Variation Swatches For WooCommerce Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Introduction
WooCommerce Variation Swatches plugin enables you to convert default WooCommerce product attribute drop-downs into stylish swatches. This fantastic plugin helps you exhibit product variants (based on color, size, texture, etc.) in style, assisting customers to choose their preferred variant quickly.
Using this variation swatches for WooCommerce plugin, you can create swatches of 4 types to display the product attributes as square or circle icons.
The 4 swatch types are:
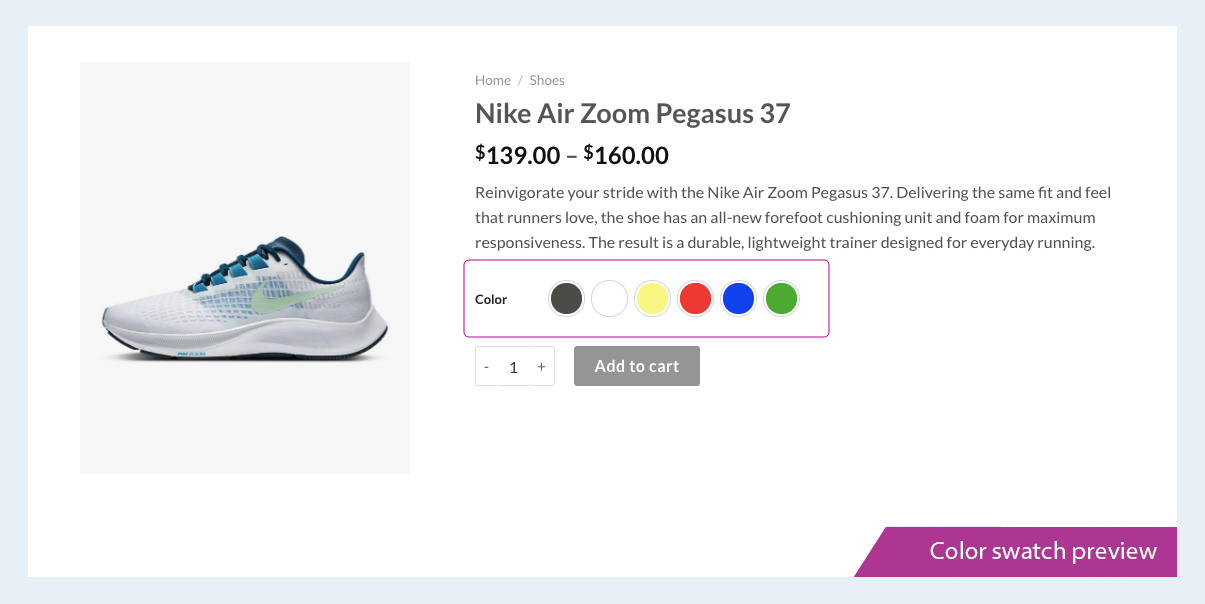
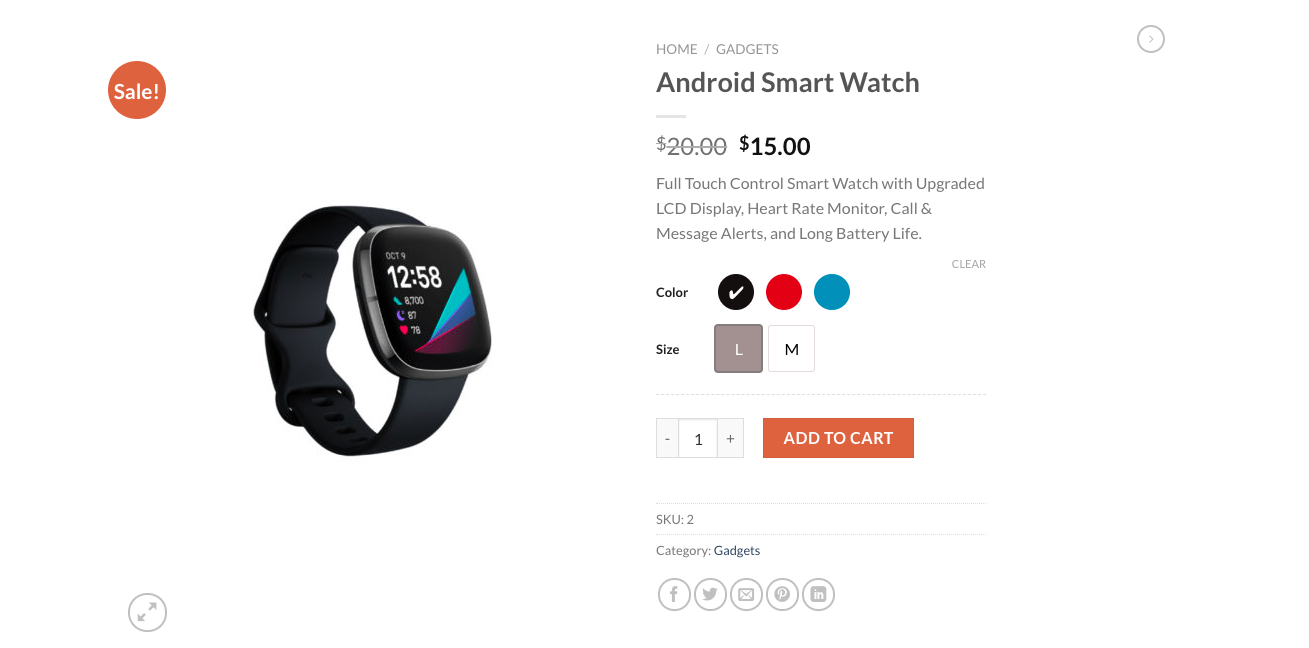
💎 Color
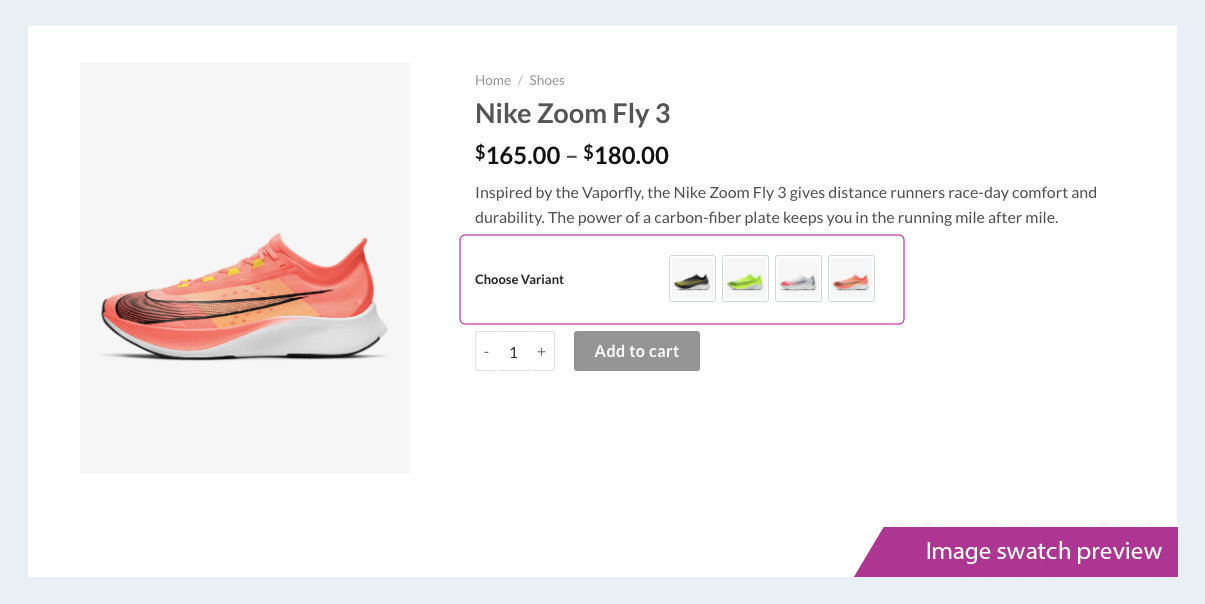
💎 Image
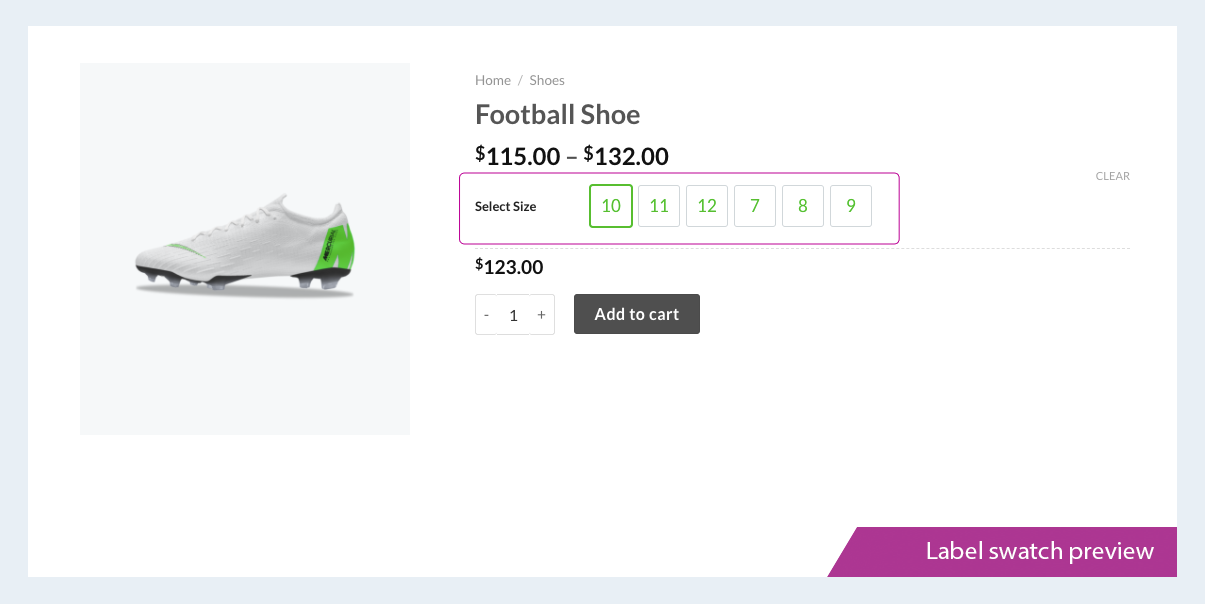
💎 Label/Button
💎 Radio
⭐ How it Works|Try Demo | Documents | Pro Version ⭐
👉 Instantly convert attributes into swatches
You can convert default woocommerce variation drop-downs into variation swatches instantly with a single click if you want to convert it altogether.
👉 Swatch Designs
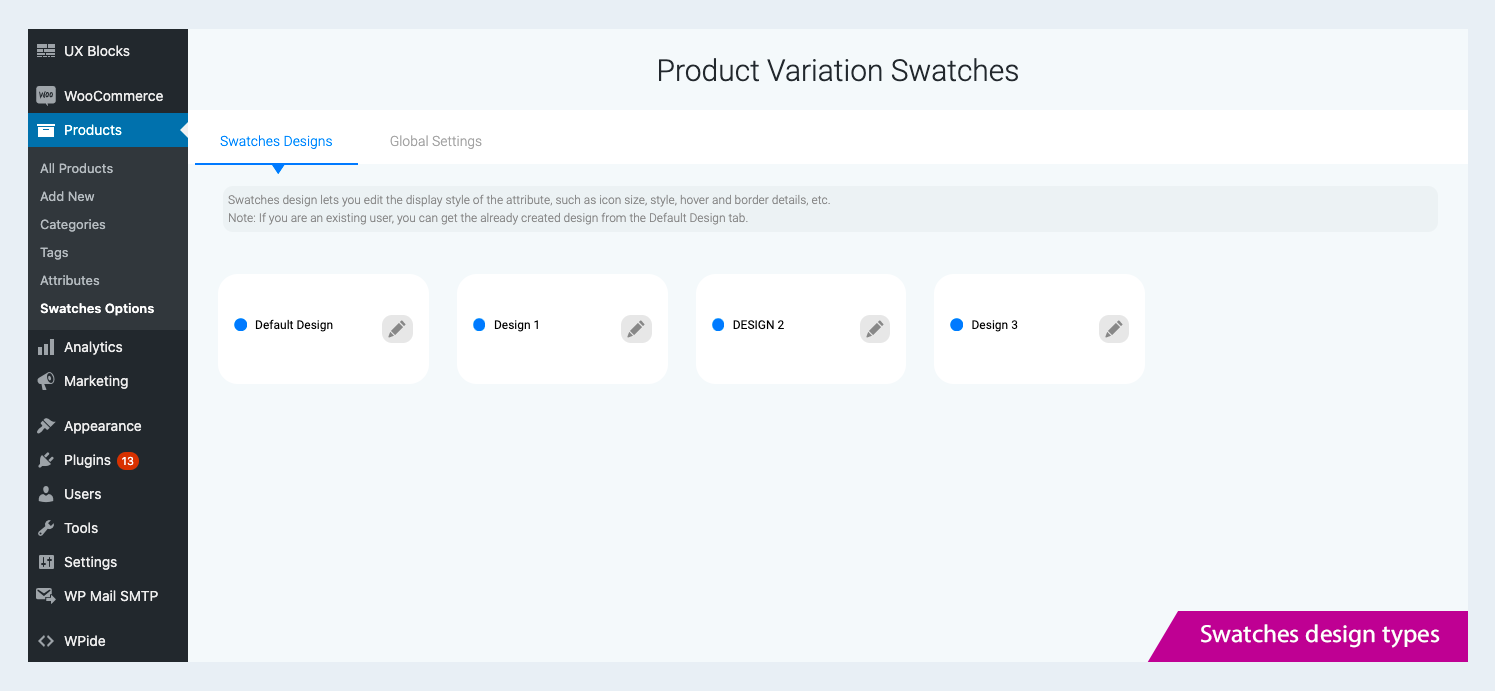
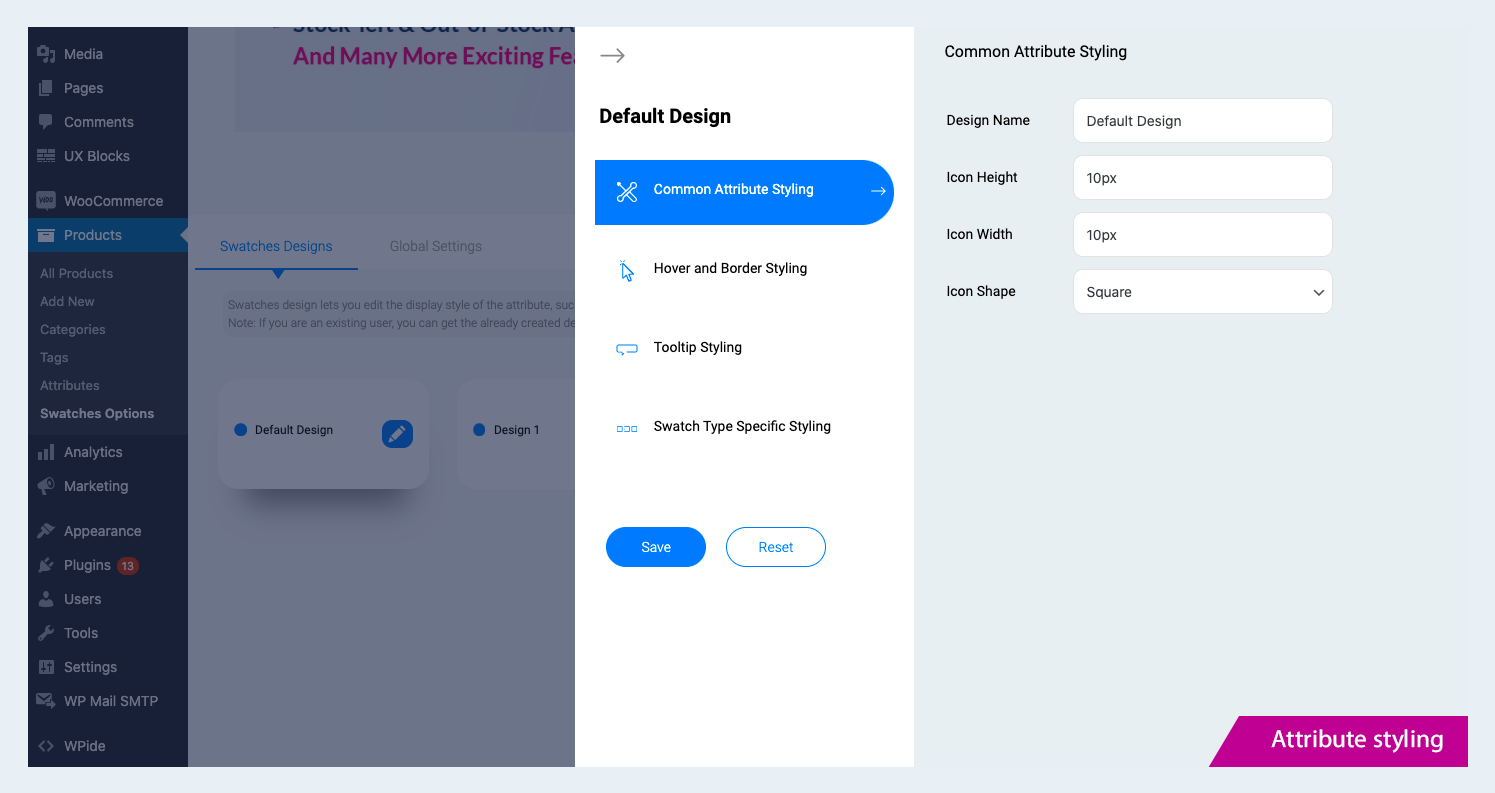
This unique feature of the Variation swatches plugin lets you create multiple design types for an attribute and switch between them easily. For each design type, you can define the icon details, customize the hover & border details, style the tooltip details, and much more.
👉 Choose selection style
The variation swatches plugin lets you highlight the selected swatch with a checkmark. Also, you can customize the checkmark with an apt color and suitable size.
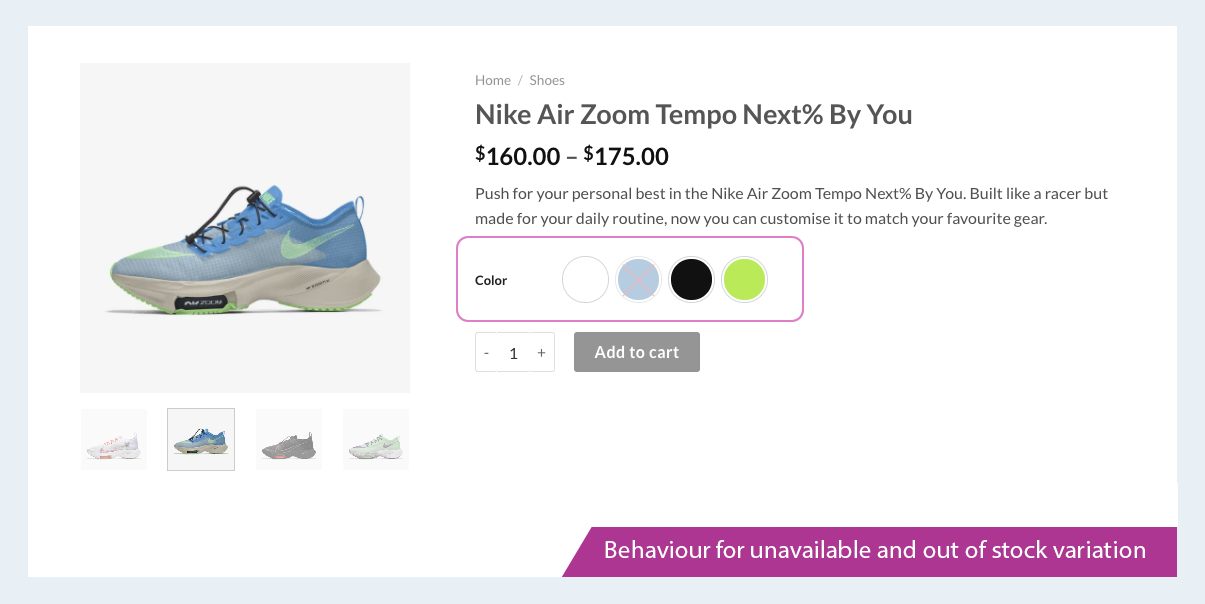
👉 Display behavior of unavailable and out-of-stock variants
Set the unavailable and out-of-stock variant’s swatches with three custom options –
1. Hide
2. Blur
3. Blur with a cross
👉 Swatches for Custom Product Attributes
This feature enables you to set up swatches for custom product attributes of variable products. You can customize these custom attributes with the three swatch types and their properties.
👉 Tooltips for Variation Swatches
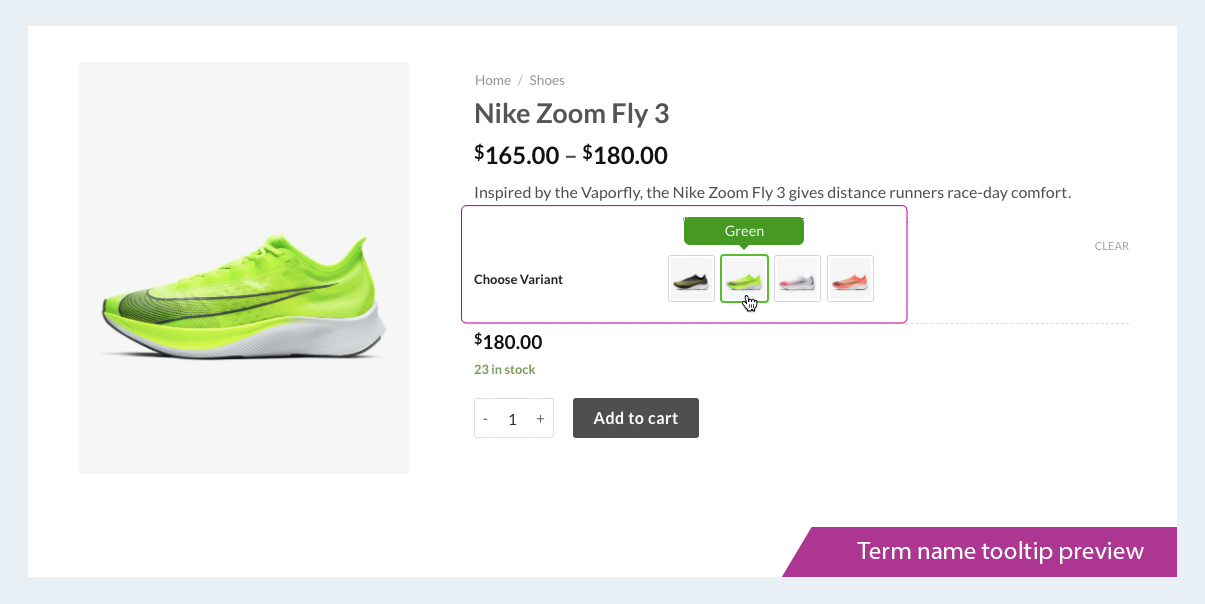
Show the term name of attributes as tooltips with a custom display color when someone hovers over a swatch icon.
⭐ Compatible Themes
A few themes that are compatible with the Variation swatches for WooCommerce plugin are:
Store Front, Flatsome, Divi Builder, Astra, Ocean Wp,
WoodMart, Porto, Enfold, Kedence, Motor, Hestia,
Sydney, Neve, Spacious, Zakra
Besides this list, the variation swatches plugin is also compatible with other popular themes in the market.
⭐ Compatible Plugins
Some popular WooCommerce plugins that are compatible with Variation swatches plugin are:
Yith WooCommerce Quick View, WooCommerce Product Bundle,
WooCommerce Composit products, WPC Smart Quick View for woocommerce by-WPClever,
Eelementor Page Builder Plugin
👉 Round and Square Attribute Variation Swatch
The Variation Swatches plugin lets you choose between round or square icons for your product variation swatches. So, based on your store theme, the suitable icon shape can be chosen.
👉 Display Selected Variation Name
Using this Variation Swatches plugin, you can display the chosen variation name besides the attribute label.
👉 Customize Swatches
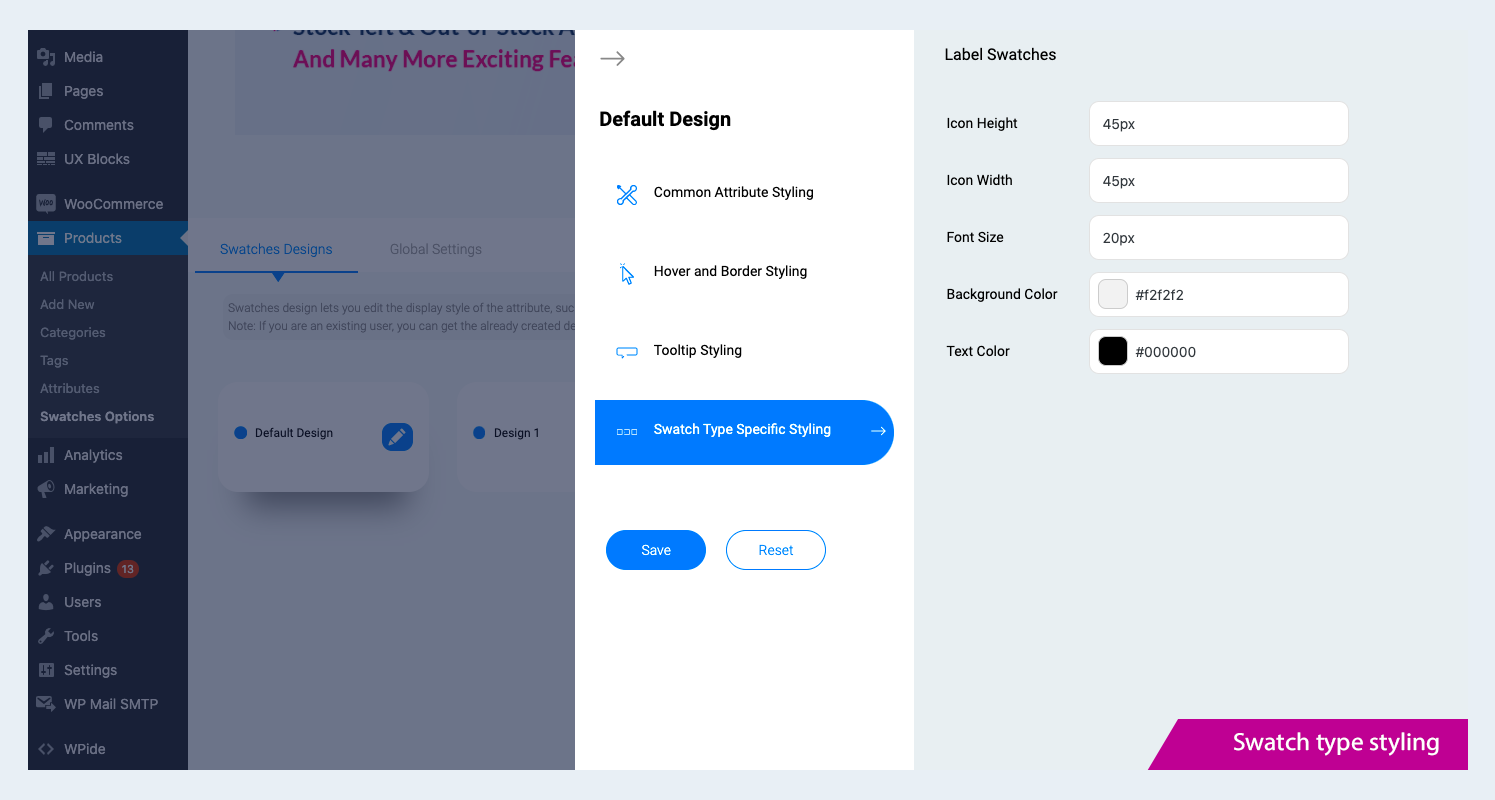
The plugin provides you various customization options like editing font size, background color, icon height, icon width, etc as per your requirements.
👉 Show swatches as dropdown
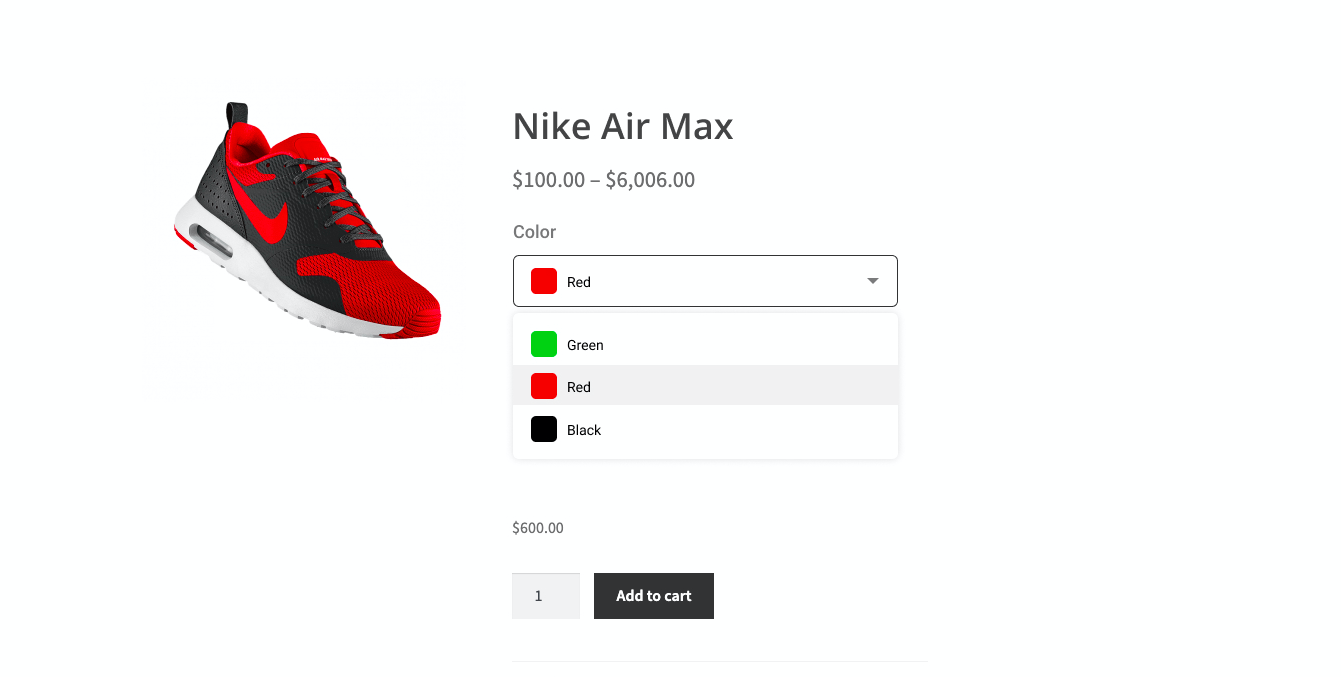
This unique feature of the plugin lets you display both the image and color swatches as a simple dropdown. From this color or image swatch dropdown, the shoppers can search and find the corresponding term.
👉 Enable Swatches in Additional Info
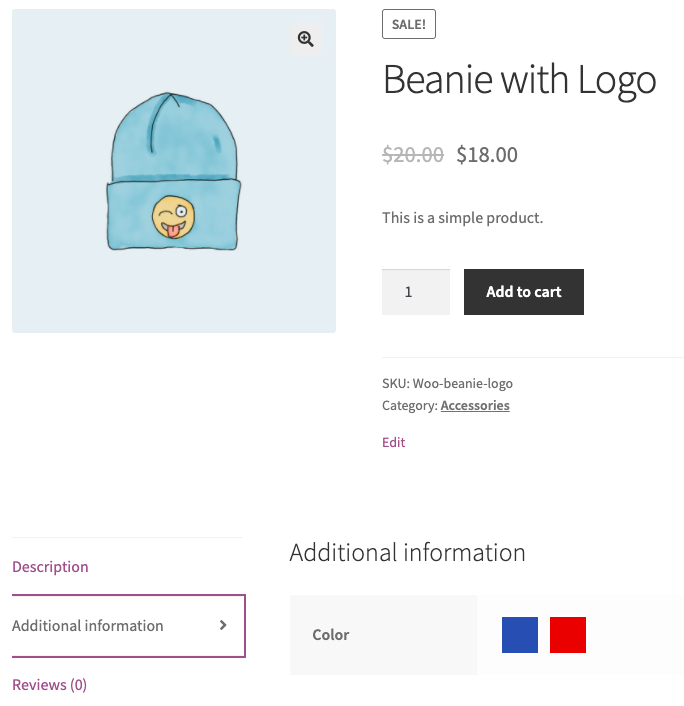
Using the variation swatches plugin, you can show the additional info as image or color swatches even for the simple product.
👉 Set AJAX Variation Threshold
The plugin allows you to set the Ajax variation threshold value. So, based on this threshold value, the product availability check can be done through Ajax method or JavaScript.
☞ Other Features
- Set border color for ‘selected’ and ‘hover’ of swatches.
- Disable variation swatches plugin stylesheet to apply a theme default style.
- You can enable or disable ‘Clear selection on reselection’ option.
- Compatible with most of the quick view popup.
- Compatible with most popular plugins and themes.
- Supports additional CSS.
- Lazy load option to speed up the page loading and improve the store performance.
- Allow users to import & export chosen variation swatches along with WooCommerce default product import-export.
- REST API support.
Other Popular plugins from Themehigh
Checkout Field Editor For WooCommerce: This Checkout Plugin from Themehigh lets you add 20 different types of custom checkout fields to your WooCommerce Checkout page that helps you to collect more information about your customers.
Extra Product Options For WooCommerce: This Custom Product addons plugin lets you quickly add additional fields (19 custom field types) and sections to your WooCommerce Product page.
Multi-Step Checkout Options For WooCommerce: The Multistep checkout plugin helps you to split the regular WooCommerce checkout process with simpler steps by creating a better experience for your customers.
Email Customizer For WooCommerce: Email Customizer, an intuitive template builder that lets you customise your WooCommerce transactional emails using different elements like text, image, divider, etc.
Join Themehigh Community to get help from similar people
💎💎 Premium Features
The premium version of the Variation Swatches for WooCommerce comes with a handful of extra features for swatches display.
With the extra features and customizations, your variation swatches can get along with any WooCommerce theme you use.
Check out the demo for a more detailed overview of the features.
☞ Swatches on Shop Page/Archive Pages
By displaying variation swatches on your WooCommerce Shop page/Archive Page, make your shoppers quickly understand the variations which are available and which are not.
☞ Add Multiple Swatch Design
Swatch Design is a unique feature that allows you to create multiple design types for any attribute swatches by styling the icon details, tooltip, hover and border details, etc. So, even for a single website, several design types can be created.
☞ Swatch Display Options
Swatches can be displayed in five different ways besides the default style: Dropdown, Slider, Accordion, Horizontal Scroller, and Vertical Scroller.
☞ Individual Attribute Settings
With individual attribute settings, you can override the global settings for individual swatches.
☞ Additional Tooltips
You can set an image, term name, or description as a tooltip for swatches.
Description Tooltip Demo| Image Tooltip demo
☞ Default Swatches to Variation Image Swatches
The Variation Swatches plugin lets you convert the product variation selection dropdown into variation image swatches in a single click.
☞ Separate Style Customization
Custom styling can be done for individual swatches with the premium version of the plugin. You can style the icon height, width, and roundness, and also the border color, color on hover and color on selected.
☞ Extra Styling for Tooltips
With options to display images and descriptions as tooltips, you also have options to style them according to your WordPress theme and product pages.
☞ Bicolor Swatches
Display dual colored products with a bicolor swatch just like a color swatch instead 2 colors appear inside the icon.
☞ Out of Stock Styling
The “Out of Stock” text, which is the default behavioral style, is used to notify any out-of-stock variant. In addition to the default style other behavioral styles like Blur, Blur with Cross, Blur with Cancel, and Hide are available.
☞ Stock Left Alert
With a minimum stock left alert, you can call the attention of shoppers to the limited stock of any product in your WooCommerce store.
Live Demo
☞ Get Product Variations as URL
Option to create product variation links for quick purchase.
= ☞ Show swatches on filter widgets=
The Variation Swatches plugin lets you display attributes as swatches on filter widgets.
☞ Stock Left Alert on Shop Page
Display the stock left on the WooCommerce shop page, so that the shoppers can grab products of limited numbers. Also, you can set the minimum value for receiving the stock left alert.
☞ Search Option for Swatch Designs & Attributes
Both the swatch designs and attributes section includes a search option that lets you find any specific design or attribute in no time.
☞ Display Swatches on Cart & Checkout
Display the chosen image and color variations in a swatch form on the cart and checkout page.
Explore the complete features by visiting the Variation Swatches for WooCommerce plugin’s official page.
Check how it works (Live Demo)
Why ThemeHigh
Frequent updates are made to improve the plugin with a talented group of developers. Moreover, the dedicated support team will help you set up and customize your dream store with all available features and hooks.
🏆 2 Million+ Customers
🏆 Quickest Turn-around Support
🏆 Most Lightweight Plugins
See a few reviews below;
jackofallspades (@jackofallspades) ⭐⭐⭐⭐⭐
I’m trying something about 10 plugins, and this one is the best. Best functionality, smooth animation and excellent support. Thank you!francescol (@francescol) ⭐⭐⭐⭐⭐
Great plugin! I needed a help with some issue but the support it was very excellent. 5 stars you really deserve.amrankalpaka (@amrankalpaka) ⭐⭐⭐⭐⭐
They have excellent features for variation swatches. Great work!
For more info on ThemeHigh and Variation Swatches for WooCommerce plugin in specific, check out the following:
- The Variation Swatches for WooCommerce premium plugin homepage.
- The Knowledgebase.
- Other WordPress Plugins by the ThemeHigh team.
- Follow ThemeHigh on Facebook, LinkedIn, Twitter & YouTube.
Screenshots

Color swatch preview

Image swatch preview

Label swatch preview

Behaviour for unavailable and out of stock variation

Term name tooltip preview

Swatches Design types

Attribute styling

Swatch type styling

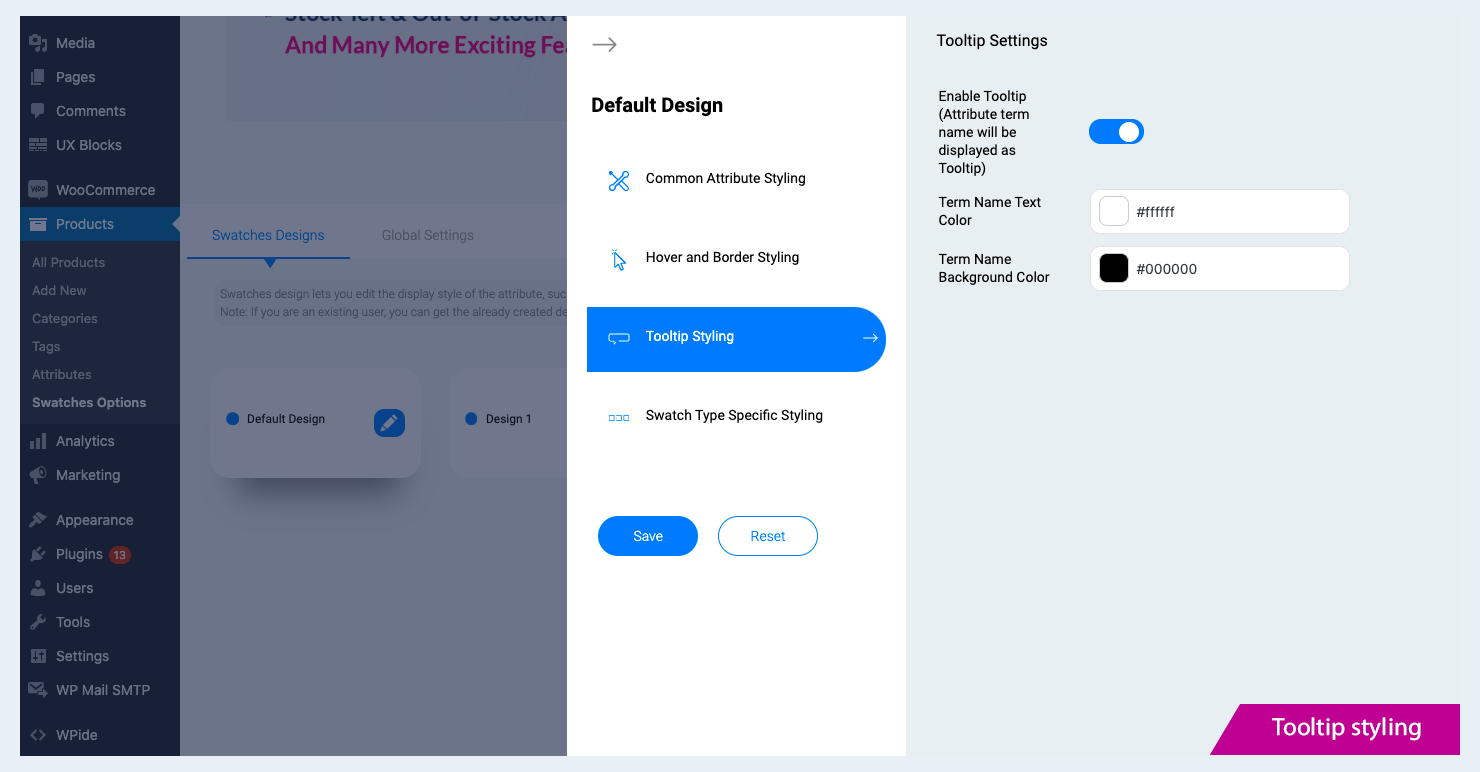
Tooltip styling

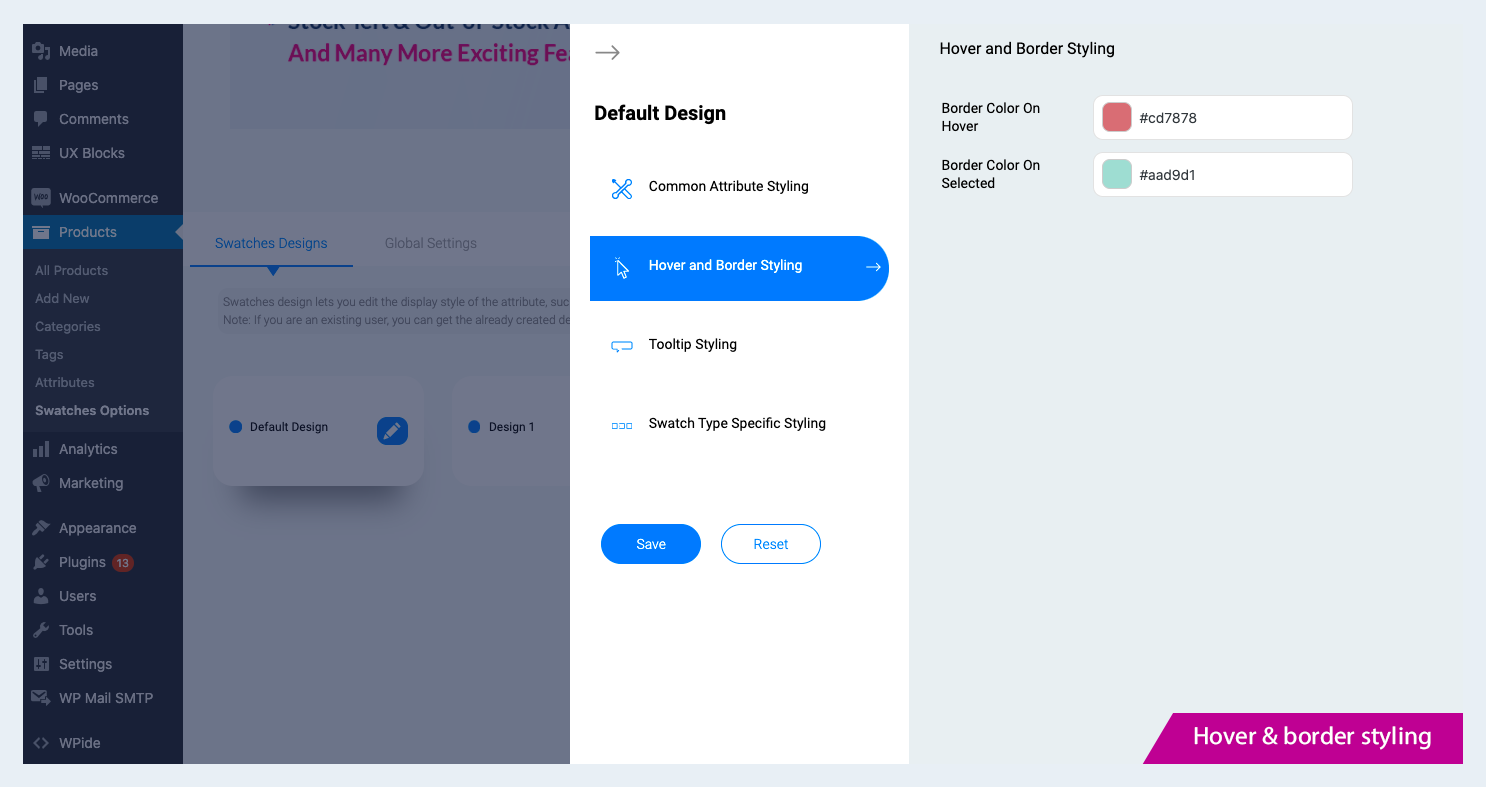
Hover and Border styling

Global settings

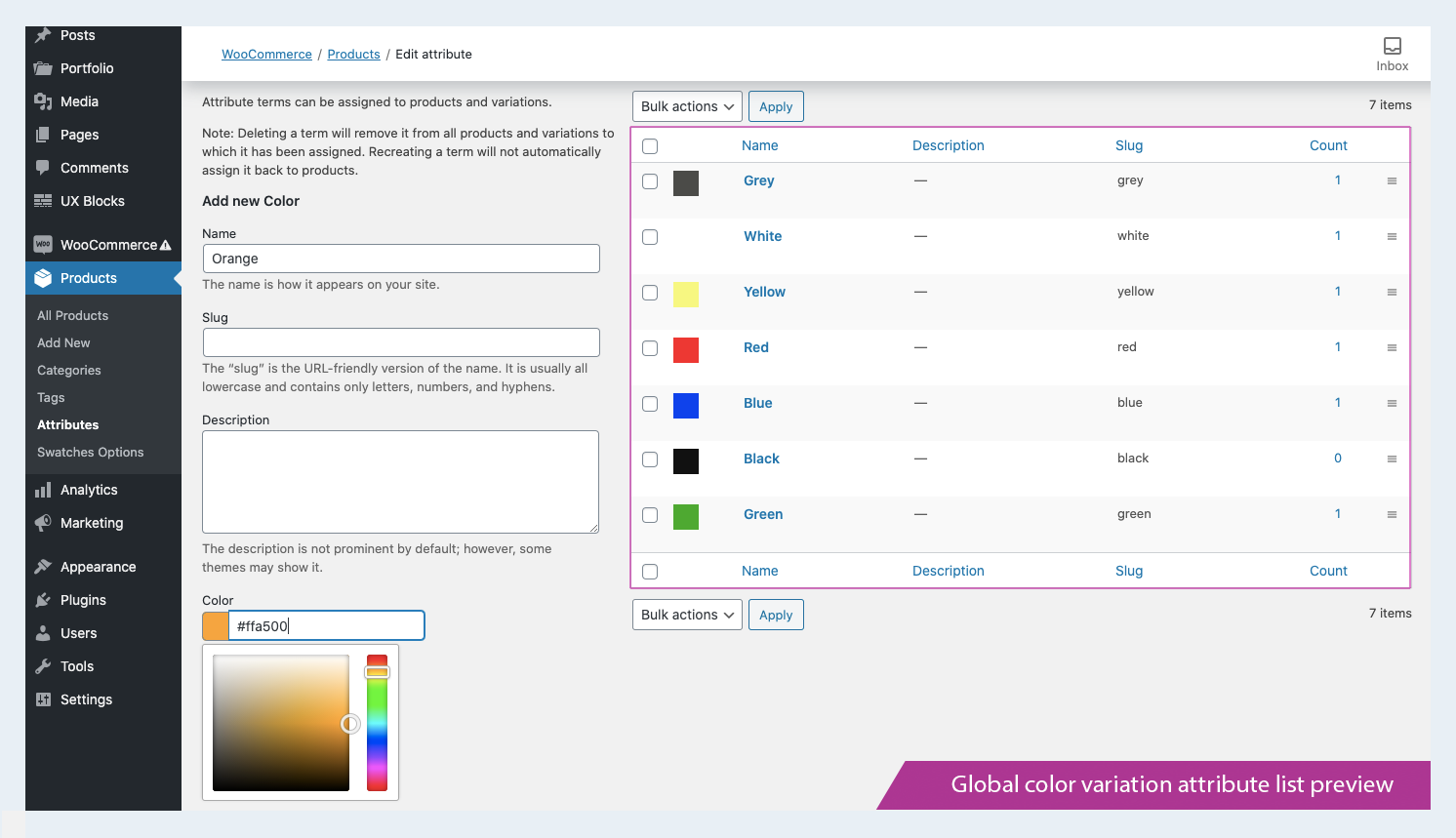
Global color variation attribute list preview

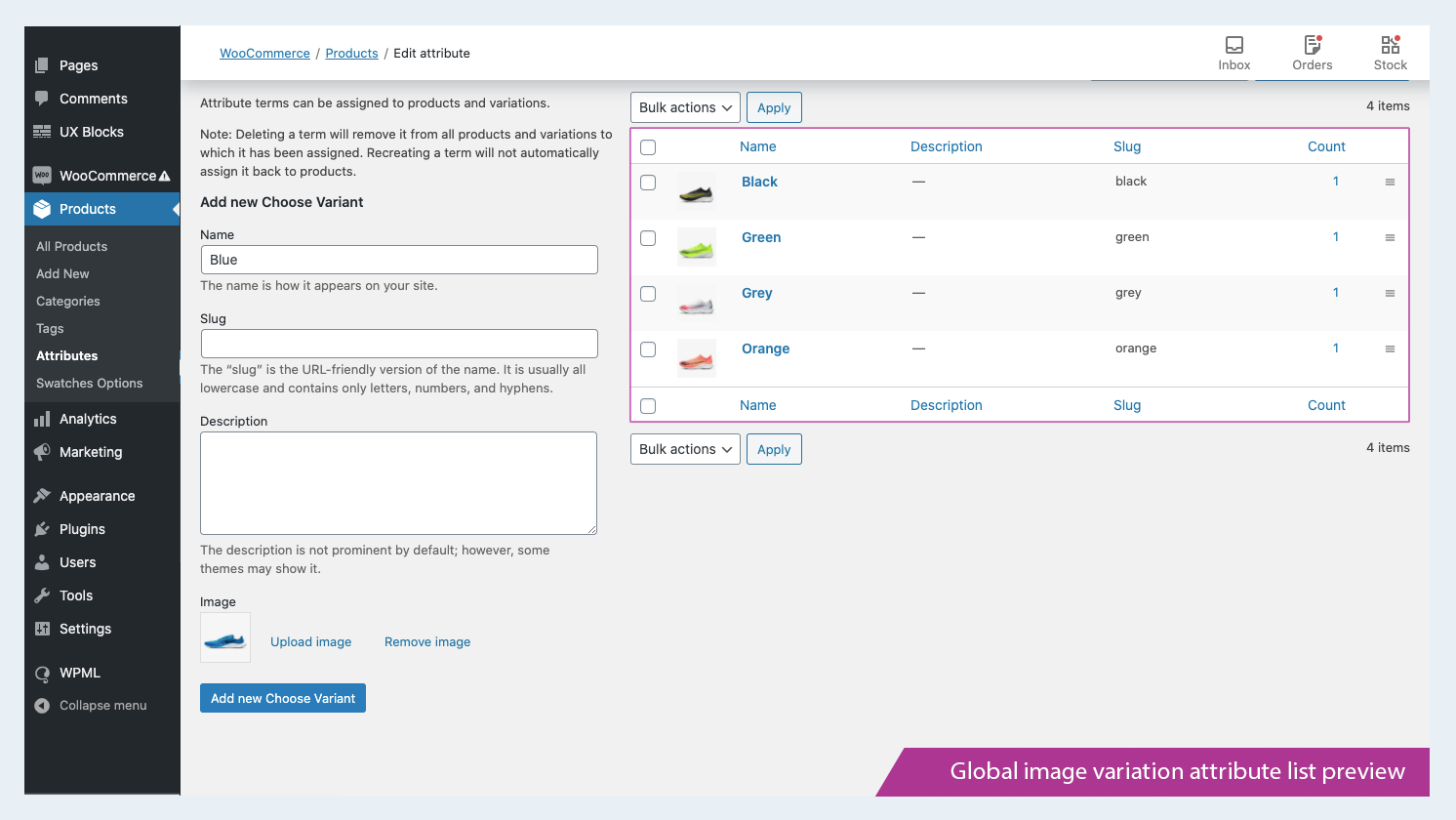
Global image variation attribute list preview

Checkmark with Border

Swatches on Additional Info

Swatches as Dropdown



