Paywall For WooCommerce Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Paywall is a WooCommerce extension that allows you to create and sell products with restricted access to content. When you install and activate the extension, you’ll be able to create and sell products with exclusive content and allow users to purchase them to “unlock” features.
Key Features:
- Adds a new product type named Paywall.
- Set global and customized expiration for products.
- Different settings inside new section for paywall.
- Different shortcodes to use.
- Supports different types of media including YouTube URLs, Vimeo URLs, Direct links to media files, PDF URLs, Images, Audio URLs.
- Expiration terms messages.
How To Install
- Download the .zip file from your codecanyon account.
-
Go to: WordPress Admin > Plugins > Add New and Upload Plugin with the
file you downloaded with the Choose File button. - Install Now and Activate the extension.
Backend Settings
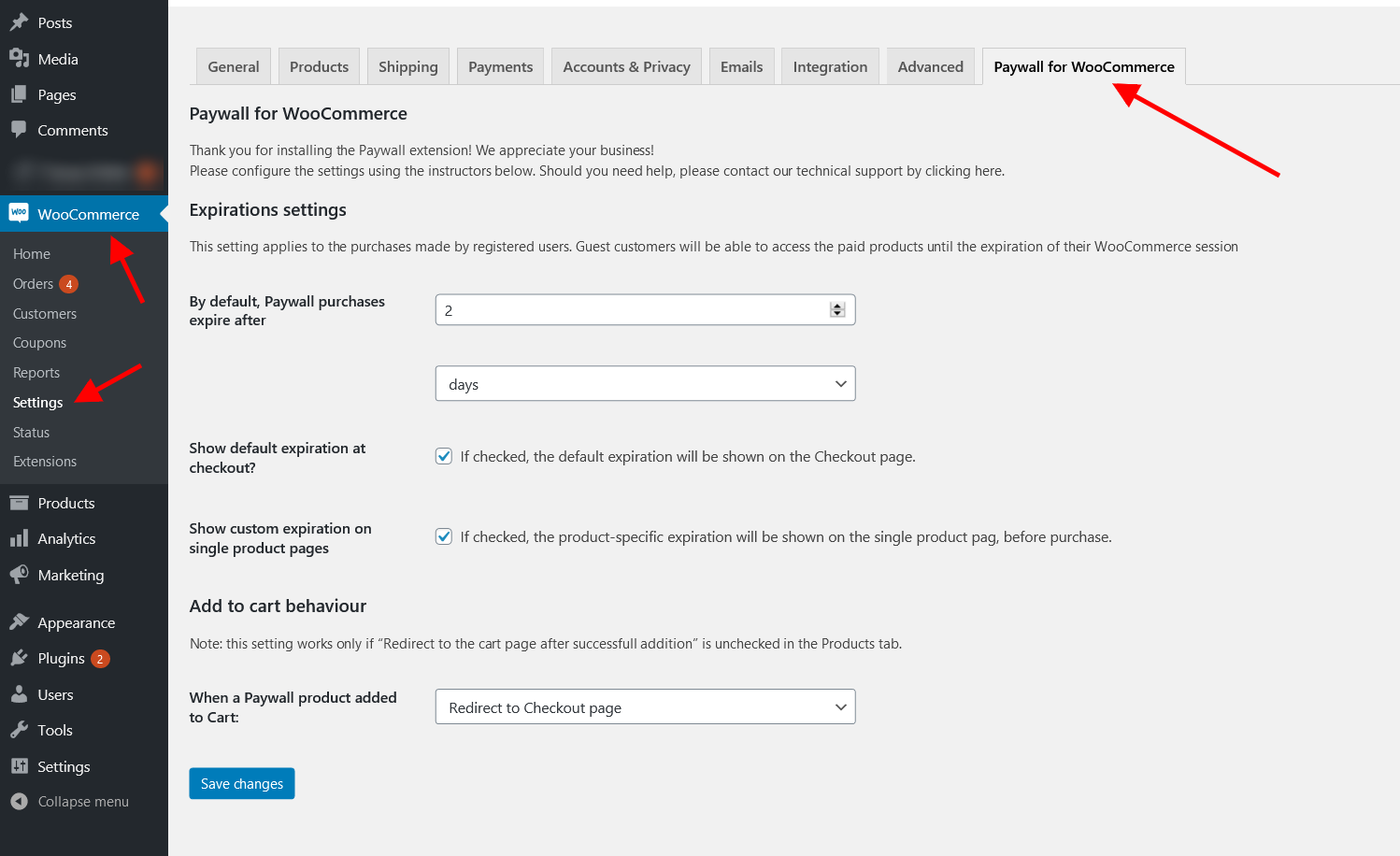
When you install the plugin, then a new section with the title “Paywall for WooCommerce” will appear inside the WooCommerce settings. This section has global settings for the plugin.
- By default, Paywall purchases expire after. -> Set the global expiration of the purchased products.
- Show default expiration at checkout. -> If checked, the default expiration will be shown on the Checkout page.
- Show custom expiration on single product pages. -> If checked, the product-specific expiration will be shown on the single product page, before purchase.
- When a Paywall product added to Cart. -> Redirect the user to the selected page after a paywall product is added to the cart.

Adding a paywall product
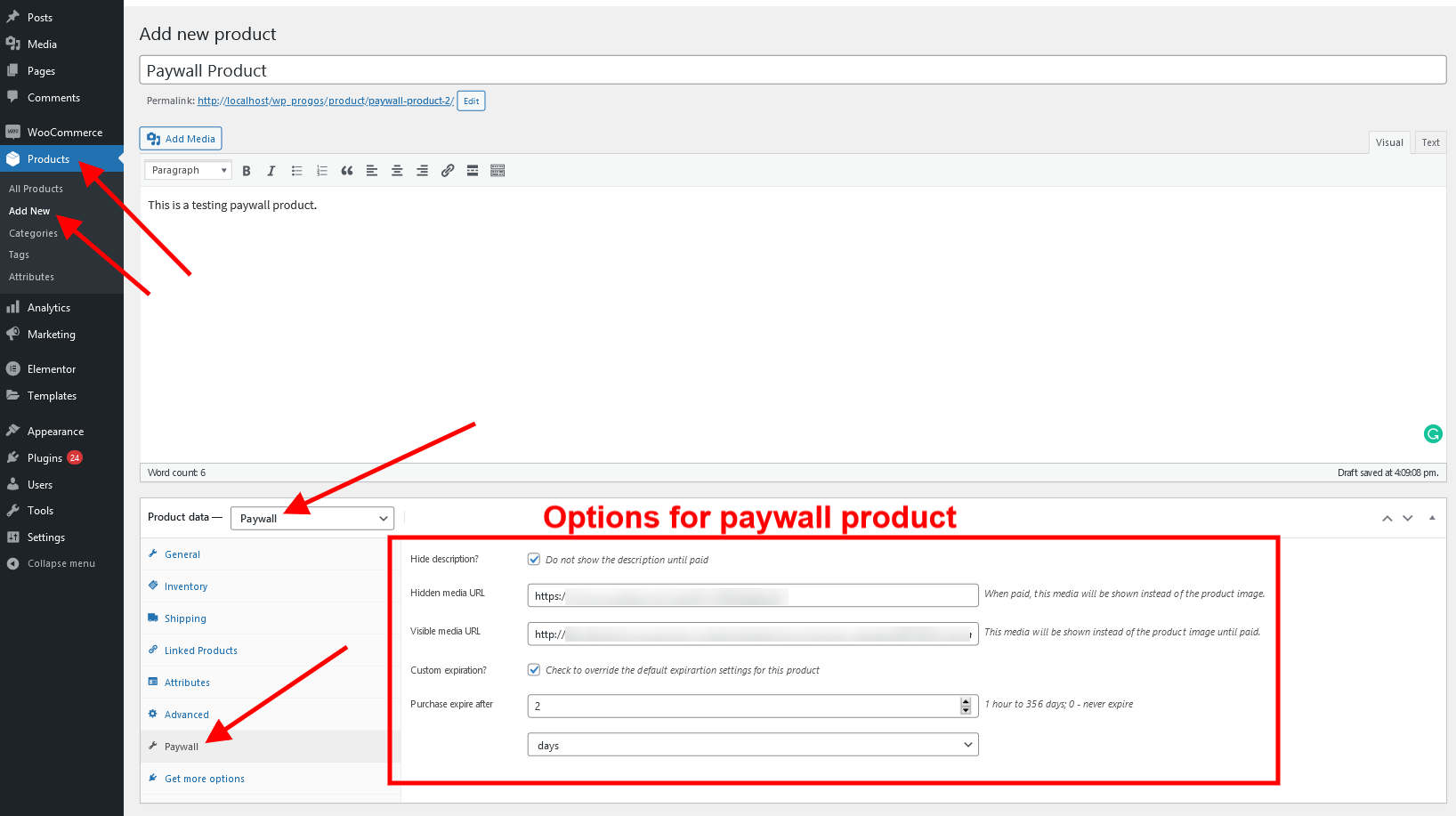
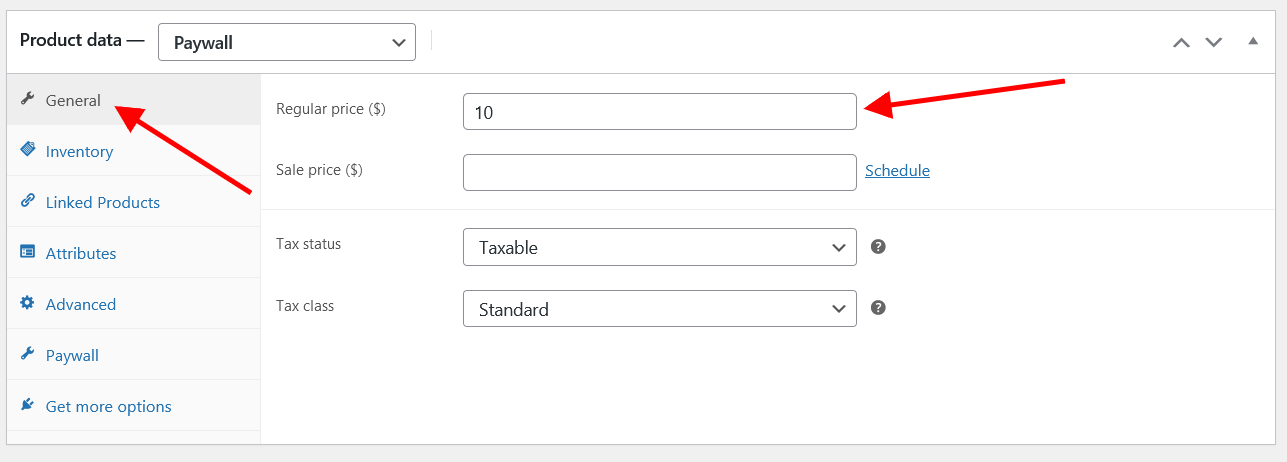
To add a paywall product, go to Products > Add new. Select the paywall option from the Product data section. Set the price of the product from the General tab. Click on the Paywall tab and set the desired options. Publish the product.
The Paywall for WooCommerce adds a new product type having some special features. You can see them in the picture below:

- “Hide description“: when checked, the full product description is hidden until the product is purchased. So, you can put a “teaser” text in the short description and show the full text only after the customer pays for the product.
- “Hidden media URL“: if you enter a URL here, the product image will be replaced with the media that the URL points to. It could be a video from YouTube, Vimeo, etc., a PDF file, another image – you can use practically any URL that WordPress recognizes as embeddable.
- “Visible media URL“: optionally, you can substitute the visible product image with embeddable media, too. For example:
- “visible” will show the video trailed and “hidden” – the full video;
- show the first page of the PDF in “visible” and the full PDF – in “hidden”;
- “visible” shows a low-resolution image with a watermark and “hidden” – the clean high-res photo.
- “Custom expiration”: you can specify the expiration time after which the customer will stop receiving access to the product. There are global and per-product settings.

In addition, there are special shortcodes that you can use to show or hide portions of the content.
[woopaywall_show_after_purchase]
This shortcode allows you to hide a part of the content (short or full description, for instance) and show it only with the client who purchased the product.
[woopaywall_show_after_purchase]
The content placed here is hidden until paid.
[/woopaywall_show_after_purchase]
[woopaywall_hide_after_purchase]
You can use the woopaywall_hide_after_purchase shortcode to hide some parts of the content that have no value after the purchase:
[woopaywall_hide_after_purchase]
The content placed here is shown only until paid.
Hey, here is a sales pitch! You definitely must buy this NOW!
[/woopaywall_hide_after_purchase]
Frontend View
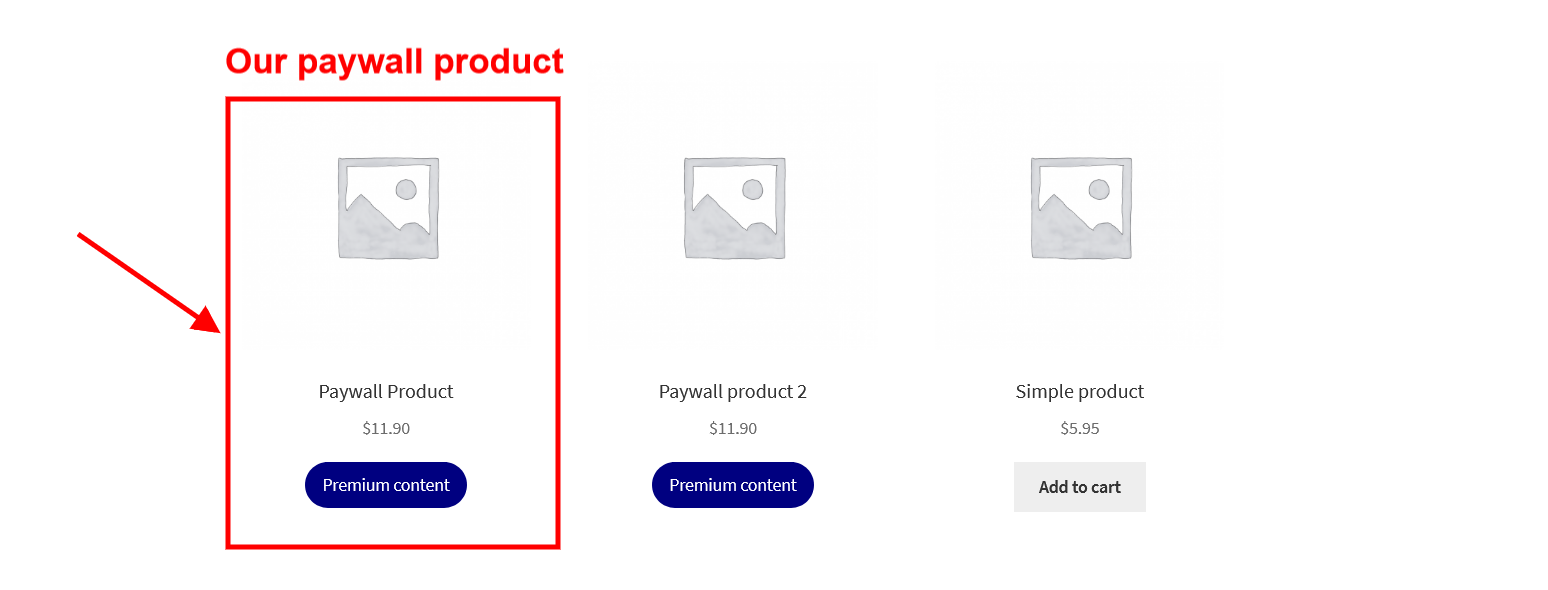
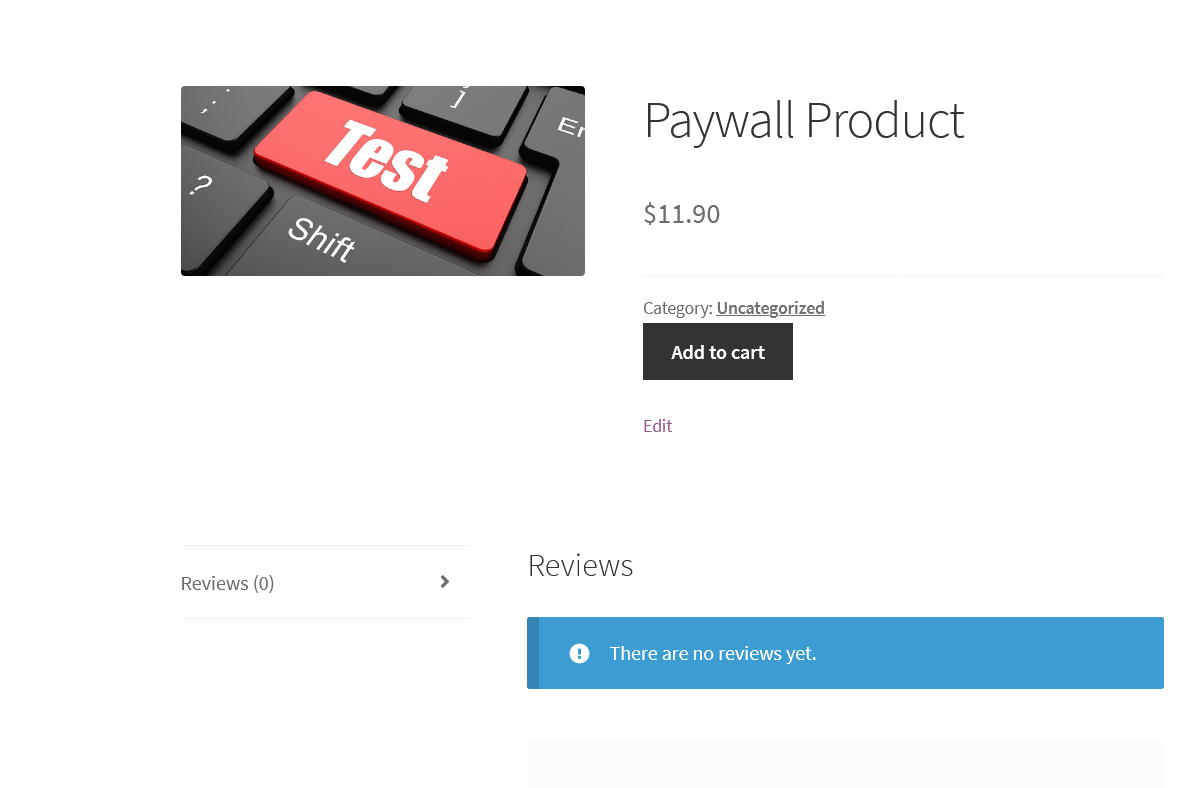
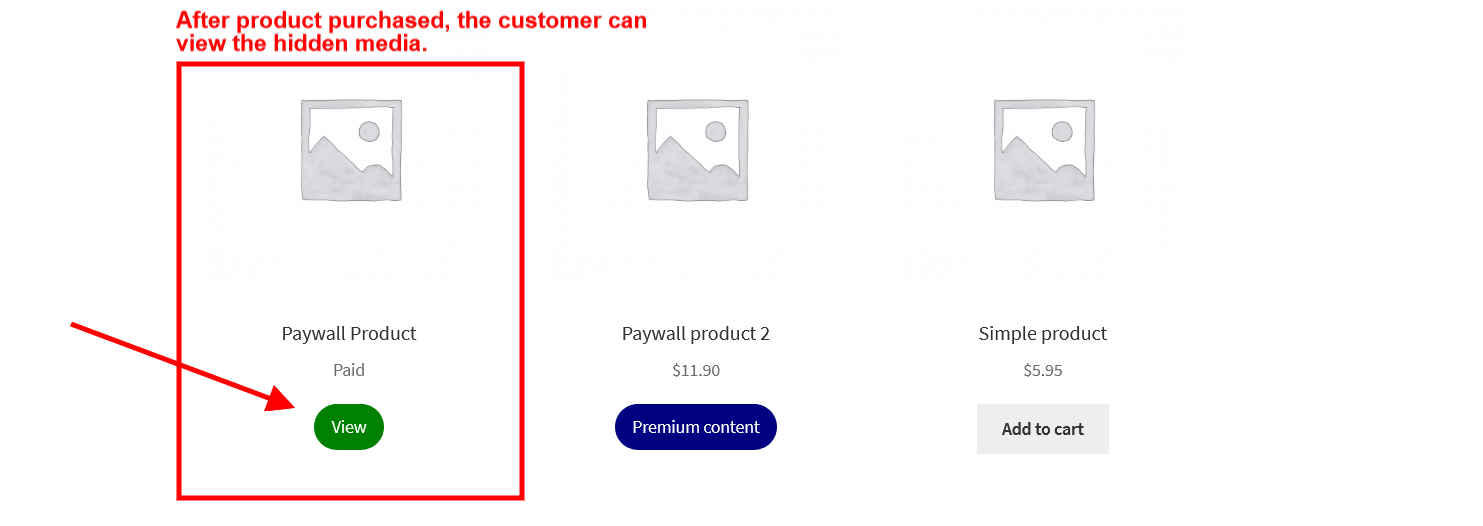
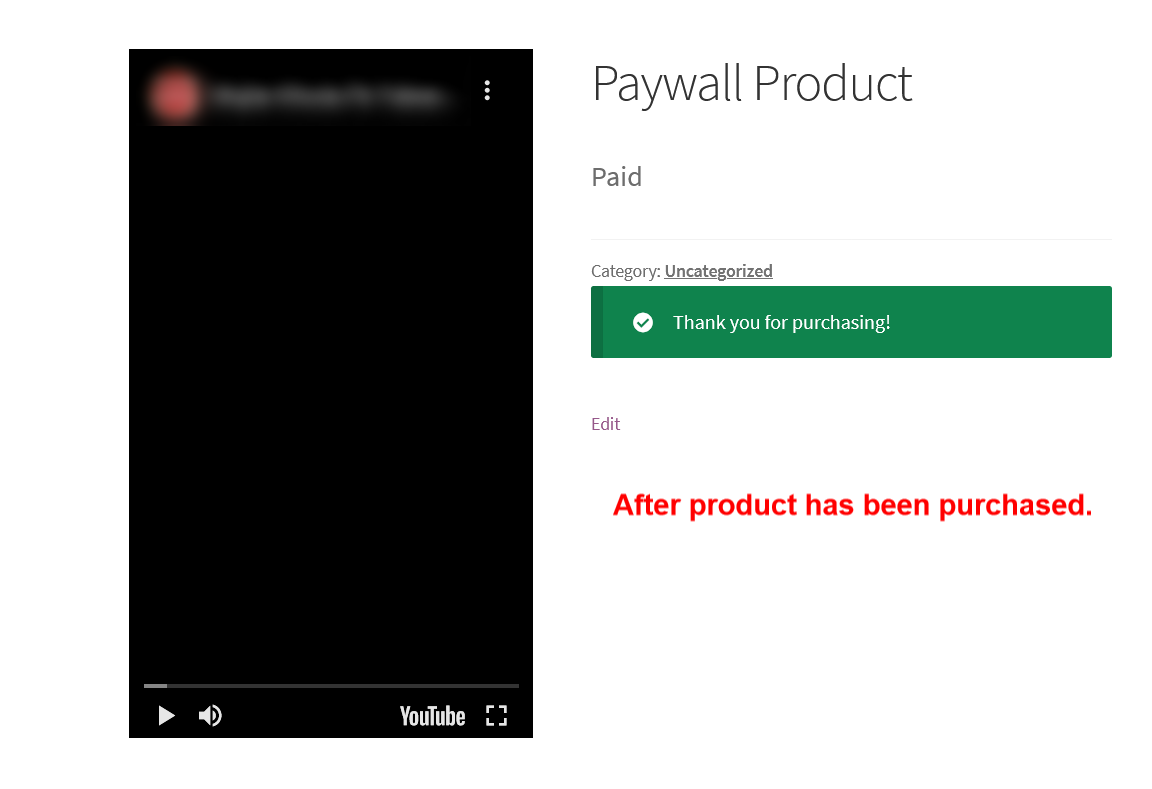
When a paywall product is published, the customers can purchase it as a normal WooCommerce product. The product could be only be purchased once by each customer. After the purchase has been expired, the customer can again purchase it. Before the purchase, the customer can only see the “visible media URL” and need to pay to view the “hidden media URL”. The access to the premium content starts right after the customer pays the price. See the below images for a better understanding:
Before the product has been purchased.

Before the product has been purchased (Single product page).

After the product has been purchased.

After the product has been purchased (Single product page).

Interface details
The Paywall product is based on the standard WooCommerce Simple product. Here are some differences:
- Paywall products are virtual and do not allow Stock management.
- Only one item of the product can be placed in the cart.
- AJAX adding to cart is disabled.
- Logged-in users can purchase each Paywall product only once. Then they can see the hidden content until access is expired.
- The Add to Cart buttons have different texts and different CSS classes depending on whether the product has been purchased already, or currently in the shopping cart.
Note about the hidden content
It is important to note that after the purchase, the customer can download, copy, and share the content. The Paywall extension does not offer any measures to prevent content duplication or sharing.
Request a Feature
Please contact our support team to request another feature or any customization.
Changelog
Version 1.0.0 * Initial Release.
<style>
pre {
background: #f5f5f5;
border: 1px solid #e6e6e6;
border-radius: 5px;
-webkit-box-shadow: 0 0 0 2px #f3f3f3;
-moz-box-shadow: 0 0 0 2px #f3f3f3;
box-shadow: 0 0 0 2px #f3f3f3;
padding: 1em;
width: 50%;
}
</style>



