Post My CF7 Form Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
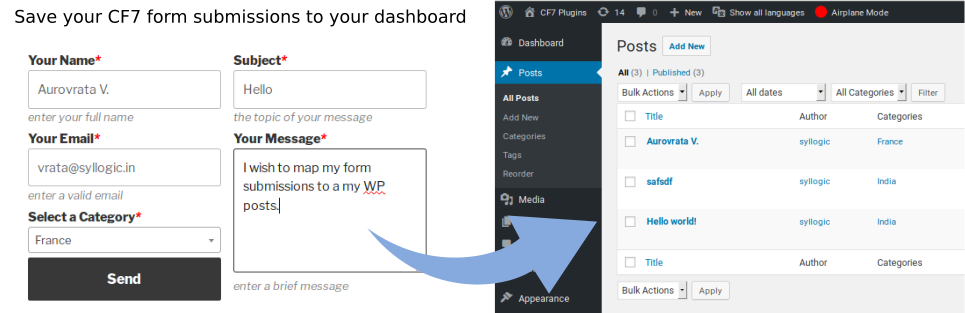
This plugin enables the mapping of each form field to a post field. Each forms submitted from your website will then be saved as a new post which you can manage in your dashboard and display on the front end.
You can submit and map to a post all of the following fields,
- Default post field, title, author, content, excerpt
- featured image, you can submit a file and save it as a post attachment
- meta fields, unlimited number of meta-fields can be created
- taxonomies, you can map select/checkbox/radio input fields to taxonomies and the plugin will auto-populate your field items.
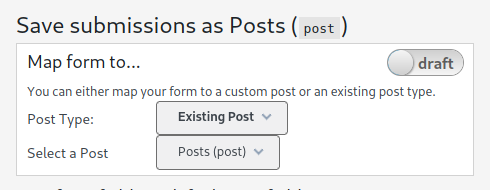
- map your submitted forms to existing post types using the new UI
- addition of form key to identify cf7 forms instead of the form id to make development more portable
- this plugin allows your users to manage multiple draft submissions from a single page.
- for large forms with multiple fields, an auto-create functionality has been added for meta-field mapping. See the installation instruction for details.
- add links to newly saved posts into your confirmation mail.
v3.0 of this plugin introduces many changes to enable other plugin developers to leverage the functionality available in this plugin. If you are a developer, please look at the code where ample comments are provided.
Make your CF7 Form more portable
this plugin introduces form keys (which you can modify in the CF7 admin table). Keys are unique for each form, allowing you identify a form my its key rather than an ID. Why is this priceless? IDs changes from one server to the next because they are the custom post ID attributed by the WordPress installation, and therefore you develop your form in a local machine only to find out that the IDs are different when you move your form to your production server. To overcome this problem, we suggest you use a form key along with this plugin’s contact form shortcode, [cf7form key="contact-us"]. Don’t worry your old contact form 7 shortcodes will still work too, behind the scenes we simply map the key to the ID and call the regular contact form 7 shortcode.
Powerful form designs
This plugin is now fully compatible with Smart Grid-Layout Designs for Contact Form 7. The Smart Grid for CF7 allows responsive grid-layout designed forms, as well as powerful features such as repetitive field inputs (using table structures with multiple row inputs), repetitive form sections using multiple tabbed inputs, as well as optional input sections using toggled collapsible sections. Furthermore the plugin offers a modular approach to form design, where existing forms can be inserted as sub-sections.
Post my CF7 Form now saves these complex forms designs seamlessly into your dashboard posts.
Other compatible plugins
- Contact Form 7 Conditional Fields By Jules Colle.
- Contact Form 7 Multi-Step Addon By ThemeREX.
- Contact Form Submissions by Jason Green.
- Live Preview for Contact Form 7 by Addons for Contact Form 7.
- Void Contact Form 7 widget for elementor page builder by voidCoders.
- Country & Phone Field Contact Form 7 by Narinder Singh Bisht.
- Date Time Picker Field by Carlos Moreira.
Filters for fields
In addition to mapping your form fields to post fields you are also given a custom filter for that specific form field. The filter option allows you to custom fill the post created for the submitted form, for example if a form requests the date of birth, you may want to create an additional post field for the age, so you can filter the date field in your functions.php file and calculate the age and save it to a custom post meta field. The custom filters are created using the following nomenclature, cf7_2_post_filter-<post_type>-<post-field>. For example if you have created a custom post type quick-contact, which as a meta field age, you could filter it with,
add_filter('cf7_2_post_filter-quick-contact-age','filter_date_to_age',10,3);
function filter_date_to_age($value, $post_id, $form_data){
//$value is the post field value to return, by default it is empty
//$post_id is the ID of the post to which the form values are being mapped to
// $form_data is the submitted form data as an array of field-name=>value pairs
if(isset($form_data['date-of-birth']){
//calculate the age
$value = ....
}
return $value;
}
Special Fields
Author – unless the user sets the field, the default set in this order: current logged in user else, the recipient of the CF7 form email if such a user exists in the database, else it reverts to the user_id=1 which is the administrator. A filter is also available to set the author.
Featured image/Thumbnail – these will only accept form fields of type file. However, non image files uploaded will not show up as thumbnails in the post edit page.
Title/Content/Excerpt – there are enabled by default, and can be used to map any form fields to them. However, if you wish disable these fields (using the post registration supports array of values), then please use the filter that allows these to be set for your custom post type. (see the filters section for more info)
Pre-fill form fields
Contact Form 7 does not allow you to pre-fill fields before your form is displayed. With this plugin you can do this, you will need to map your form first, and use the filter ‘cf7_2_post_filter_cf7_field_value’ to pre-fill your fields, see the Filter & Actions section for more details.
Contact Form 7 list table
This plugin re-organises the CF7 dashboard list table, using the cf7 custom post list table to permit other developers to easily add custom columns to the list table. You can therefore use WP functionality to customise your table. For example you could view how many submits a form has received.
Other hooks
The plugin has been coded with additional actions and filters to allow you to hook your functionality such as when a form to post mapping is completed. For a list of such hooks, please refer to the Filter & Actions section.
Checkout our other CF7 plugin extensions
-
CF7 Polylang Module – this plugin allows you to create forms in different languages for a multi-language website. The plugin requires the Polylang plugin to be installed in order to manage translations.
-
CF7 Multi-slide Module – this plugin allows you to build a multi-step form using a slider. Each slide has cf7 form which are linked together and submitted as a single form.
-
Post My CF7 Form – this plugin allows you to save you cf7 form to a custom post, map your fields to meta fields or taxonomy. It also allows you to pre-fill fields before your form is displayed.
-
CF7 Google Map – allows google maps to be inserted into a Contact Form 7. Unlike other plugins, this one allows map settings to be done at the form level, enabling diverse maps to be configured for each forms.
*Smart Grid Layout Design for CF7 – allows responsive grid layout Contact Form 7 form designs, enabling modular designs of complex forms, and rich inter-linking of your CMS data with taxonomy/posts populated dynamic dropdown fields.
Privacy Notices
This plugin, in itself, does not:
- track users by stealth;
- write any user personal data to the database;
- send any data to external servers;
- use cookies.
However, be aware that this plugin allows you to map your forms so as to save the data of any submissions made through these forms to the WordPress database. Should any of these mapped forms collect data considered to be private to the user, it will be saved to the database so you should take due diligence to inform your form user and comply with Privacy Data laws.
30. Allow non-admin users to manage mapping options.
Some of the mapping options (eg quick edit of mapped posts) are by default only accessible to admin users. You can modify this using the following hook and returning a WordPress capability for your user’s role:
add-filter('cf7_2_post_mapping_capability', 'c2p_options_allow_editors', 10,1);
function c2p_options_allow_editors($capability){
return 'edit_others_posts'; //any editor role capability
}
Filters & Actions for Developers
The following are hooks primarily aimed at developers. More general hooks and filters are now documented inline in a helper metabox in the mapping edit page.
‘cf7_2_post_filter_taxonomy_registration-{$taxonomy_slug}’
This filter allows you to customise taxonomies arguments before they are registered.
add_filter('cf7_2_post_filter_taxonomy_registration-my_categories','modify_my_categories');
function modify_my_categories($taxonomy_arg){
//$taxonomy_arg is an array containing arguments used to register the custom taxonomy
//modify the values in the array and pass it back
//for example, by default all taxonomies are registered as hierarchical, use this filter to change this.
$taxonomy_arg['hierarchical'] = false;
return $taxonomy_arg;
}
It is possible to pass optional arguments for Metabox callback functions, taxonomy count update, and the taxonomy capabilities. See the WordPress register_taxonomy documentation for more information.
add_filter('cf7_2_post_filter_taxonomy_registration-my_categories','modify_my_categories');
function modify_my_categories($taxonomy_arg){
$args = array(
'meta_box_cb' => 'my_custom_taxonomy_metabox',
'update_count_callback' => 'my_taxonomy_selected',
'capabilities' => array(
'manage_terms' => 'manage_categories'
'edit_terms' => 'manage_categories'
'delete_terms' => 'manage_categories'
'assign_terms' => 'edit_posts'
)
);
return args;
}
‘cf7_2_post_filter_taxonomy_query’
This filter allows you to modify the taxonomy terms query arguments for a form’s dropdown/checkbox/radio list.
add_filter('cf7_2_post_filter_taxonomy_query','custom_dropdown_order',10,3);
function custom_dropdown_order($args, $cf7_post_id, $taxonomy){
if(20 == $cf7_post_id && 'location_categories' == $taxonomy){
//modify the order in which the terms are listed,
$args['order_by'] = 'count';
}
return $args;
}
This function changes the list order, putting the most commonly used terms at the top of the list.
For more information on taxonomy query arguments, please refer to the WP codex documentation.
‘cf7_2_post_filter_cf7_taxonomy_select2’
This filter expects a boolean, by default it is true and enables jQuery select2 plugin on select dropdown fields.
To disable it, do the following
add_filter('cf7_2_post_filter_cf7_taxonomy_select2','disable_select2_plugin',10,3);
function disable_select2_plugin($enable, $cf7_post_id, $form_field){
if(20 == $cf7_post_id && 'your-option' == $form_field){
//we assume here that cf7 form 20 has a dropdown field called 'your-option' which was mapped to a taxonomy
$enable=false;
}
//you could just return false if you want to disable for all dropdown
return $enable;
}
‘cf7_2_post_register_post_{post_type}’
this filter allows you to tweak the arguments used to register the custom_post type, for example, if you want to modify the rewrite front-end slug for the post type,
add_filter('cf7_2_post_register_post_my-custom-post', 'set_rewrite_slug');
function set_rewrite_slug($args){
$args['rewrite'] = array(
'slug' => 'posted-replies',
'with_front' => true
);
return $args;
}
`cf7_2_post_form_posted`
action introduced for plugin developers specifically. Fired at the end of the submission mapping process, once a new post has been created for a new submission. The current mapping of the form fields is exposed, along with the data values submitted in the form and the files uploaded. For developers interested in using this hook, please lookup in the inline documentation in the code itself. The action is located in the includes/class-cf7-2-post-factory.php file.
`cf72post_register_mapped_post`
This action is fired each time the a mapped post is registered with the WP framework. This is mainly added for plugin developers to extend this plugin and target custom post types that are created by this plugin.
add_action(‘cf72post_register_mapped_post’, ‘custom_mapped_post’);
function custom_mapped_post($post_type){
//$post_type the post type being registered in the backend.
}
Contributions
The following have contributed to bug fixes, documentation, and/or translations for this plugin,
@allenchiirogakutetsu
@moikano
Screenshots

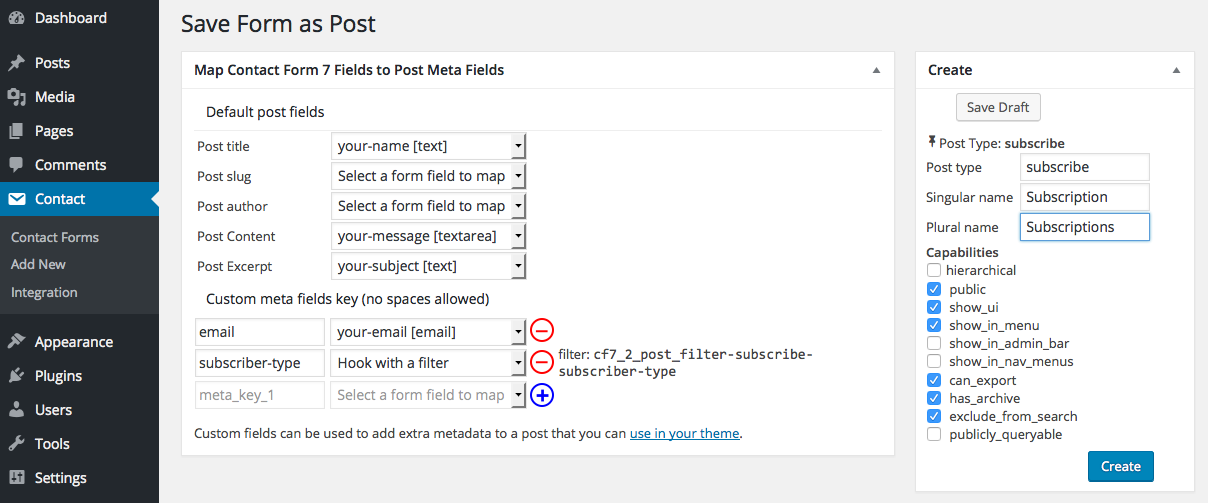
1.You can map your form fields to post fields and meta-fields. You can save the mapping as a draft. You can also change the custom post attributes that will be used to create the post. The default ones are
public, show_ui, show_in_menu, can_export, has_archive, exclude_from_search. For more information, please consult the custom post documentation.
2.Once created, you have can only view the mapping. All the fields are disabled to maintain post integrity. You can however add new meta-fields. You will also see your new custom post in your dashboard menu is you have enabled post attributes
show_ui&show_in_menu.
3.The CF7 table list shows an extra column with the status of the form mapping.

4.You can now map forms fields to custom taxonomies

5.You can edit your custom taxonomy nomenclature and slug, do this before mapping it.

6.If your form contains a file upload field, the featured-image option will appear on the mapping screen. Select your file field to map the uploaded image to the post thumbnail.

7.making custom posts publicly queryable.

8.Helper metabox on the mapping admin screen gives you direct access to actions and filters to customise the way your form submissions are mapped to a post. Easy click-to-copy functionality ready to paste into your functions.php file.

9.Follow the screenshot instructions to map a field to a taxonomy.

10.You can map a post field to a “Hook with a Filter” which allows you to map any value to it programmatically. Simply click the provided link to copy the helper code and paste it in your
functions.phpfile to customise the value to be saved.
- When mapping a form, the mapping settings are saved in
draftmode. This allows you to map an existing published form that is accessible to the front-end and test the mapping to post. Once the mapping works you can switch it to live to save all submissions to your mapped post type. (See FAQ #28 for more info).
- When mapping a form, the mapping settings are saved in

- When mapping a field to a taxonomy, you can use the available filters to control what is listed in your dropdonw menu.



