Pricing Table By Supsystic Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Create amazing pricing tables without any programming skills.
It’s possible with Pricing Table WordPress plugin by Supsystic. Choose pricing table template, edit content with Pricing table builder and publish on the website.
Pricing Table Features
- Responsive pricing tables
- Drag-and-drop builder
- Unlimited pricing tables, columns and rows
- Preset Templates
- Column images, videos and icons
- Schedule Column
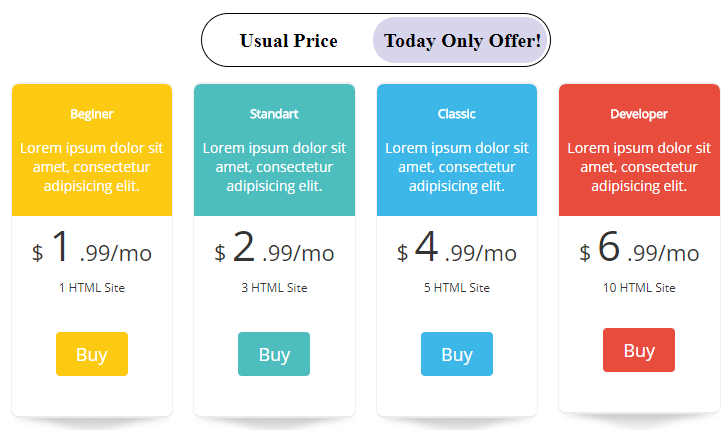
- Switching Toggle
- Custom Header, Features list, and Button styling
- Hover Animation
- Comparison price tables
- Tables export/import
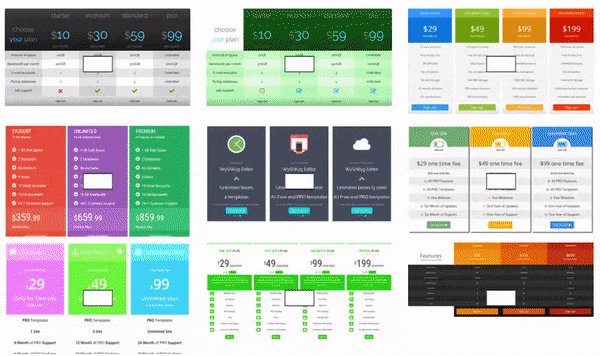
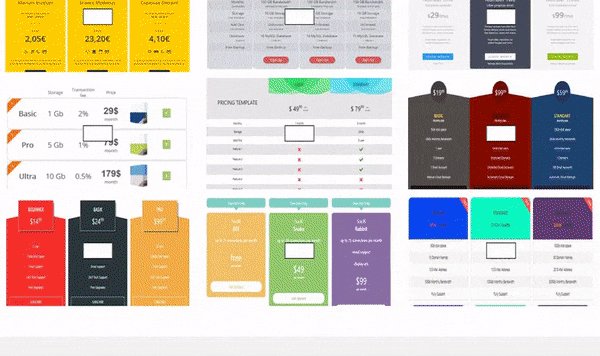
- All the Pricing Table Examples
It has never been so easy to create and manage pricing and comparison tables with table builder. Any element of the table can be customized with a couple of clicks.
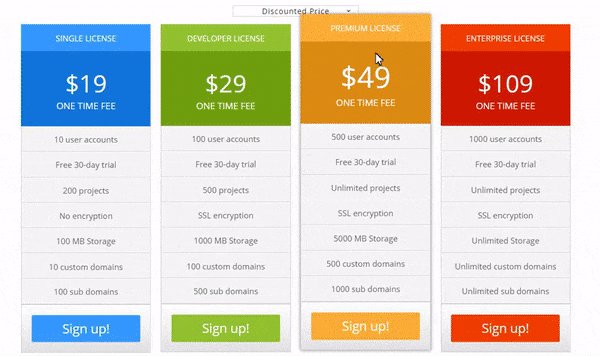
Pricing tables are used as a way to illustrate how features of a product differ as the price changes.
Pricing tables must be chosen very carefully so that visitors should get the information they would be interested in. Available features, options and costs available as well as refund. Price tables by Supsystic with nice templates and drag-and-drop builder are totally unique.
When you create your pricing table, it is good to consider the following points:
- Visually separate plans in pricing table by using alternating background colours. You can attract attention to the plan that you want to be bought by user.
- Utilize different price table font sizes and colours for elements you want to stand out: titles, prices plan, headlines, etc.
- Be aware that users scroll down long tables. Prices at the top of a pricing table might not be visible when they’ve reached the table bottom. One solution is to place prices both at the top and bottom, another – is to keep the pricing table short.
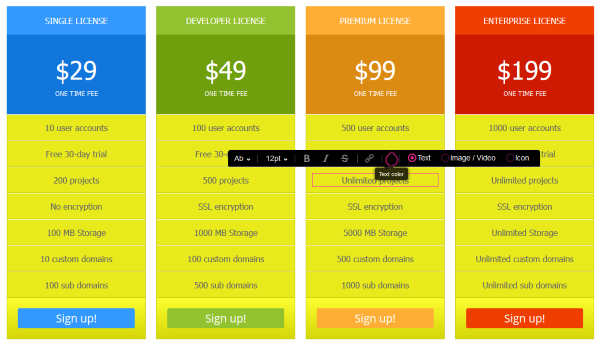
Pricing Table Drag-and-Drop Builder
The Pricing Table Drag-and-Drop builder allows you to showcase the prices for your product, services, or packages in a beautiful and responsive pricing table. Design your pricing table just as you wish. Allows you to choose an icon which you can insert beside your header, add pricing table rows and columns, or enlarge a pricing column where you would like to emphasize a certain price.
In the pricing table user should carefully examine its portfolio and pick the most important features to present in its pricing plans. Visitors should be given only the information they would be interested in: available price features, options and costs. The rule of thumb is: every unnecessary cell in your pricing table increases the probability of losing potential customers, because you make it more difficult for them to compare various price plans and select the best one.
Pricing Table Structure
Most of the pricing tables are horizontal because it’s easier to compare the offers and see features. That doesn’t mean you should always use the horizontal pricing table layout, though. It really depends on the variety and complexity of the price plans information you want to display in the pricing table chart. Best practice is to use a horizontal table solution when you have to display a lot of features and a vertical table when you don’t have a lot of plans to offer and you’re not planning to include a long list of features in your pricing table.
Pricing Table Design
Design can do one of two things to your business – either sink it or raise it to the top. You have to be very careful when designing a pricing table. Fonts, headlines, layout of pricing table – it all has to be balanced and done neatly. Furthermore you have to make sure the pricing chart’s design works with the main site. However don’t forget about your main goal. In pricing tables, design is just a tool to achieve your objectives, namely – increase sales. Simplicity is the key to success of price chart. Remember that you’re not creating a collage for school, you’re creating a price table design for a specific reason. Don’t clutter your chart with unnecessary elements. A common mistake is to write down a list of features most of the plans in the pricing table don’t offer and then put dozens of red crosses in your pricing table chart. Consumers don’t want to see what you’re not offering, they want to see what you’ve got and for what price.
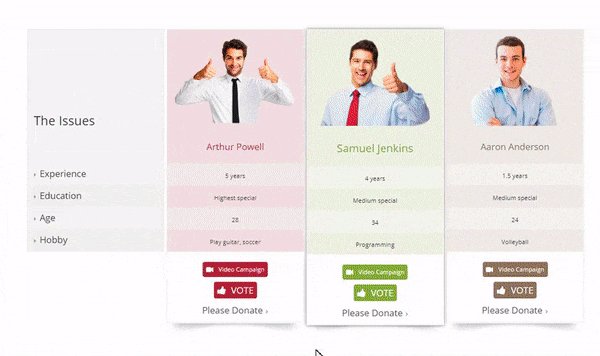
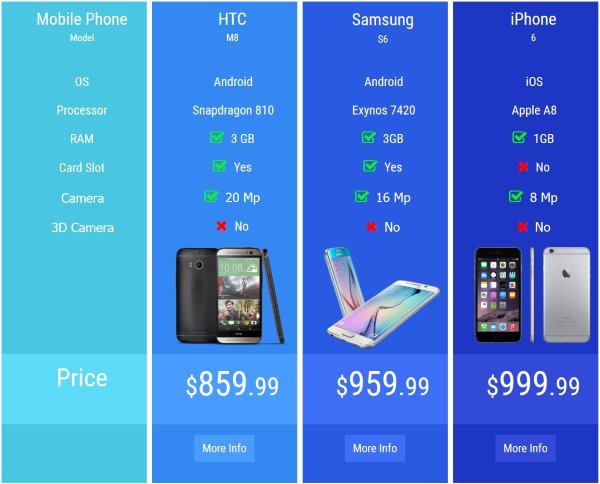
Comparison Table
Adding a pricing or product comparison table to your website makes it easier for your visitors to come to a decision on whether to make purchase or not, giving them the ability to compare prices and features at a glance.
Offering your own products with comparison table in a number of packages can also help increase the amount of revenue that is generated. These versions and upgrades can then be displayed in a comparison table. Also by comparing the products you are promoting against the competition, you can let your visitors do their research on your site, and increase the chances of them making a purchase through your affiliate link, rather than going elsewhere. Create comparison table from any pricing template with image or video embedding.
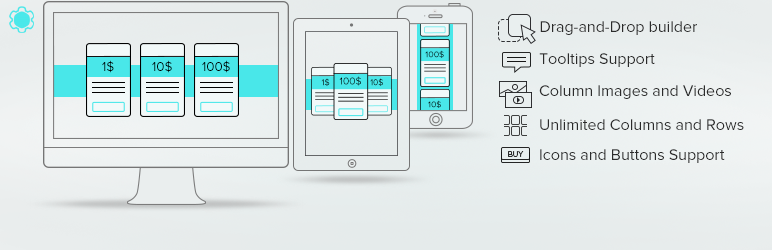
Pricing Tables are fully-responsive
Responsiveness is one of the standard practice if you want to create a good customer experience across any device or platform.
Our Pricing Table plugin is a mobile-ready, means that it will render on the devices with different screen size. The responsive mode is turn on by default, but you can switch off it anytime. Also, plugin provides an opportunity to set a minimum column size.
Screenshots

Pricing Table by Supsystic admin area


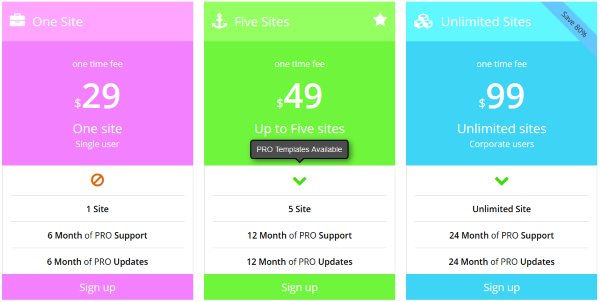
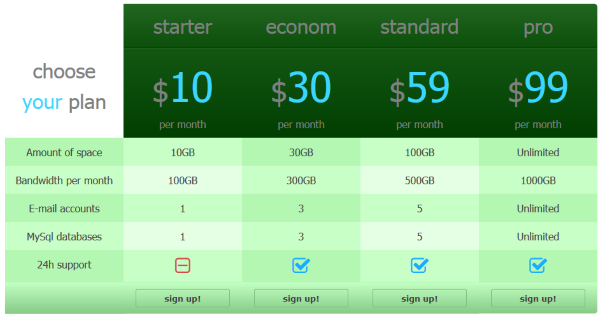
Simple Pricing Table

Most modern commercial WordPress pricing table template provide built in Pricing Tables builder

Pricing Table by Supsystic Admin Area

WordPress Pricing Table Plugin is the Drag and Drop way to build pricing table or comparison table or feature table

WordPress pricing table plugins are really useful for business websites selling any kind of product or providing service

Flat Price Table

Comparison Table. The Comparison Table option offers a feature to create tables for comparing reviews boxes