Resize Images Before Upload Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
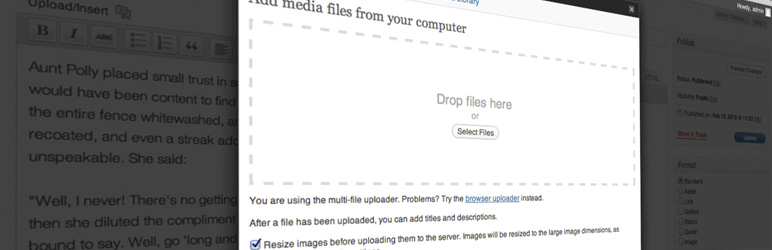
Resize your images before they are uploaded to your website (server), no need to use image editing software. Drag+drop images from your digital camera to WordPress. This plugin works best in HTML5 compatible web browsers such as Chrome or Firefox.
If your web browser does not support HTML5 then this plugin will swap your image uploader runtime to the Adobe Flash version which makes sure the resize function works across more web browsers. The side effect to this is drag+drop will be disabled since this is not supported in Flash (everything works in HTML5 compatible browsers). If you experience issues or drag+drop is more important to you than resizing images then you can disable the Flash override in your settings -> media.
This plugin does not work on the iPhone or iPad.
This plugin removes the upload file size limit and turns on the resize function.
Once this plugin is enabled your images will be resized in the browser before being uploaded to your website (server).
This plugin adds an additional setting to your settings -> media page that allows you to specify the image quality when being resized. The quality value can range from 1-100. The higher the quality the larger the file size. The default value is 80 which reduces the file size whilst still maintaining a decent quality image. You can also set the resize dimensions for this plugin here to, if you weren’t happy inheriting the default large image size settings.
- Less bandwidth used for your host when uploading your images
- No more massive images uploaded to your site for users to sit waiting to view/download
- You can drag images right off your digital camera onto the WordPress uploader, getting them online in a flash.
If you want to force the resized image width/height, overriding the media settings (making it so multisite users cannot change this value etc) you can do this in wp-config.php by setting two constants:
define( ‘RIBU_RESIZE_WIDTH’, 1000 ); //1000 px wide
define( ‘RIBU_RESIZE_HEIGHT’, 900 ); //900 px high
define( ‘RIBU_RESIZE_QUALITY’, 75 ); //0-100, 100 being high quality
defined( ‘RIBU_MAX_UPLOAD_SIZE’ ‘2097152b’ ) ); //size in bytes
To work, any settings added to your wp-config.php file should be done above the line that reads:
/* That’s all, stop editing! Happy blogging. */
Find the plugin on github: https://github.com/WPsites/Resize-images-before-upload
Contributors
Simon Dunton – http://www.wpsites.co.uk
Screenshots
No screenshots provided





