Radius Blocks Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Radius Blocks is a WordPress Gutenberg blocks plugin that enhance the Gutenberg block editor’s functionality with the collection of advanced blocks. The vast array of blocks allows you to create a stunning website without writing a single code. Each block is designed to offer a better experience and ease of use. Thanks to its Page building feature, you can now build and customize pages quickly.
👉 Plugin Demo | Documentation 👈
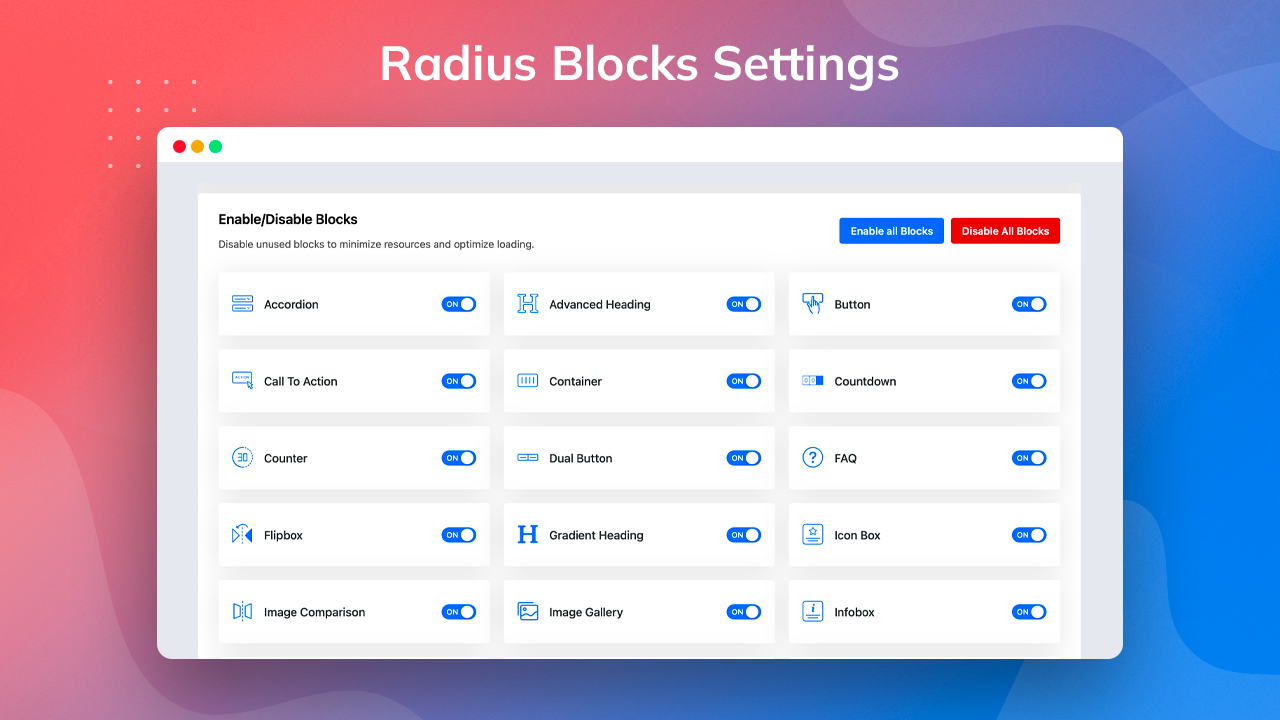
Radius Blocks is a lightweight Gutenberg block. But optimized for better performance. The plugin is compatible with any theme. Simply create an engaging content hassle free. Pick any block from Radius Blocks and rebuild your creativity. Each block can be enabled or disabled from the settings.
Radius Blocks currently includes the following blocks:
Advanced Heading
Create an attractive heading including subheading and description with control of enable or disable feature and custom style.
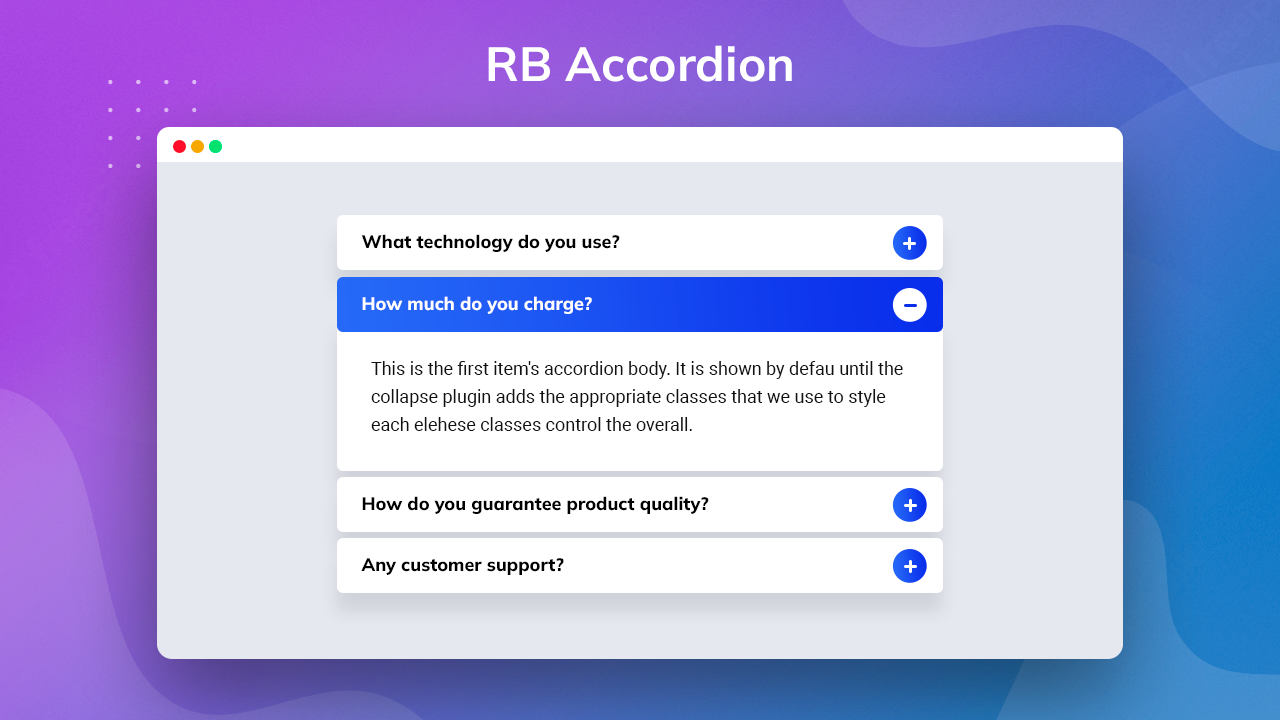
Accordion
The Accordion block lets you create a unique collapsible item to display text and icons with many design options.
Call to Action
Create an engaging Call to Action box with a button using the Call to Action blocks. Customize it according to your style and encourage users to take action.
Counter
The counter block adds a counter to display numbers or stats in an animated counter pattern. Change the style of the counter from the settings.
Flipbox
The Flipbox block allows you to create an animation effect that flips up the box when a user hovers over it.
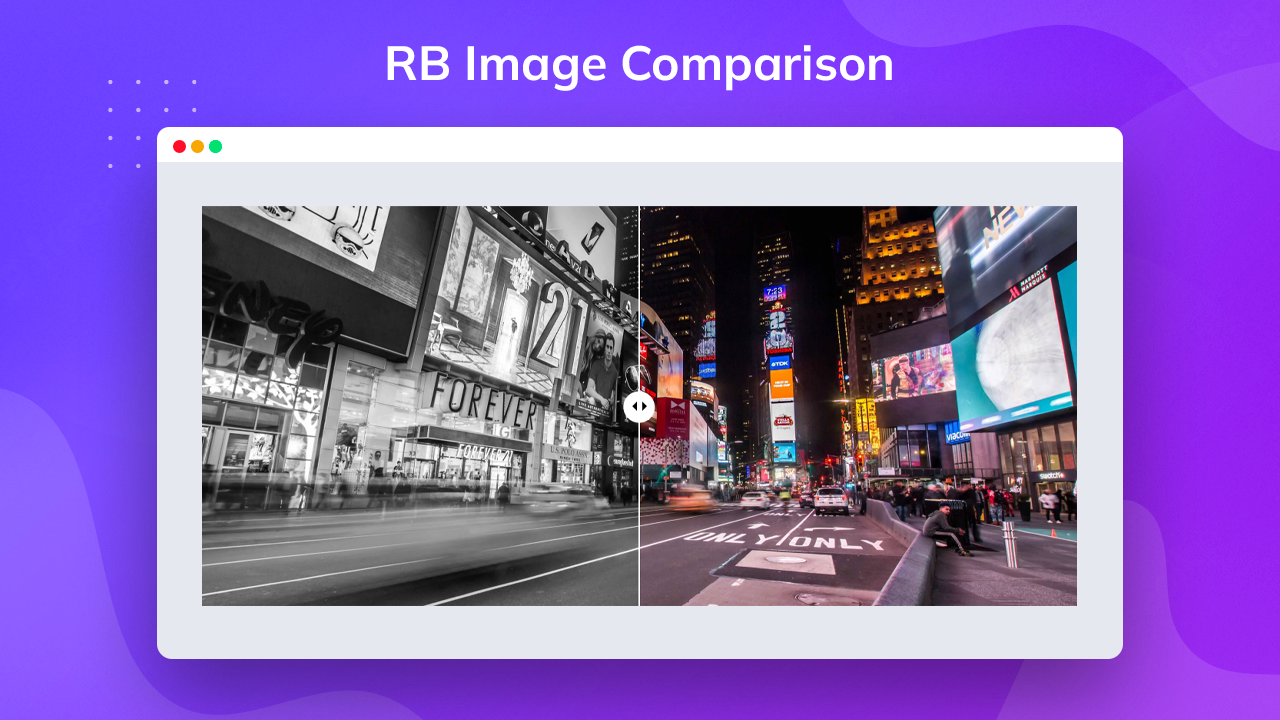
Image Comparison
The Image Comparison block lets your user compare images between two images before and after change using a slider effect.
Logo Grid
The logo grid blocks allow you to create a logo inside different shapes to transform the brand’s identity.
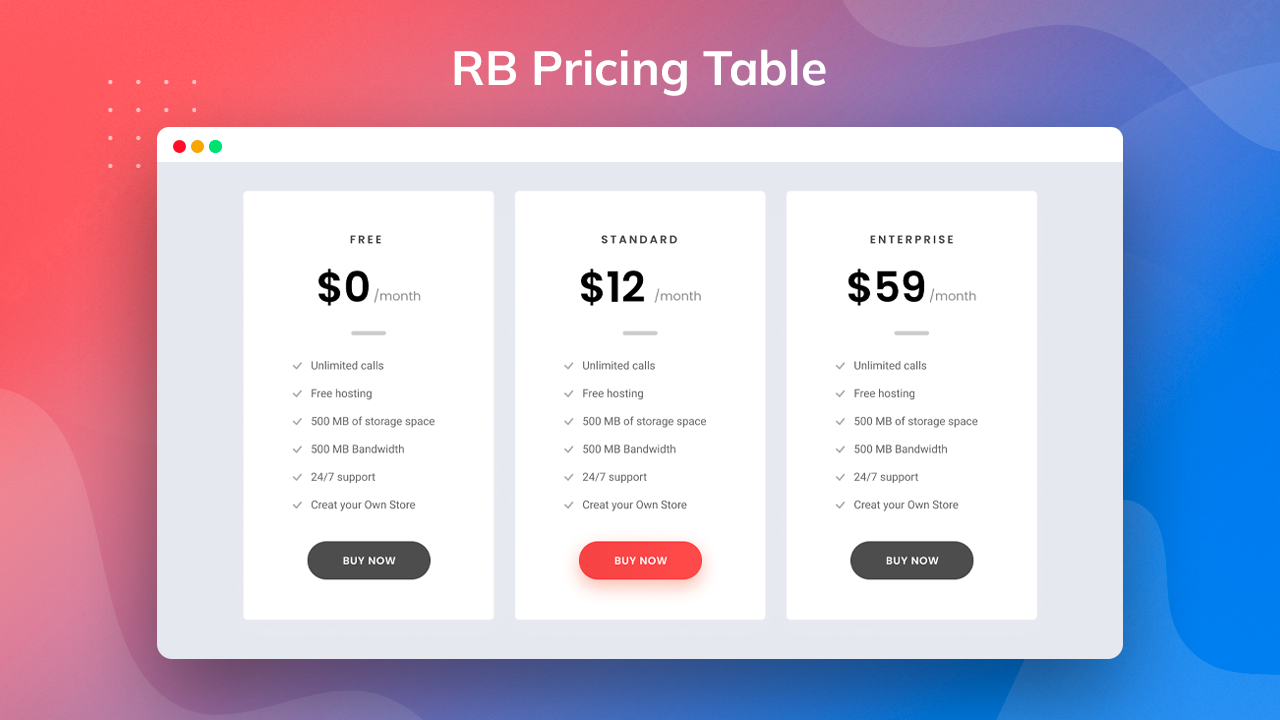
Pricing Table
Display your pricing table instantly using the pricing table block. Add pricing details with a list of options and customize it with your style.
Testimonial
The Testimonial block lets you display your customer’s feedback using a grid, carousel, isotope and video layouts. You can control which field to show on your frontend from the settings.
Container
The container block lets you insert a new container in a single block layout.
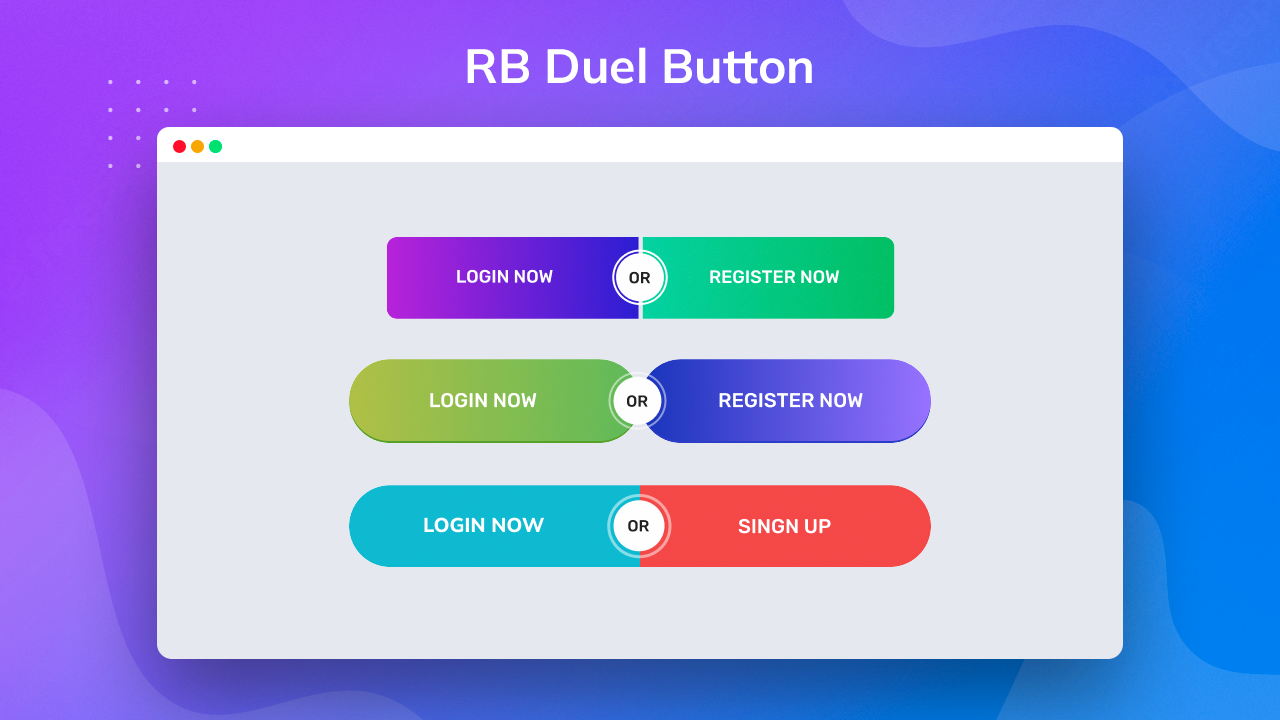
Dual Button
The dual button block allows you to add two separate buttons inside a single block. Making it more interactive for your visitors.
Gradient Heading
The gradient heading block lets you add a colorful heading design. Change the style and opacity angle from the settings.
Image Gallery
The image gallery block allows you to showcase multiple images in a single gallery.
Post Grid
The post grid block displays your posts in a grid format. It is easy to customize the order and style of the posts from the settings.
Row
The row blocks allow you to add multiple blocks in a row. Style the row with background, padding and overlay options.
Wrapper
The Wrapper block lets you add a container for a new block. You can set margin and padding from the settings.
Button
The button block allows you to add a new button inside a post or page with many customization options.
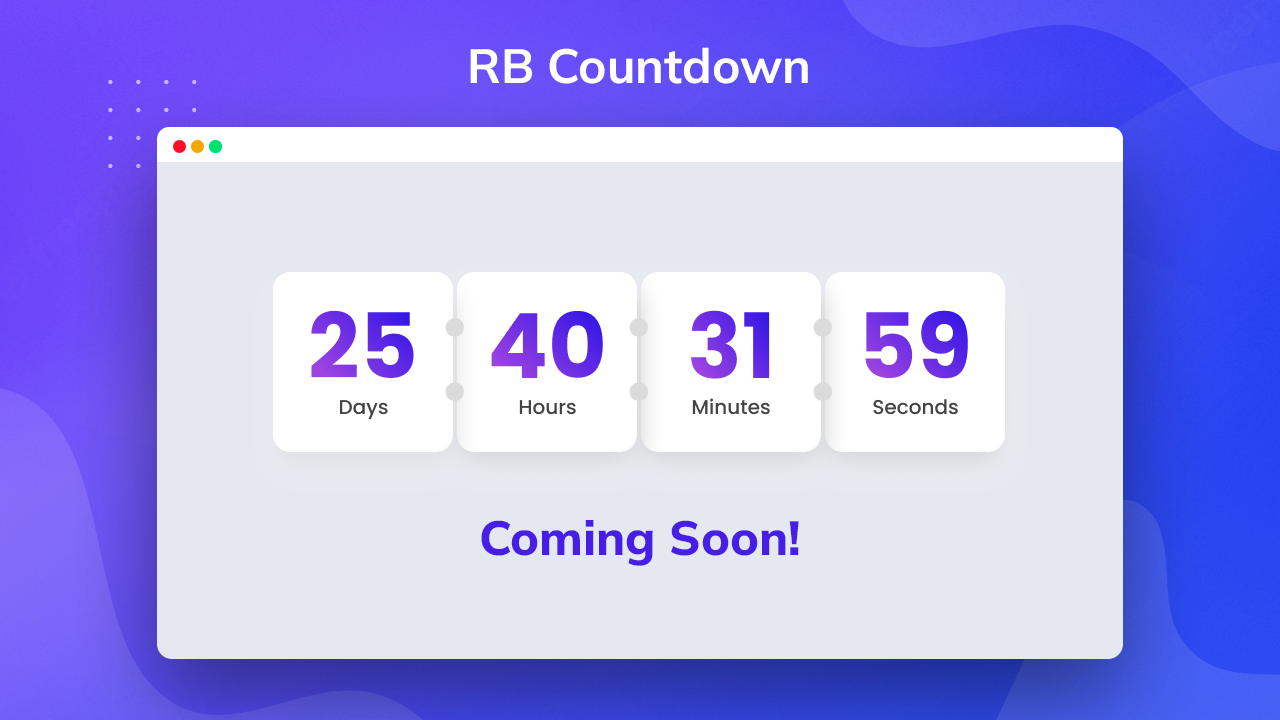
Countdown
The countdown block adds a countdown timer for any event or particular offering.
FAQ
Add dynamic, frequently asked questions for your website products and services using the FAQ block.
Icon Box
The icon box block allows you to add clickable service boxes containing icons, heading and text containers.
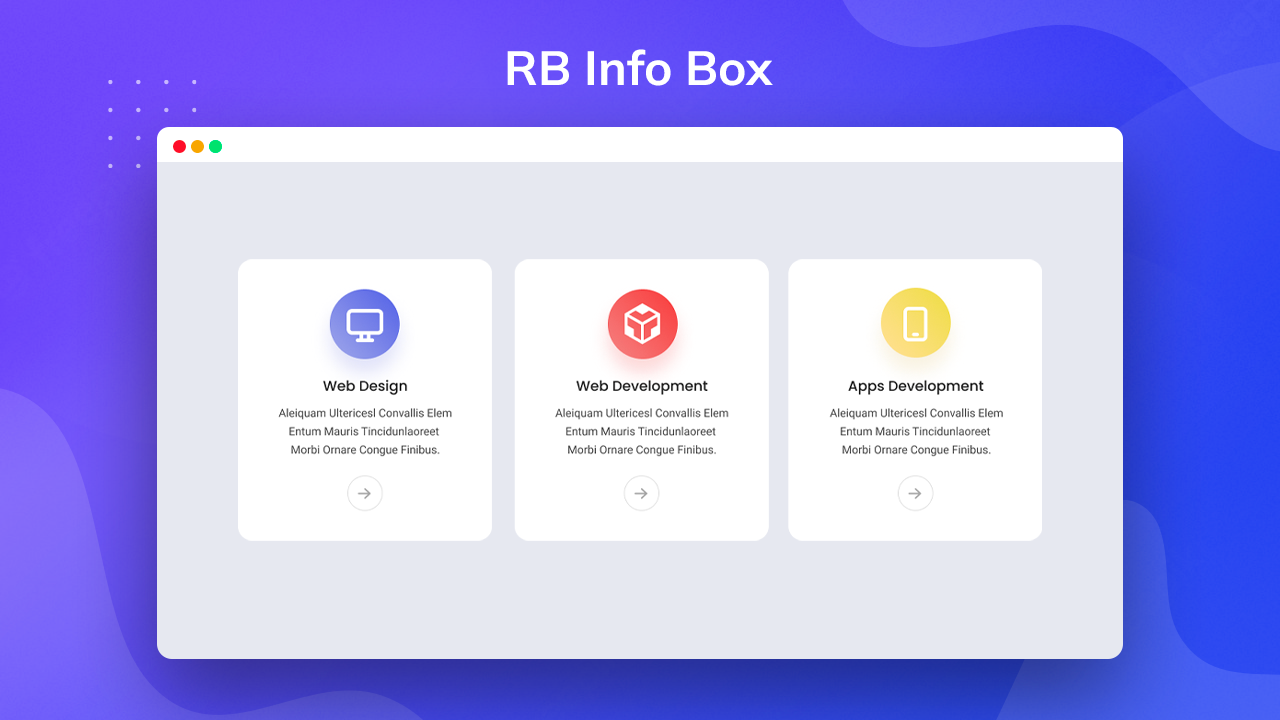
Infobox:
The infobox block lets you add an image or icon in a single block with a heading and details.
Post List
The post list block lets you display posts in a list manner.
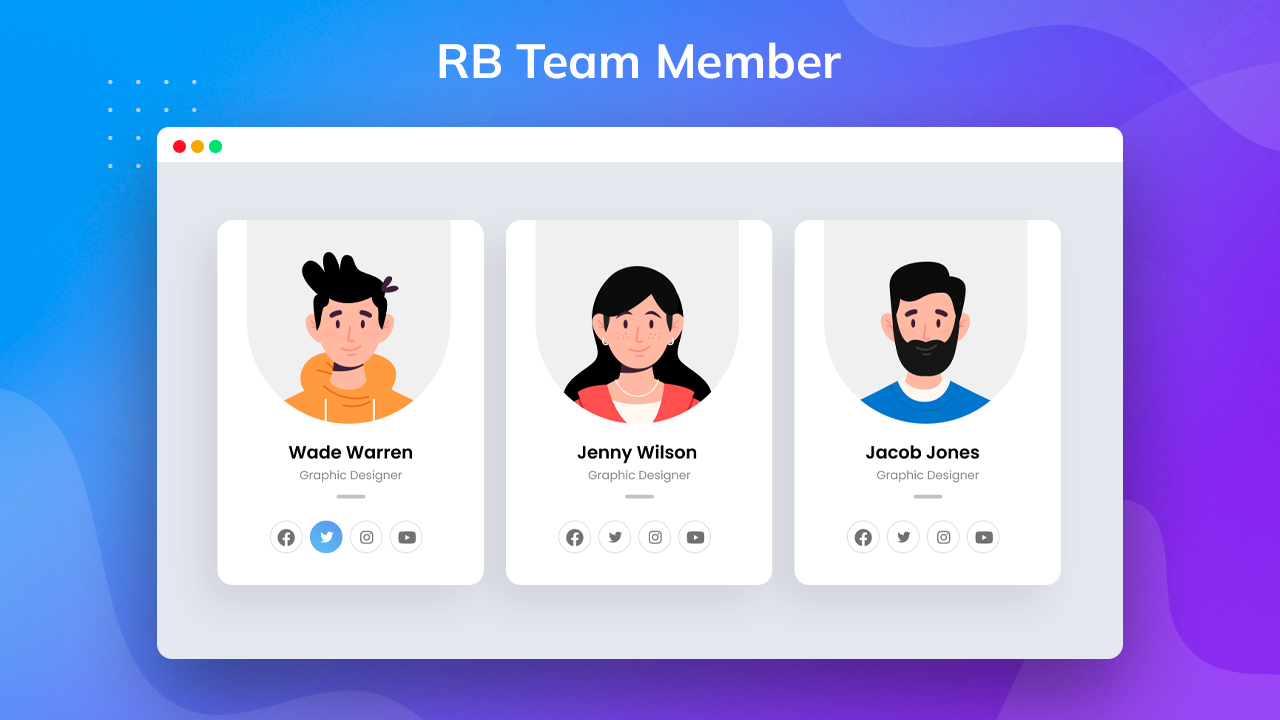
Team Member:
The team member block allows you to showcase your team in a grid, slider and isotope layout. You can select the profile images of your team members to be appear in square or rounded shapes.
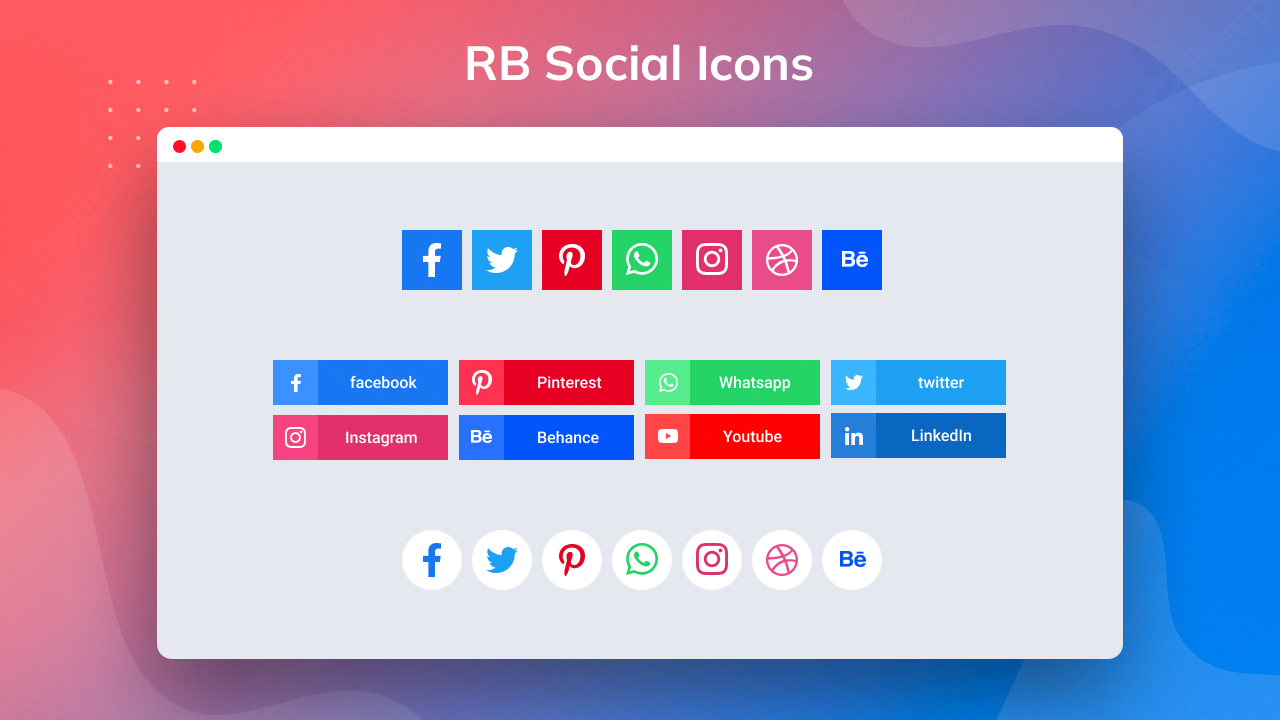
Social Icons
You can add any popular social icons in any area using the Social icons block.
Need Any Help?
- For any bug, support or suggestion please submit your ticket here.
Screenshots

Accordion Block

Info Box Block

Countdown Block

Dual Button Block

Image Comparison Block

Image Gallery Block

Team Block

Testimonial Block

Social Icons Block

Pricing Table Block

Block Settings



