Elementor Addon For Real 3D FlipBook Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Please note that this is an addon plugin to integrate 2 plugins – best selling Real3D Flipbook for WordPress and Elementor page builder. It requires both Elementor and Real3D Flipbook installed in order to work.
This add-on enables you to add Real3D Flipbooks to your page using Elementor Page Builder and edit flipbook settings through Elementor editor. You can edit flipbook PDF url, lightbox image, lightbox text, lightbox CSS class, flipbook view mode, flipbook embed mode
Addon Bundle
Real3D FlipBook Addon Bundle is a pack that contains all 7 addons:
- PDF Tools Addon
- Page Editor Addon
- Bookshelf Addon
- Elementor Addon
- WooCommerce Addon
- WPBakery Addon
- Preview Mode Addon
for only $59 ($153 value) Get it Now

The most powerful PDF & image viewer for your website!
Real3D Flipbook displays your PDF-s or images as ultra realistic 3D flipbooks inside your website. No flash needed, 100% HTML5. Easy to use. Customizable UI. Customizable flipbooks.. Fully responsive, optimized for mobile. Single page view, deep linking, interactive pages, PDF text search, PDF hyperlinks, unlimited books and pages, lightbox and much more
What Buyers Say
Amazing: fast, good design, functional, friendly support!
– luisbalboa-creativeworks
After trying around 5 other plugins, Real 3D Flipbook stands out as the best one for many reasons. Among them: the quality of the plugin design, the variety of options available, and above all, the wonderful technical support from the developer, who helped me a lot to achieve the best results for my website.
– atef_wagih
Easy to use – and it`s looking absolute fascinating …Well done – good job !!!
– 4XSetUps
This really is an amazing plugin. But the best thing about it is that the author continues to improve it, support it and generally make it better and better and better. Thank you!
– anneboleynfiles
An excellent plugin, flexible, with the added bonus of having great support.
Easily the best solution for flipbooks for wordpress !
– JaimBateman
After purchasing another plugin for flipbooks that was a pain to work with I was already pretty doubting if I should purchase this. However it turns out to be good, easy and fast in use!! It can work with large PDF’s en you not have to buy another seperate plugin for that purpose. Furthermore it has a great overview over the books and last but not least my PDF’s are shown in a great way on the site.
– Jip1980
Optimized for mobile. Separate options for mobile. Support for dynamic HTML content on pages. Comes with multiple view modes and automatic fallbacks. It is a mature product that offers the best reading experience on all platforms and devices. All future updates are free. Source files and documentation included.
Easy to use
Creating flipbooks is fast and easy, just upload your PDF or images and insert the shortcode into your post or page.
Many settings can be changed via shortcode parameters. Single shortcode can be used to display multiple PDF-s. Easy move to another server with export / import.
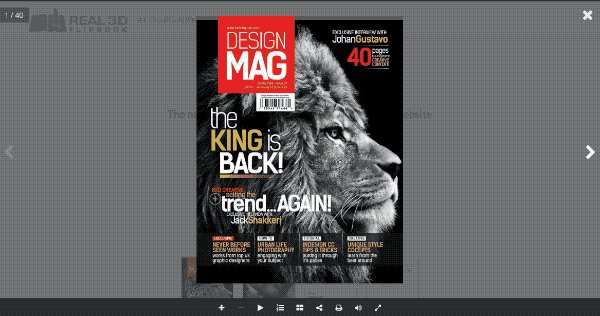
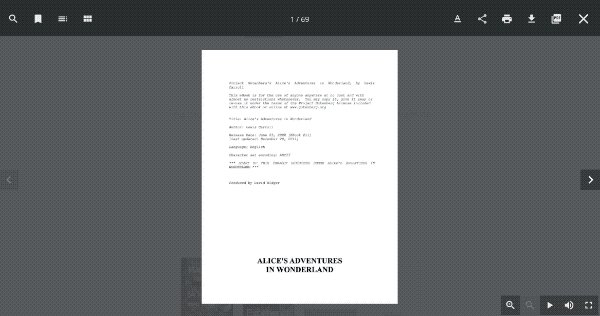
Flipbook from PDF
Display PDF-s directly in your website! User can view your PDF-s without downloading them, and without leaving your site. PDF pages are rendered one by one, so user can start reading the PDF before document is fully loaded. Supports internal and external links. All links inside the PDF will automatically work inside the flipbook. Supports text selection and text search with keyword highlighting
Flipbook from images
You can create flipbook also from images. Images can be landscape or portrait, single page or double page with cover as single page.
Realistic WebGL flipbook
Real3D Flipbook uses Javascript 3D library three.js to create ultra realistic 3D flipbooks with page bending, shiny pages, lights and shadows. This allows you to customize the flipbook in great detail. You can change page thickness, metalness and roughness, shadow darkness, camera angle, camera zoom, light color and position. You can also enable / disable lights, shadows and antialiasing.
CSS 3D & 2D flipbook
Ultra fast and lightweight flipbook made with CSS3, without use of WebGL. If your priority is fast page loding and high performance then CSS flipbook is the best option.
Swipe book
Touch friendly swipe mode can be used only on mobile or as default viewer. Swipe mode displays documents with horizontal swipe instead of flip, which is more natural on mobile devices. Swipe mode detects screen size and orientation to display single page or double page layout.
Customize UI

Real3D Flipbook fits perfectly in any theme because you can customize the user interface completely. You can change menu colors, button colors, shape, size, border, shadows and hide buttons you don’t need.
Each menu button can be positioned left, right or center, top or bottom. Top and bottom menu bars can be full width, centered or transparent. Buttons on transparent menu bar can have different design then regular buttons. Order of buttons is customizable. Choose from 3 predefined skins and 4 predefined UI layouts. Choose between Font Awesome and Material icons sets. Use advanced UI options to further customize everything.
Customize flipbooks
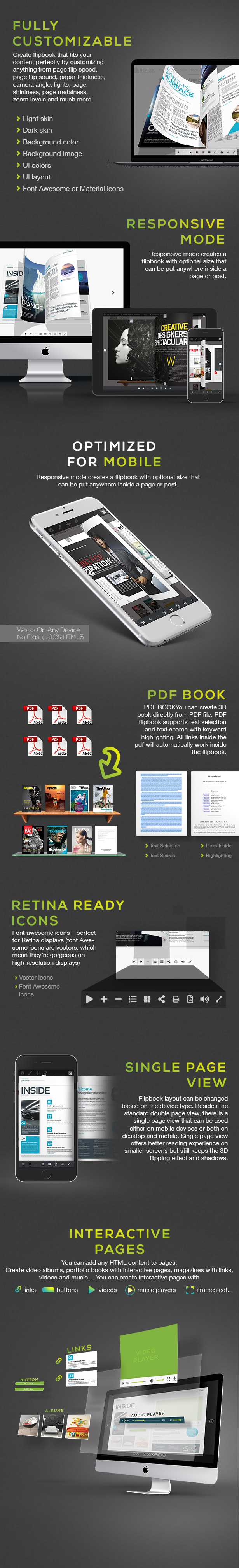
Create flipbook that fits your content perfectly by customizing anything from page flip speed, page flip sound, papar thickness, camera angle, lights, page shininess, page metalness, zoom levels end much more.
Embed modes
Lightbox (fullscreen overlay)
With lightbox mode you can put a text link or an image link anywhere on your site and by clicking on a link the flipbook will be opened in a lightbox. This way you can have multiple books / magazines / brochures on the same page.
Responsive (boxed)
Responsive mode creates a flipbook with optional size that can be put anywhere inside a page or post.
Fullscreen
With Fullscreen mode the flipbook will cover the entire page, with option to be below the page navigation.
Addons
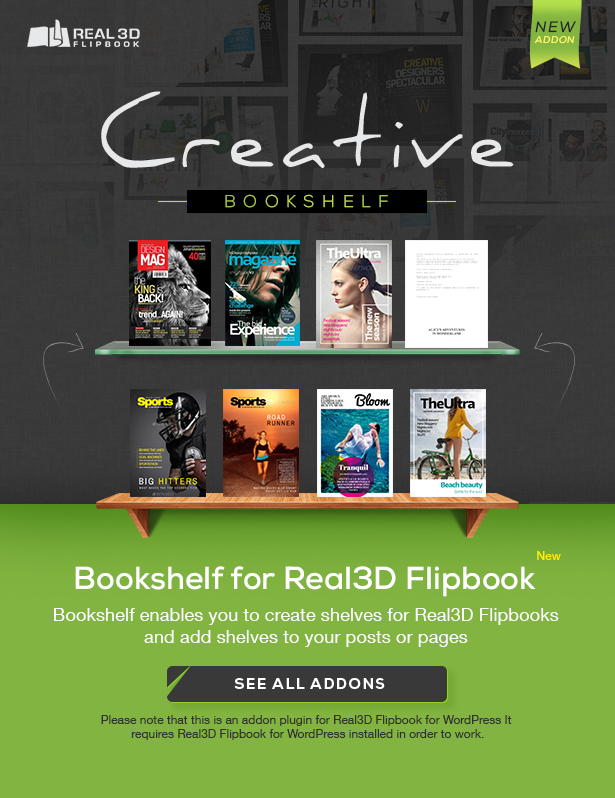
NEW – Bookshelf

Bookshelf addon enables you to create responsive fully customizable shelves for Real3D Flipbooks. Shelf is highly customizable – you can choose metal, wood or glass shelf or use your own custom shelf image. It can also be used to create a grid with flipbook covers (without a shelf). You can also customize cover size, cover shadow, shelf background color, cover align, margin and padding.
</
WPBakery Page Builder
Integrate Real3D Flipbook with Visual composer using Real3D Flipbook for WPBakery Page Builder (formerly Visual Composer) Addon Addon enables you to add / edit flipbooks as Visual composer elements.
More features
Optimized for mobile
Real3D flipbook works well on all platforms – desktop & mobile. The default WebGL mode offers realistic 3D page flip animations with page bending, lights and shadows. This mode is supported on desktop browsers. There is alternative CSS3D mode that uses only CSS3 animations. There is also the Single page mode can be used as default or can be used only on mobile devices.
Interactive content inside flipbook
You can add any HTML content to flipbook pages. You can create interactive pages with links, buttons, videos, music players, iframes or anything that is possible with html css and javasctipt. Create video albums, portfolio books with interactive pages, magazines with links, videos and music…
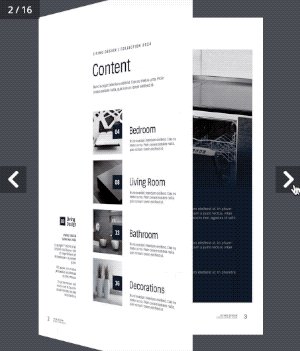
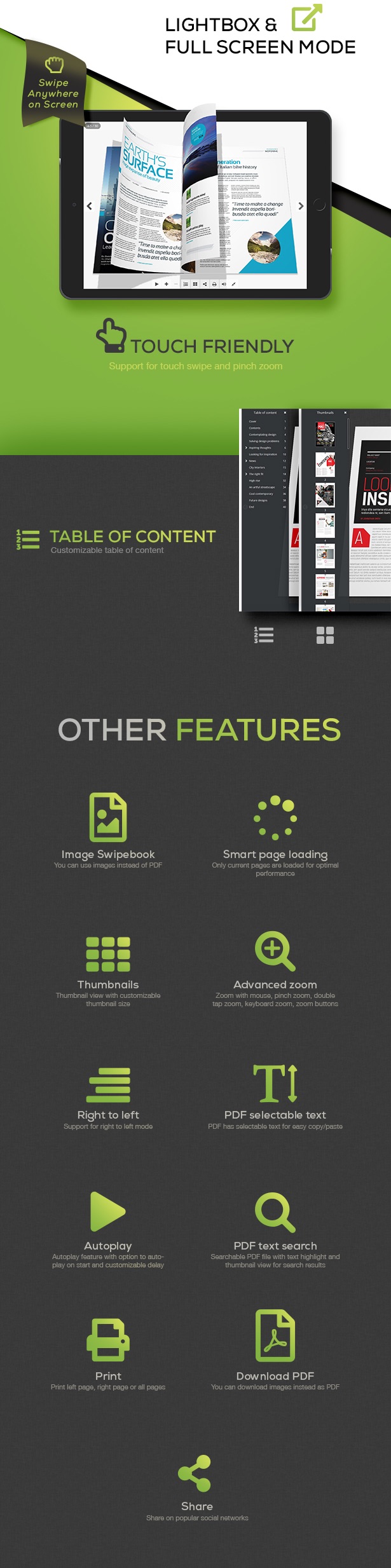
Table of content
Create custom multi-level table of content. Supports also PDF outline (table of content embedded in PDF file).
Unlimited flipbooks
You can create unlimited number of books that can be placed anywhere on your website.
Managing flipbooks
You can edit, duplicate and delete books from your library. You can also export all books to JSON. Duplicate function allows you to create template flipbooks so you can fast create new flipbooks by duplicating the template.
Shortcode parameters
Shortcode supports number of different parameters for even easier use. Use same shortcode to display different PDF-s.
Single page view
Flipbook layout can be changed based on the device type. Besides the standard double page view, there is a single page view that can be used either on mobile devices or both on desktop and mobile. Single page view offers better reading experience on smaller screens but still keeps the 3D flipping effect and shadows.
Right to left mode
Right to left flipbook for eastern countries. Flipbook starts from the right and pages are in reverse order.
Deep linking
Link to specific page from the URL, for example open book at page 2
Free Updates
All future updates are free for all buyers. You just need to redownload the plugin from Codecanyon to get the latest version. When updating to latest version all your current flipbooks will remain saved.
Changelog
To update the plugin just redownload the file, uninstall current version and install new version. Your flipbooks will remain saved. update 3.7.17 -bug fixes update 3.7.5 -bug fixes -new - more options for UI customisation - top menu bar, floating menu bar, position buttons left, right or center, top or bottom, set button order update 3.7.1 -new - open lightbox flipbook to specific page via deep linking (url hash) update 3.7 -bug fix - crashing of pdf flip book on iOS 12 -improvement - performance and page loading time of pdf flip book update 3.6.15 -bug fix - unable to create new books -bug fix - enable / disable menu buttons on mobile update 3.6.14 -bug fix - right to left mode - thumbnails and table of content reversed -bug fix - share via email - url from options -updated to latest version of three.js update v 3.6.13 - bug fixes - sort flipbooks by name and date update v 3.6.8 - pdf.js updated to latest version - bug fixes - new - global options v 3.6 - Gutenberg support - add flipbooks as Gutenberg blocks - bug fix - pdf links - bug fix - fullscreen in Chrome 71 v 3.5.3 -bug fixes -added descriptions to plugin options -fix for cross origin errors caused by protocol mismatch -crate custom multi-level Table of content -support for embedded PDF outline v 3.4.17 -bug fix - double tap zoom v 3.4.13 -bug fix Chinese caracters -bug fix fullscreen mode v 3.4.10 -bug fixes v 3.4.8 -bug fix - pdf text search -bug fix - lightbox close on click outside the book -bug fix - lightboxMarginV, lighboxMarginH -bug fix - webgl - lightboxCloseOnClick - new - translate v 3.4.5 - bug fix - 3d and 2d modes when caching plugin is active - other bug fixes v 3.4 -fix - disable menu buttons -swipe mode improvements -double tap zoom -mouse wheel zoom enabled only in fullscreen -lightbox open fade in v 3.3 -new - view mode "swipe" v 3.2 -added page shadows for webgl -new light and shadow options v 3.1 - fix - scrollbar for table of content and thumbnails - fix - last page pdf not displaying - fix - side buttons options - updated to latest FontAwesome icons - added UI templates from plugin demo page v 3.0 - responsive view for "3d" and "2d" modes - page shadow for "3d" and "2d" modes - improved stability on mobile - choose different view mode for mobile - page resolution is 2048px by default - fix - lightbox fullscreen - fix - more pages are cached on desktop - fix - responsive view right to left - fix - zoom to mouse position for "3d" and "2d" - autoplay loop -fix - shortcode parameters for using one book multiple times with different options -fix - page scroll on mobile
Standard jQuery Version :
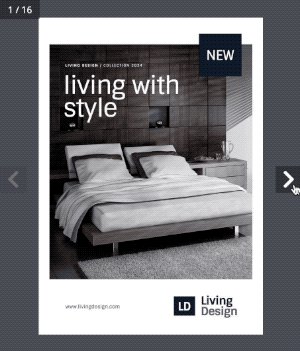
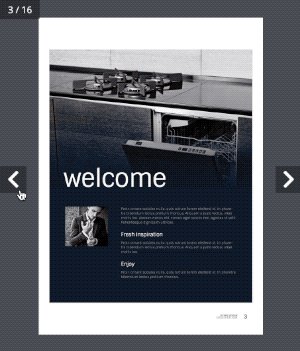
Magazine templates used in the preview
Magazine Template – InDesign 40 Page Layout V7
Stylish InDesign Magazine template
Brochure template
Check out our latest product Transition Slider
Transition Slider is revolutionary image and video slider with advanced WebGL transition effects never seen before in slider plugins. Transition slider brings seamless transition effects with zoom blur, motion blur, camera roll, warp, twirl, stretch, fisheye and brightness. Impress your clients and customers with this unique slider!
Transition Slider jQuery Plugin
Transition Slider WordPress Plugin













![[five stars]](https://real3dflipbook.com/preview/img/5stars.png?raw=1)