Scripts N Styles Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
This plugin allows Admin users the ability to add custom CSS and JavaScript directly into individual Post, Pages or any other registered custom post types. You can also add classes to the body tag and the post container. There is a Global settings page for which you can write Scripts n Styles for the entire blog.
Admin’s can also add classes to the TinyMCE “Formats” dropdown which users can use to style posts and pages directly. As of Scripts n Styles 3+ styles are reflected in the post editor.
Because only well trusted users should ever be allowed to insert JavaScript directly into the pages of your site, this plugin restricts usage to admin type users. Admin’s have access to even more sensitive areas by definition, so that should be relatively safe 😉
Notes about the implementation:
- Admin users, or more specifically, any user with the
manage_optionsandunfiltered_htmlcapabilities (which by default is only the admin type user) can use this plugin’s functionality. Some plugins extend user rolls, and so this plugin would naturally extend include rolls that have the appropriate capability. - CSS Styles are embeded, not linked, at the bottom of the
headelement withstyletags by usingwp-head. If your theme doesn’t have this hook, this plugin (as well as most others) won’t work. - JavaScript is embeded, not linked, at the bottom of the
body(orhead) element withscripttags by usingwp-footer(orwp-head). If your theme doesn’t have this hook, this plugin (as well as most others) won’t work. - There is no input validation. This plugin puts exactly what you type in the meta box directly into the
htmlwith no error checking. You are an Admin, and we trust you to be carefull. Try not to break anything. - Do to the licensing of the libraries used, this plugin is released “GPL 3.0 or later” if you care about those things.
Screenshots

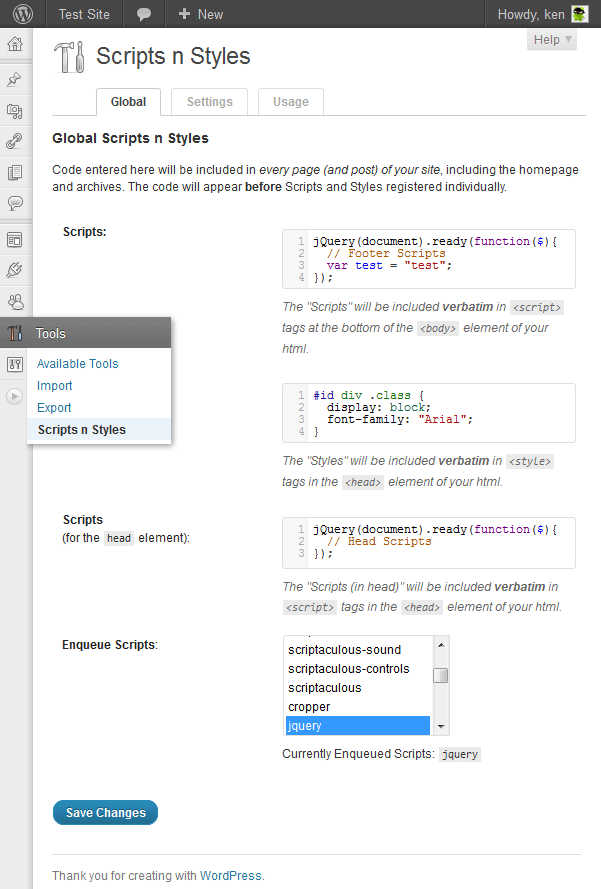
Settings Page for Writing Scripts n Styles that apply to the whole blog.

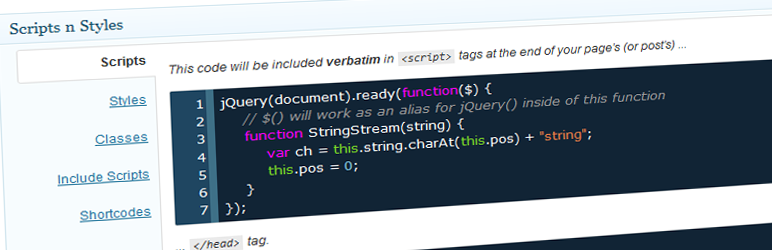
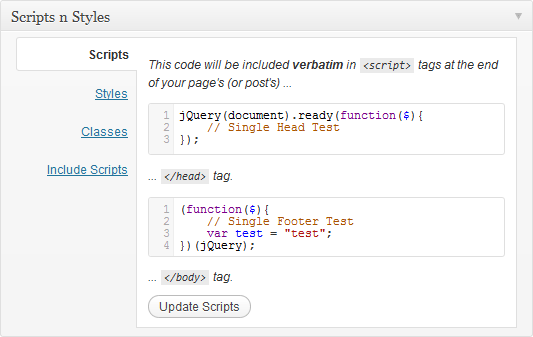
The Scripts panel of the Meta Box.

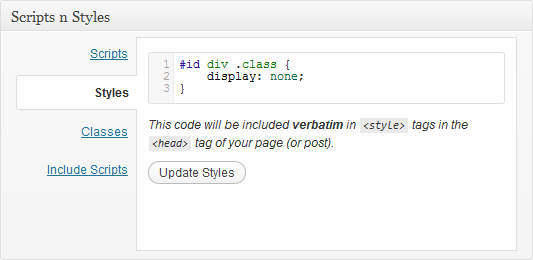
The Styles panel of the Meta Box.

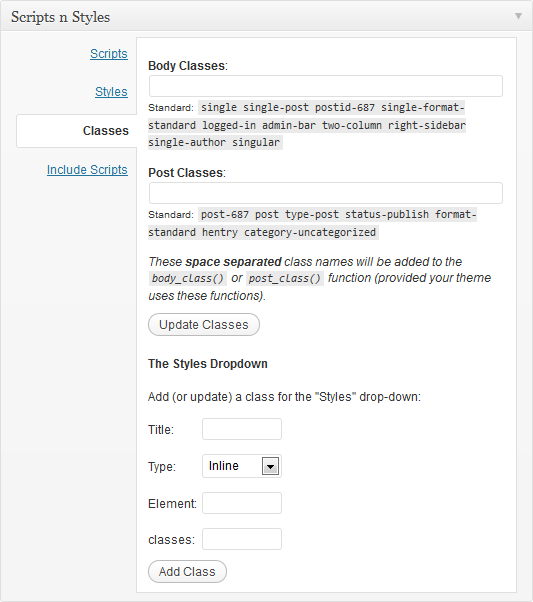
The Classes panel. Add classes to the Style dropdown!

Enqueue panel. You can enqueue jQuery from here if you need!

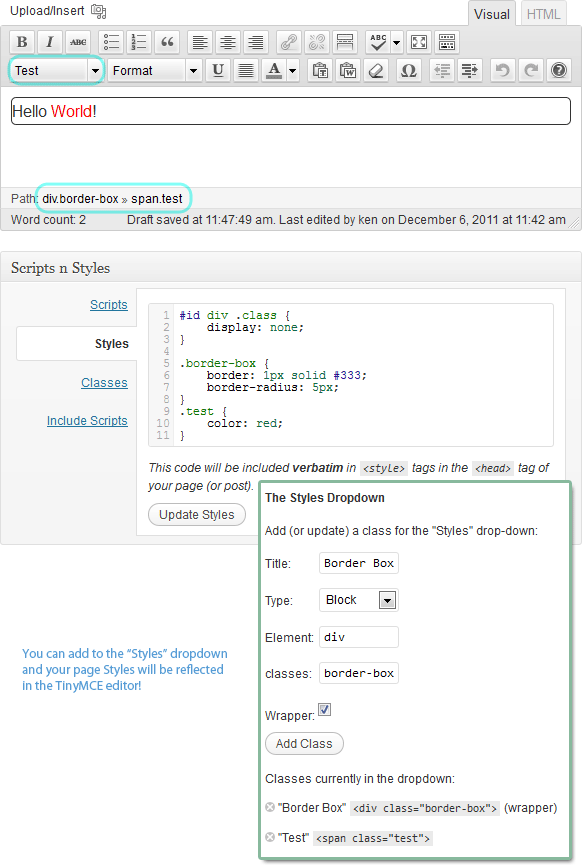
Your styles are reflected in the Editor.




