PWA App By IFlair Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
=Functionality=
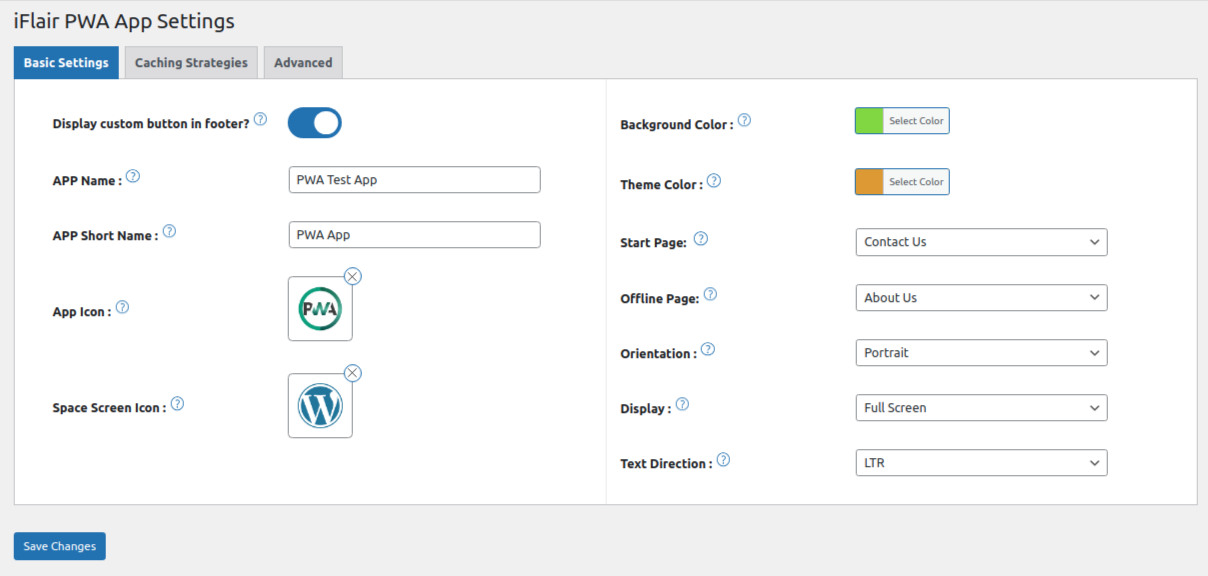
1) APP Name :- The “App Name” typically refers to the name or title of the web application as it appears on the users device, such as on the home screen, in the app launcher, or in the task switcher.
2) APP Short Name :- The “App Short Name” refers to a shortened version of the applications name that is used in places where space is limited, such as on the devices home screen, in the app launcher, or in notifications.
3) App Icon :- This icon display in mobile device
4) Space Screen Icon :- This icon display in desktop device
5) Background Color :- The “background color” property refers to the color that is displayed behind the content of the application.
6) Theme Color :- The “theme color” property refers to the primary color that is used to customize the browsers UI elements to match the color scheme of the PWA.
7) Start Page :- The start page refers to the initial webpage or landing page that users encounter when they first visit a website or open a web browser.
8) Offline Page :- An offline page is a webpage that is displayed to users when they attempt to access a website or web application while offline, meaning they dont have an active internet connection and the requested page is not already cached.
9) Orientation :- Orientation refers to the positioning or alignment of an object, typically in relation to a reference point or axis.
10) Display :- The “display” property allows developers to specify how the web application will be presented to users when launched from the home screen or app launcher.
11) Text Direction :- The “text direction” property allows developers to specify the direction in which text is displayed within the application. This property is particularly relevant for languages that are written from right to left (RTL), such as Arabic, Hebrew, and Persian, as opposed to languages that are written from left to right (LTR), such as English.
12) Caching Strategies Type :- Caching strategies refer to the methods used to determine how resources such as HTML files, JavaScript, CSS, images, and API responses are stored and retrieved in a web application. These strategies play a crucial role in optimizing performance, reducing network dependencies and enabling offline capabilities especially in Progressive Web Apps (PWAs) and applications utilizing service workers.
13) Pre Caching Manual :- Place the list of URLs which you want to pre cache by service worker
14) Cache External Origin URLs :- Caching external origin URLs involves storing copies of resources (such as images, scripts, or stylesheets) from external websites or servers in a local cache. This caching mechanism helps improve website performance by reducing latency and server load, as the resources can be retrieved quickly from the local cache instead of fetching them from the external origin every time a user accesses the website.
15) Exclude URLs from Cache list :- This feature is useful when you have certain resources that you do not want to be cached, either because they are dynamic or because caching them could lead to undesirable behavior.
Screenshots

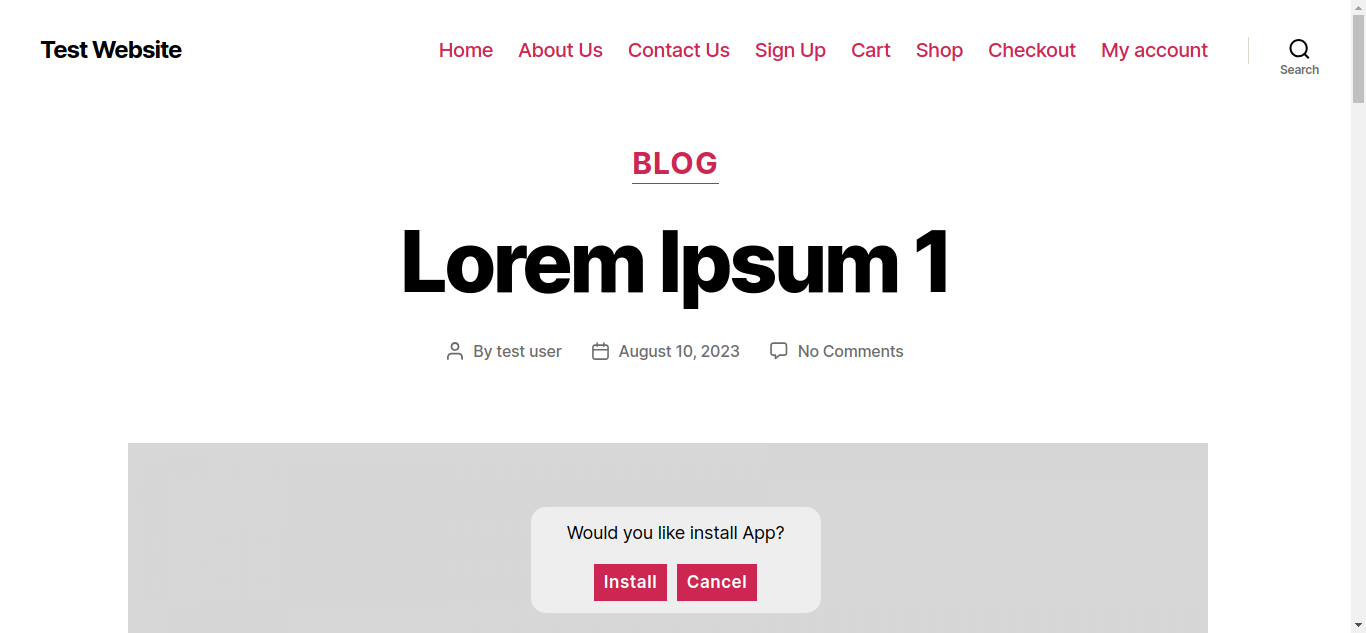
Frontend :: Frontend – Popup button

Frontend :: Frontend – Popup

Backend :: Backend – Basic settings page

Backend :: Backend – Caching strategies settings page

Backend :: Backend – Advanced settings page



