Read Meter – Reading Time & Progress Bar Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
People often skip reading posts with the fear of the time they’ll spend reading it. Are you losing readers too?
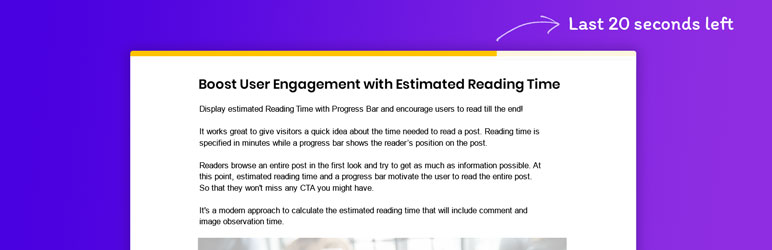
The Read Meter plugin displays the estimated reading time for blog posts along with a progress bar. It works great to give visitors a quick idea about the time needed to read a post and encourages them to go on till the end.
Usually, visitors try to scan the entire post at first glance and grasp as much as information possible from the post. Reading time specified in minutes motivates users to read the post.
A handy progress bar will show the reader’s position on the post. As the reader scrolls the page, the progress bar indicates the remaining part of the post. This lets readers know how far have they reached and how much more do they have to go on.
Try it out on a free dummy site
The plugin uses an advanced image time calculation technique. In case your post contains images, the plugin calculates the time to view those images as well. It adds 12 seconds for the first image, 11 seconds for the second image and so on till the 10th image. After that, it adds 3 seconds for each further image.
It works great to give visitors a quick idea about the time needed to read a post and encourages them to go on till the end.
Here are some key features of the plugin –
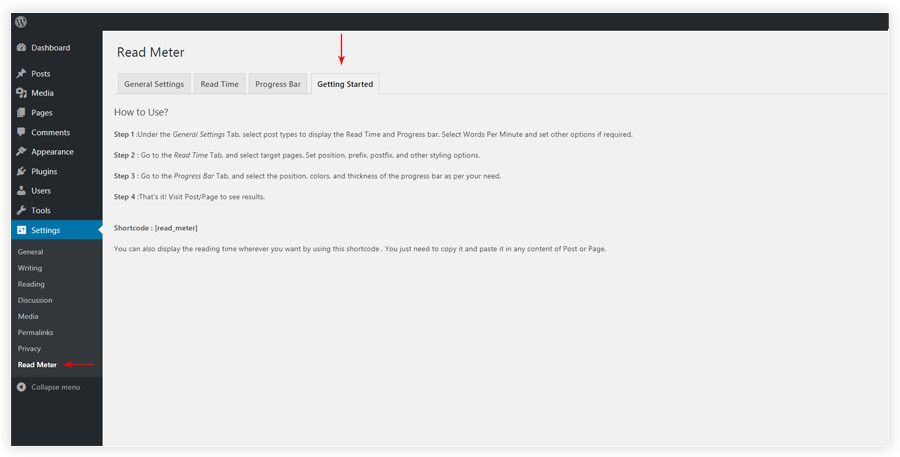
- A simple shortcode –
[read_meter], gives you the flexibility to add read time anywhere on the site. - A simple ID attribute to the shortcode can display reading time of that particular post/page irrespective of where the shortcode is added –
[read_meter id=47]. - Even if the post is updated multiple times, the plugin will calculate the read time for the most recent version of the post.
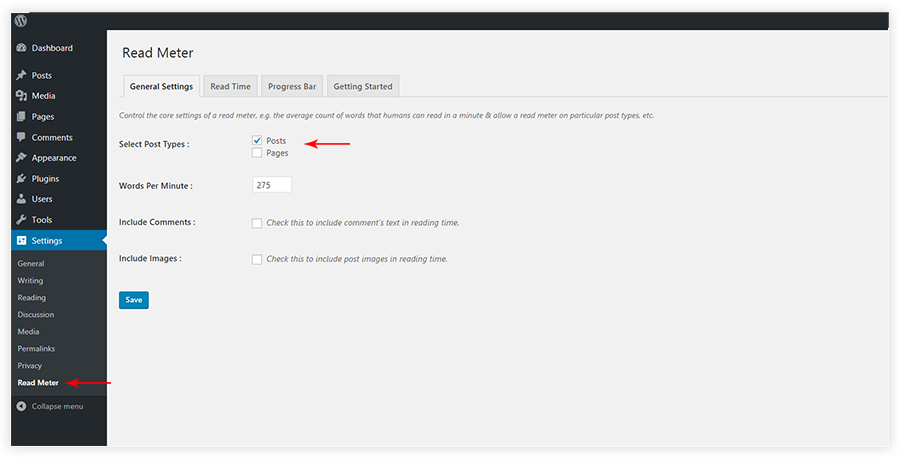
- You can choose to display the read time and a progress bar on various post types.
- You can decide whether you would like to include images and comments in the read time and progress bar.
That’s not all! Here are some more controls you get over Reading Time –
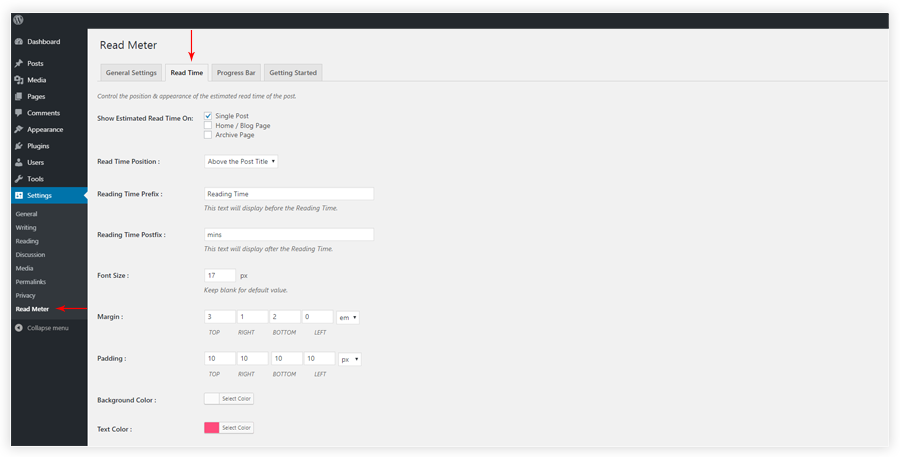
- Display the read time on a blog/archive page or single post page
- Show the estimated time it takes to read any blog/archive page or single post page, which can be displayed on any section of the website
- Set the read time position – i.e. Above/Below title or above content
- Set a read time Prefix and Postfix
- Use various read time styling options – Spacing, Background color, Font size, etc.
Specific controls for Progress Bar –
- Set a progress bar position – i.e. Top/ Bottom of the page.
- Use various progress bar styling options – Gradient Background color, Bar thickness, etc.