Product Code For WooCommerce Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
This is a user-friendly plugin that many website designers, developers, and business owners look for when they require an additional product code field. It is often used for an inventory control number, internal stock number, or bin location. The plugin allows you to add a product identifier to each or some variable or single items in Woocommerce. The custom field value can be passed through during order fulfillment, referenced from each item ordered. The field value can be viewed user side if desired or turned off if not.
A unique product code is often added in addition to the GTIN, EAN, SKU, and UPC throughout the order process. However, all current plugins that might address this need entail complex setups and functions which result in extra memory usage, system conflicts, and frequent updates. This plugin eliminates all those hurdles by providing a simple solution without excessive options.
Simply install, enter your product codes within each product post (variation or single), and publish. Nothing more to it than that! If you don’t want customers to be able to see the unique product code, the user-side display can be turned off in setup. The field label can be easily changed in setup too, to read ISBN for example or Bin Number, Stock Number, EAN, or JAN. Any value can be created and entered as a single new field.
The added fields are compliant with mappable data import and export schemes. This same compliance allows the fields to be included in a Google Merchant product feed using custom mapping. It also provides support for Schema.org/Product with an option to choose the property name (GTIN, EAN, UPC, ISBN) to set inside the structured data.
You can also search product codes using the WordPress default search from the user side as well as from the administrator Woocommerce product list page on the backend. It is compatible to search product codes using the popular Relevanssi, SearchWP and, Ajax Search Pro.
The plugin’s languages include English, Spanish, French, German, and Russian.
As of version 1.3.1, the Product Code primary field is now displayed by default in the WooCommerce product panel, switchable to off from the top tab dropdown if desired. If your second Product Code field is activated from settings, it will appear to the right of the Product panel. Additionally, the Product Code primary field now appears in the WooCommerce Quick Edit panel. Turn on the second Product Code and it will display after the primary field in the Quick Edit panel. Make sure you clear your caches (website and browser) if you are updating from the previous plugin.
As of version 1.4.1, an administrator can choose to hide the default and secondary product code from the user-side product posts while the other display injections still work (checkout, cart, and receipts).
Technical Details for Release 1.4.9
Load time: 0.294 s; Memory usage: 3.63 MiB
PHP up to tested version: 8.3.15
MySQL up to tested version: 8.4.3
MariaDB up to tested version: 11.8.0
cURL up to tested version: 8.11.1, OpenSSL/3.4.0
PHP 7.4, 8.0, 8.1, 8.2, and 8.3 compliant. Not tested on 8.4 yet.
Using in Multisite Installation
- Extract the zip file contents in the wp-content/mu-plugins/ directory of your WordPress installation. (This is not created by default. You must create it in the wp-content folder.) The ‘mu’ does not stand for multi-user like it did for WPMU, it stands for ‘must-use’ as any code placed in that folder will run without needing to be activated.
- Access the Plugins settings panel named ‘Product Code for WooCommerce’ under options.
- Enter the Product Code under the SKU from either Variable or Simple products.
Configuration with Relevanssi plugin
- Open up Indexing tab from Settings->Relevanssi page.
- From the Post Type select “Product” and “Product Variation”.
- From the Custom fields dropdown select “Some” and add custom fields “_product_code” and “_product_code_second” and save.
- Move to Searching tab and unselect checkbox “Respect exclude_from_search” and save.
- Access Indexing tab, click button “Build the Index” and save.
Configuration with SearchWP plugin
- SearchWP requires the SearchWP WooCommerce Integration addon.
- Open up Settings Tab from Settings->SearchWP page.
- Add post type “Product” if not added by clicking “Add Post Type”.
- Click “Add Attributes”, select “Custom Fields” and add “_product_code” and “_product_code_second” fields from the dropdown box. Move slider to right on both toward “Max”.
- Lastly click “Save Engines” and then click “Rebuild Index”.
Configuration with Ajax Search Pro plugin
- Open up “Ajax Search Pro” settings page via admin menu.
- Create/Edit the search instance.
- Add “Products[product]” and “Variation[product_variation]” from the post types list.
- Add “_product_code” and “_product_code_second” fields from the custom fields list and save.
- If you have selected “Index table engine” for the search engine then index it again.
Screenshots

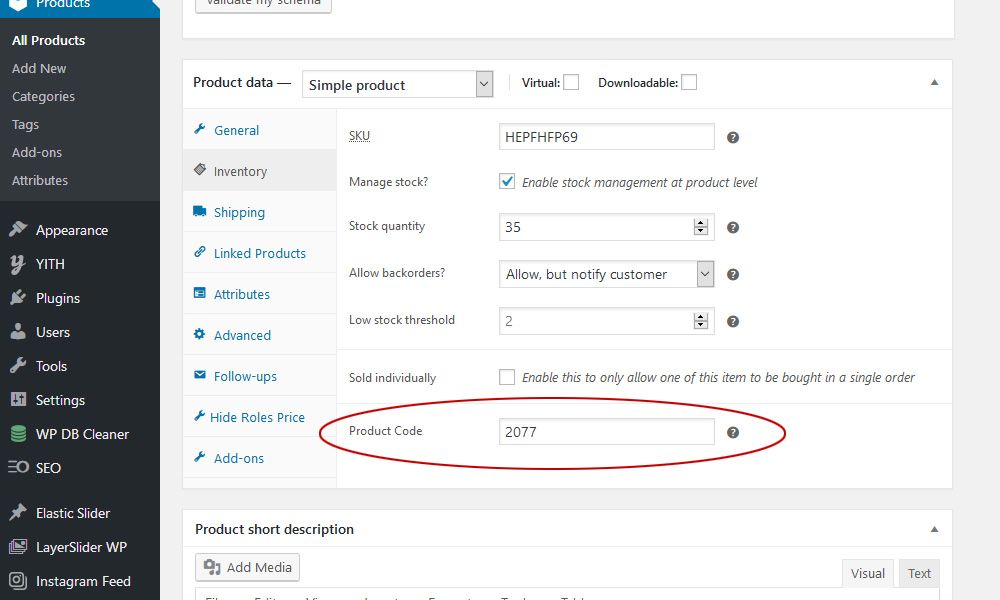
The Product Code as found in a Simple Product

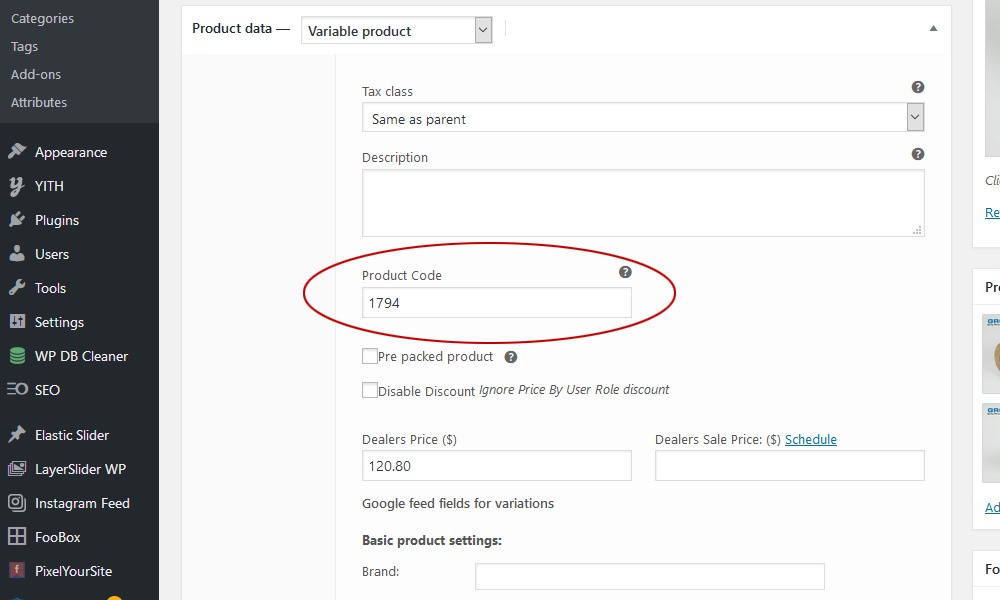
The Product Code as found in a Variable Product

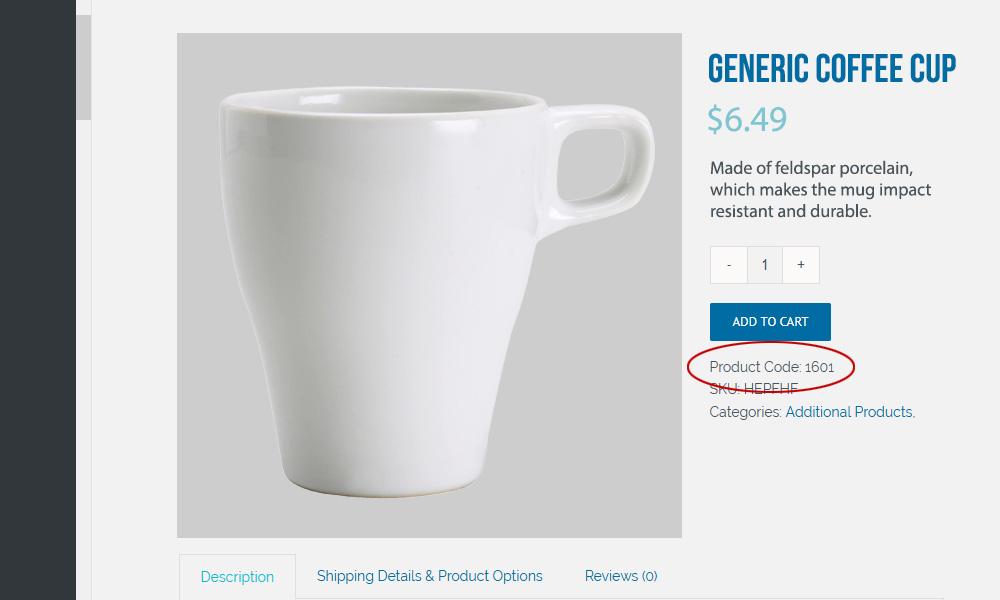
The Product Code appears under the SKU on the user side

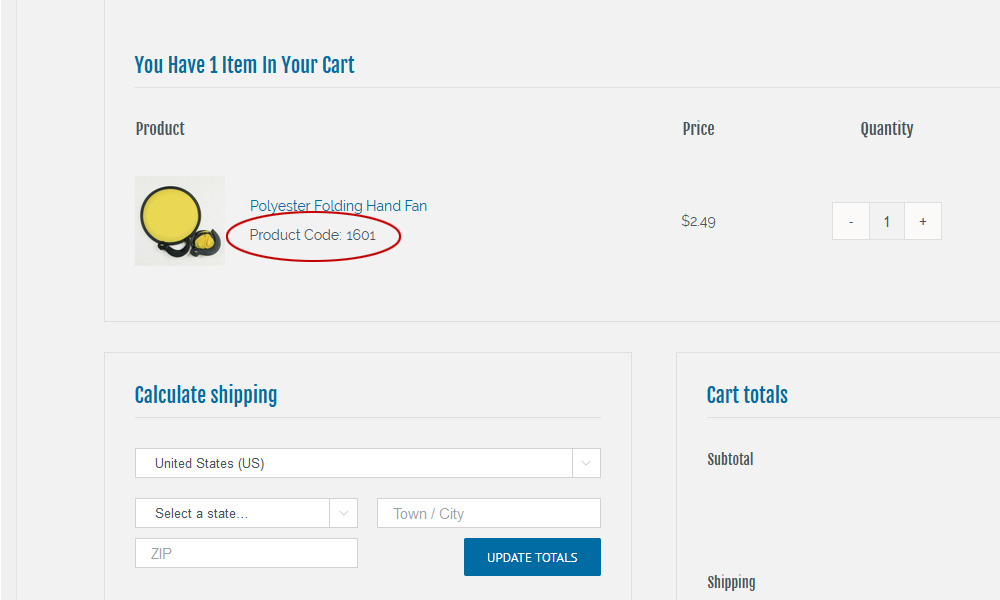
The Product Code appears below the description in the shopping cart

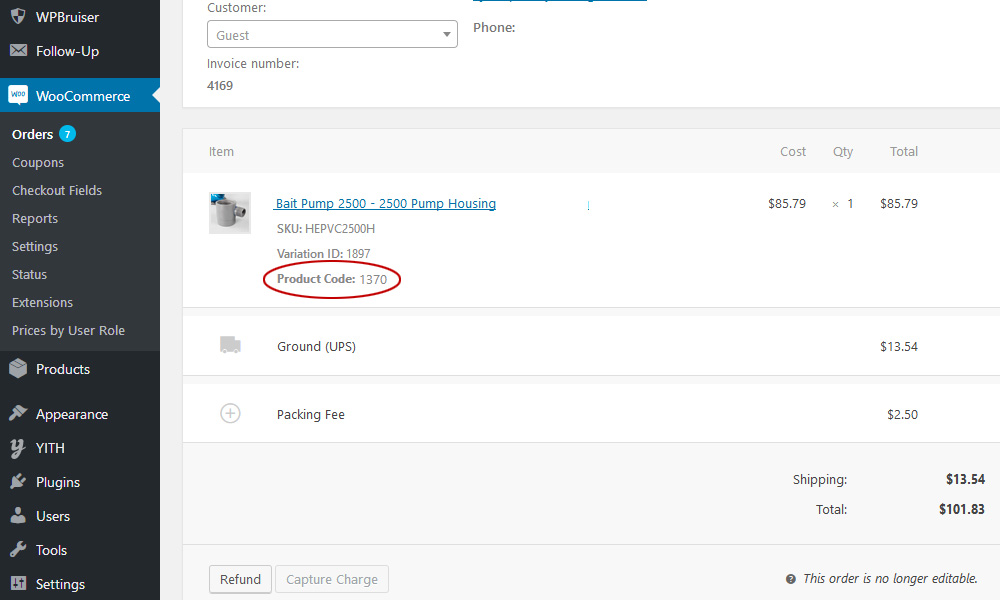
The Product Code appears below the SKU and Variation ID on the order page

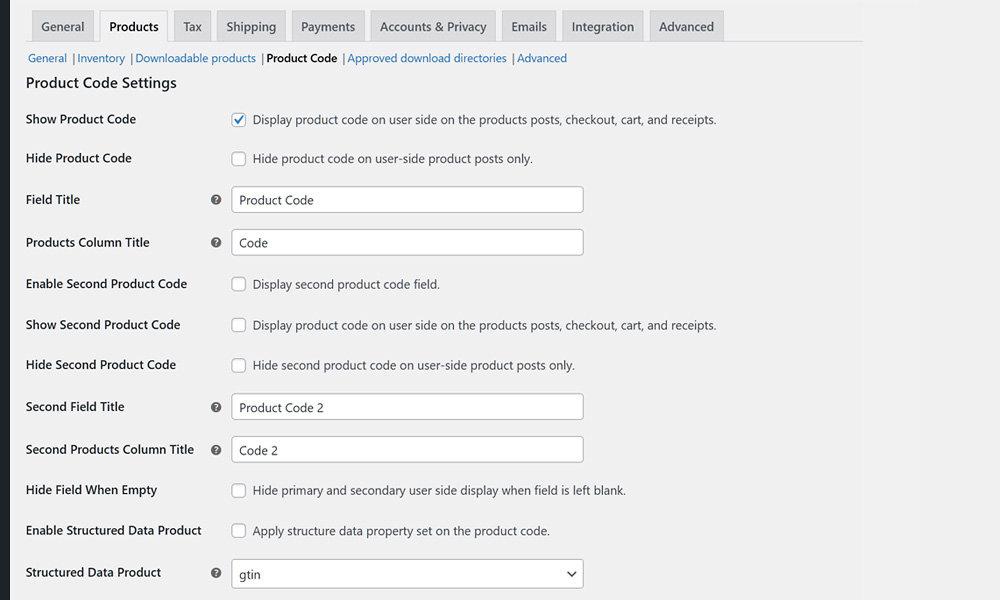
The plugin’s limited selection function settings panel

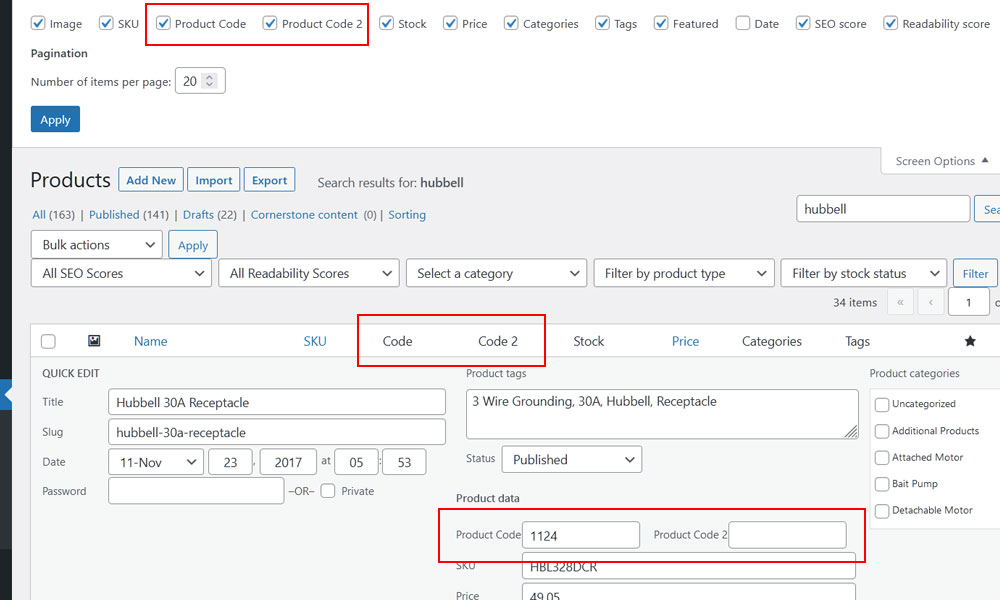
Product panel display and options along with Quick Edits presence



