Prismatic Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
The only 3-in-1 syntax highlighter!
Display beautiful code snippets with Prism.js, Highlight.js, or plain code escaping:
- Prism.js – Code escape + syntax highlight using Prism.js
- Highlight.js – Code escape + syntax highlight using Highlight.js
- Plain Flavor – Code escape without syntax highlight
Check out a demo post using Highlight.js. I also use this plugin at WP-Mix and Plugin Planet for all code snippets 🙂
Prism.js Features
- Supports 60+ coding languages
- Choose from all 8 available Prism themes
- Provides a Gutenberg block for adding code snippets
- Provides TinyMCE/Visual buttons for adding code snippets
- Option to enable Prism plugin Line Numbers
- Option to enable Prism plugin Line Highlight
- Option to enable Prism plugin Show Language
- Option to enable Prism plugin Copy Code Button
- Option to enable Prism plugin Command Line
- Highlights code in post content, excerpts, and comments
- Detects
language-andlang-class prefixes - Limit syntax highlighting to Posts and Pages
- Highlight single-line and multi-line code
- Granular control over code escaping
- Smart loading of CSS & JS assets
- Support for ACF on single post views
Highlight.js Features
- Supports 50+ coding languages
- Choose from all 90+ available Highlight themes
- Provides a Gutenberg block for adding code snippets
- Provides TinyMCE/Visual buttons for adding code snippets
- Customize the Highlight.js init JavaScript
- Highlights code in post content, excerpts, and comments
- Limit syntax highlighting to Posts and Pages
- Highlight multi-line blocks of code
- Detects
language-andlang-class prefixes - Enable support for no-prefix class names
- Granular control over code escaping
- Smart loading of CSS & JS assets
Plain Flavor Features
- Enable code escaping for post content, excerpts, and/or comments
- Enable code escaping on the frontend, Admin Area, or both
- Provides a Gutenberg block for adding code snippets
- Provides TinyMCE/Visual buttons for adding code snippets
- Escapes single-line and multi-line code snippets
- Escapes
<code>tags (based on configuration)
General Features
- Easy to set up and use
- Built with WordPress APIs
- Born of simplicity, no frills
- Squeaky clean, error-free code
- Lightweight, fast and flexible
- Focused on performance and security
- Loads CSS/JS assets only when required
- Adheres to HTML coding best practices
- Works with the Gutenberg Block Editor
- Regularly updated and “future proof”
Prismatic escapes only the essentials to keep your code clean.
Check out the screenshots for more details!
Privacy
This plugin does not collect or store any user data. It does not set any cookies, and it does not connect to any third-party locations. Thus, this plugin does not affect user privacy in any way.
Prismatic is developed and maintained by Jeff Starr, 15-year WordPress developer and book author.
Support development
I develop and maintain this free plugin with love for the WordPress community. To show support, you can make a donation or purchase one of my books:
- The Tao of WordPress
- Digging into WordPress
- .htaccess made easy
- WordPress Themes In Depth
- Wizard’s SQL Recipes for WordPress
And/or purchase one of my premium WordPress plugins:
- BBQ Pro – Super fast WordPress firewall
- Blackhole Pro – Automatically block bad bots
- Banhammer Pro – Monitor traffic and ban the bad guys
- GA Google Analytics Pro – Connect WordPress to Google Analytics
- Simple Ajax Chat Pro – Unlimited chat rooms
- USP Pro – Unlimited front-end forms
Links, tweets and likes also appreciated. Thank you! 🙂
Screenshots

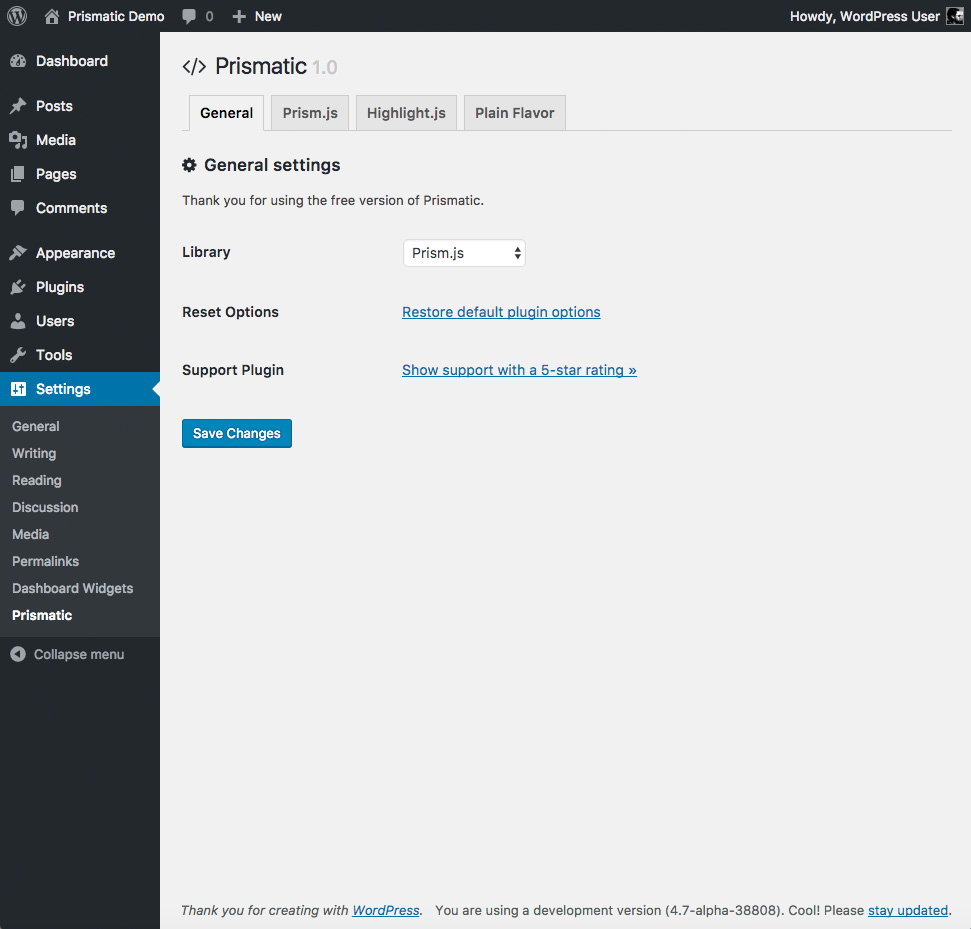
Prismatic General Settings

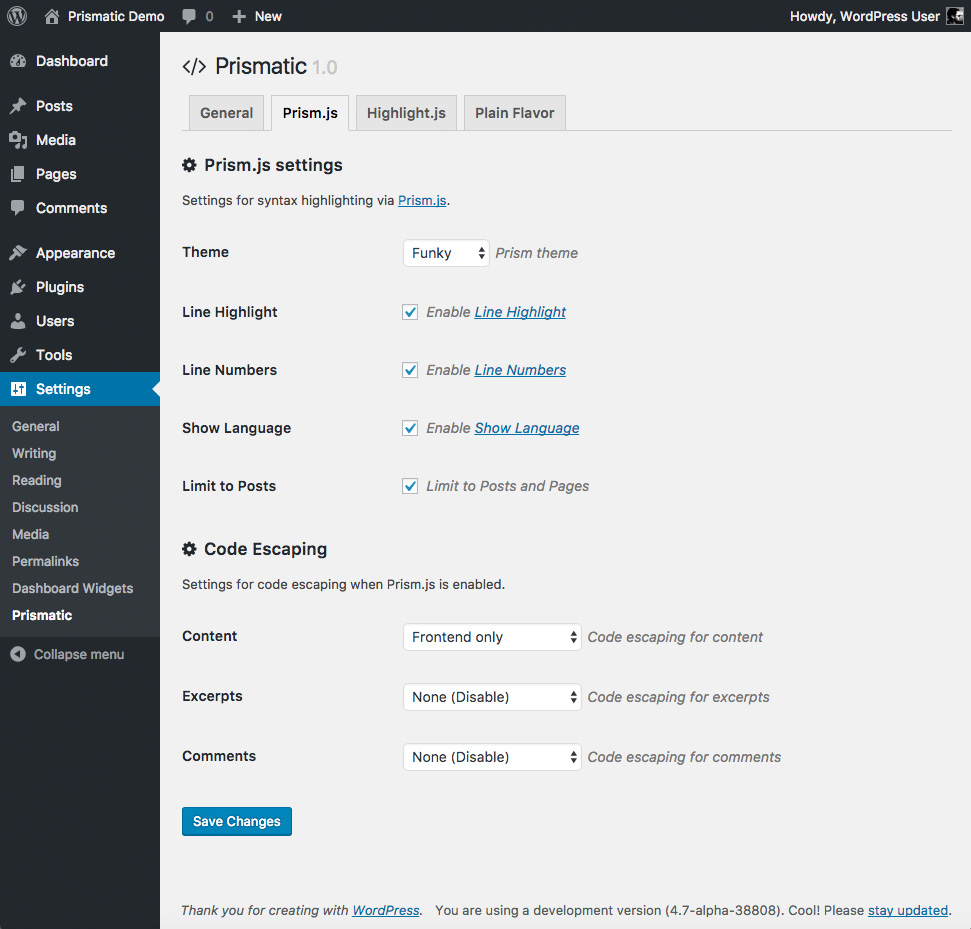
Prismatic Prism.js Settings

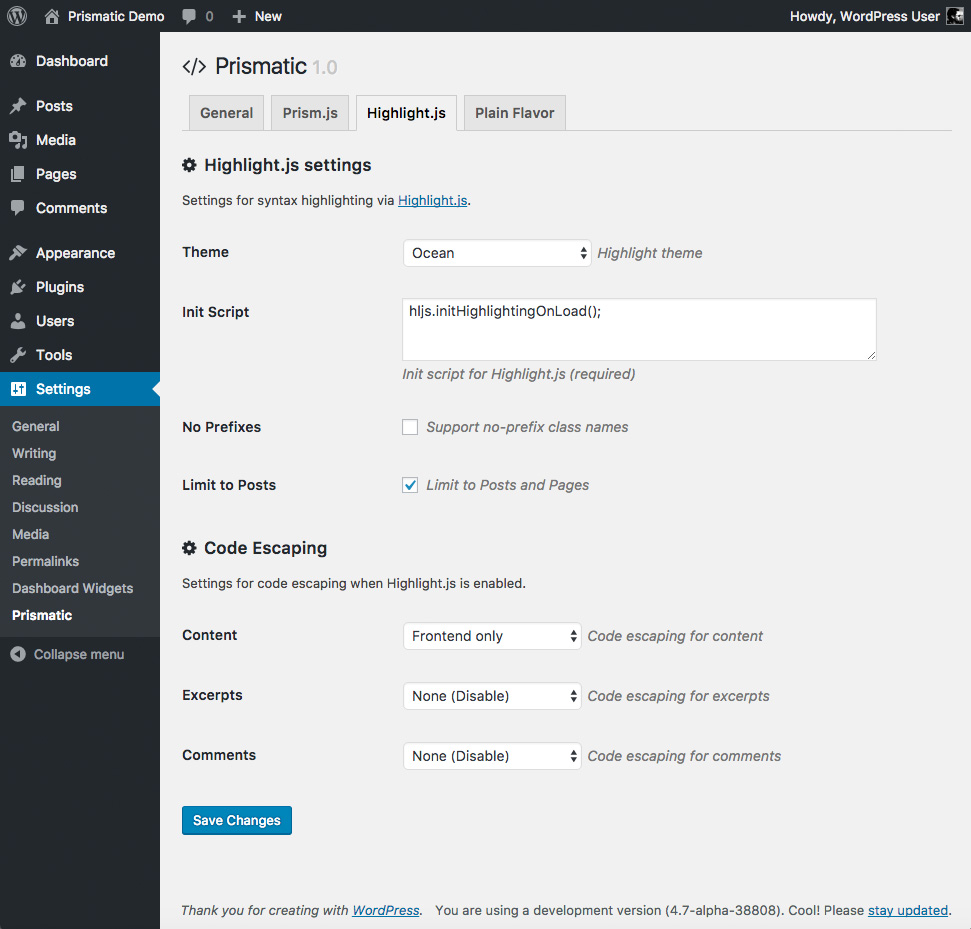
Prismatic Highlight.js Settings

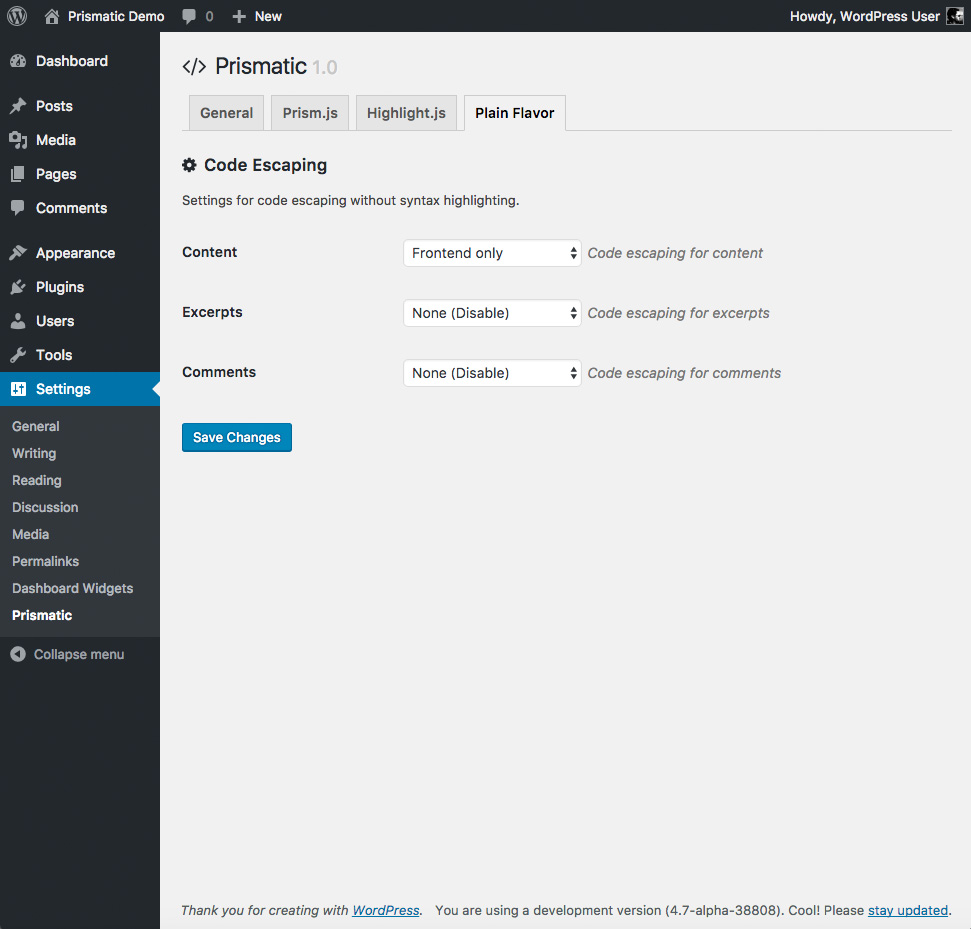
Prismatic Plain Flavor Settings

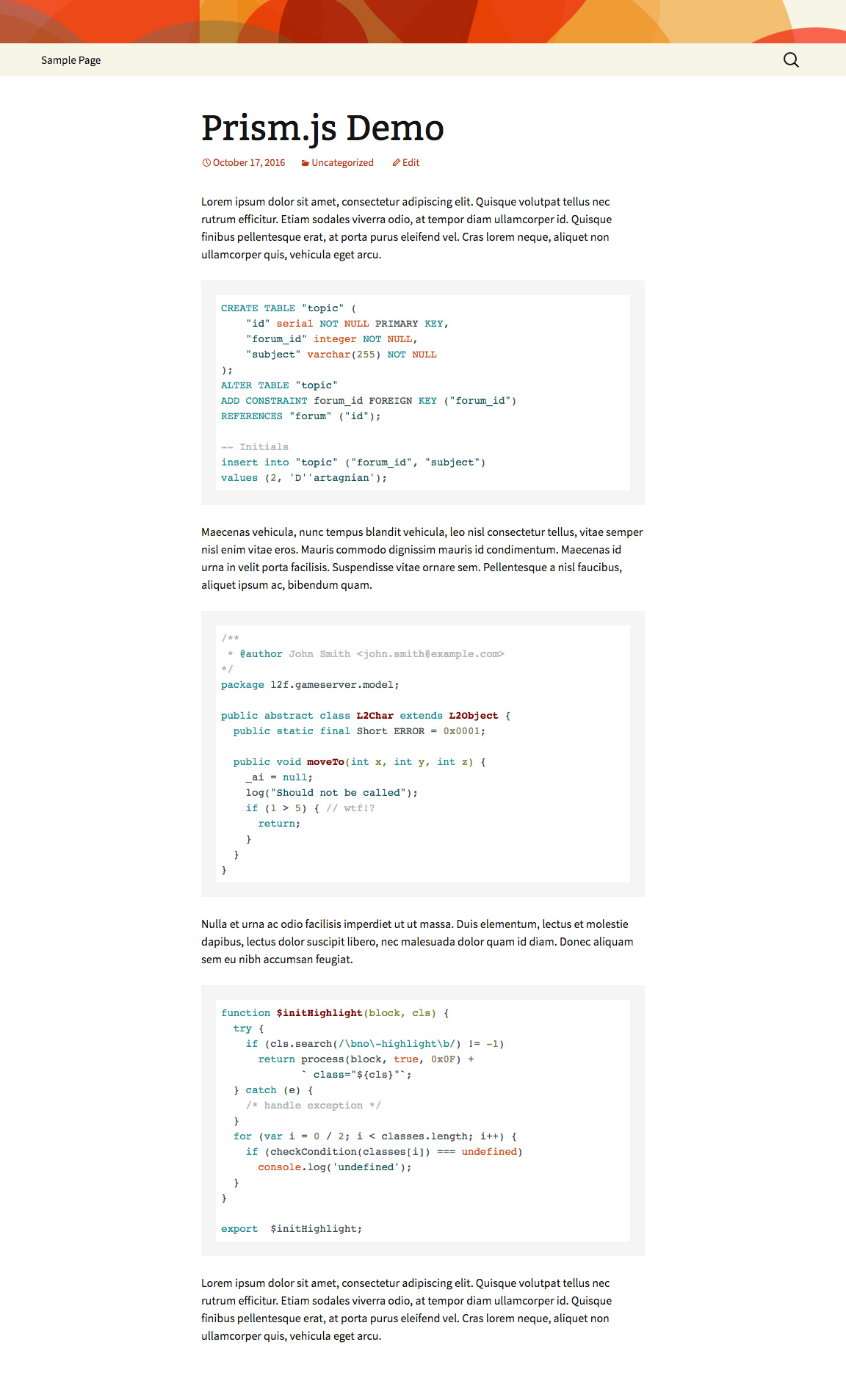
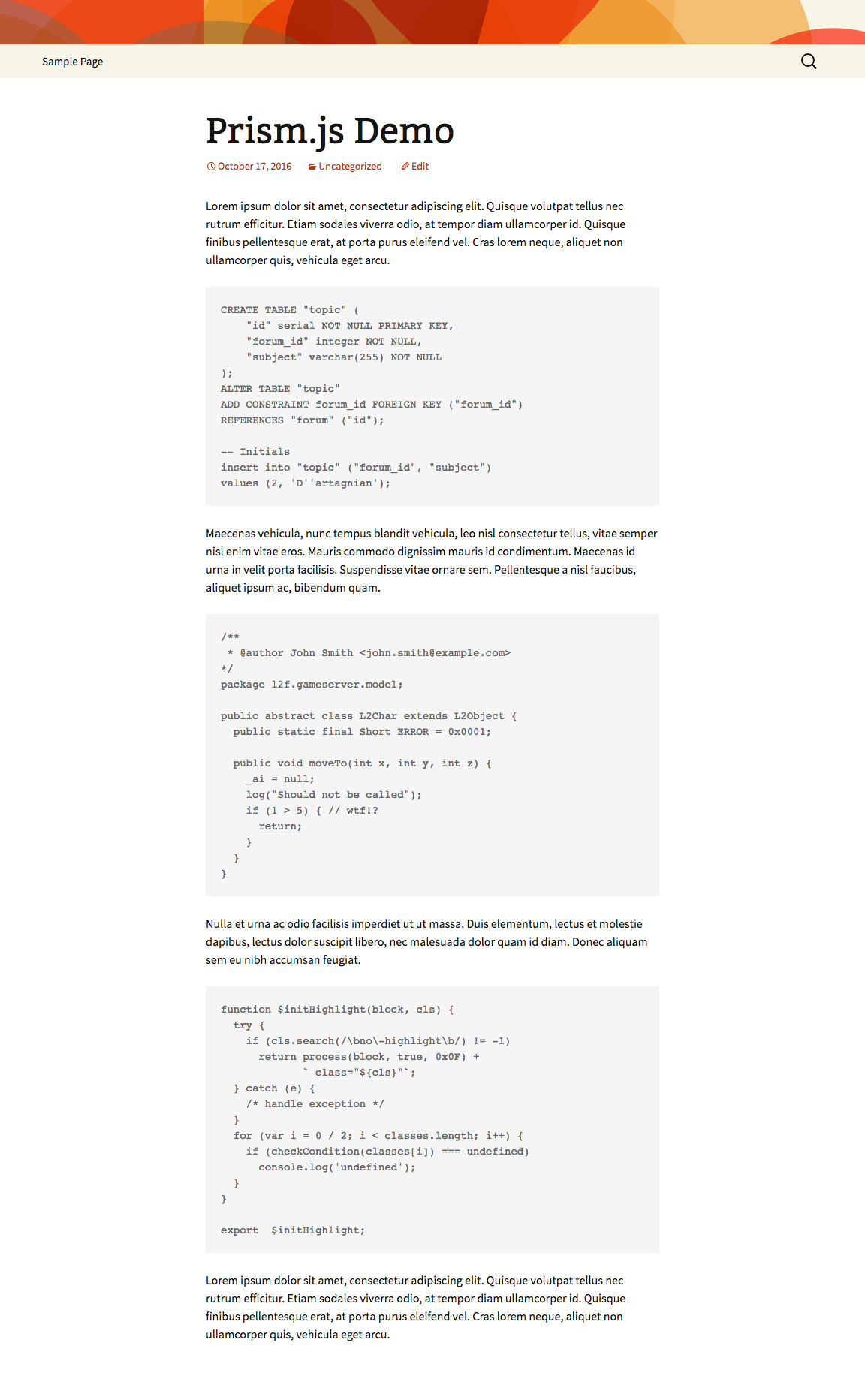
Prism.js : Twilight theme (choose from 7 Prism.js themes!)

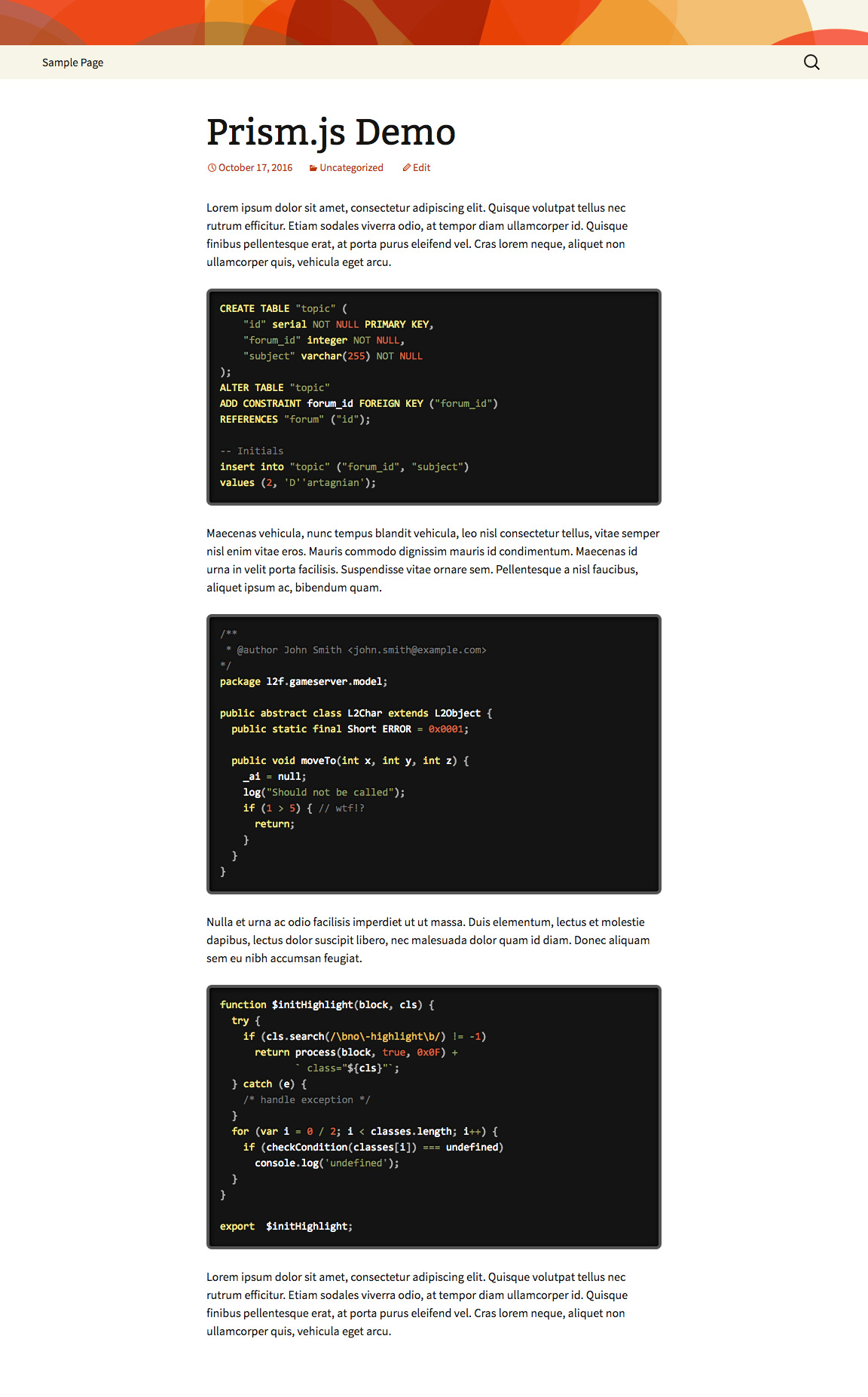
Highlight.js : Arduino Light theme (choose from 77 Highlight.js themes!)

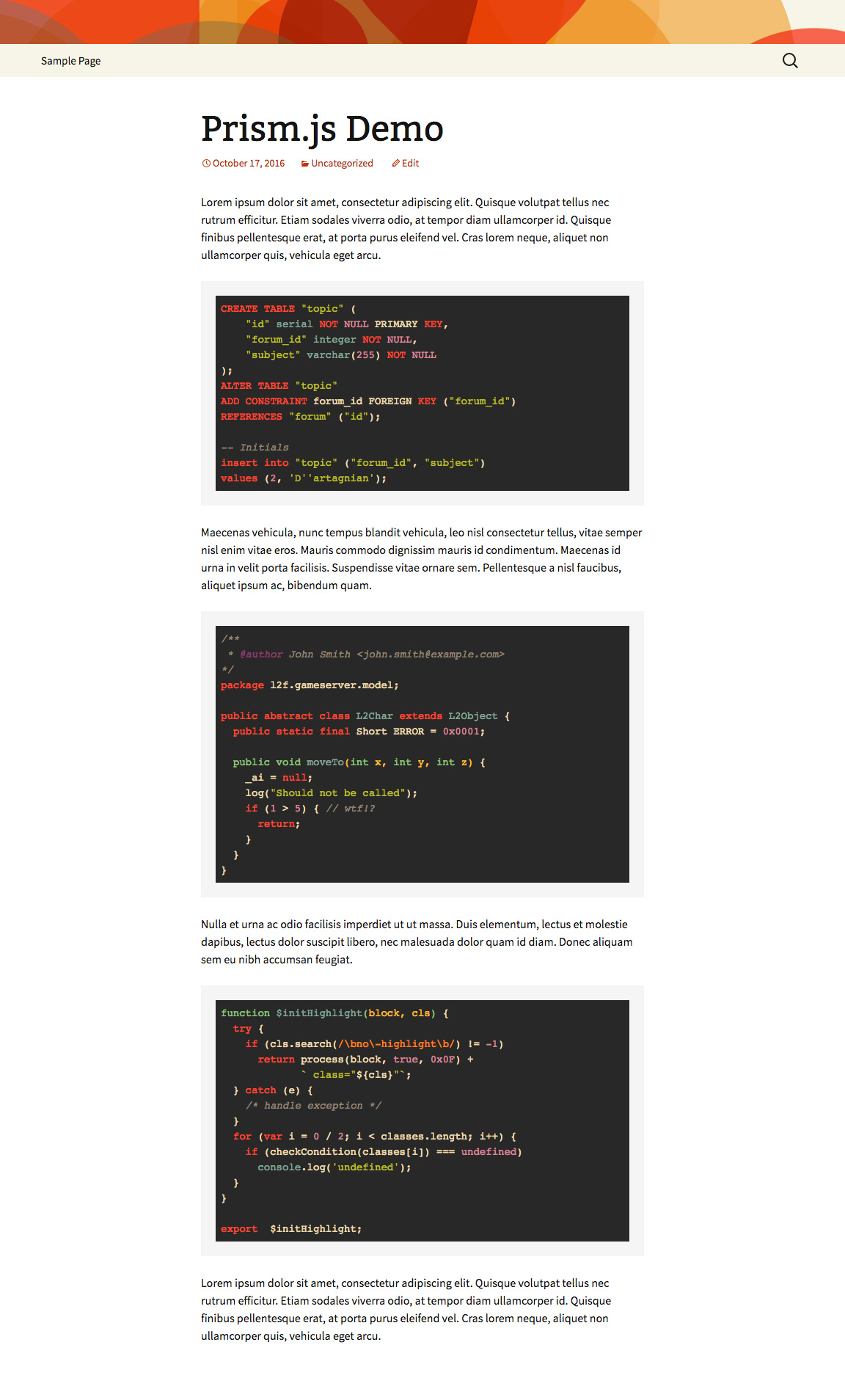
Highlight.js : Gruvbox Dark theme (choose from 77 Highlight.js themes!)

Cleanly escaped code without syntax highlighting (Plain Flavor)

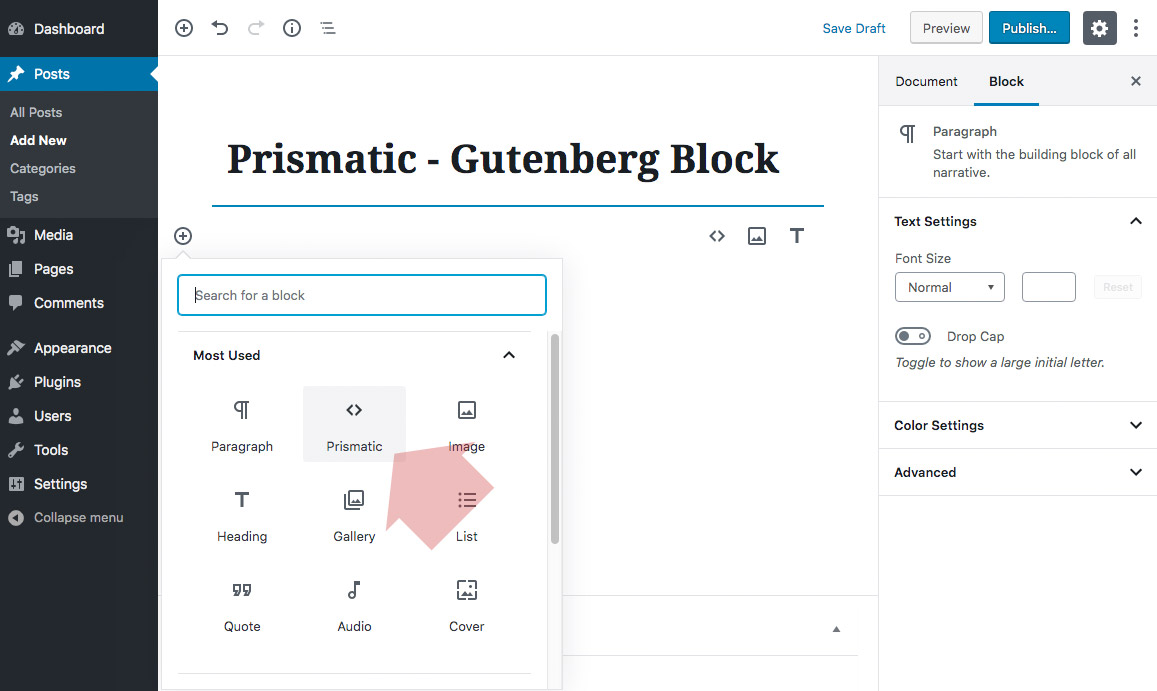
Gutenberg Prismatic block (under Formatting menu)

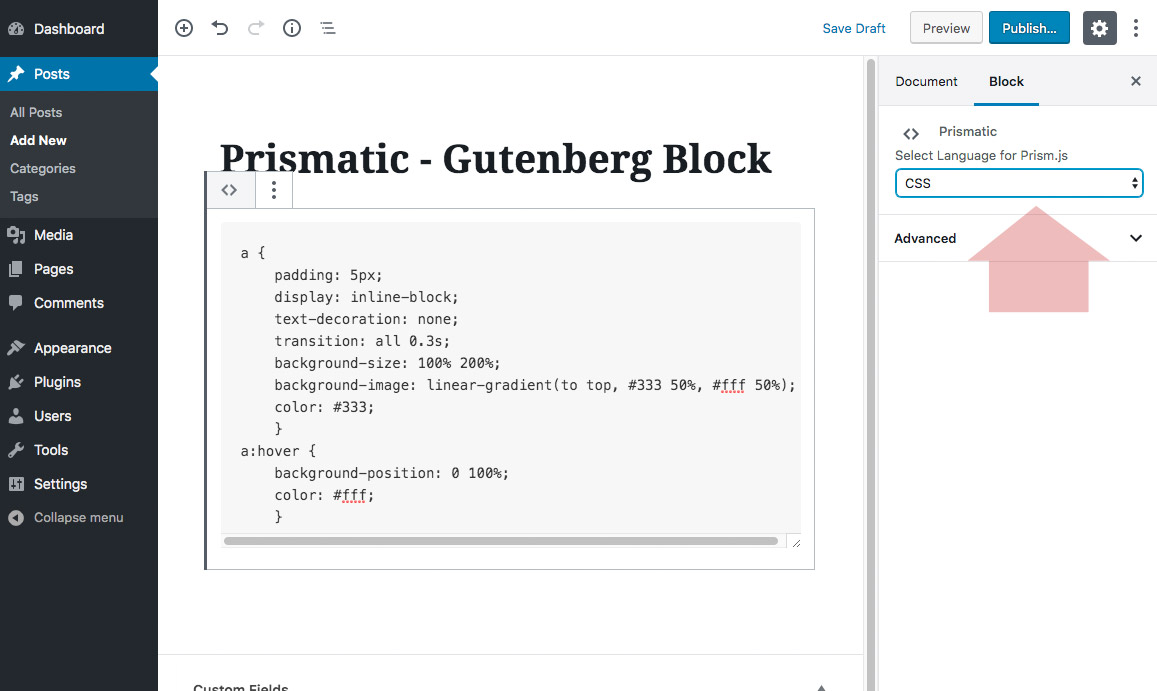
Prismatic block showing added code and language select

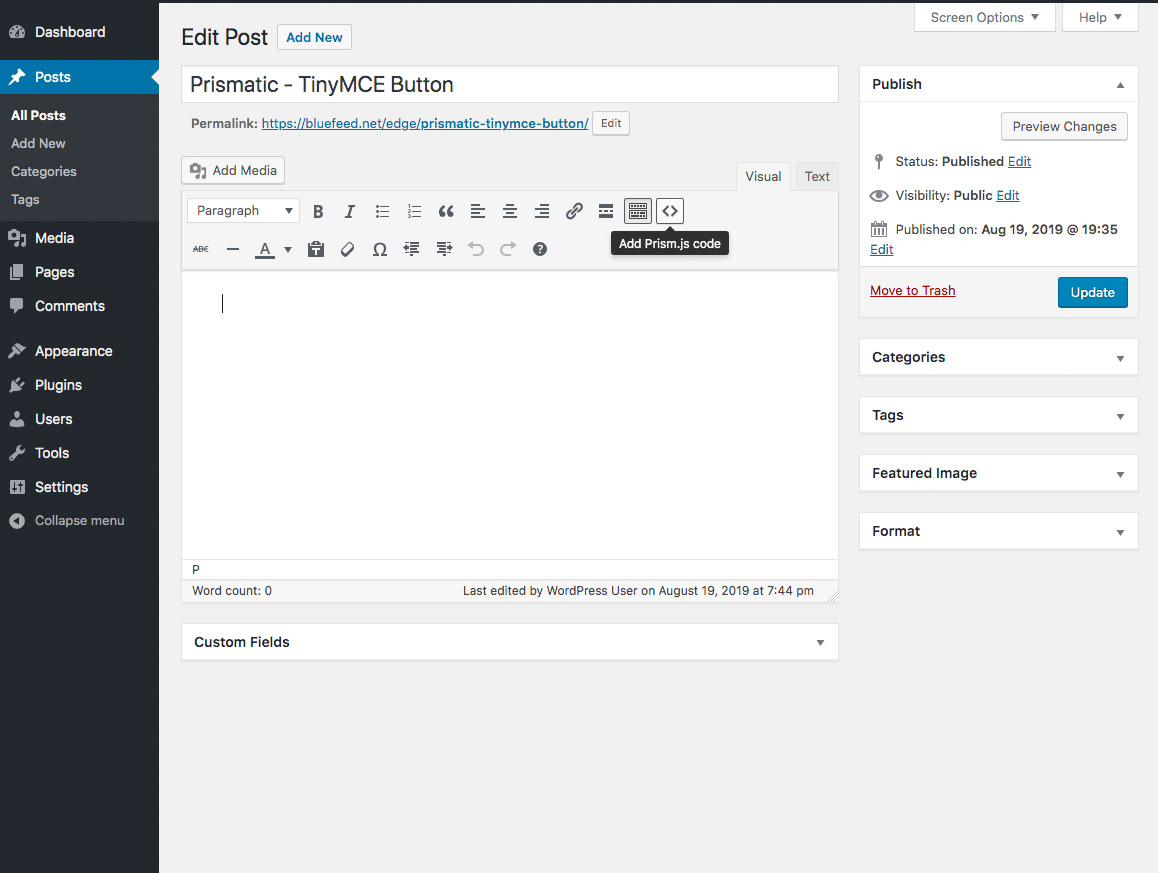
Prismatic TinyMCE/Visual button for adding code snippets

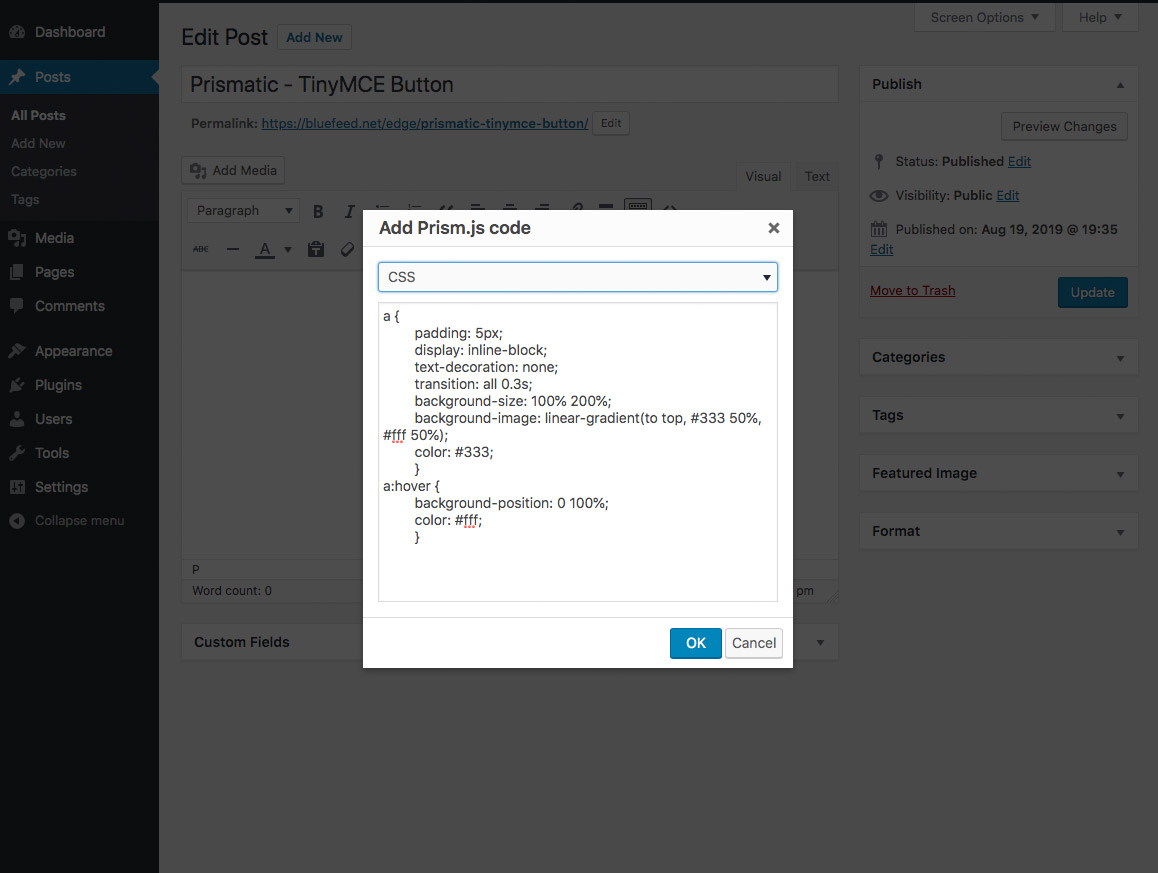
Prismatic TinyMCE panel showing added code and selected language



