OpenSheetMusicDisplay Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
This Gutenberg block brings OpenSheetMusicDisplay seamlessly to your WordPress site!
This will allow you to render responsive MusicXML live in your visitors’ browser.
It enables uploading of .xml, .musicxml and .mxl files to your WordPress Media Library, which can then be selected in the block for rendering.
We have also added a shortcode in this plugin for those who do not use the Gutenberg editor.
Additionally, as of 1.3.0 we have added another block: PracticeBird Deeplink. This block allows you to deeplink your musicXML directly into our PracticeBird app via QR code, mobile icon, or both!
OpenSheetMusicDisplay Block Options
The block has a number of options in the sidebar (Inspector Controls) described here.
Rendering
The section immediately below the block heading contains two controls related to re-rendering the sheet music.
Automatically Rerender on Change
Checkbox, Default: Off
When this is on, any change to the lower settings (except for ‘Container Aspect Ratio’) will trigger a re-render of the sheet music in the editor.
This is not recommended for larger pieces of sheet music, as rendering can take time.
It is best to do ‘batch’ updates with the settings and use the ‘Rerender’ button to manually preview the changes.
Rerender
Button
This button is used to trigger a manual rerender of the sheet music in the currently selected OSMD block.
This is particularly useful for updating the settings of larger pieces of sheet music that take longer to render.
Basic Options
This section contains basic options for the block: the musicXML file to render as well as some display options.
Select Media
Button/File Select, Default: None Selected
This control shows the currently selected score above it (if there is one).
The button ‘Select Media’ opens your WordPress Media Library in a modal window, which allows you to select previously uploaded MusicXML, or to upload one to select for rendering in the block.
NOTE: Selecting a new file will always trigger a render of the new file, no matter if “Automatically Rerender on Change” is selected or not.
Width (%)
Number Input, Default: 100
This control translates directly to the CSS width of the sheet music.
What this means is that it controls the percentage of the parent container that the sheet music will take up.
e.g.
– If you have the OSMD block in a post set to 100%, it will fill the entire width of the post
– If you have the OSMD block in a column layout of a post set to 100%, it will fill the entire width of that column
Container Aspect Ratio
Dropdown/Number Input, Default: Auto (No Scrollbar)
This dropdown sets the aspect ratio of the sheet music container – The height in relation to the width.
What this does pratically is add a scrollbar, which is useful with very long pieces that you don’t want to extend all the way down the page.
– Auto (No Scrollbar) will render the full sheet music as-is, taking up as much room as needed.
– Landscape makes the height 0.667x the width. Or, put another way, the width will be 1.5x the height (3:2)
– Portrait sets the height to 1.778x the width. Width being 0.5625x the height (9:16)
– Custom allows you to set your own value of what the width will be divided by to get the height.
NOTE: This control does not trigger or require a re-render since it is merely a CSS property of the sheet music container. It will be reflected immediately.
Zoom (%)
Number Input, Default: 100
This input allows you to control the zoom level of the rendered sheet music.
Drawing Options
These are additional OSMD drawing options – Whether to render certain parts of the sheet music.
Draw Title
Checkbox, Default: On
Whether to render the sheet music title.
NOTE: Draw Subtitle must be off for this to be reflected in the sheet music (currently).
Draw Subtitle
Checkbox, Default: On
Whether to render the sheet music subtitle.
Draw Composer
Checkbox, Default: On
Whether to render the sheet music composer.
NOTE: There seem to be some rendering issues in OSMD with this option if ‘Draw Lyricist’ is not off as well. We are working on this.
Draw Lyricist
Checkbox, Default: On
Whether to render the sheet music Lyricist.
Draw Metronome Marks
Checkbox, Default: On
Whether to render the tempo markings.
Draw Part Names
Checkbox, Default: On
Whether to render the part names before each stave.
Draw Part Abbreviations
Checkbox, Default: On
Whether to render the part abbreviations on subsequent music systems.
Draw Measure Numbers
Checkbox, Default: On
Whether to render measure numbers
Draw Measure Numbers Only at System Start
Checkbox, Default: Off
Whether to render measure numbers just at the start of new music systems.
Draw Time Signatures
Checkbox, Default: On
Whether to render time signatures on the staves
New Systems From XML
Checkbox, Default: Off
This determines whether system breaks specified in the MusicXML will be honored.
OpenSheetMusicDisplay Shortcode Options
The shortcode has the same options as above, though as attributes written in camelCase.
In the shortcode any checkbox attribute values are specified with true or false.
Numeric values can be specified as float or integers.
To specify the musicXML you need to provide a URL; This can be copied from your Media center in WordPress when viewing the details of a file.
The shortcode is “opensheetmusicdisplay”. Example given with full set of attributes:
[opensheetmusicdisplay musicXmlUrl="http://url.com/wp-content/uploads/sites/2/2021/02/Beethoven_AnDieFerneGeliebte.xml" zoom="0.75" width="75"
drawTitle="false" drawSubtitle="false" drawComposer="true" drawLyricist="true" drawMetronomeMarks="false" drawPartNames="false" drawPartAbbreviations="false"
drawMeasureNumbers="true" drawMeasureNumbersOnlyAtSystemStart="true" drawTimeSignatures="true"]
It’s important to note that zoom is out of 1: so 1 = 100%, 0.75 = 75%, 2 = 200%, etc.
PracticeBird DeepLink Block Options
This block also has a number of options in the sidebar (Inspector Controls) described here (as well as via info menus available in the sidebar).
Basic Options
This section contains basic options for the block: the musicXML file to deep link as well as how to render the deeplink.
Select Media
Button/File Select, Default: None Selected
This control shows the currently selected score above it (if there is one).
The button ‘Select Media’ opens your WordPress Media Library in a modal window, which allows you to select previously uploaded MusicXML, or to upload one for deep linking.
Render Behavior
Radio Button, Default: Responsive – QR and Icon
These are full descriptions of what each option does:
Responsive – QR and Icon: Both a QR code and icon for mobile devices will be generated. Which one is displayed will depend on the device screen size: greater than 991px for QR code, less than 992px for linked icon.
QR Code Only: Only a QR code will be generated and displayed regardless of device size or type.
Icon Only: Only a icon w/ a link will be generated and displayed regardless of device size or type.
Smart Detect – QR or Icon: The device will attempt to be detected. If iOS or Android is detected, a mobile icon will be generated. For all other platforms, a QR code will be generated.
QR Code Options
Scale
Slider, Default: 1
This is the scale of the QR code and changes it’s rendered size. (the Default scale of 1 is 256px x 256px)
Icon Options
Auto-redirect to App Store
Toggle Button, Default: On
On: If the mobile deep-link icon is displayed and the deep-link fails on click, an attempt will be made to detect the mobile platform and redirect to the proper PracticeBird app store link (Android or iOS).
Off: No attempt to redirect will be made, and if the deeplink fails, it will fail silently with the page not reacting.
Additionally, the icon can be resized via the block editor when it is rendered. If you select “Icon Only” while rendering, you will see resize toggles available on the corners of the icon.
PracticeBird DeepLink Shortcode Options
The shortcode has the same options as above, though in some cases are named differently.
- the musicXML url is defined by the ‘target’ attribute.
- The icon size is defined (in px) by the ‘iconSize’ attribute.
- The QR scale is defined by the ‘qrScale’ attribute.
- the ‘generateBehavior’ attribute is a string with the following possible values, which correspond to the values mentioned above:
- QR_AND_MOBILE
- QR_ONLY
- MOBILE_ONLY
- DETECT
In the shortcode any toggle or checkbox attribute values are specified with true or false.
Numeric values can be specified as float or integers.
To specify the musicXML you need to provide a URL; This can be copied from your Media center in WordPress when viewing the details of a file.
The shortcode is “pb-deep-link”. Example given with full set of attributes:
[pb-deep-link target="https://staging.opensheetmusicdisplay.org/wp-content/uploads/sites/2/2021/09/thescale.musicxml" generateBehavior="QR_AND_MOBILE" iconSize="50", qrScale="1.5", autoRedirectAppStore="false"]
About Us
We have developed the open-source OpenSheetMusicDisplay: A library for rendering MusicXML in the browser using Vexflow.
We created this plugin to make it as easy as possible for WordPress users to use our library to render sheet music on their site.
We hope you find this plugin useful, and if so, please consider sponsoring us or donating at our link above.
Thank you!
Screenshots

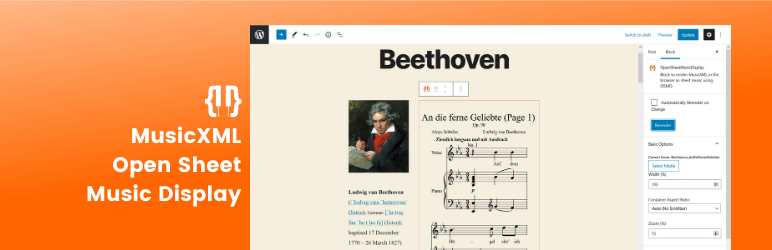
This is a two-column post example with the OSMD block in the second column with zoom level set. Shows Basic options to the right.

This shows the previous post on the public-facing side.

This shows the media selector where you can choose MusicXML.

This shows another post with various options set (75% width, no draw title, Portrait aspect ratio)



