OpenMenu – The Official Plugin For OpenMenu - Rating, Reviews, Demo & Download

Plugin Description
This plugin allows you to easily create posts that are based on your OpenMenu and thus embedding restaurant menus in any WordPress website. This plugin fully integrates an OpenMenu or OpenMenus into an existing theme. Widget / Menu ready themes work best.
The OpenMenu Plugin is the official plugin for OpenMenu and adding restaurant menus to any WordPress website.
Get your OpenMenu at: http://OpenMenu.com
Features:
- OpenMenu Custom Post Type
- Widgets: Restaurant Location / Deals and Coupons / Specials / Cuisine Tag Cloud / QR Code / Filtered OpenMenu
- [openmenu], [openmenu_qrcode] and [openmenu_deals] Shortcodes
- Custom Functions
- Site wide setiings
- Lots of settings to control the look and feel of the way menus look
Detailed Features
OpenMenu Custom Post Type:
Create custom posts which are menus based off of your OpenMenu. Choose what to display, how to display it and the plugin does the rest.
Settings:
OpenMenu ID - This is a required field that is your OpenMenu ID
Filters
Menu Name to display: If your OpenMenu contains multiple menus (ex. Lunch / Dinner) you can choose which menu to display in your post by entering the menu name here. (supports a comma-separated list)
Group Name to display: If your OpenMenu contains multiple menu groups (ex. salads / deserts) you can choose which group to display in your post by entering the group name here. (supports a comma-separated list)
Restaurant Information: Stores basic information about the restaurant that is referenced by the menu. This is primarly used in scenarios where many restaurant menu's will be displayed. Information, along with the excerpt, will be used to generate a single page of all menus.
Cuisine Types: Define which cuisine type describes this restaurant.
Widgets:
OpenMenu: Location – Displays the restaurants location and hours
OpenMenu: Specials – Displays the menu items marked as special
OpenMenu: Tag Cloud – A tag cloud for the cuisine types
OpenMenu: QR Code – Displays a QR Code to your mobile site on OpenMenu
OpenMenu: Filter – Displays a list of menu items controlled by many definable filters
OpenMenu: Deals – Display the deals attached to your OpenMenu
Short code:
[openmenu]
Parameters:
openmenu_id = Your OpenMenu ID (not the OpenMenu URL, just the ID part)
display_type = menu (only option currently available)
menu_filter = Will display only the menu name matching this filter (supports a comma-separated list)
group_filter = Will display only the group name matching this filter (supports a comma-separated list)
display_columns = 1 | 2 - How many columns to display a menu in
split_on = item | group - In 2 column display what do we split on
background_color = Set the background color the menu will display on
group_break = 0 | 1 - Forces a 2-column display with hard breaks between groups
embedded = 0 | 1 - Uses OpenMenu Embedded instead of rendering the menu locally
generic_colors = 0 | 1 - [embedding] Forces the use of the generic colors for a menu
short_tags = 0 | 1 - [embedding] Uses short tags for the special tags on menu items
width = [embedding] - Define the width of the embedded window (leave off for responsive)
[defaults to OpenMenu Option setting]
Samples:
[openmenu openmenu_id="sample"]
[openmenu openmenu_id="sample" display_type="menu" display_columns="1"]
[openmenu openmenu_id="sample" embedded="1"]
[openmenu_qrcode]
Parameters:
openmenu_id = OpenMenu ID (not the OpenMenu URL, just the ID part)
size = size for the QR Code (max 500) - defaults to 128
Samples:
[openmenu_qrcode openmenu_id="sample"]
[openmenu_qrcode openmenu_id="sample" size="256"]
[openmenu_deals]
Parameters:
openmenu_id = OpenMenu ID (not the OpenMenu URL, just the ID part)
deal_id = Show only a single deal based off of its ID
compact_view = shows the deals in a compact view (only the headline is displayed)
show_print = Determines whether the Clip/Print link is displayed in a deal
new_window = When show_print is true this determines if links are opened in a new window
width = width to display the deal
width_units = sets the units for the width value [px | %]
Samples:
[openmenu_deals openmenu_id="sample"]
[openmenu_deals openmenu_id="sample" width="500" width_units="px" compact_view="1"]
Custom Functions:
Display a location block: openmenu_location( post_id, title );
Display a specials block: openmenu_specials( post_id, title );
Site Wide OpenMenu Settings:
Look & Feel:
Display Type: What information will be displayed: Menu, Restaurant Information or Both
How many columns: How many columns will be used to display a menu (1 or 2)
Use Short Tags: Menu Item tags like special, vegatarian, halal, gluten free and such will be shortened to one or two letters
Theme: only default is currently supported
Your Menu:
Show Allergy Information: Determines if Allergy Information is displayed in a menu
Show Calories: Determines if Calories are displayed in a menu
Hide Prices: Determines if prices are shown for your menu items
Wordpress Theme:
Show posts on homepage: Determines whether OpenMenu post types are displayed on the homepage blog post listing and in the RSS feed for the website.
Hidesidebar: Forces the sidebar of a post to be hidden. Gives the impression of a full-width page and may be more desirable when displaying menus.
Width override: Attempts to force the width of the post to this amount. Can be helpful for adjusting the display on troublesome themes.
Menu background color: Set the background color the menu will display on (defaults to white - #fff)
Icon designed by Ben Dunkle, core designer for WordPress.org. Website: http://field2.com – Contact ben@field2.com
Screenshots

OpenMenu Overview

Adding/Editing a Menu

OpenMenu Options

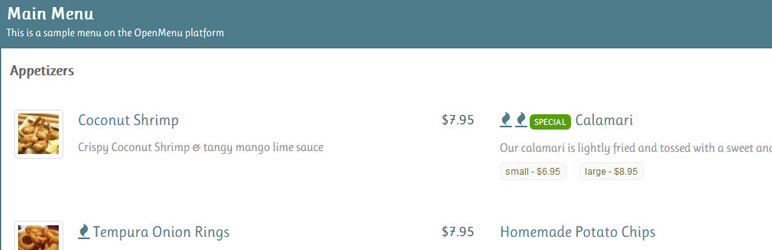
Sample Rendered Menu

Powerful Widgets

Deals and Coupon Widget / Shortcode





