Photographers Galleries Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
What ?
This is a lightweight plugin to display dynamic or static galleries on posts and pages with minimal overhead and using only native WordPress media.
Main features:
- enable responsive images sizes (visitors get served the closest image size to their actual display resolution),
- enable custom taxinomies, tags, comments, author, comments for media attachments,
- make images queryable by tags, comments, taxinomies, etc. to display dynamic galleries from a shortcode,
- provide shortcode wrappers for default WordPress galleries to enable advanced layouts (carousel, exhibition, no caption, etc.),
- style default column galleries in a masonry way,
- add EXIF metadata in media admin view,
- fully responsive (height and width),
- provide elegant, minimalist looks that put emphasis on image content first and never crop images to fit in an arbitrary layout.
The look is inspired by art books and museums exhibitions, meant to allow a flawless and non-intrusive full-screen experience, so you can design your website as a webapp.
Why ?
Most fancy gallery plugins will add their gallery manager on top of WordPress, which already has one… Then, they will crop images to fit within their fancy layout. Unfortunately, if you are an artist, the way you composed and framed your picture is no accident and should be honored by whatever display system you use. After all that, they will add an awful bloat of jQuery madness that will put a hole in your Page Speed score and kill your loading time. Finally, they will distract visitors from your content with all their fancy effects that make your CPU overheat for nothing. Picture-based websites were already heavy, these will make sure to give them the final blow…
We need better.
How ?
- Use only built-in browser technologies (CSS, HTML, and native Javascript) to extend browser native features.
- Don’t use jQuery or additional bloatware lib that slows down page loading, creates compatibility nightmares and may not be hardware-accelerated.
- Load minified JS and CSS, on-demand (only on pages that use them), in footer and with defer support.
- Compatible with caching, minification, CDN and lazy loading (tested with WP Rocket).
- Compatible with lightboxes plugins.
- Only extends core WordPress features, for better security and maintainability.
The JS weighs only 5.2 kB, and the CSS 7.2 kB.
Features
Attachements improvements
Photographers galleries enhances the WordPress attachments from the media library by enabling regular posts properties on them :
- comments,
- author,
- custom fields,
- posts categories,
- posts tags.
It adds 3 custom taxonomies to the media attachments :
- galleries (which you can use as categories to describe what is on the picture),
- locations (where is the picture),
- models (who is on the picture).
These taxonomies are hierarchical, meaning that a “USA” parent location can have “Texas” and “Nevada” children locations which can have children themselves.
Taxonomies and tags make the attachments queryable in archives, just like posts categories, so they allow you to display dynamic galleries either through custom taxonomies template (to add to your theme) or on a page with a shortcode see Installation. Most gallery
plugins create galleries as custom posts and force you to add your new pictures to all the relevant galleries. PG’s way allow you to add your pictures to multiple galleries in one step, during its upload in a post editor or in the media library.
To add taxonomies terms to your pictures during their upload in posts editor, use the plugin Media Library Assistant. It will help you to bulk edit your media library too. See Other notes to find how to set MLA.
Galleries improvements
Photographers galleries enable the WordPress built-in HTML5 support for pictures and galleries to produce <figure> and <figcaption> tags to increase the SEO and get rid of WordPress default gallery layout (which width is set by the global variable $content_width). They add a fully responsive stylesheet to fit the galleries along the borders of the container.
It also adds more thumbnails sizes for the responsive srcset HTML attribute of images, allowing browsers to load exactly the right image size for the current viewport size. These sizes go all the way from 240×360px to 4096×2160px, so don’t be afraid to upload high-resolution images, your visitors will only see the image size relevant for their screen size and pixel density.
No particular operation is required, just use your regular WordPress gallery builder inside the post editor.
Extra layouts & shortcodes wrappers for WordPress galleries
Photographers galleries uses only regular WordPress galleries, called by the
shortcode, and does not rewrite them. This is intended to ensure maximum compatibility with other plugins (lightboxes, etc.) as well at with future WordPress versions. The extra gallery layouts are provided by extra shortcodes to wrap around the WordPress galleries.
Note : this makes use of the classic editor gallery, not the Gutenberg block. For what Photographers galleries does, the Gutenberg gallery block adds no benefit over the classic gallery.
Extra gallery layouts :
- no captions
- caption aligned
See Installation tab for use instructions.
Carousel
Photographers galleries has a fixed-height carousel which takes by default 100 % of the container width and 92 % of the viewport height (99 % if captions are not displayed). It uses the native browser scrolling, supporting horizontal scrolling (touchpad and mouse wheel), swiping gestures (touch screens), click/tap on the next/previous buttons, as well as keyboard arrow keys (left and right).
The pictures are fitted to the same height so the layout is flawless and continuous, perfect to display a serie or a portfolio. Every carousel instance on a same page can have its own style. This carousel was inspired by Format.
See Installation tab for use details.
Exhibitions
Exhibitions are a new mode of the 1.0 that enables a full-width and full-height experience with a framing look reproducing museum framings. They come in-place of usual lightboxes and gives your pictures maximal impact with minimal clutter, assuming you will use them in a full-width theme template. They support keyboard arrow keys interactions, as well as horizontal scrolling and click/tap on the buttons.
Exhibitions preload the next and previous images in row while looking at the current one, so the transition between images feels immediate and most lags are prevented.
Media library improvements
Photographers galleries adds EXIF metadata of your pictures in the WP library columns :
- time and date of the capture,
- camera,
- focal length,
- ISO,
- aperture,
- shutter speed,
- copyright terms,
- author credit.
Technical details
Configuring Media Library Assistant for PG
- Go to “General tab”
- Go to the “Taxonomy Support” option
- For “Galleries”, “Locations”, “Models”, check all the checkboxes of the line
- Strings are ready to translate
Caveats
Using native WordPress galleries, Photographers Galleries need to overwrite theme styling, which might still compete with it. Some CSS tuning might be necessary to fix corner-cases.
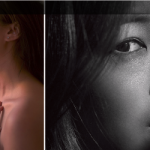
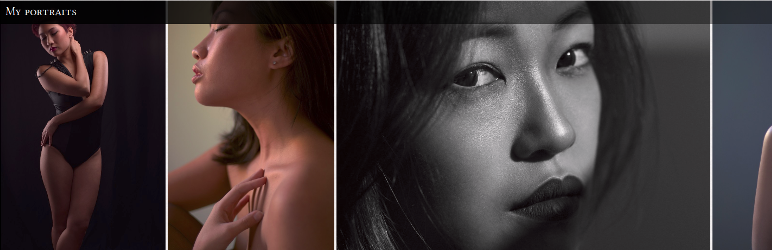
Screenshots
No screenshots provided