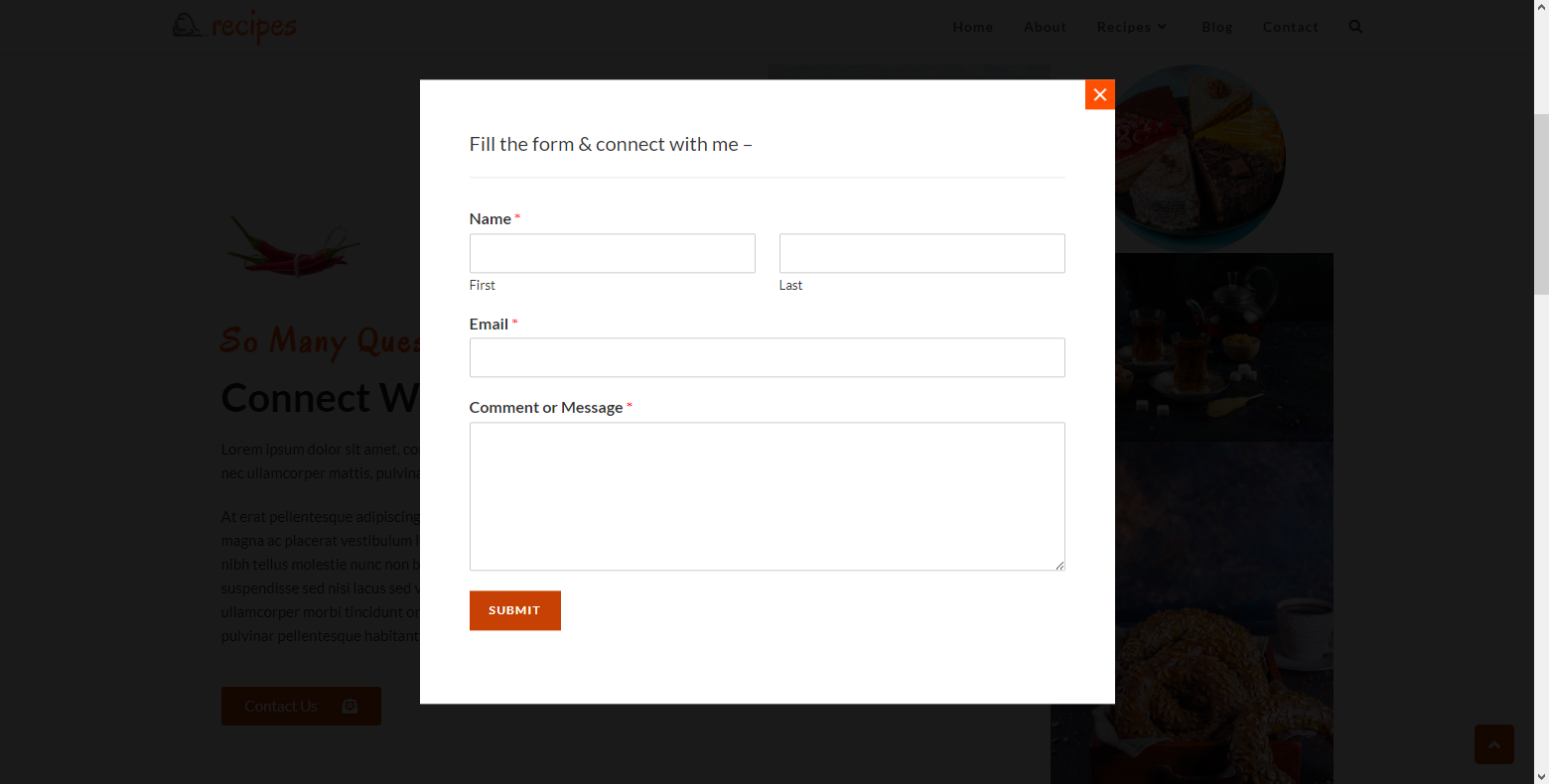
OceanWP Recipes Website Template making use of the modal window through the contact button on a page.

Contact form in a modal window through the content button, as shown on the example of the OceanWP Recipes Template.

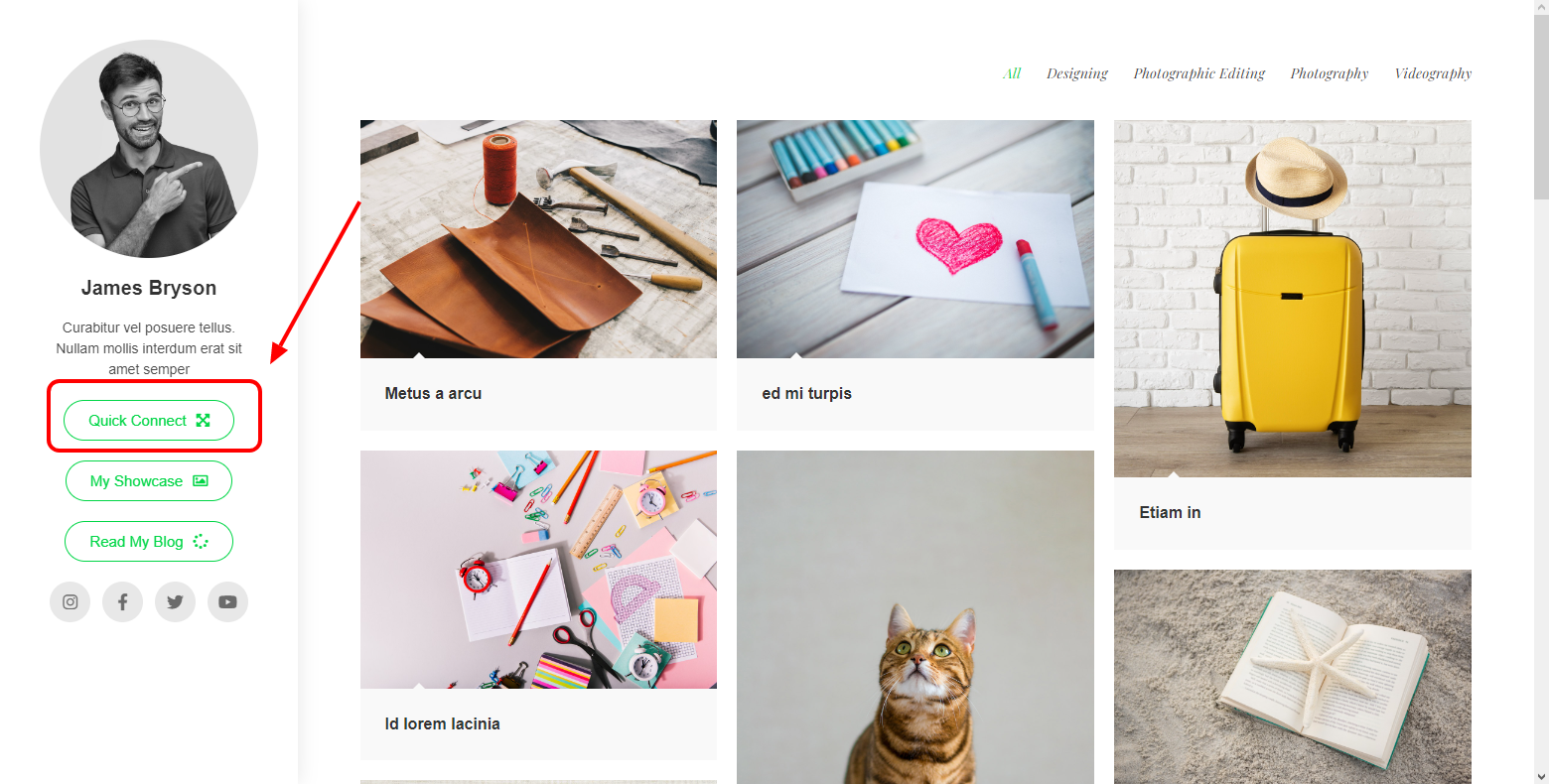
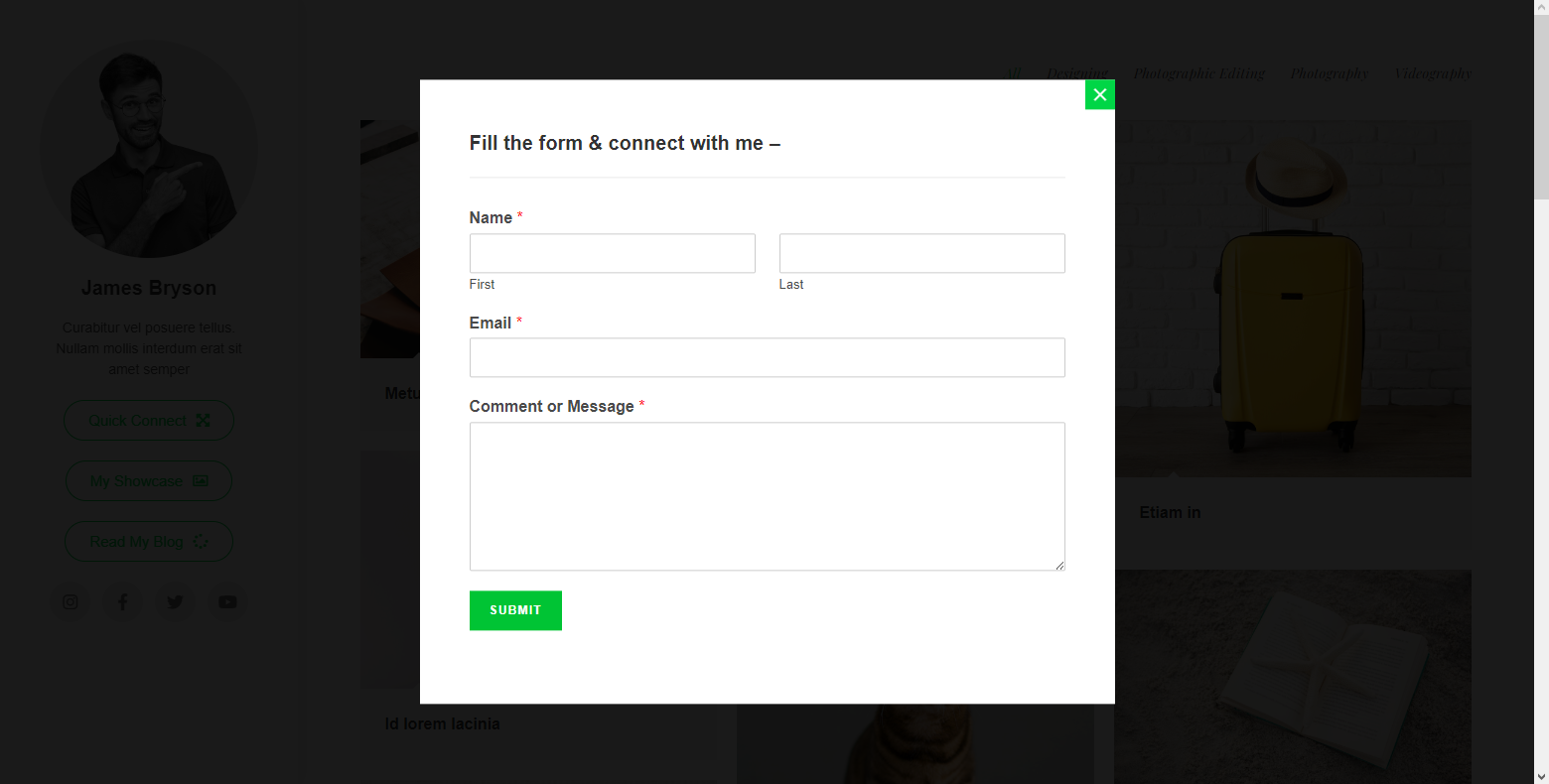
OceanWP Minimal Website Template making use of the modal window through the custom vertical header template and menu button.

Contact form in a modal window through the custom vertical header button, as shown on the example of the OceanWP Minimal Template.

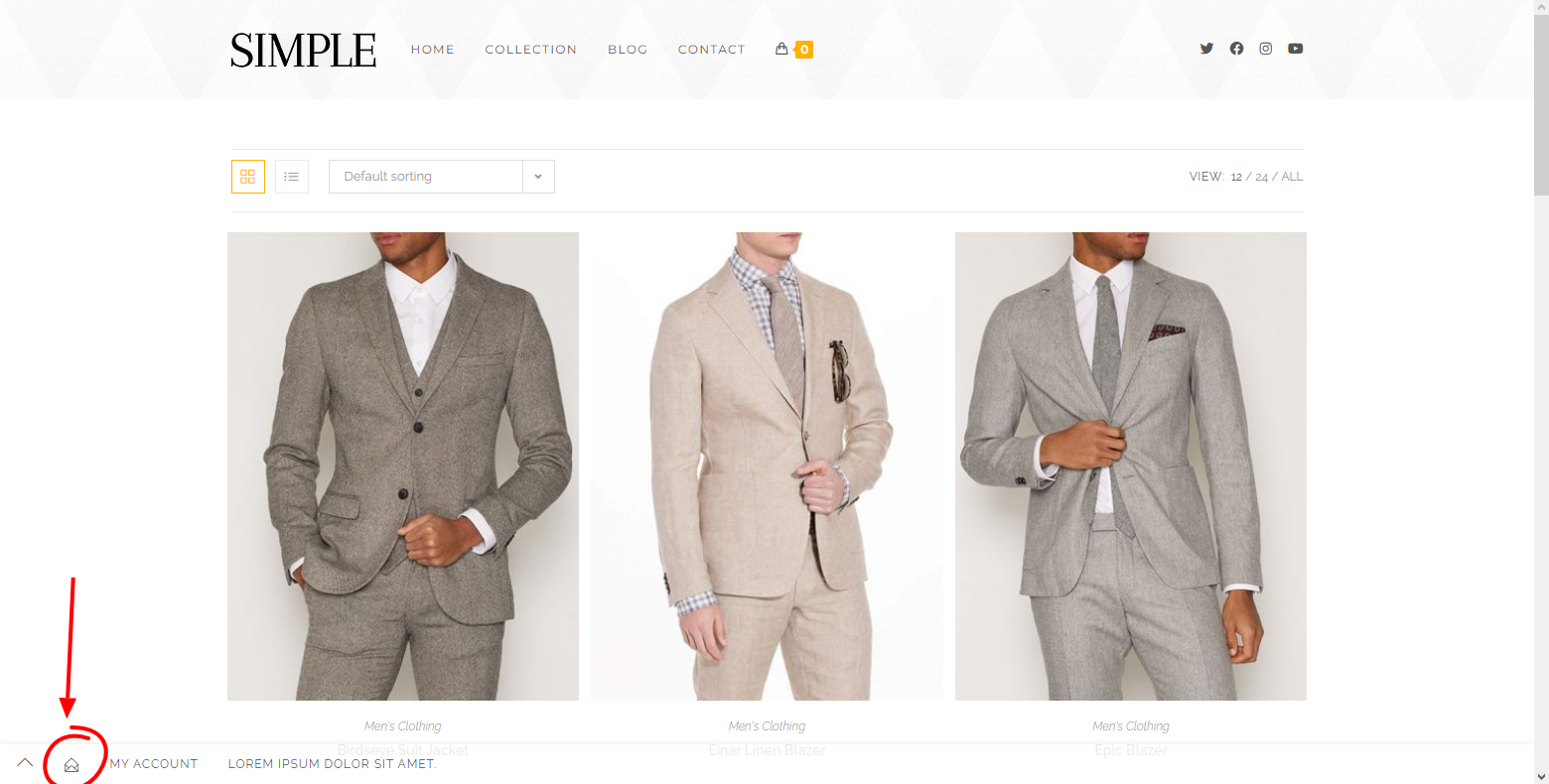
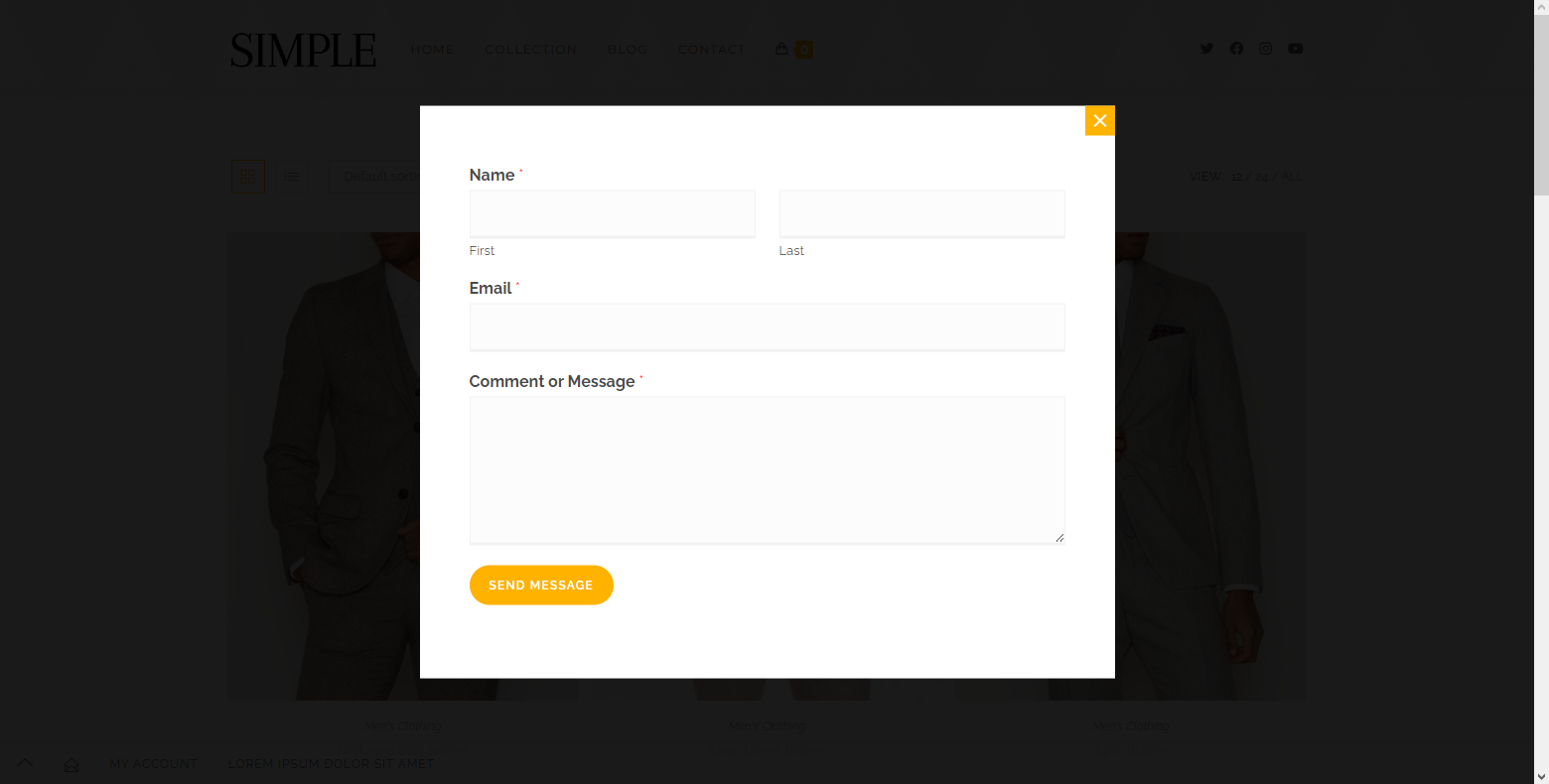
OceanWP Simple Website Template making use of the modal window through the Ocean Sticky Footer menu item.

Display of the contact form in a modal window through the website sticky footer, as shown on the example of the OceanWP Simple Template.

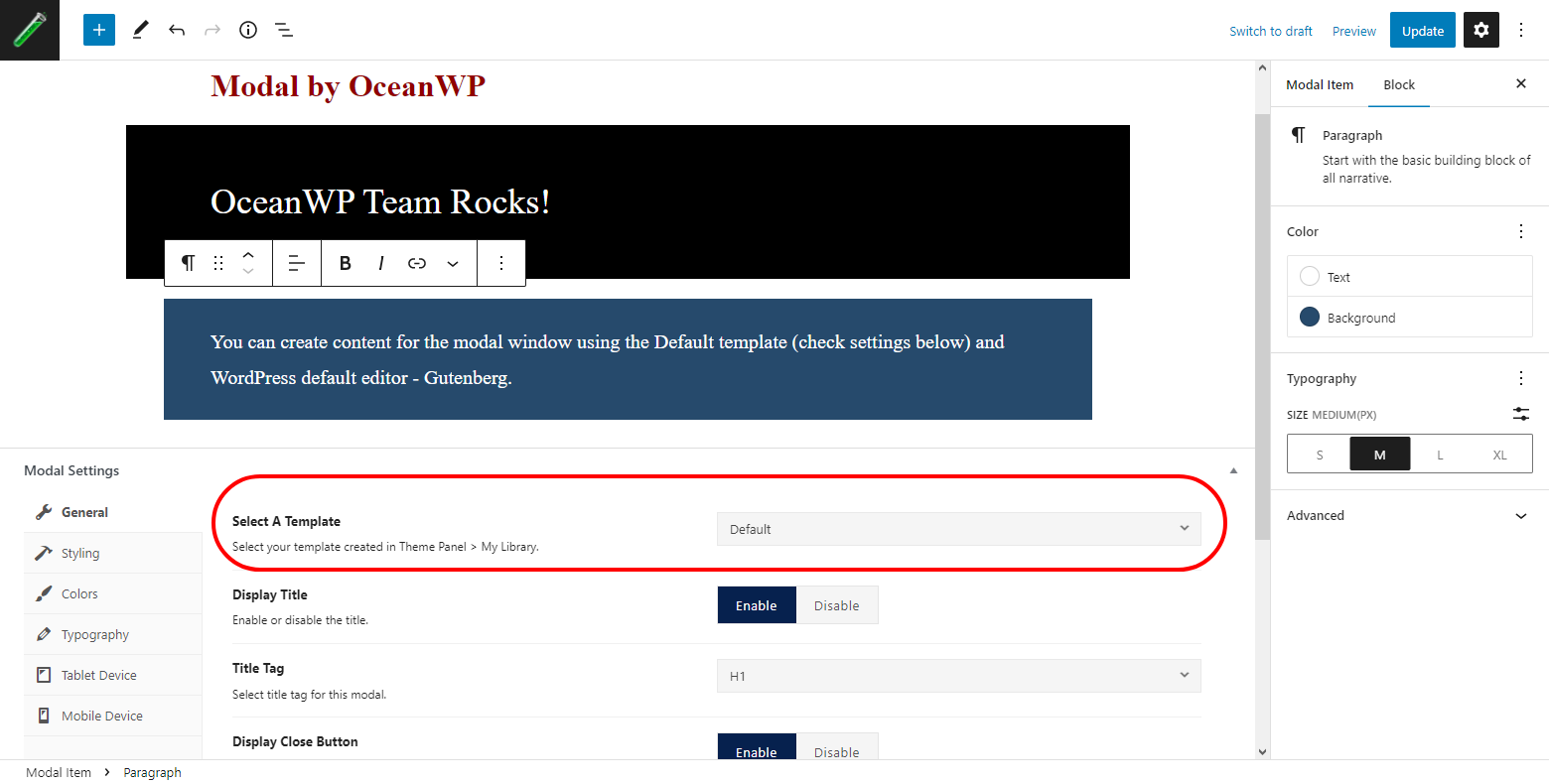
Making use of the modal window default template type and WordPress Gutenberg editor to create content.

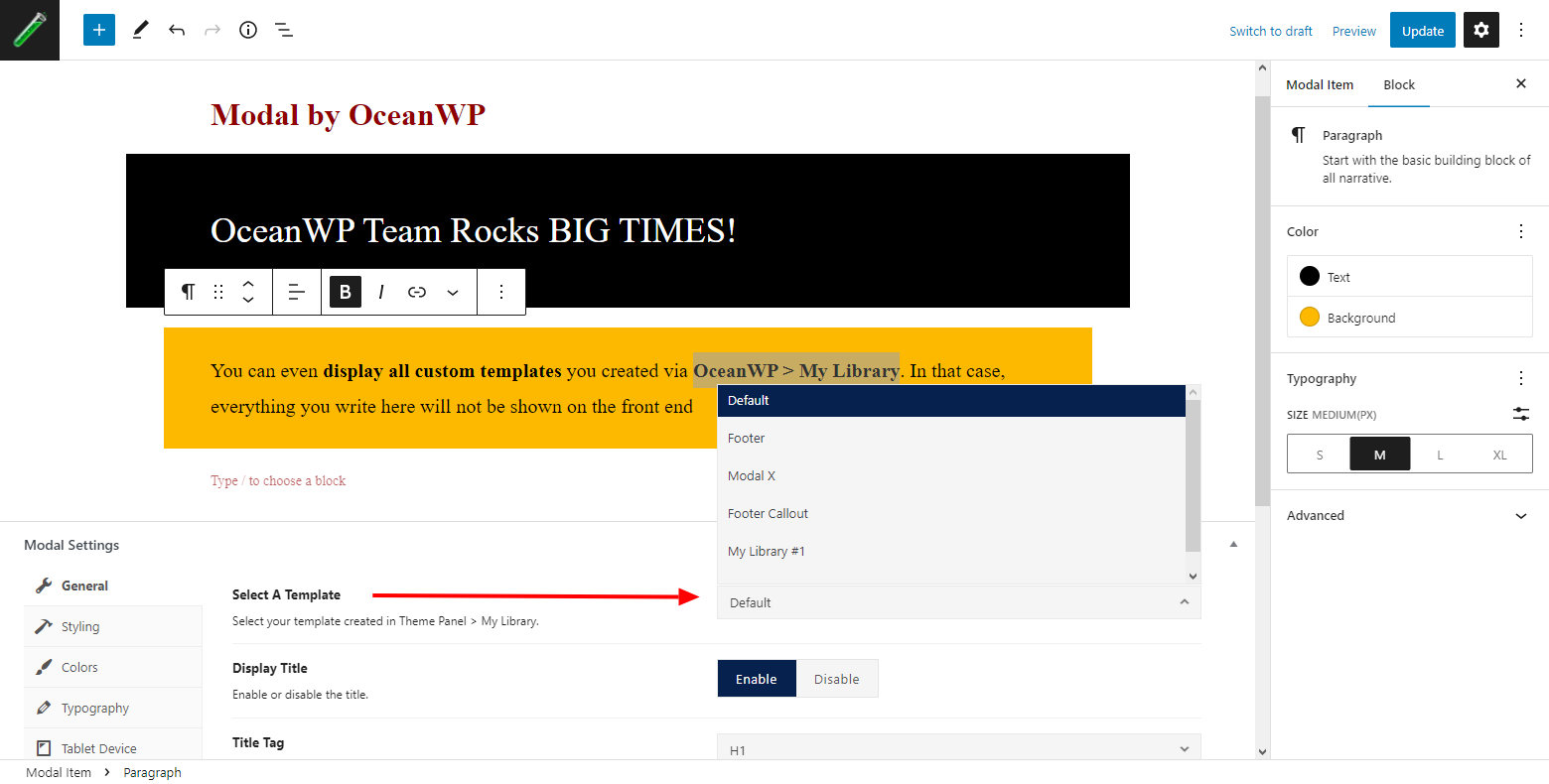
Making use of custom templates to display in a modal. You can use any page builder to design the template.

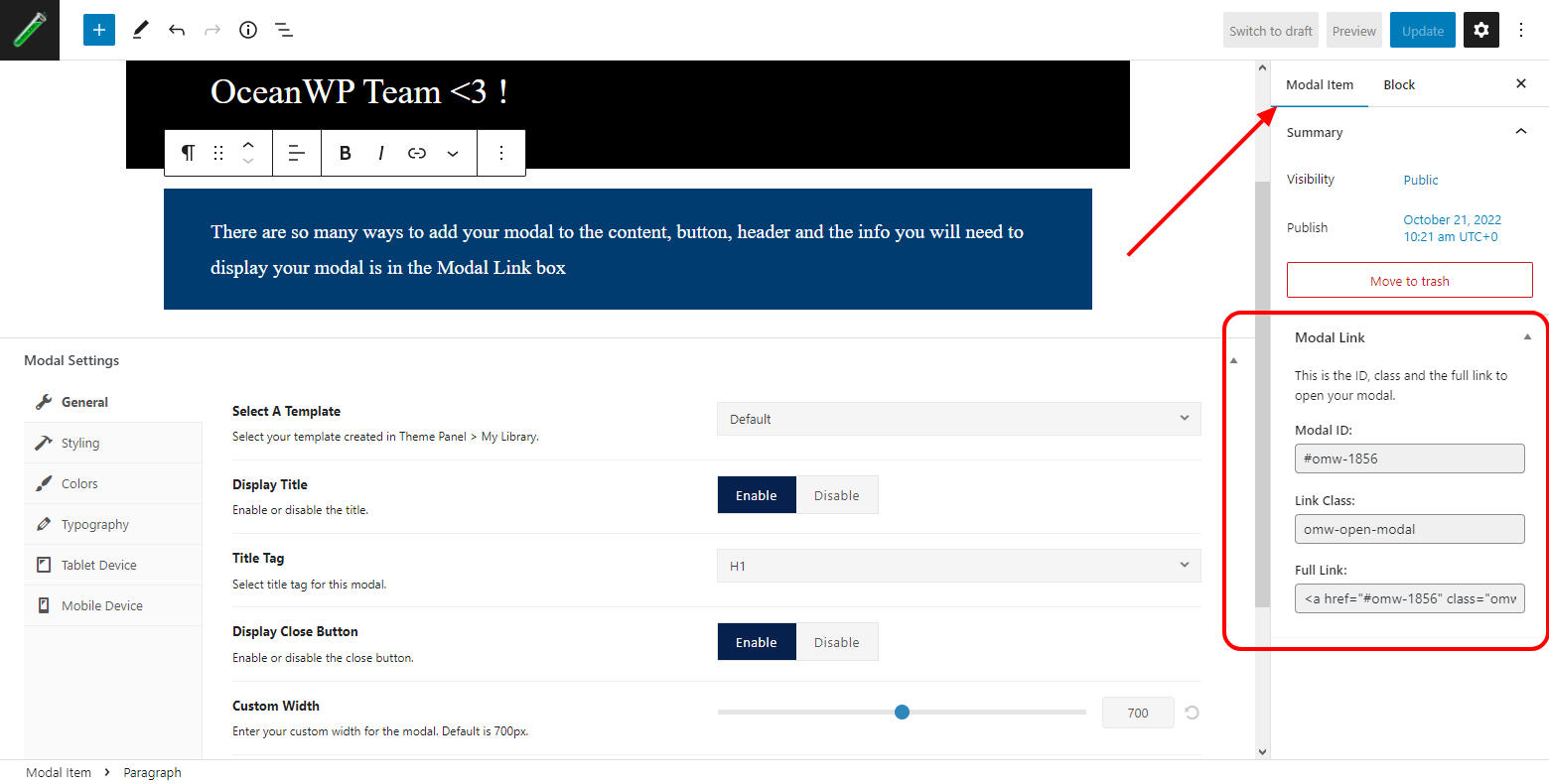
Overview of the available main settings for a modal window item.

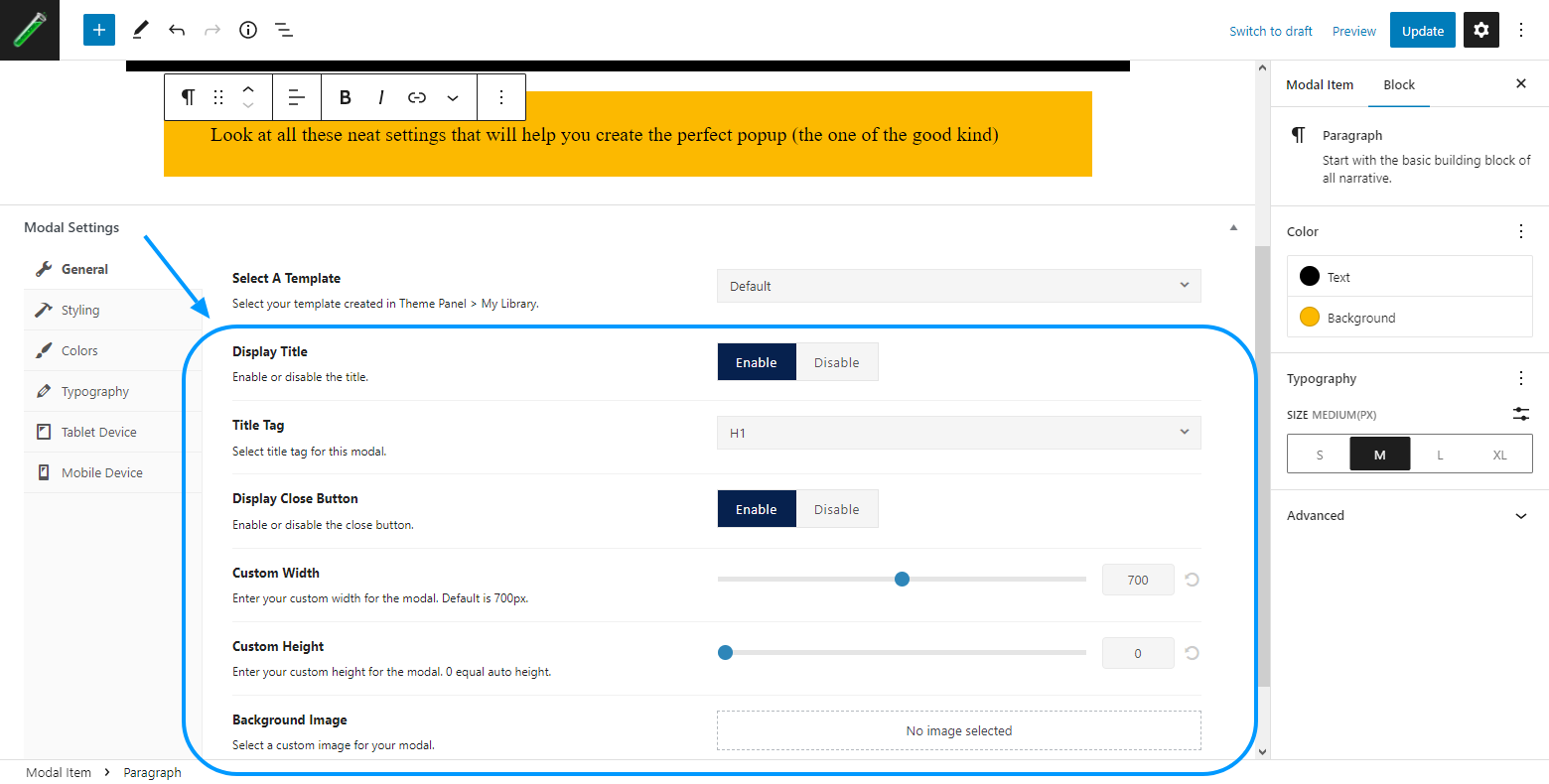
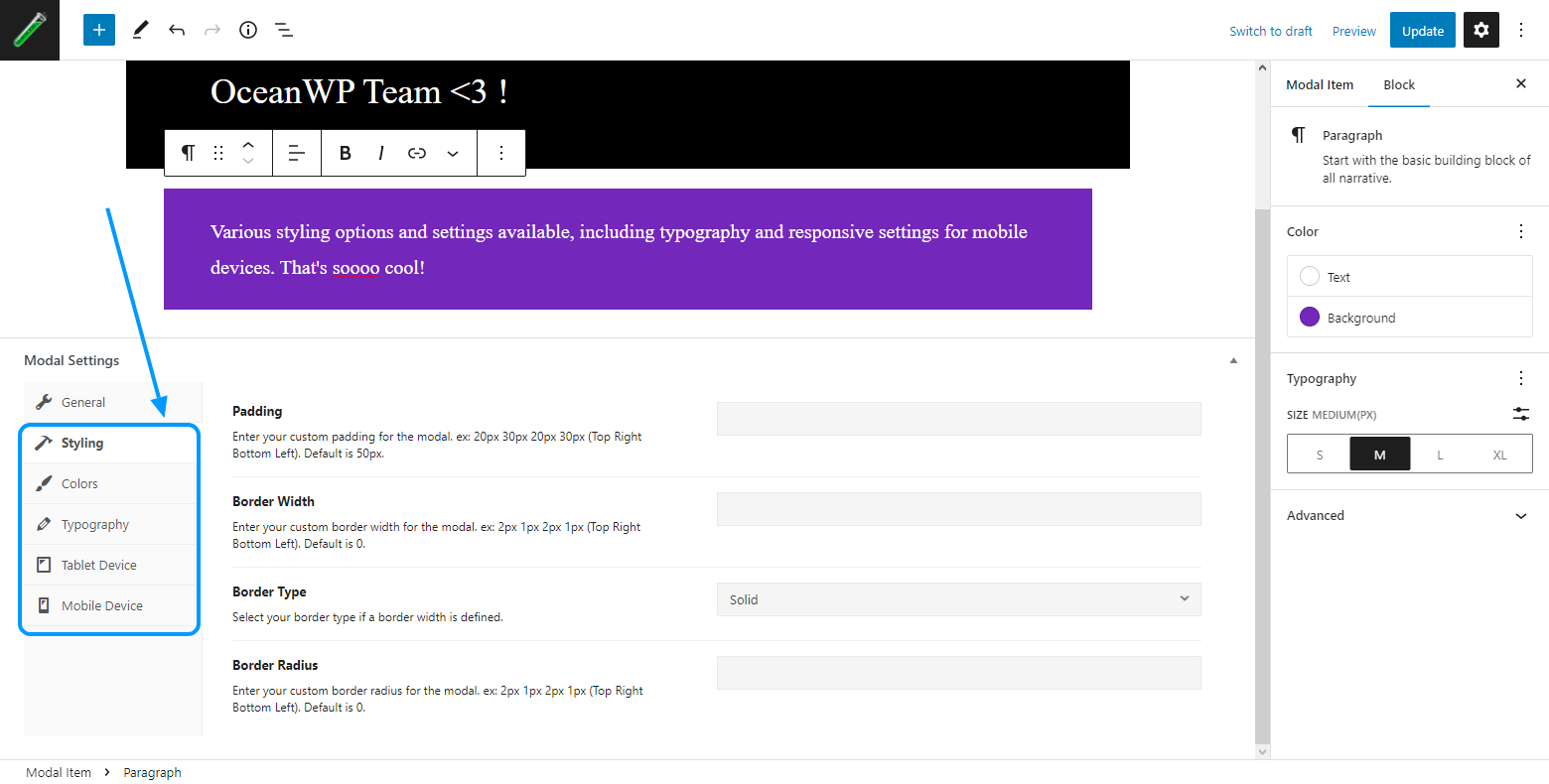
Additional modal window item settings available, such as styling, color, typography and responsive settings.

Overview of available modal link information that are used to display a modal window item.

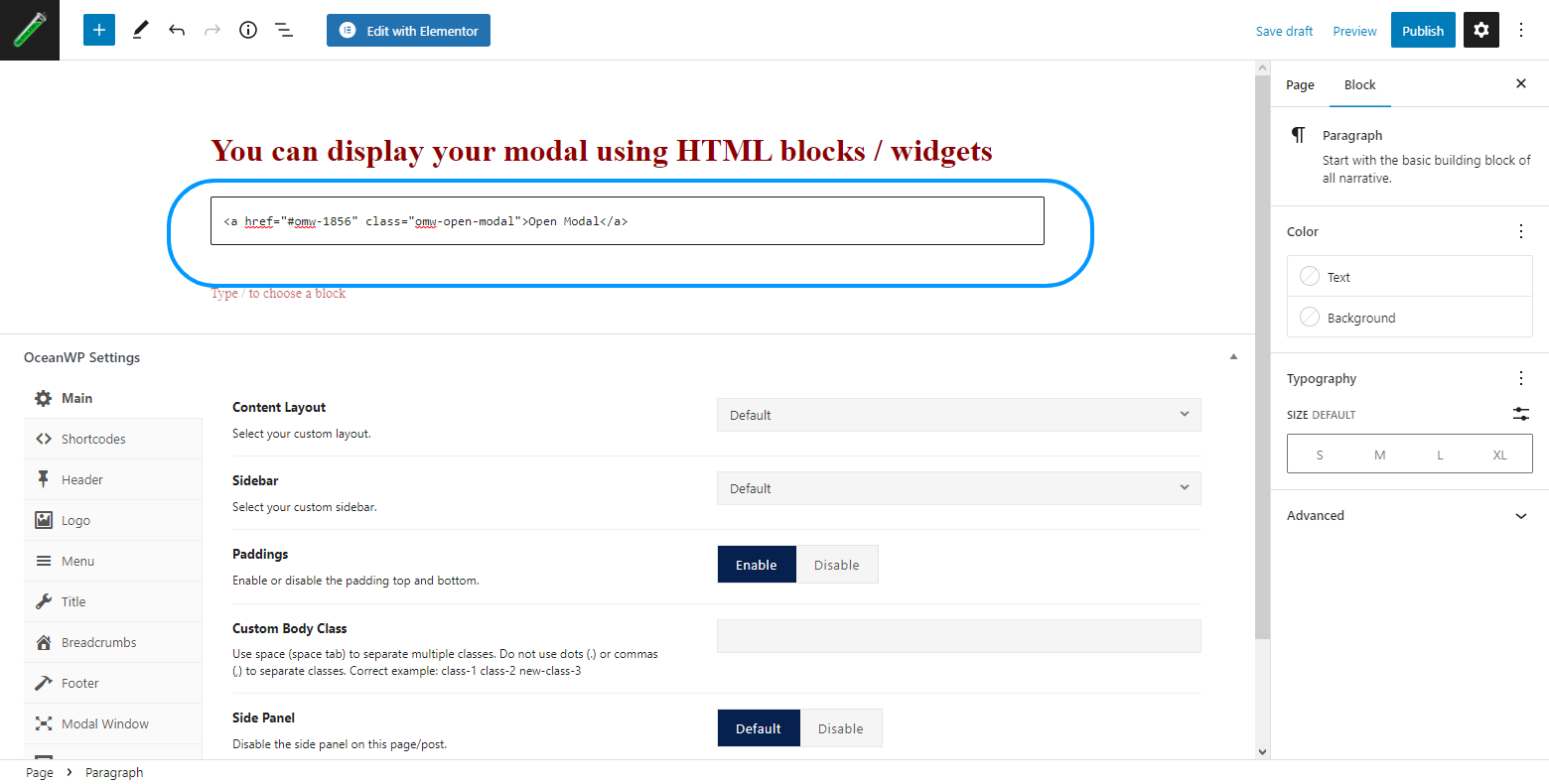
Example of using an HTML Gutenberg block to display a modal window item link.

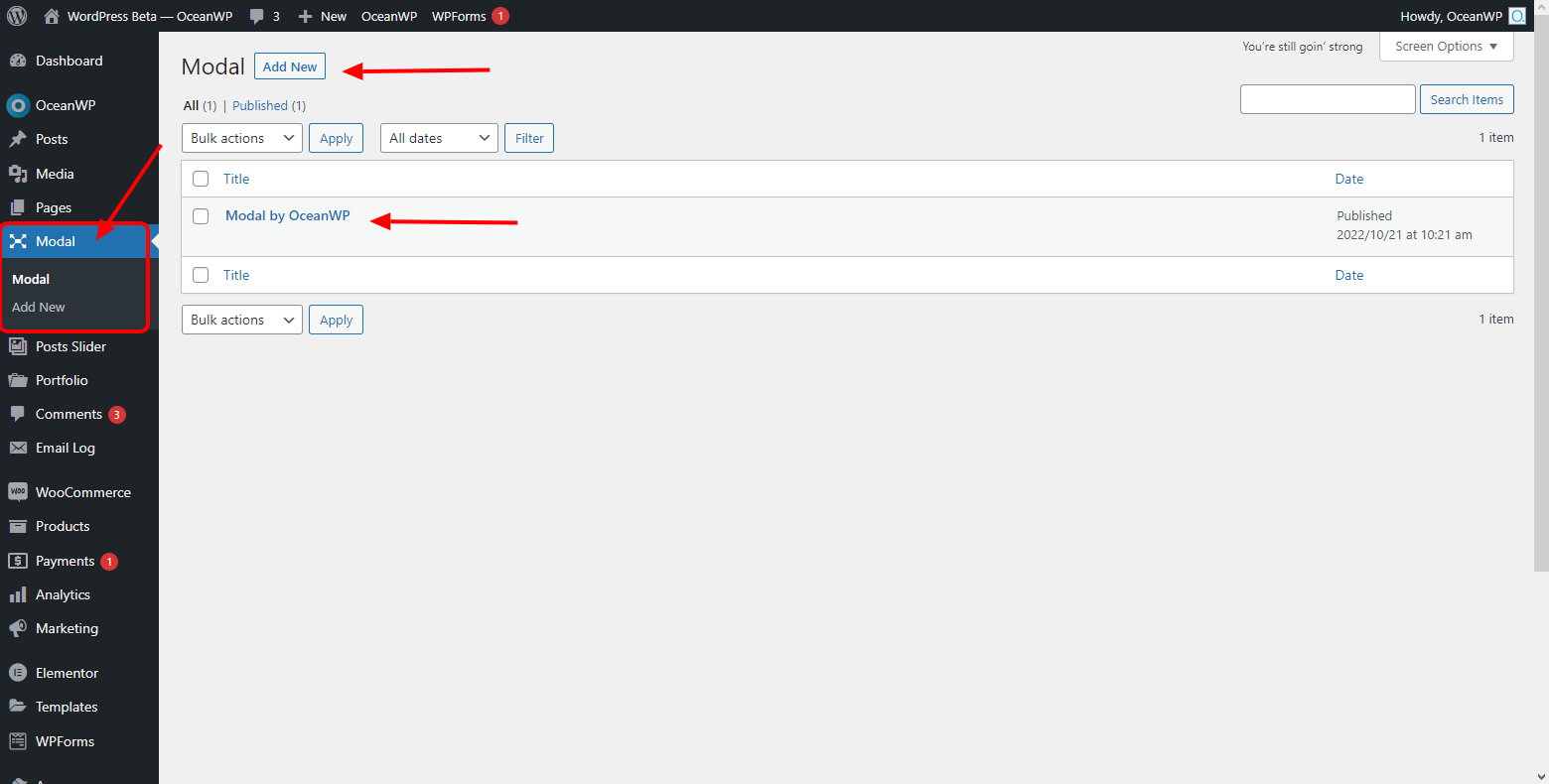
Overview of the Ocean Modal Window options and settings in the WordPress dashboard.



