Recent Posts Widget With Thumbnails Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
List the most recent posts with post titles, thumbnails, excerpts, authors, categories, dates and more!
Although the plugin is built only for widget areas users reported that it works in Elementor and works in Oxygen. Whether it runs in other page builders is unknown. Please let me know in which page builder you were able to use the plugin successfully.
The plugin does not collect any personal data, so it is ready for EU General Data Protection Regulation (GDPR) compliance.
Lightweight, simple and effective
No huge widget with hundreds of options. This plugin is based on the well-known WordPress default widget ‘Recent Posts’ and extended to display more information about the posts like e.g. thumbnails, excerpts and assigned categories. And it provides more options to build custom-taylored posts lists.
The thumbnails will be built from the featured image of a post or of the first image in the post content. If there is neither a featured image nor a content image then you can define a default thumbnail.
You can set the width and height of the thumbnails in the list. The thumbnails appear left-aligned to the post titles in left-to-right languages. In right-to-left languages they appear right-aligned.
What users wrote
- “I just want to say thank you for developing such a good plugin.” in the reviews by modelaid on July 3, 2024
- “Excellent plugin!” in the reviews by mystnick on April 18, 2023
- “… one of the dynamic and smart, yet admin and user optimized widget plugins …” in How to Add Widgets and Start Using Them in WordPress Website? by SKT Posts Themes on September 3, 2020
- “بهترین افزونه های نمایش آخرین نوشته ها در وردپرس” in ابزارک آخرین نوشته وردپرس by Ghodsi on December 16, 2019
- “Another good all around widget, suitable for most projects” in Free WordPress recent posts widget – Which one is the best? on December 3, 2019
- “In just a few clicks, your website will look considerably more established and professional.” in 3 Best WordPress Thumbnail Plugins to Manage Images Perfectly by HubSpot Staff on October 29, 2019
- The best of the recent posts widgets in the reviews by noddemix on June 13, 2019
- Number 8 in 14 Plugins para Otimizar seu Site by Ideias Dig on November 8, 2018
- “Truly EXCELLENT Plugin!” in the reviews by dnuttal on October 11, 2018
- “Easier than making an egg, seriously.” in the reviews by djackofall on October 2, 2017
- “This plugin is INCREDIBLE” in the reviews by lucio7 on August 25, 2017
- Widgets Users Will Love in 10 Ultra-Useful Free WordPress Widget Plugins by Eric Karkovack on June 16, 2017
- listed in 20 WordPress Plugins that Steals Attention to Engage Visitors of Your Site by WP Team Support on March 6, 2017
- Number 1 in 8 essential WordPress widgets to supercharge your website by Rafay Ansari on January 31, 2017
- “Excellent (after trying a few)!” in the reviews by giorgissimo on January 6, 2017
What users filmed
Some users published video tutorials on YouTube:
- Class 09 – Working with Plugins (Recent Posts Widget With Thumbnails) by WordPress Learning Bangladesh on March 7, 2017
- Recent Posts Widget With Thumbnails Setup Tutorial – WordPress Lesson and Tip by Making a Website on April 17, 2016
- Add Recent Posts Widget with Thumbnail – WordPress by eMediaCoach on August 15, 2015
Options you can set
- Title of the widget
- Number of listed posts
- Open post links in new windows
- Different options for post order and sorting
- Hide the current post in list
- Show only sticky posts
- Hide sticky posts
- Keep sticky posts on top of the list if not hidden
- Hide post title
- Maximum length of post title
- Show post author name
- Label for the author names
- Show post categories
- Show post category names as links to their archives
- Label for categories
- Show post date
- Show post excerpt
- Show number of comments
- Excerpt length
- Signs after excerpt
- Ignore post excerpt field as excerpt source (builds excerpts only from the post content)
- Ignore post content as excerpt source (builds excerpts only from the excerpt fields)
- Show posts of selected categories (or of all categories)
- Show post thumbnail (featured image)
- Registered thumbnail dimensions
- Thumbnail width in px
- Thumbnail height in px
- Keep the aspect ratio of thumbnails
- Try to take the first post image as thumbnail
- Only use the first post image as thumbnail
- Use default thumbnail if no thumbnail is available
- Always use default thumbnail
- Default thumbnail URL
- Alternative text of the default thumbnail
- Omit all alternative texts of the thumbnails for a better accessibility
- Print slugs of post categories in class attribute of LI elements
- Print inline CSS instead of creating a CSS file
- No CSS generation at all
Useful hints for developers: Supported Hooks
The plugin considers the output of actions hooked on:
rpwwt_widget_posts_args- passed argument: the query arguments as an array
- expected return value: an array of query arguments
widget_title- passed arguments:
- the widget title as a string
- the widget settings as an array
- the widget base ID as a string
- expected return value: a string
- passed arguments:
rpwwt_excerpt_length- passed argument: the maximum number of characters for the post excerpt as an integer
- expected return value: an integer
rpwwt_excerpt_more- passed argument: the string to append after the post excerpt
- expected return value: a string
rpwwt_the_excerpt- passed arguments:
- the content of the post excerpt field as a string
- the post object
- expected return value: a string
- passed arguments:
the_excerpt- passed argument: the post excerpt as a string
- expected return value: a string
rpwwt_categories- passed argument: the category list of each post as a string
- expected return value: a string
rpwwt_list_cats- passed arguments:
- the category name as a string
- the category as an array
- expected return value: a string
- passed arguments:
Useful hints for developers: Available CSS Selectors
To design the list and its items, you can use these CSS selectors:
.rpwwt-widget: the element which contains the post list
.rpwwt-widget ul: the list which contains the list items
.rpwwt-widget ul li: the list item in the list
.rpwwt-widget ul li.rpwwt-sticky: the list item of a sticky post
.rpwwt-widget ul li a: link in the list
.rpwwt-widget ul li a img: linked image
.rpwwt-widget ul li a span.rpwwt-post-title: the post title
.rpwwt-widget ul li div.rpwwt-post-author: the post author
.rpwwt-widget ul li div.rpwwt-post-categories: the post category list
.rpwwt-widget ul li div.rpwwt-post-date: the post date
.rpwwt-widget ul li div.rpwwt-post-excerpt: the post excerpt
.rpwwt-widget ul li div.rpwwt-post-excerpt .rpwwt-post-excerpt-more: the "more" text following the excerpt.
.rpwwt-widget ul li div.rpwwt-post-comments-number: the number of comments
Languages
The user interface is available in several languages.
Starting from version 7.1.0 the handling for translations are moved to translate.wordpress.org.
Please help to translate into more languages, or you can re-work on the current translations if you think it’s needed.
If you have done your translation, please leave a comment in the plugin’s support forum. I’ll take care of the review and approval.
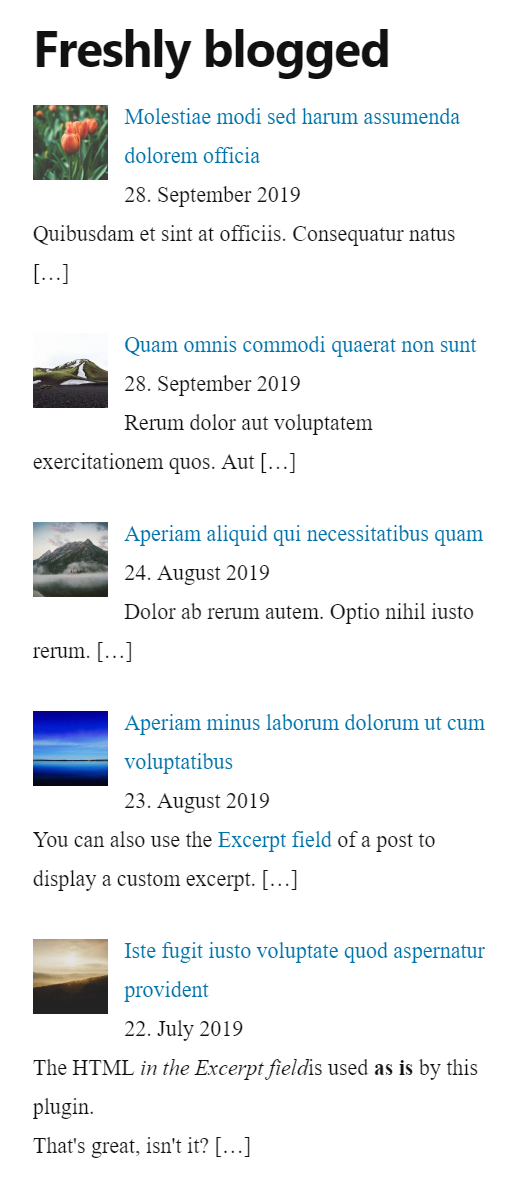
Screenshots

The first screenshot shows the widget in the sidebar with five teasers of current posts. Each list item shows the title, image, date, assigned categories and excerpt of a post.

The second screenshot shows the widget on the Widget Management Page in the backend.





