ReactPress – Create React App Plugin for Wordpress - Rating, Reviews, Demo & Download

Plugin Description
Easily create, build and deploy React apps into your existing WordPress sites.
Get started in seconds and develop your React app with instant feedback and your WordPress theme in mind.
Combine the flexibility of WordPress with the UI capabilities of React and seamlessly integrate create-react-app into your WordPress project for your next SaaS.
ReactPress does 3 things:
- It integrates your local dev server into your WordPress theme, that you have instant feedback, how your React app looks in the context of your WordPress website.
- It builds your React app in a way that it is usable from your WordPress site.
- It makes it easy to upload your app to a live server after building.
System Requirements
To develop React apps your WordPress instance needs access to:
- POSIX compatible system, Windows support is experimental. (Alternatively Windows users can use WSL2)
Development
Active development of this plugin is handled on GitHub.
Documentation
You find a more detailed getting started guide at:
Getting Started With ReactPress ).
To create and deploy your first app:
-
Install ReactPress on your local WordPress installation.
-
In your command line use npx create-react-app [your-app-name] in the apps directory of ReactPress, e.g.
[path-to-WordPress]/wp-content/reactpress/apps/my-app -
Reload the ReactPress admin page and add a URL Slug for your app.
-
In the command line start the React app with
npm startoryarn start. -
Develop your app, changes will automatically hot reloaded.
-
When you are finished, build the app from the command line. You can now see your app embedded in your WordPress instance. Open it at [your-domain]/[your-slug].
-
To deploy, Install ReactPress on live WordPress site.
-
Upload the build folder from your dev system under
.../wp-content/reactpress/apps/[your-app-name]to the same directory onto your live server. No need for create-react-app. -
Reload the ReactPress admin page and add a URL Slug for your app.
-
Open the React app under [your-domain]/[your-slug].
Repeat steps 6 to 10 when you have new releases you want to deploy.
Screenshots

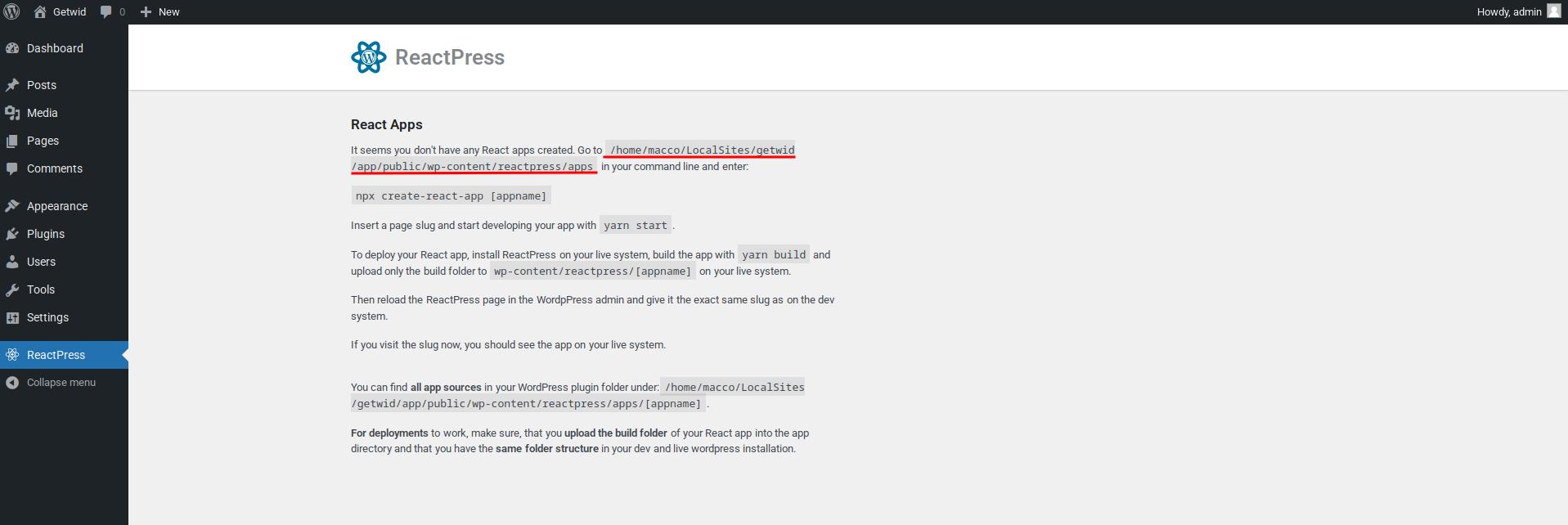
Empty admin view.

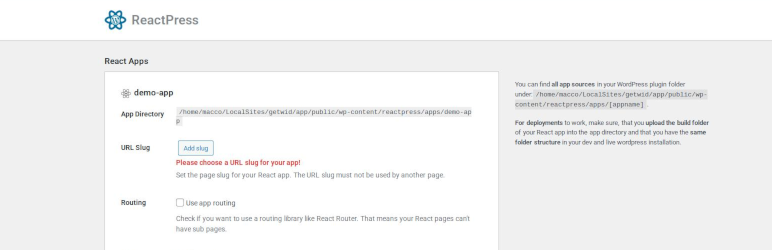
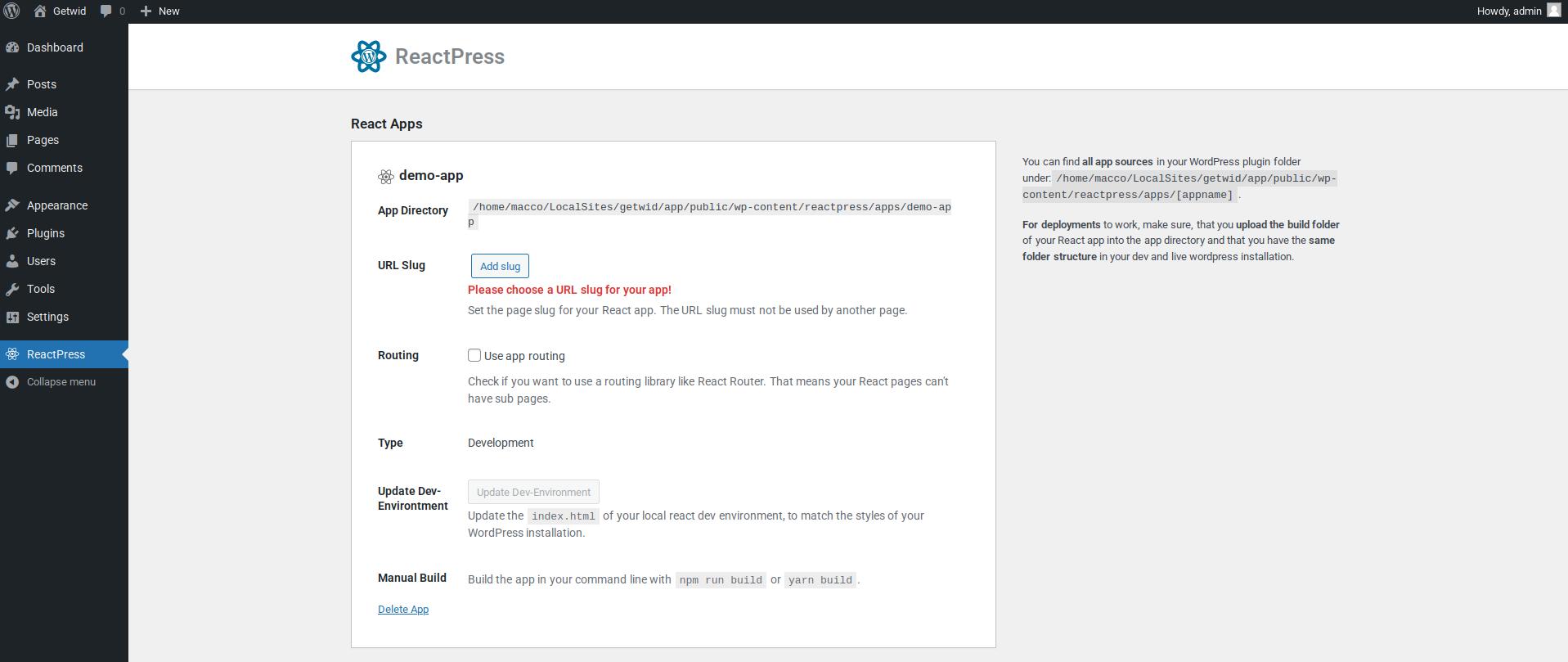
The new React app is created.

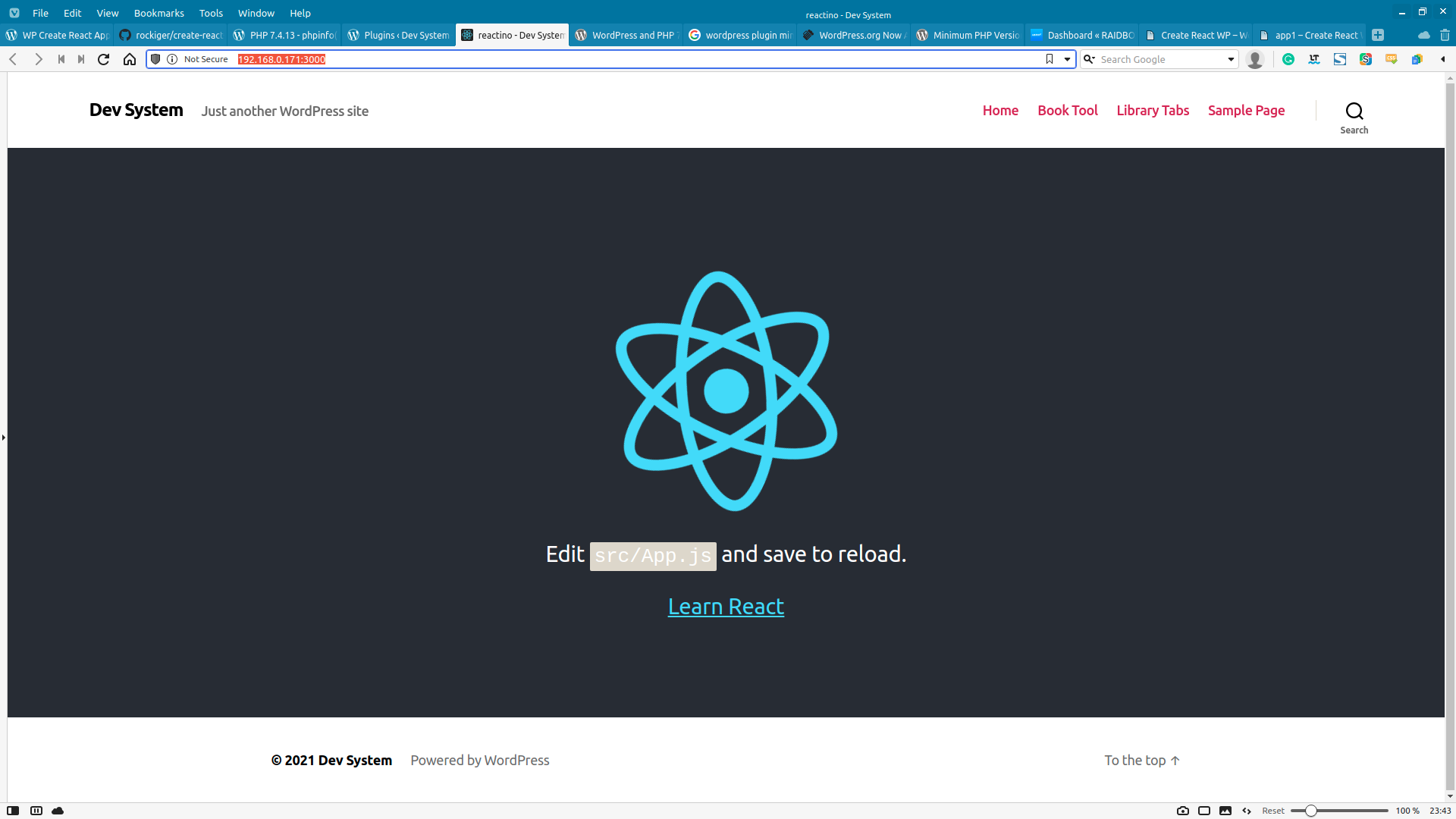
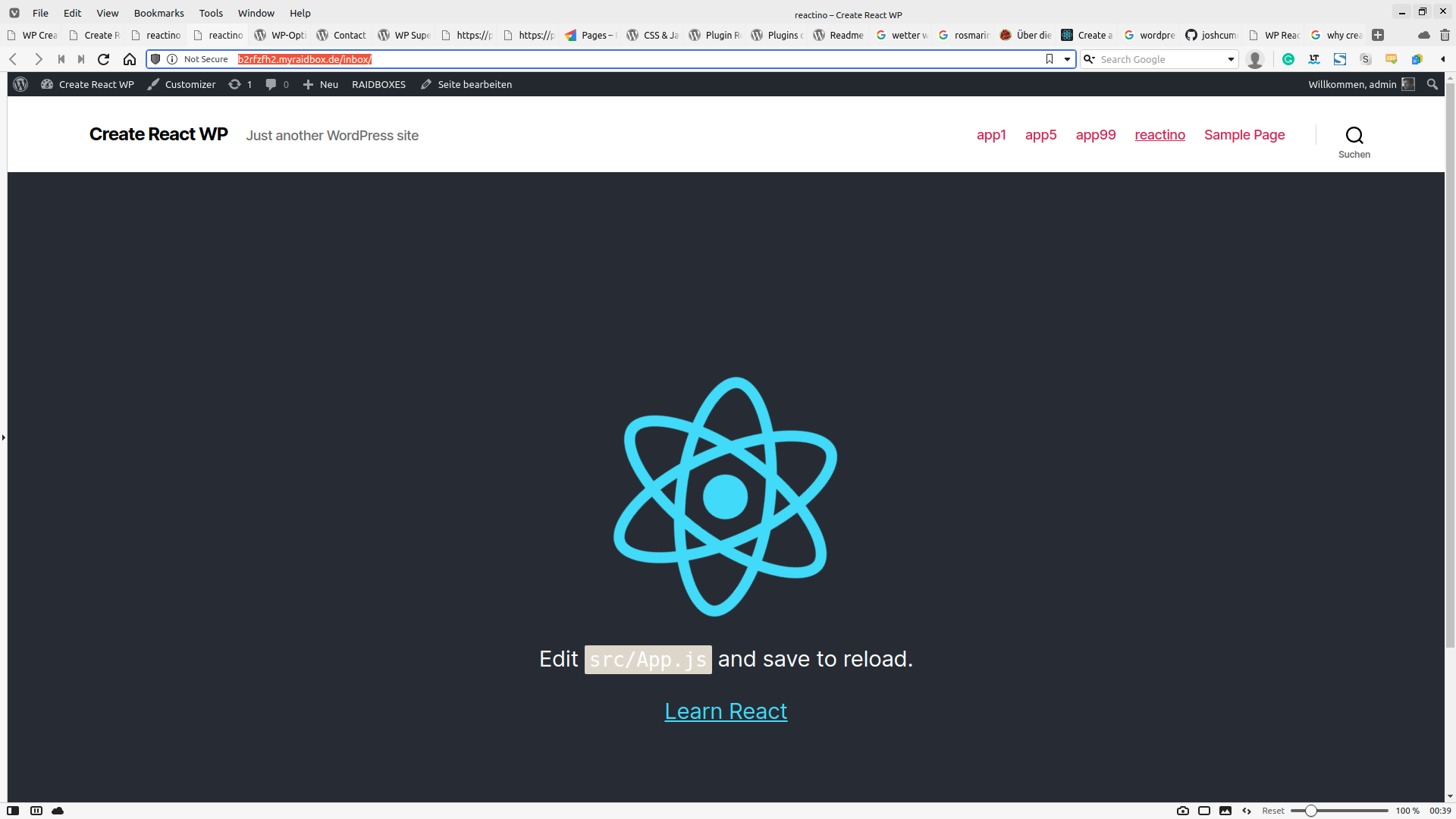
The local React dev server is running on port: 3000. Every change will hot reload immediately.

The React app is deployed on the public server.



