Purchase Orders For WooCommerce Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
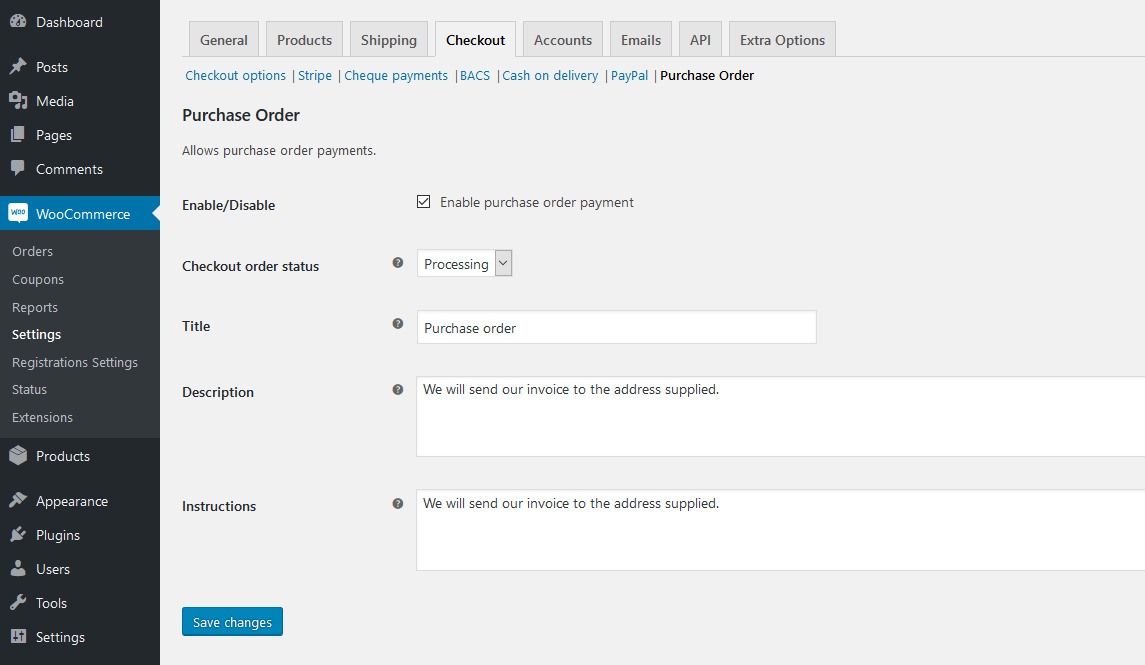
Adds a Purchase Order payment method to WooCommerce.
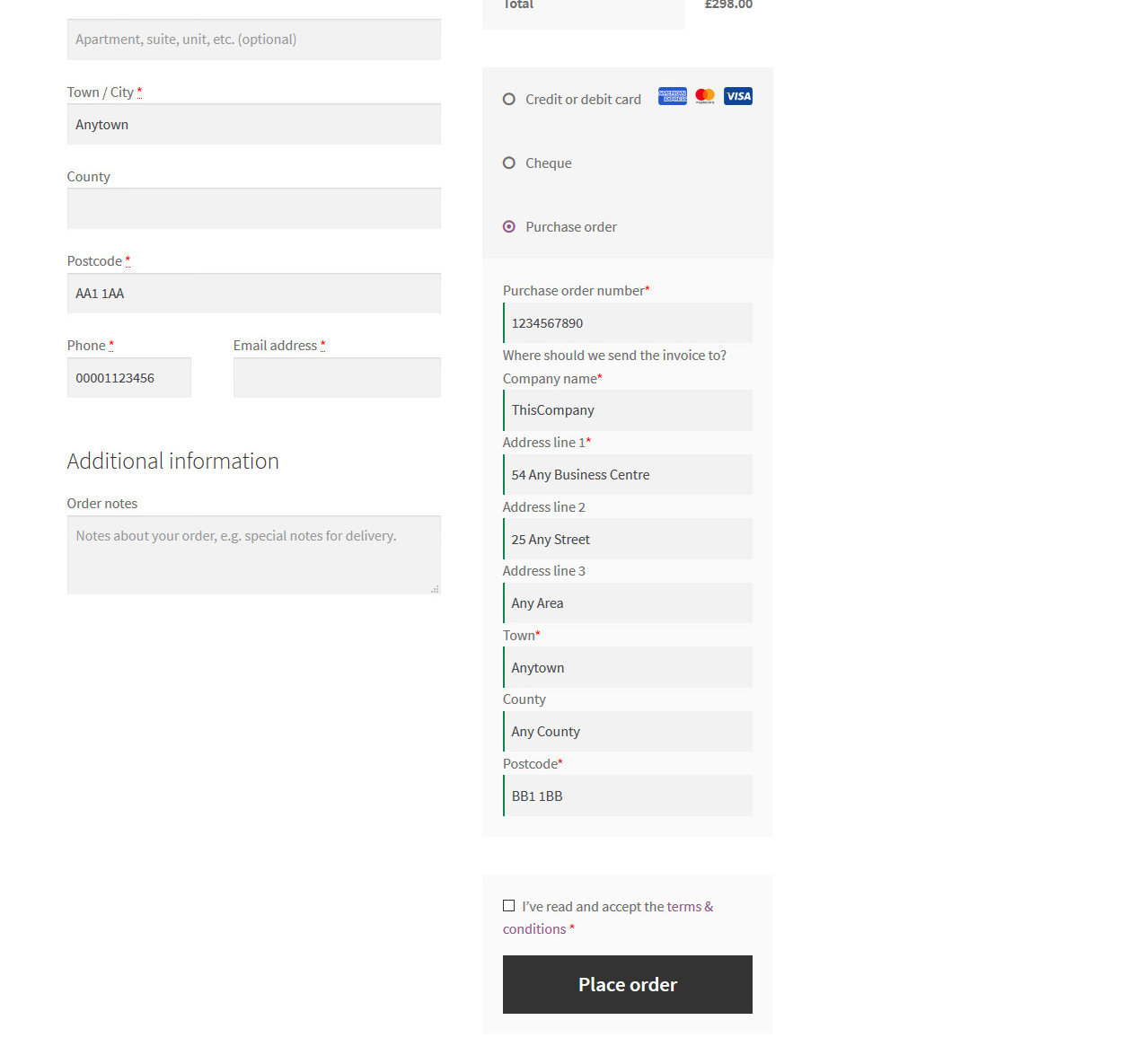
Select if the order is to be Pending, On Hold or Processing after checkout. The gateway will ask for the purchase order number – select whether to also display text boxes for name and address of the company to be invoiced, and whether any of those are required fields. Don’t forget to mark a field as not required if it’s not to be displayed or your customer will not be able to check out!
The purchase order details will be displayed in the admin order screen, the customer order received screen and both admin and customer order emails.
WooCommerce compatibility
This plugin is compatible with WooCommerce 3.x, 4.x, 5.x, 6.x, 7.x, 8.x and 9.x versions.
HPOS compatibility
This plugin is compatible with WooCommerce High Performance Order Storage (HPOS) and WordPress posts storage (legacy).
Checkout Blocks Compatibility
This plugin is not yet compatible with checkout blocks.
Compatibility with other plugins
Some invoicing plugins require the meta keys of purchase order data to display this data on invoices. The meta keys used in this plugin are listed below:
_purchase_order_number
_purchase_order_company_name
_purchase_order_address1
_purchase_order_address2
_purchase_order_address3
_purchase_order_town
_purchase_order_county
_purchase_order_postcode
_purchase_order_email
Order status
Select the order status to apply to the order to when a customer checks out using a Purchase Order. All order statuses are available for selection including any custom statuses that may have been added. Be aware that if you set the status to Pending, neither you nor the customer will receive an order email after checkout – this is standard WooCommerce functionality. By default, order emails will be sent when a status is changed from Pending to On Hold or Processing.
Custom fields
You can add your own fields to the checkout form by adding custom HTML to the action hook in the PO checkout form:
pofwc_form_after_po_form
To add a text input field after the PO number field, the code should look something like this:
function custom_checkout_field_after_po_form() {
echo '<p class="form-row form-row-wide">';
echo '<label for="YOUR-FIELD-ID">YOUR FIELD LABEL TEXT</label>';
echo '<input type="text" id="YOUR-FIELD-ID" name="YOUR_FIELD_NAME" class="input-text" placeholder="YOUR FIELD PLACEHOLDER">';
echo '</p>';
}
add_action( ‘pofwc_form_after_po_form’, ‘custom_checkout_field_after_po_form’ );
You can of course change the form HTML to output a different field type such as a select dropdown or textarea.
To save your custom field, hook into the woocommerce_checkout_update_order_meta action as in the example below:
function custom_checkout_field_update_order_meta( $order_id ) {
$order = wc_get_order( $order_id );
if ( ! empty( $_POST['YOUR_FIELD_NAME'] ) ) {
$order->update_meta_data( 'YOUR_FIELD_NAME', sanitize_text_field( $_POST['YOUR_FIELD_NAME'] ) );
}
$order->save();
}
add_action( ‘woocommerce_checkout_update_order_meta’, ‘custom_checkout_field_update_order_meta’, 10, 1 );
There are four places the PO data can be displayed: the order thank you page, the order emails, the customer order history, and the admin Edit Order screen. To display your custom field data, use one of the following action hooks to add your data in the required place:
pofwc_thankyou_display_after_po_form
pofwc_email_display_after_po_form
pofwc_account_display_after_po_form
pofwc_admin_display_after_po_form
To output your example text input from above in the checkout thank you page, the Edit Order screen and customer order history, the code should look something like this:
function display_custom_order_data_after_po_form( $order ) {
echo ( $order->get_meta( 'YOUR_FIELD_NAME', true ) ) ? esc_html( $order->get_meta( 'YOUR_FIELD_NAME', true ) ) . '<br>' : '';
}
add_action( ‘pofwc_thankyou_display_after_po_form’, ‘display_custom_order_data_after_po_form’, 10, 1 );
add_action( ‘pofwc_account_display_after_po_form’, ‘display_custom_order_data_after_po_form’, 10, 1 );
add_action( ‘pofwc_admin_display_after_po_form’, ‘display_custom_order_data_after_po_form’, 10, 1 );
Displaying the data in the emails is slightly different as data escaping is done later in the output process:
function display_email_custom_order_data_after_po_form( $order ) {
echo $order->get_meta( 'YOUR_FIELD_NAME', true ) ? $order->get_meta( 'YOUR_FIELD_NAME', true ) : '';
}
add_action( ‘pofwc_email_display_after_po_form’, ‘display_email_custom_order_data_after_po_form’, 10, 1 );
This code all goes in your functions.php file in your child theme – don’t place this code in a parent theme (unless it’s one you maintain yourself) as it will be overwritten when the theme is updated.
GDPR information
This plugin will gather and store a company’s name, address and/or email address. This could also be construed as an individual’s personal data. However, as the user has opted to pay by this method, it is suggested that the lawful basis for processing this data is contractual necessity. Processing is necessary in order to send the invoice to the user or user’s representative. This data is stored as standard postmeta data and will be retained until the order is permanently deleted (not trashed).