Post Preview Card Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
This plugin was build to be used along with page builders.
Post Preview Card installs 3 widgets to help non-developers that want to use page builders to preview blog posts within static page builder’s pages.
list of widgets:
* Multiple Posts: This widget previews multiple posts and you can select how many widgets to be firstly displayed and then the user will load the rest of the posts by clicking in the “plus button” and the posts are going to be reloaded without the need of reloading the page, this is possible because this widget use AJAX to load the others posts, granting a better User Experience.
* Single Post by ID: This widget preview the post with the ID you inserted.
* Random Post by Category: This widget preview a random post using the category you inserted.
Beatiful Layout
This plugin has 1 layout with two variations so far, both are responsive. We are working to deliver more layouts in the near future.
* Post with thumbnail will be displayed in this order: Thumbnail, Title, Publish date and Category, Post excerpt or call text, read more button
* Post without thumbnail will be displayed in this order: Title with black background, Post excerpt or call text, read more button
Layout is customizable.
More layout options and full customization is being developed, so you’ll be able to choose from optionals layouts, colors, default images for posts without featured images or complete remove the feature image.
Easy to Use
Peaw Single Post by id Preview
- Using a page builder, simply drag and drop the widget wherever you want. This is the widget name
- The widget menu will be prompted.
all you need to do here is insert the Post id (Check FAQ to know where to find it), and the last thing is to insert a beatifull text to make people interested about your post. If call text is blank, it will be the Post Excerpt or first 85 char of post content - All the others fields are optional.
- That’s it! Here an example of 3 Peaw widget together here
Peaw Random Post By Category
- Using a page builder, simply drag and drop the widget wherever you want. This is the widget name
- All you need to do is choose the Category you want. The call text here is the Post excerpt always.
If you insert an invalid Category this will be the result - All the others fields are optional.
-
That’s it!
If you’re receiving the “Something is wrong” message it can be a lot of things but the most commom is that WordPress is not properly saving your widget and all you need to do is to change something in the widget form save, and then return the way it was and save again. This is a WP error, not a plugin error.
Peaw Multiple Posts
- Using a page builder, simply drag and drop the widget wherever you want.
- The widget form will be prompted and you can choose how many posts to be displayed (999 posts will display ALL the blog posts), you can choose then, how many posts to be firstly displayed and how many posts per row.
- All the others fields are optional
- That’s it!
Screenshots
After installing and activating the plugin make sure all the widgets were added, go to Post Preview Card > Widgets and if any widget widget you want is not checked, simply check and save.
Using a page builder, open a page and click to edit with the page builder of your choice, I’ll be using Elementor in the screenshoot. You will see the widgets installed in the bottom of the page builder widget list
Choose the widget you want and then drag and drop it. After this you will see a form to edit the widget. Each widget have different options and more customizable options will be added in future versions so the screenshoot might be outdated
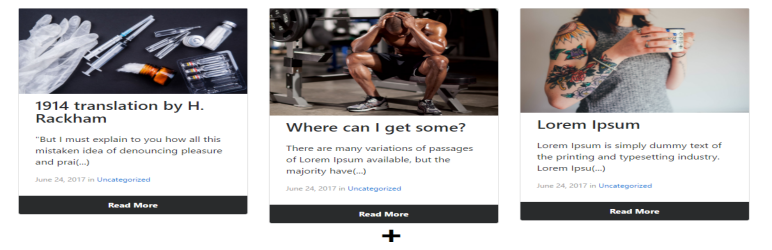
That’s it! This is the final result of a Multiple Posts widget showing only the first 3 posts of the blog. When the plus button is clicked more 3 posts will be loaded, without refreshing the entire page, until it displays the total number of posts specified.



