Photo Block Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Photo Block empowers your WordPress site with a versatile, fully-featured photo block that goes beyond the basics. Easily customize your photos with advanced layout options, responsive design, eye-catching caption overlays, and global styles. Whether you’re a blogger, photographer, or website designer, Photo Block provides the tools to create stunning image displays with minimal effort.
- Responsive Styling: Customize image sizes, padding, margins, border, and style settings for different screen sizes—ensuring your photos look perfect on any device.
- Advanced Caption Control: A fully featured caption block is included, allowing you to position and overlay captions to match your photo style.
- Smart Cropping: Crop your images to any aspect ratio you desire with the built-in image cropping tool.
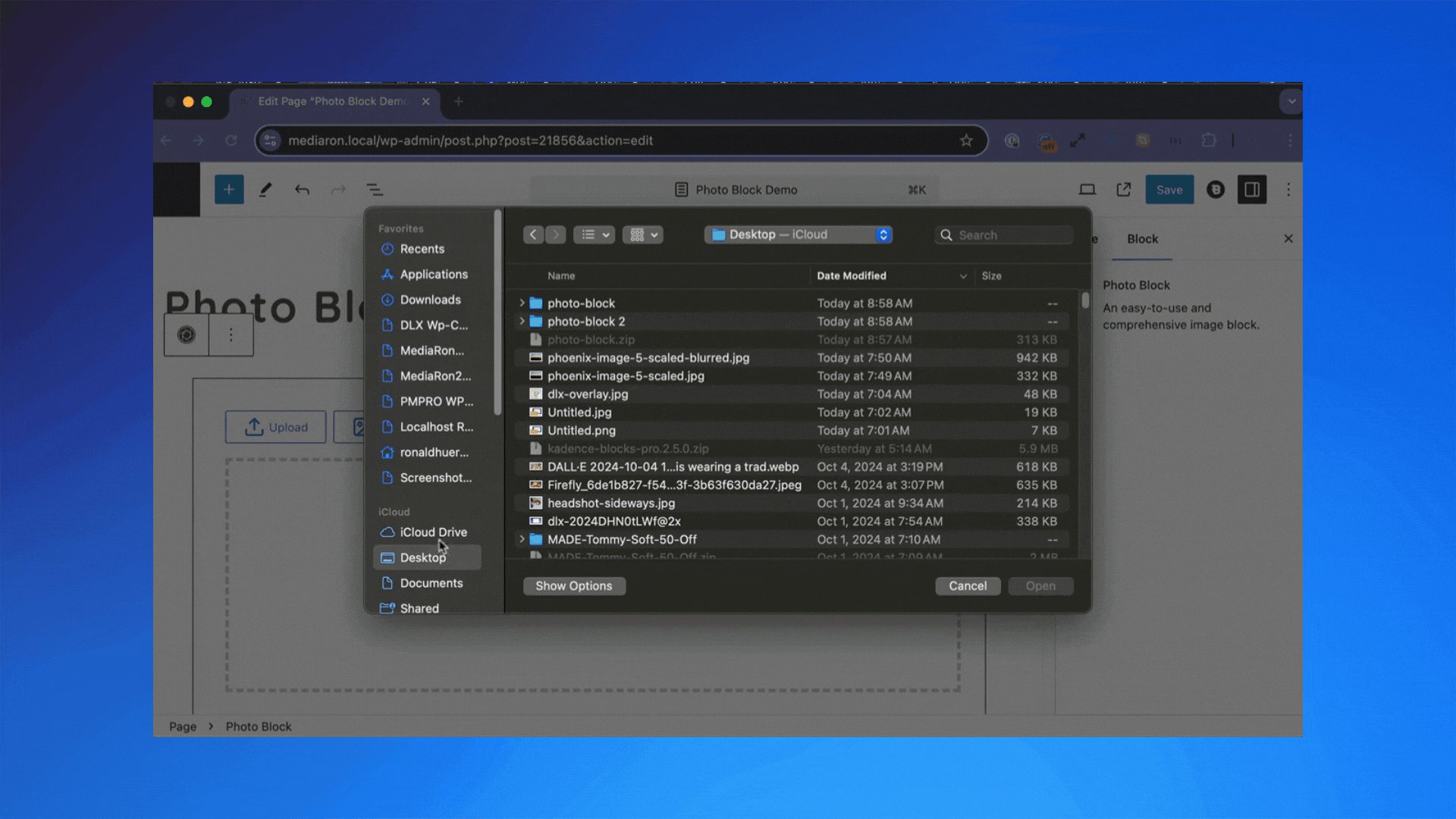
- Flexible Image Sources: Upload, link via URL, or choose from your media library. Photo Block supports multiple image sources for maximum convenience.
- Global Styles: Save your design settings and easily apply them to other photo blocks, which allows you to maintain a consistent look across your site. With global styles, you can add the block, upload the photo, and apply advanced customization in just 4 clicks.
- Query Loop Support: Seamlessly integrate Photo Block into a Query Loop block as a featured image for dynamic content.
Quick Links:
- Plugin Home
- Documentation
- Support
- Source Code (Including Uncompressed Scripts)
Development:
Development happens on GitHub. Check out the GitHub code repository for Photo Block.
To assist or help this plugin financially, please consider a GitHub sponsorship.
Libraries and Credits
- Filepond – React Image uploader.
- CSSgram – CSS Image Effects.
- Lucide – React Icon Library.
- React Image Crop – React Image Cropper.
- React Hook Form – React Forms.
- Fancybox – Lightbox Library.
Screenshots

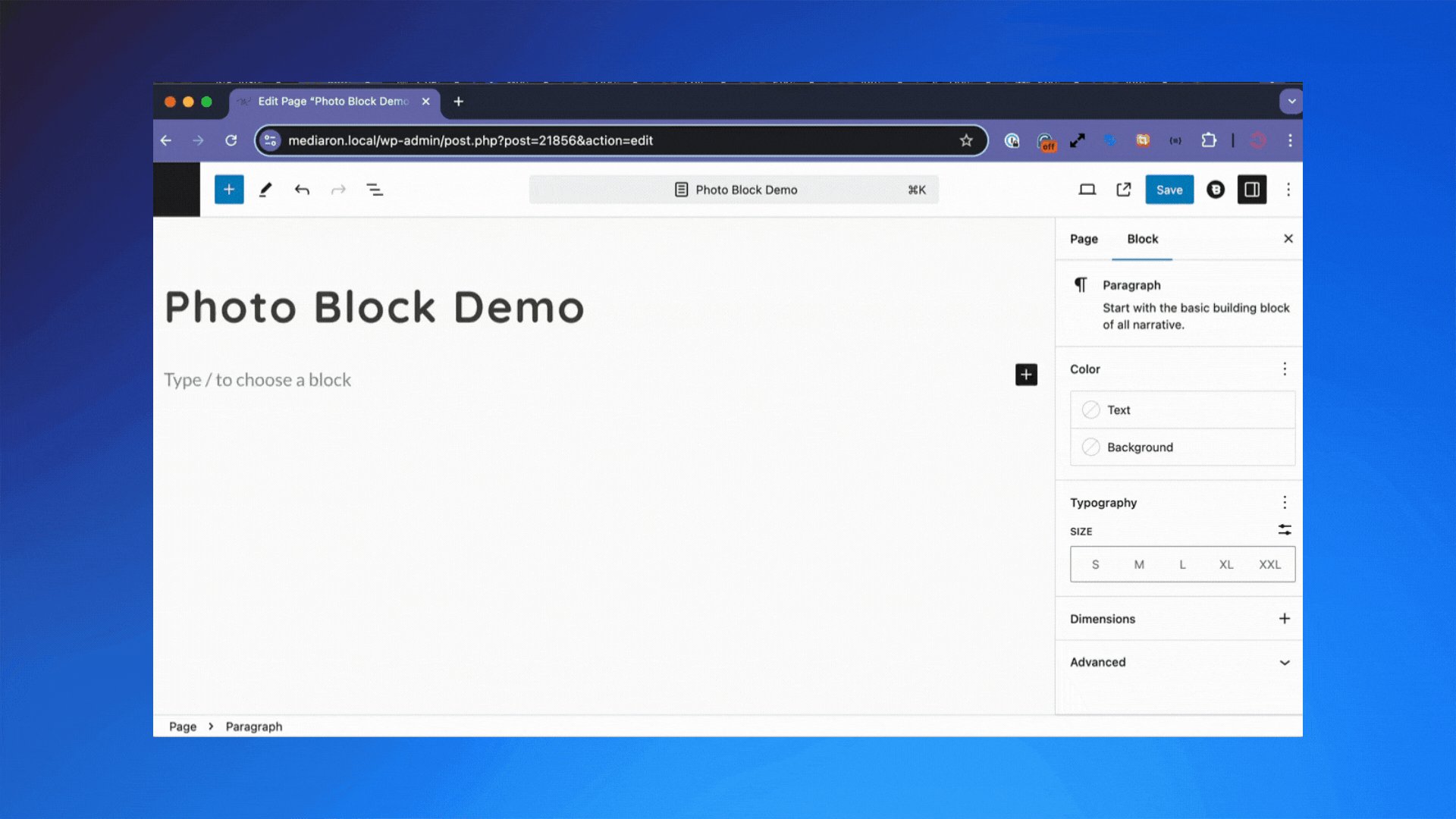
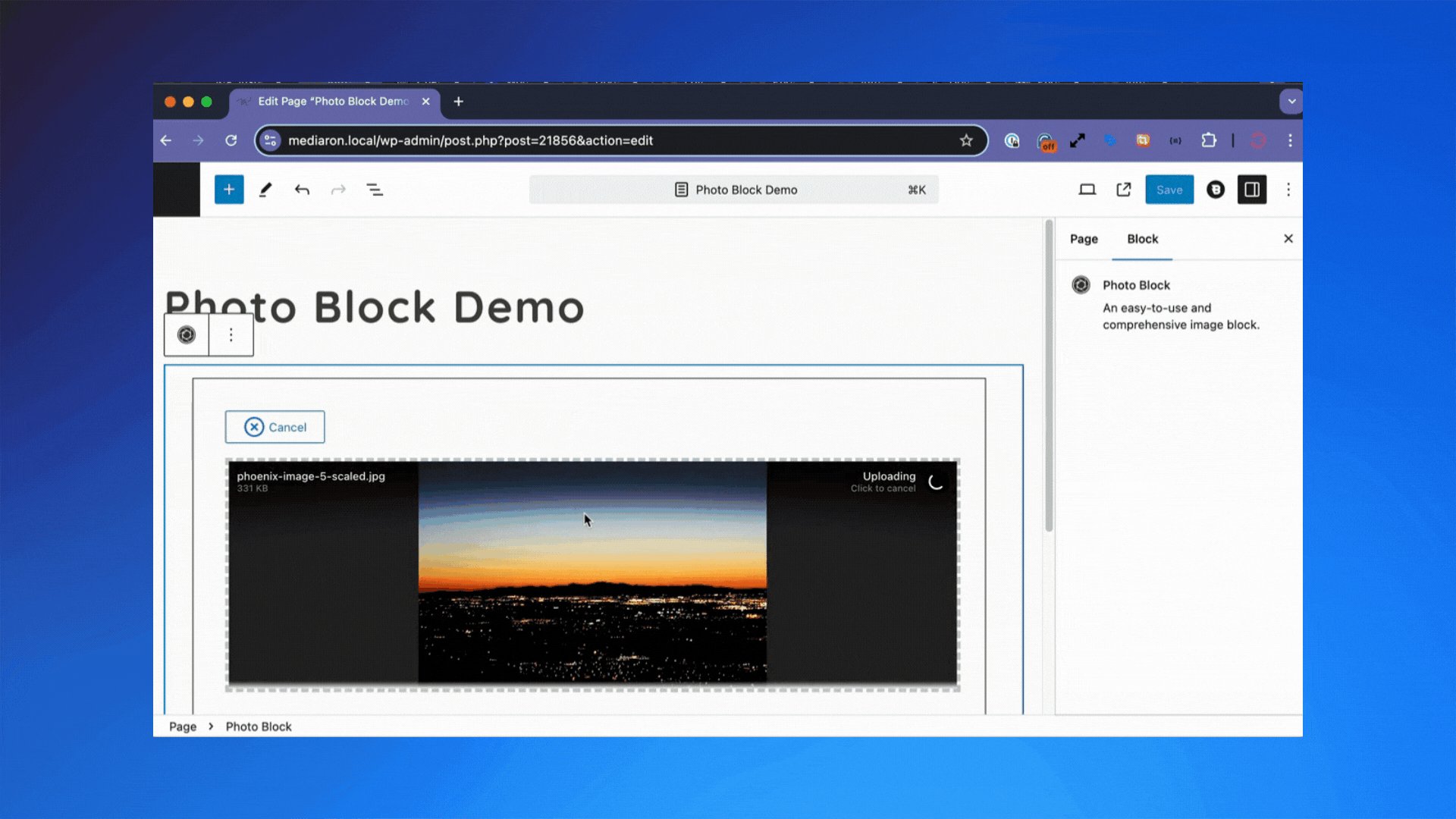
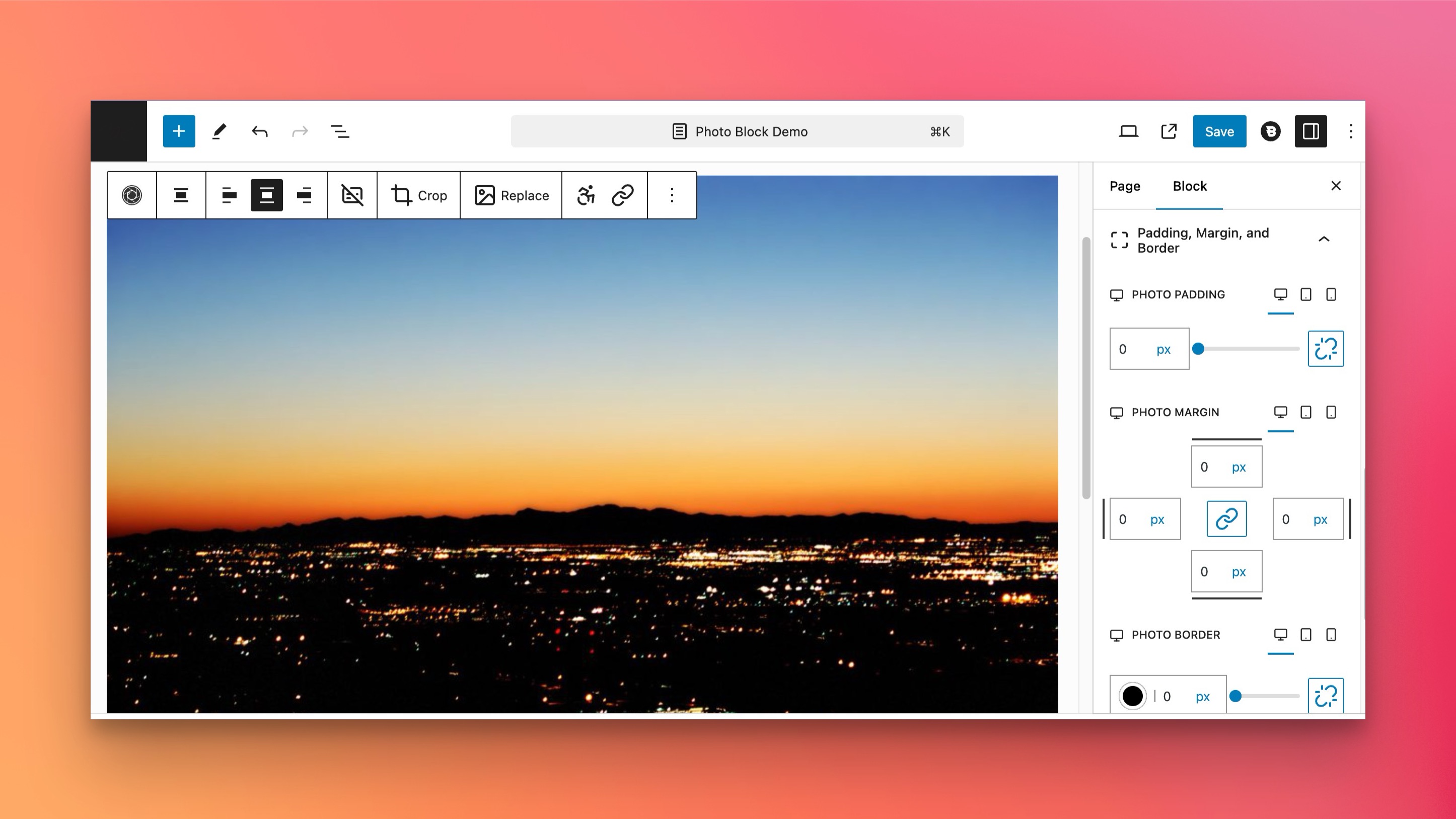
Adding a photo with Photo Block is easy in the block editor.

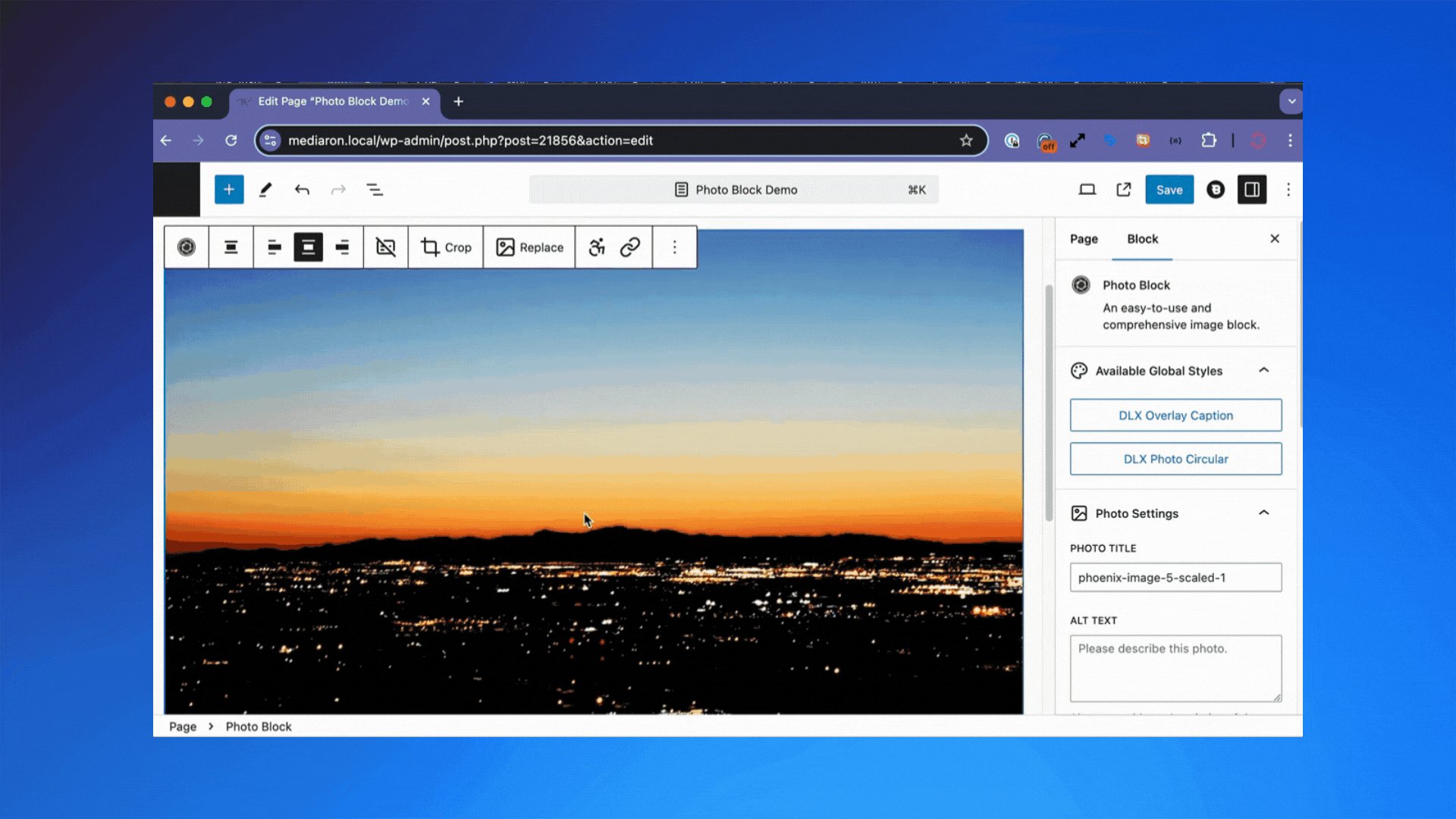
Crop, replace, and adjust the accessibility options for your photo.

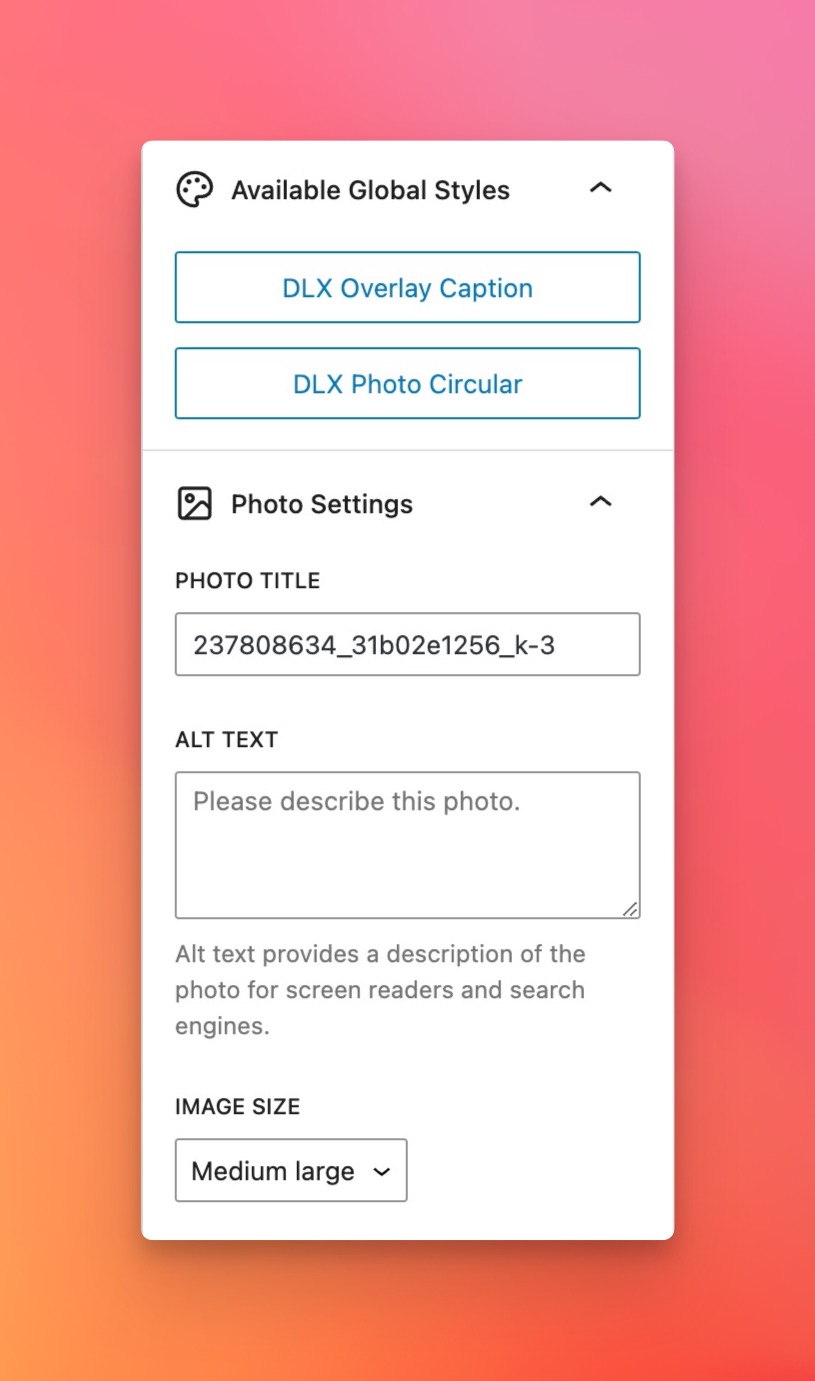
Select a global style, adjust the images’s title and alt attributes, sand select the image size.

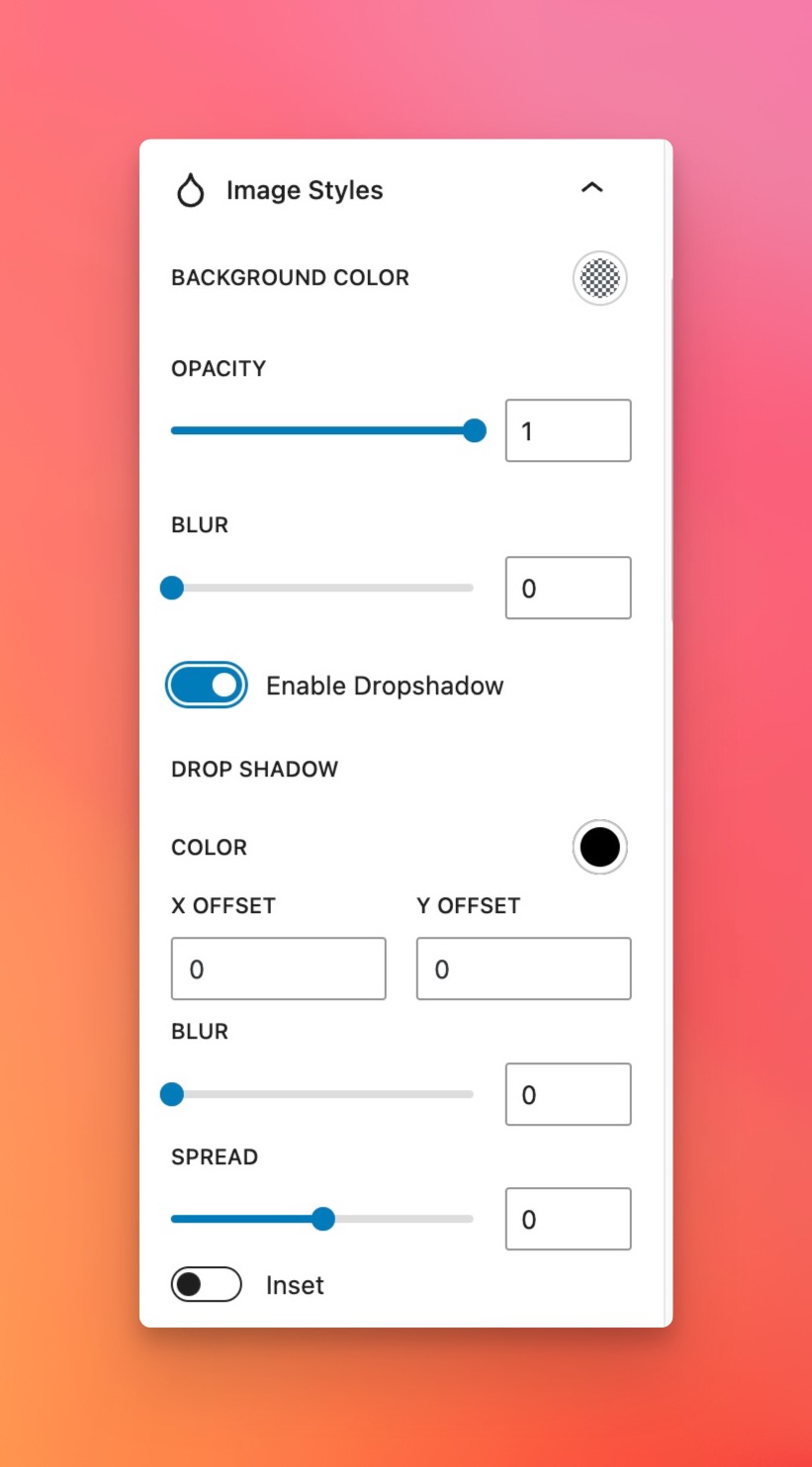
Adjust the image’s background color, opacity, blur, and drop shadow.

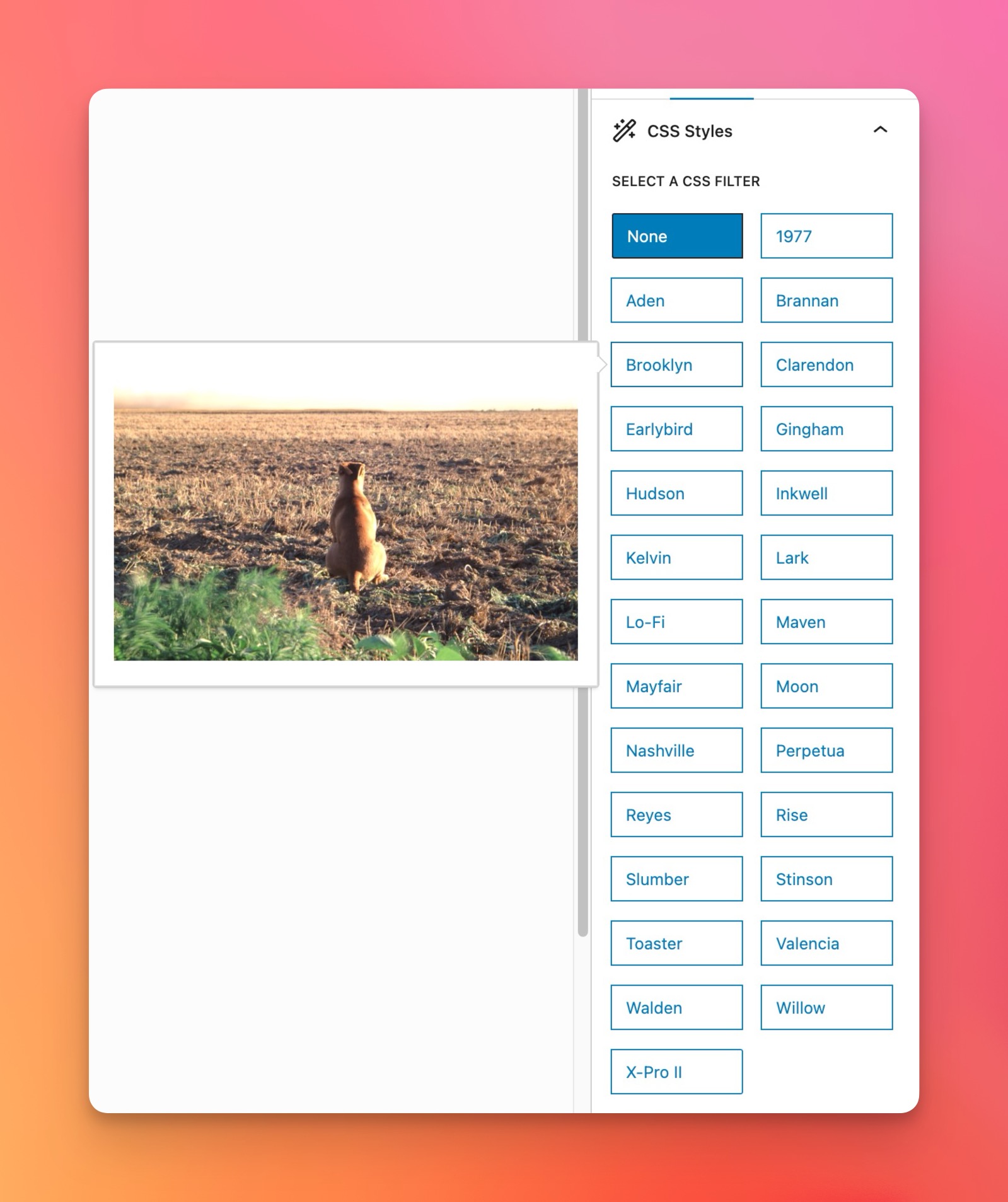
Select form 26 different CSS styles using CSS Gram.

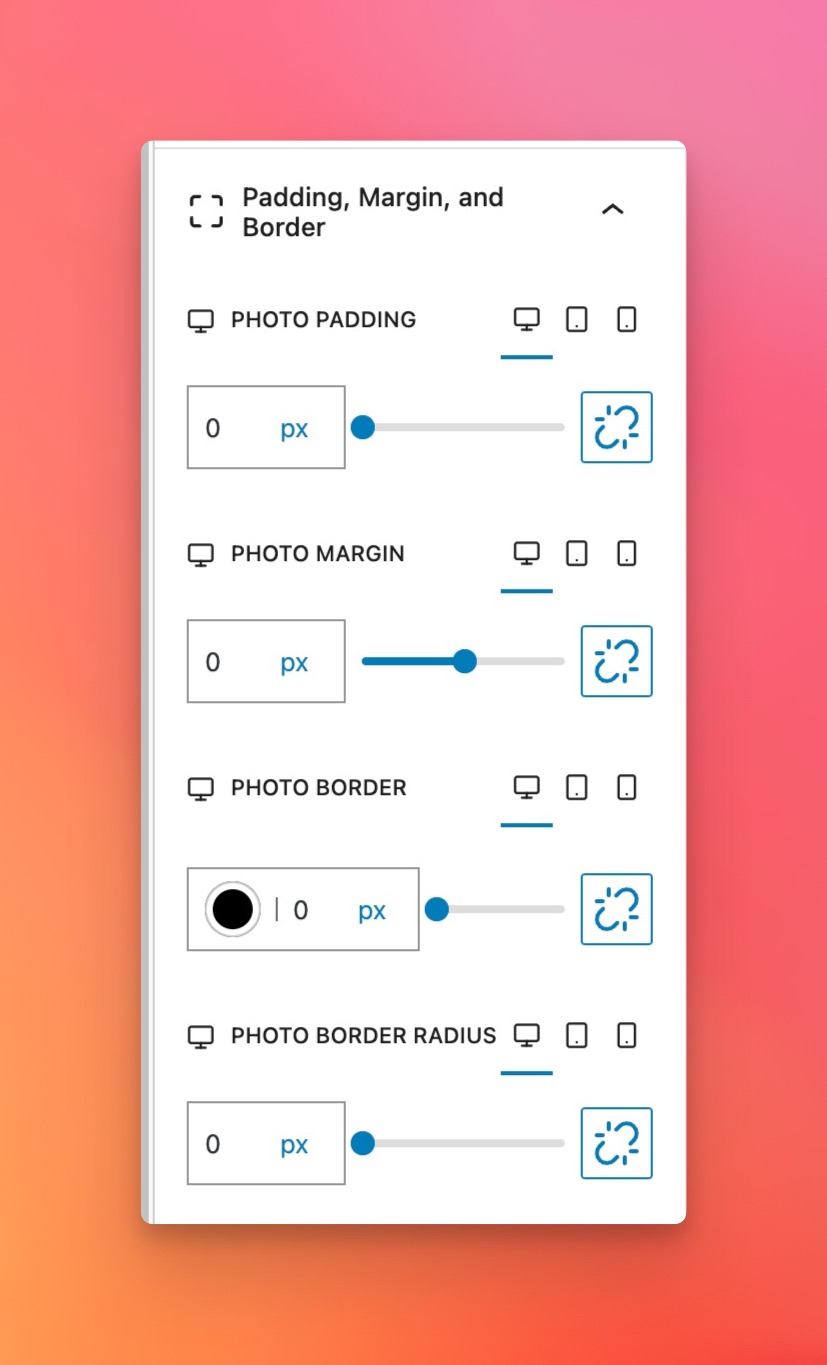
Adjust the padding, margin, and border of the photo.

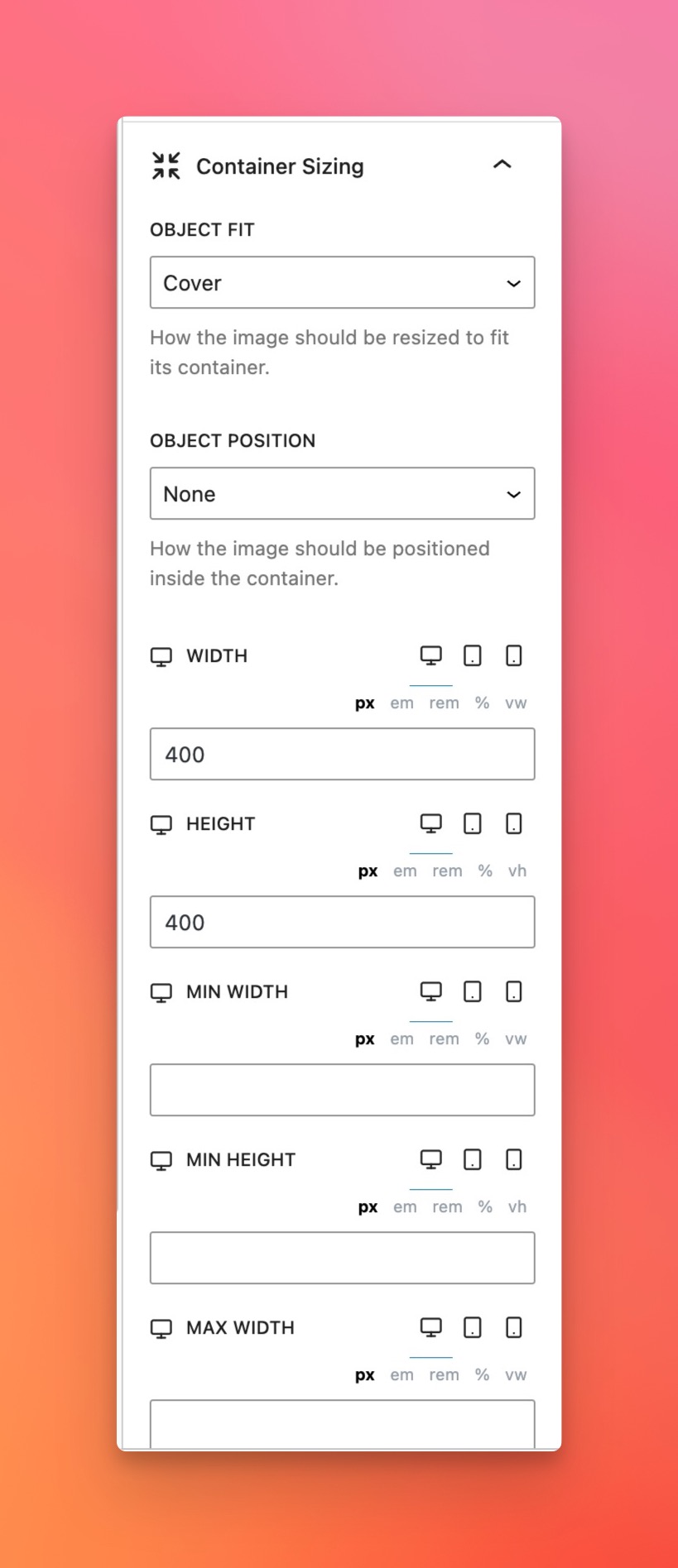
Set sizing for the photo, and set the object fit (if desired).

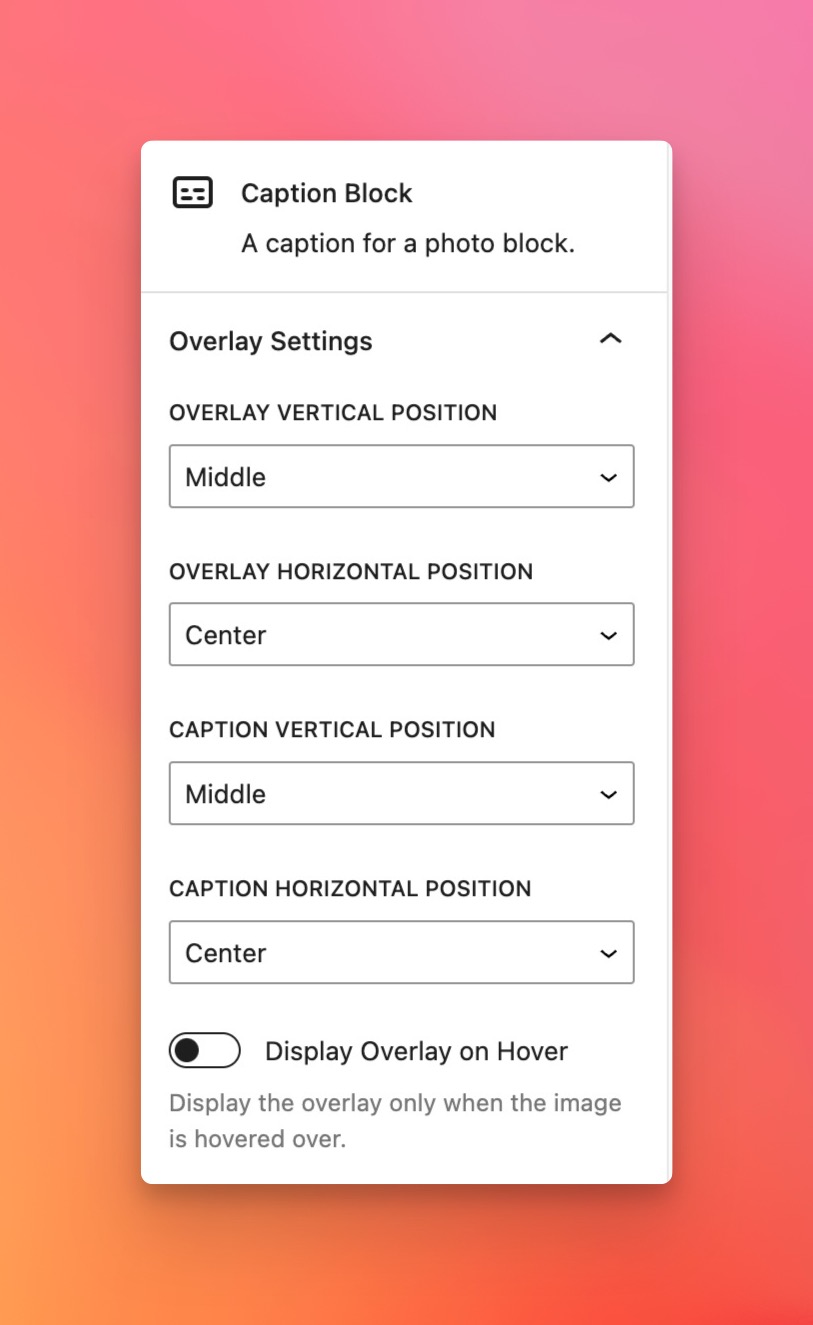
Set the caption overlay’s positio, and enable an overlay on hover.

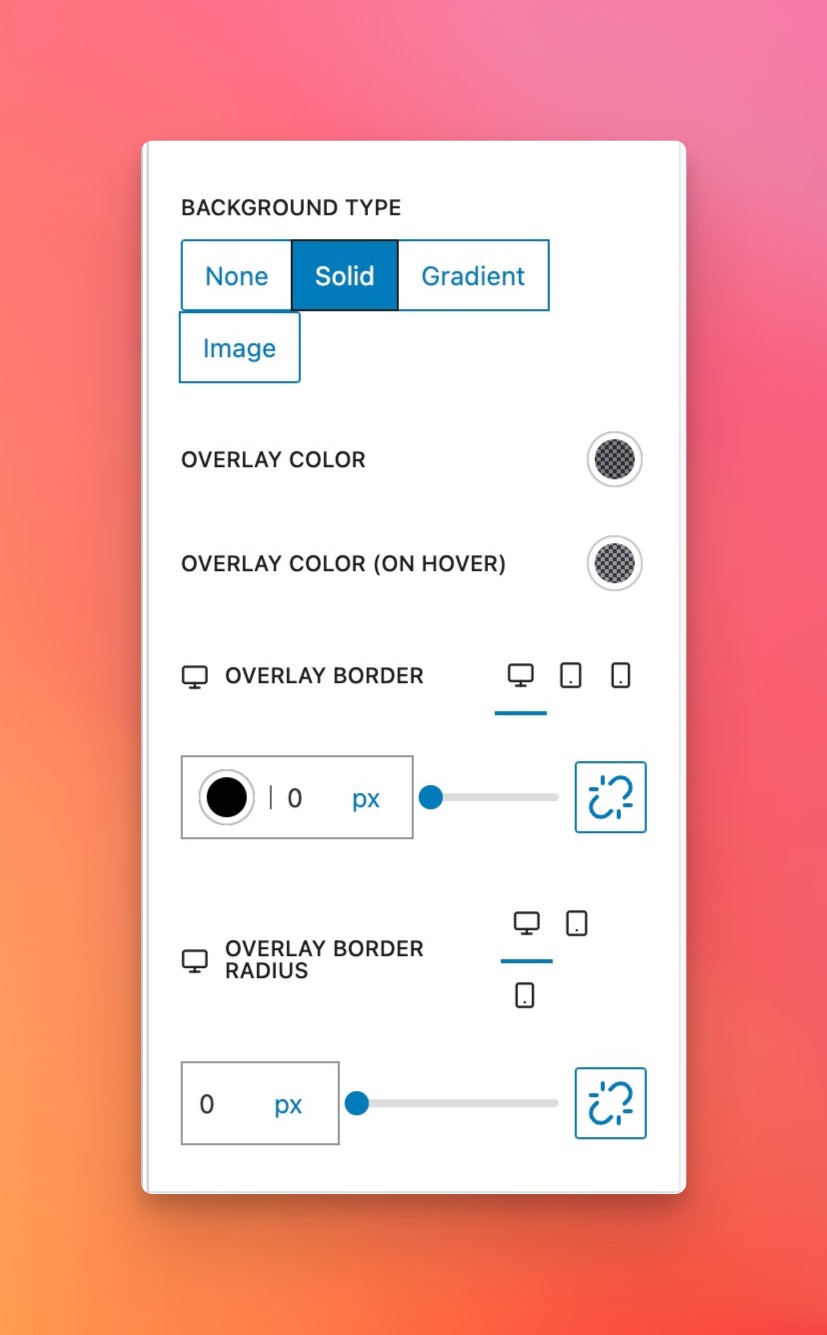
Set the overlay type to None, Solid, Gradient, or Image.

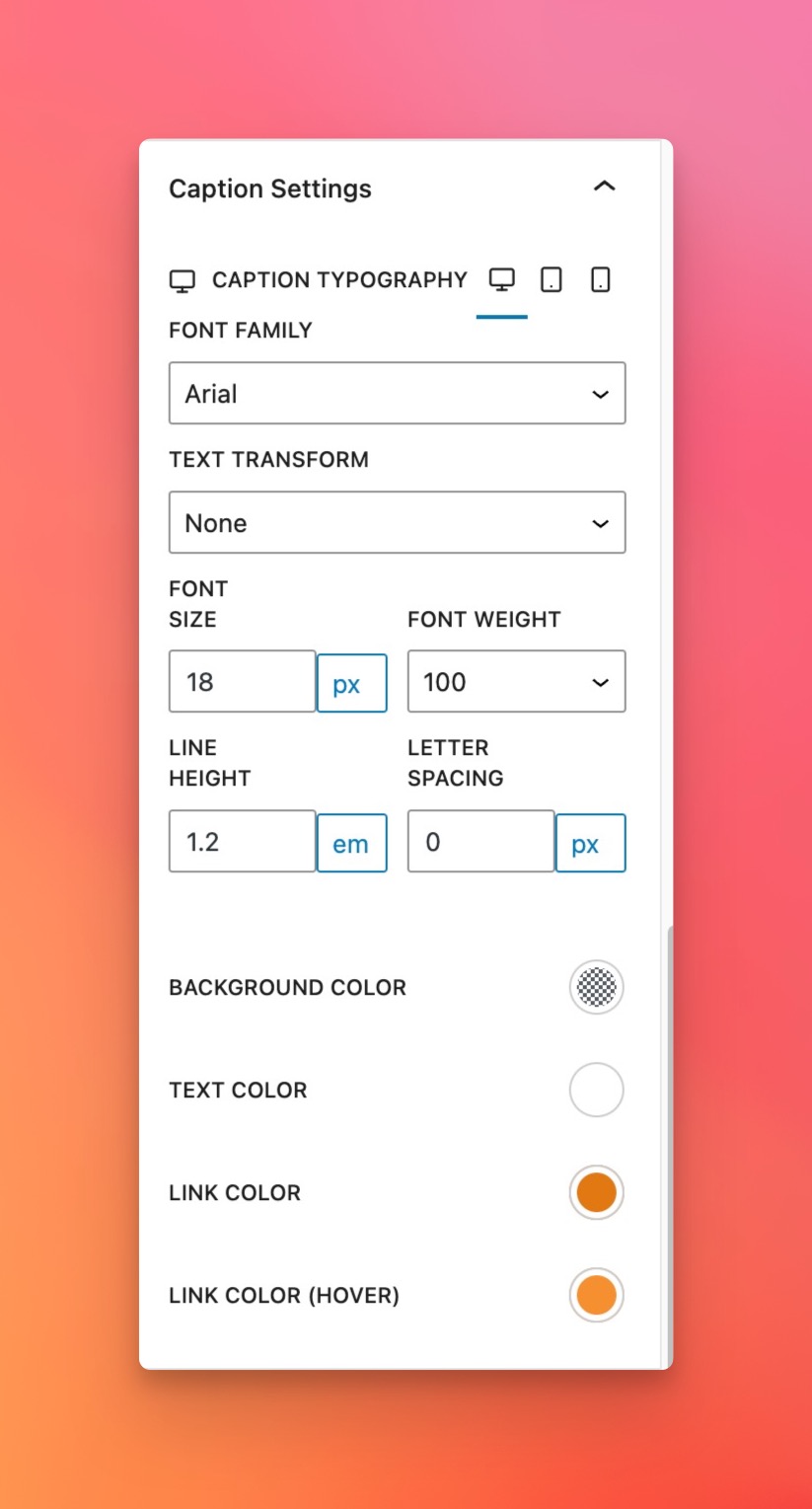
Set the caption’s typography, background color, and text color.

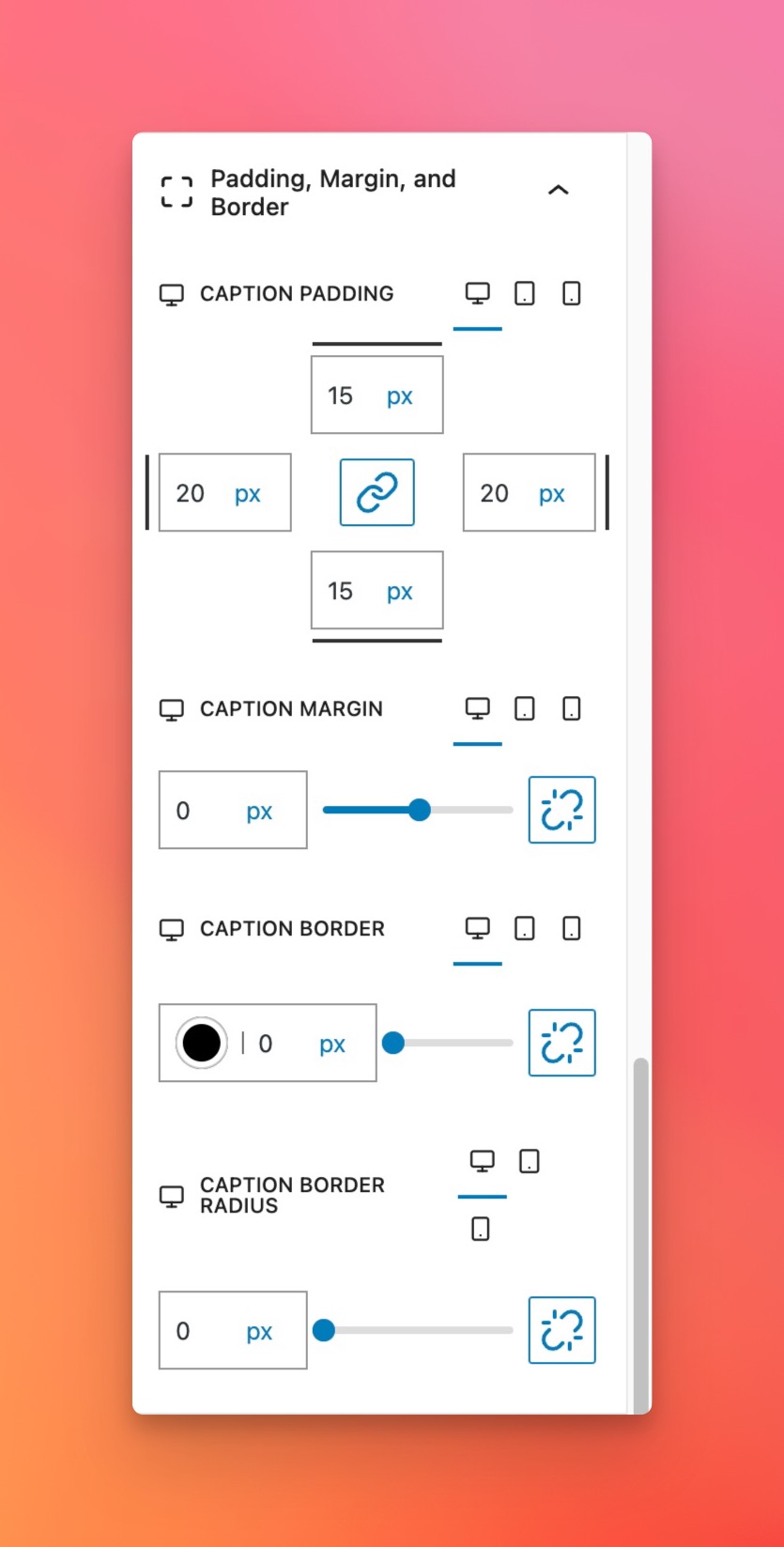
Set the caption’s padding, margin, and border.

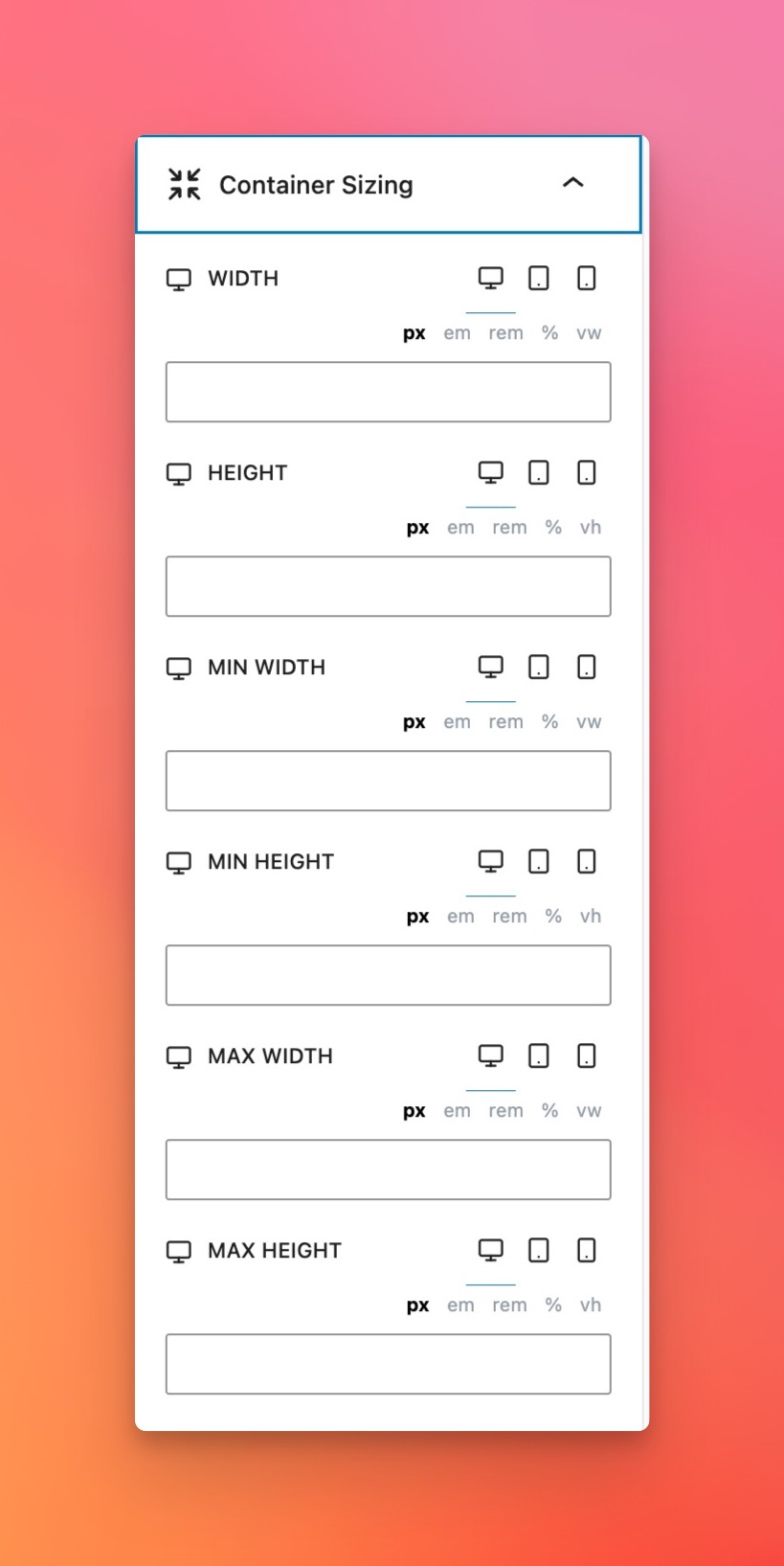
Set the caption’s sizing using available block options.

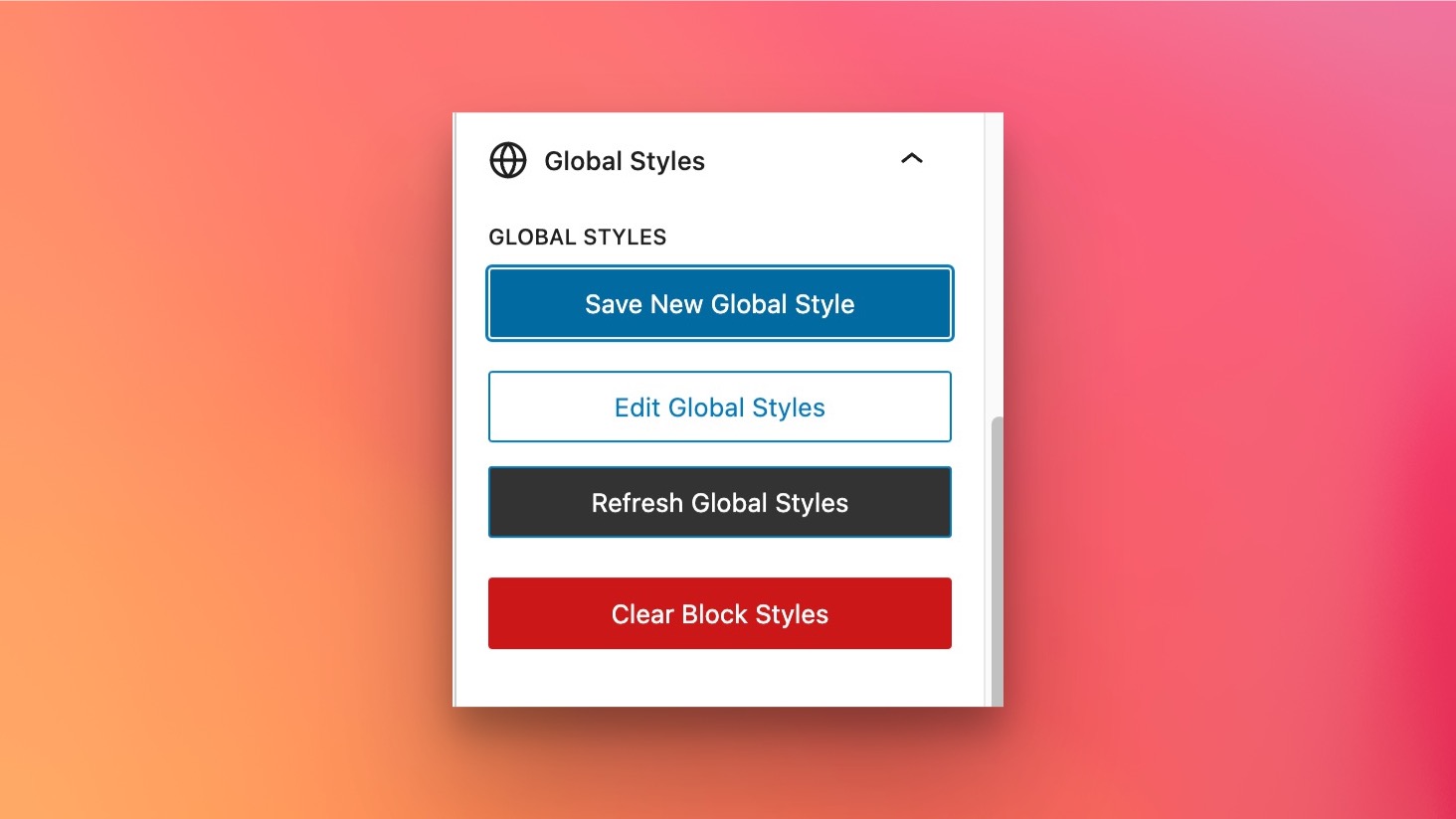
Global Styles panel, which allows you to save and edit global styles.

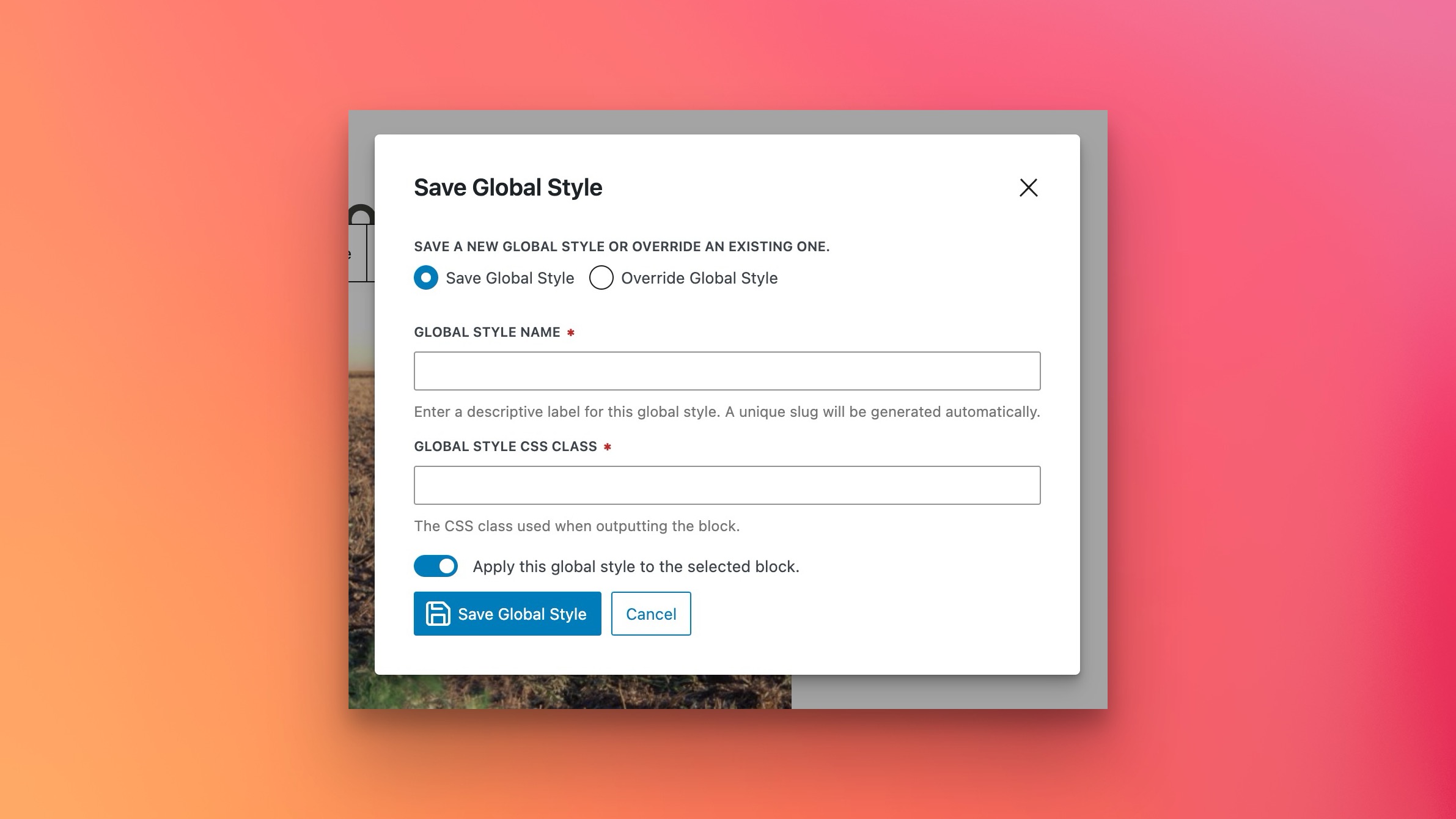
Save or overwrite a global style using the Global Styles modal.



