PageSpot Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
PageSpot uses private Pages as groups of content to be inserted in various
other places in your Page or theme. By default it creates two special
private Pages:
PageSpot Snippets are pieces of another Page. To create a new snippet,
just
create a child Page of the [PageSpot] Page Snippets page. PageSpot will
ensure your new snippet remains Private and inaccessible on its own.
PageSpot then expects you to assign the snippet to a Spot on one of your
public Pages.
To do that, you will first need to create custom templates in your theme
directory. If you create a template with “pagespot” in the name, and select
it in the Page editor, the PageSpot admin box will become active for that
Page. PageSpot will parse the template for annotations that look like
“[[PageSpot:Foo]]”, and allow you to assign a PageSpot Snippet to the
“Foo” spot.
The final result is that when viewed from the front end, your Page will have
the assigned snippet Page’s content inserted in place of your [[PageSpot]]
annotation. This lets you build up complex layouts for a Page, composed of
other Pages. content which you can edit and replace independent of each
other.
Sidebar Items are pages that together comprise a sidebar for your theme.
To create a sidebar, just create a private Page named “[Sidebar] Foo”. All
child pages of that page constitute the Foo sidebar. PageSpot will add a
meta-box in the Page Edit screen to select the sidebar to use for the
current Page. Adding some simple PHP code to your sidebar template is all
you then need to bring this functionality into your custom theme:
<?php PageSpot::print_sidebar(); ?>
Screenshots

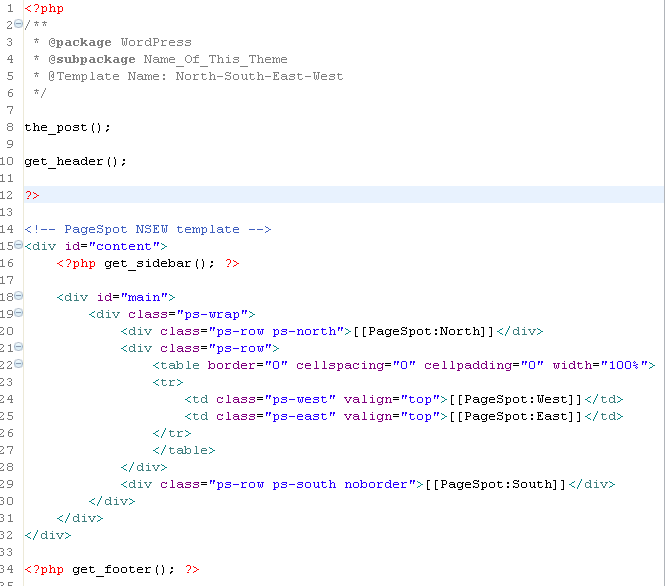
An example PageSpot template, pagespot-nsew.php, with spots for North, South, East, and West

Adding PageSpot snippets to be reused in public Page layouts

After selecting a PageSpot template, you can assign pages to fill in the spots in that template
![Creating selectable Sidebars by adding child pages to private "[Sidebar] Foo" pages](https://ps.w.org/pagespot/trunk/screenshot-4.png?rev=1539327)
Creating selectable Sidebars by adding child pages to private “[Sidebar] Foo” pages

Assigning a sidebar to a Page



